TL;DR
تتيح خاصية CSS Containment الجديدة للمطوّرين الحد من نطاق أنماط المتصفّح وتنسيقه وعمل الطلاء.

يحتوي على بضعة قيم، ما يجعل بنية الجملة على النحو التالي:
contain: none | strict | content | [ size || layout || style || paint ]
تتوفّر هذه الميزة في الإصدار 52 من Chrome والإصدار 40 من Opera والإصدارات الأحدث (وتتوفّر ميزة الدعم العلني من Firefox)، لذا ننصحك بتجربة هذه الميزة وإخبارنا برأيك.
سمة contain
عند إنشاء تطبيق ويب أو حتى موقع إلكتروني معقّد، يتمثل أحد التحديات الرئيسية في الأداء في الحد من تأثيرات الأنماط والتنسيق والتلوين. في كثير من الأحيان، يُعتبر العنصر الكامل من DOM "ضمن النطاق" لعملية الحساب، ما قد يعني أنّ محاولة إنشاء "عرض" مكتفٍ ذاتيًا في تطبيق ويب قد يكون أمرًا صعبًا: يمكن أن تؤثّر التغييرات في جزء واحد من DOM في الأجزاء الأخرى، ولا تتوفّر طريقة لإخبار المتصفّح بما يجب أن يكون ضمن النطاق أو خارجه.
على سبيل المثال، لنفترض أنّ جزءًا من DOM يبدو على النحو التالي:
<section class="view">
Home
</section>
<section class="view">
About
</section>
<section class="view">
Contact
</section>
يمكنك إلحاق عنصر جديد بعرض واحد، ما سيؤدي إلى تفعيل الأنماط والتنسيق والتلوين:
<section class="view">
Home
</section>
<section class="view">
About
<div class="newly-added-element">Check me out!</div>
</section>
<section class="view">
Contact
</section>
في هذه الحالة، يكون DOM بأكمله ضمن النطاق بشكل فعّال، ما يعني أنّ عمليات حساب التصميم والتنسيق والرسم يجب أن تأخذ بعين الاعتبار جميع العناصر بغض النظر عمّا إذا تم تغييرها أم لا. وكلما كان نموذج DOM أكبر، زادت عمليات الحساب التي يتضمنها، ما يعني أنّه من الممكن أن يجعل تطبيقك لا يستجيب لإدخالات المستخدم.
والخبر السار هو أنّ المتصفّحات الحديثة أصبحت أكثر ذكاءً في الحدّ من نطاق عمل الأنماط والتنسيق والتلوين تلقائيًا، ما يعني أنّ الأمور أصبحت أسرع بدون الحاجة إلى اتّخاذ أي إجراء.
والخبر الأفضل هو أنّ هناك خاصية جديدة في CSS تمنح المطوّرين عناصر التحكّم في النطاق: Containment.
CSS Containment هي خاصية جديدة، تحتوي على الكلمة الرئيسية contain، والتي تتيح أربع قيم:
layoutpaintsizestyle
تسمح لك كل قيمة من هذه القيم بتحديد مقدار عمل التقديم الذي يحتاجه المتصفّح. لنلقِ نظرة على كل قيمة بالتفصيل.
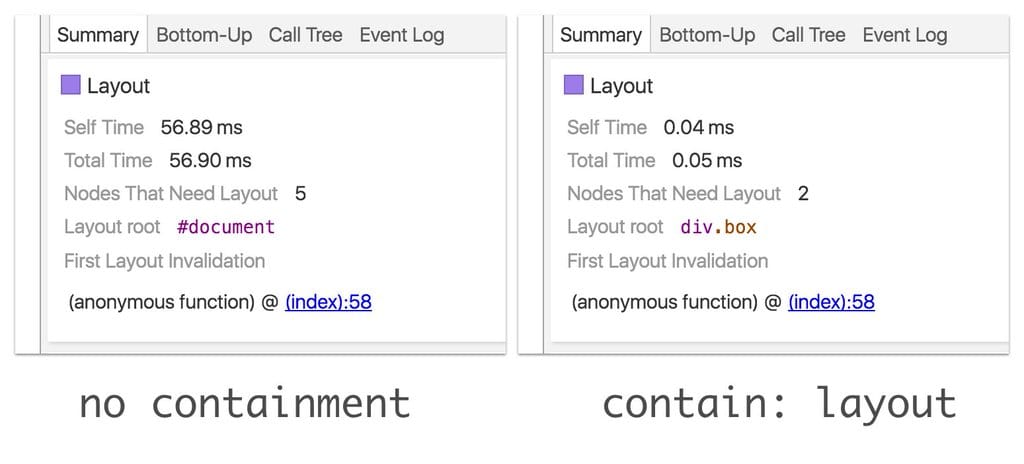
التنسيق (contain: layout)
يُعدّ الاحتواء على العناصر في التصميم أكبر ميزة للاحتواء، إلى جانب contain: paint.
يكون التنسيق عادةً على مستوى المستند، ما يجعله يتناسب بشكلٍ نسبي مع حجم نموذج DOM، لذا إذا غيّرت سمة left لعنصر معيّن، قد يكون عليك التحقّق من كل عنصر في نموذج DOM.
يمكن أن يؤدي تفعيل ميزة "الحجز" هنا إلى تقليل عدد العناصر إلى عدد قليل فقط، بدلاً من المستند بأكمله، ما يوفر على المتصفّح الكثير من العمل غير الضروري ويُحسِّن الأداء بشكل كبير.
الطلاء (يتضمّن: الطلاء)
يُعدّ الطلاء المخصص للفحص من المزايا الأخرى المفيدة للغاية للاحتواء. يؤدي احتواء الطلاء إلى اقتصاص العنصر المعنيّ بشكل أساسي، ولكن له أيضًا بعض الآثار الجانبية الأخرى:
- يعمل كوحدة حاوية للعناصر ذات الموضع المطلق والموضع الثابت. وهذا يعني أنّ أي عناصر ثانوية يتم وضعها استنادًا إلى العنصر الذي يحتوي على
contain: paintوليس أي عنصر رئيسي آخر، مثل المستند. - يصبح سياقًا متراكمًا. وهذا يعني أنّ عناصر مثل
z-indexستؤثّر في العنصر، وسيتم تجميع العناصر الثانوية وفقًا للسياق الجديد. - يصبح سياق تنسيق جديدًا. وهذا يعني أنّه إذا كان لديك، على سبيل المثال، عنصر على مستوى الكتلة يحتوي على حاوية للرسم، سيتم التعامل معه على أنّه بيئة تنسيق جديدة مستقلة. وهذا يعني أنّ التنسيق خارج العنصر لن يؤثر عادةً في العناصر الفرعية للعنصر الذي يحتوي على العنصر.
الحجم (contain: size)
يعني الرمز contain: size أنّ عناصر العنصر الفرعية لا تؤثّر في حجم العنصر الرئيسي، وأنّ السمات المستنتجة أو المعلَن عنها هي التي سيتم استخدامها. نتيجةً لذلك، إذا كنت تريد ضبط contain: size ولكن لم تحدّد أبعادًا للعنصر (إما مباشرةً أو من خلال سمات Flex)، سيتم عرض العنصر بحجم 0 بكسل × 0 بكسل.
إنّ ميزة "تقييد الحجم" هي إجراء احترازي لضمان عدم الاعتماد على العناصر الفرعية لتحديد الحجم، ولكنّها لا توفّر الكثير من المزايا في ما يتعلّق بالأداء.
النمط (contain: style)
قد يكون من الصعب توقّع تأثير تغيير أنماط عنصر في شجرة نموذج DOM. ومن الأمثلة على ذلك عدادات CSS، حيث يمكن أن يؤثّر تغيير أحد العدّادات في عنصر فرعي في قيم العدّادات التي تحمل الاسم نفسه والمستخدَمة في مكان آخر من المستند. عند ضبط contain: style، لن يتم نشر تغييرات الأنماط إلى أعلى بعد العنصر الذي يحتوي عليها.
لنوضّح الأمر بوضوح تام، ما لا يوفّره contain: style هو التصميم على مستوى النطاق كما هو الحال في Shadow DOM، فالاحتواء هنا يقتصر على الحد من أجزاء الشجرة التي يتم النظر فيها عند تغيير الأنماط، وليس عند تحديدها.
إجراءات صارمة للاحتواء على المحتوى
يمكنك أيضًا دمج الكلمات الرئيسية، مثل contain: layout paint، ما سيؤدي إلى تطبيق هذه السلوكيات فقط على عنصر معيّن. تتيح هذه السمة أيضًا قيمتَين إضافيتَين:
contain: strictتعني المعنى نفسه مثلcontain: size layout paintcontain: contentتعني المعنى نفسه مثلcontain: layout paint
يكون استخدام العنصر المُحتوي الدقيق رائعًا عندما تعرف حجم العنصر مسبقًا (أو تريد حجز أبعاده)، ولكن ضَع في اعتبارك أنّه في حال تحديد عنصر مُحتوي دقيق بدون أبعاد، قد يتم عرض العنصر كصندوق أبعاده 0 بكسل في 0 بكسل بسبب الحجم المُحتوي الضمني.
من ناحية أخرى، توفّر ميزة "تضمين المحتوى" تحسينات كبيرة في النطاق، ولكنها لا تتطلّب منك معرفة سمات العنصر أو تحديدها مسبقًا.
من بين الخيارَين، contain: content هو الخيار الذي يجب استخدامه تلقائيًا. يجب التعامل مع إجراءات العزل الصارمة كحل أخير عندما لا تكون contain: content قوية بما يكفي لتلبية احتياجاتك.
يُرجى إعلامنا بتجربتك.
إنّ ميزة "الاحتواء" هي طريقة رائعة لبدء الإشارة إلى المتصفّح بما تريد إبقاءه معزولًا في صفحتك. ننصحك بتجربة هذه الميزة في الإصدار 52 من Chrome والإصدارات الأحدث منه وإخبارنا برأيك.
