رنگ های جدید را بر اساس کانال ها و مقادیر رنگ دیگری ایجاد کنید.
در کروم 119 یک ویژگی رنگی بسیار قدرتمند از CSS Color Level 5 است. نحو نسبی رنگ یک مسیر صاف برای دستکاری رنگ در CSS ایجاد می کند و راه هایی را برای نویسندگان و طراحان ارائه می دهد تا:
- سبک کردن
- تاریک کنید
- اشباع کنید
- غیر اشباع
- تقویت کروما
- Opacity را تنظیم کنید
- معکوس کردن
- مکمل
- تبدیل کنید
- کنتراست
- پالت های رنگی
قبل از نحو نسبی رنگ، برای تغییر شفافیت یک رنگ، باید ویژگی های سفارشی برای کانال های یک رنگ، معمولا HSL، ایجاد کنید و آنها را به رنگ نهایی و رنگ نوع نهایی مونتاژ کنید. این به معنی مدیریت تعداد زیادی از قطعات رنگی است که می تواند به سرعت سنگین شود.
:root {
--brand-hue: 300deg;
--brand-saturation: 75%;
--brand-lightness: 50%;
--brand-hsl:
var(--brand-hue)
var(--brand-saturation)
var(--brand-lightness);
--brand-color: hsl(var(--brand-hsl));
/* all this work just so I can set the opacity to 50% in a variant */
--brand-color-variant: hsl(var(--brand-hsl) / 50%);
}
پس از نحو نسبی رنگ، میتوانید با هر فضای رنگی یا نحوی که نیاز دارید، یک رنگ برند ایجاد کنید و یک نوع نیمه کدورت با کد بسیار کمتر ایجاد کنید. همچنین خواندن هدف سبک ها و سیستم بسیار ساده تر است.
:root {
--brand-color: hsl(300deg 75% 50%);
--brand-color-variant: hsl(from var(--brand-color) h s l / 50%);
}
این پست به شما کمک می کند تا نحو را یاد بگیرید و دستکاری های رایج رنگ را نشان دهید .
اگر ویدیو را ترجیح می دهید، تقریباً تمام مقاله زیر در این چالش رابط کاربری گرافیکی پوشش داده شده است.
نمای کلی نحو
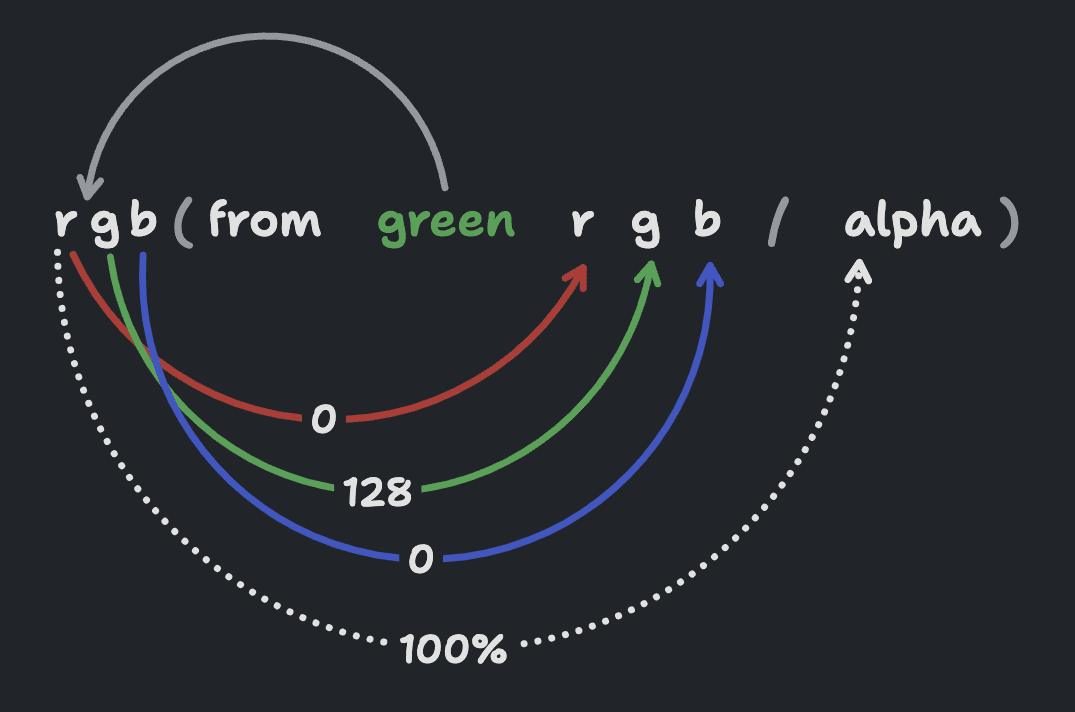
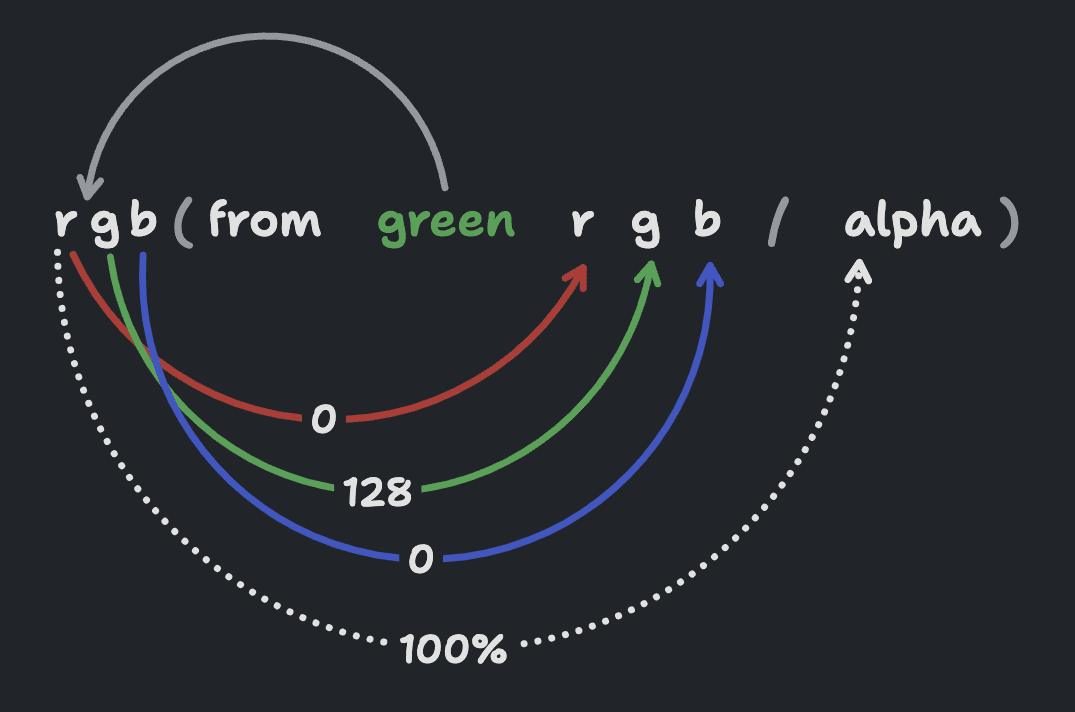
هدف از نحو نسبی رنگ این است که امکان استخراج رنگ از رنگ دیگر را فراهم کند. رنگ پایه، رنگ مبدا نامیده می شود، این رنگی است که پس از کلمه کلیدی new from آمده است. مرورگر این رنگ مبدا را تبدیل و جدا می کند و قطعات را به عنوان متغیر برای استفاده در تعریف رنگ جدید ارائه می دهد.

نمودار قبلی رنگ green مبدأ را نشان می دهد که به فضای رنگی رنگ جدید تبدیل می شود، به اعداد مجزا تبدیل می شود که به صورت متغیرهای r ، g ، b و alpha نشان داده می شوند، که سپس مستقیماً به عنوان مقادیر رنگ rgb() جدید استفاده می شوند.
در حالی که این تصویر تجزیه، فرآیند و متغیرها را نشان می دهد، رنگ آن نیز تغییر نمی کند. متغیرها بدون تغییر به رنگ بازگردانده می شوند، بنابراین یک رنگ سبز ثابت می شود.
کلمه کلیدی from
اولین قسمت از نحوی که باید یاد گرفت، بخشی from <color> برای تعیین یک رنگ است. درست قبل از اینکه مقادیر را مشخص کنید می رود. در اینجا یک مثال کد وجود دارد که در آن تمام موارد اضافه شده from green است، درست قبل از مشخص شدن مقادیر rgb() .
.syntax-introduction_same-colors {
color: green;
color: rgb(0 128 0);
color: rgb(from green r g b); /* result = rgb(0 128 0) */
}
وقتی from کلمه کلیدی به عنوان اولین پارامتر در نماد عملکردی دیده می شود، تعریف رنگ را به یک رنگ نسبی تبدیل می کند! بعد از کلمه کلیدی from ، CSS انتظار رنگی دارد، رنگی که الهام بخش رنگ بعدی باشد .
تبدیل رنگ
به عبارت ساده تر، کانال های سبز را برای استفاده در رنگ جدید به rg و b تبدیل می کند.
rgb(from green r g b) /* r=0 g=128 b=0 */
rgb(from rgb(0 128 0) r g b); /* r=0 g=128 b=0 */
رنگ ها از خواص سفارشی
خواندن rgb from green بسیار واضح و آسان است. به همین دلیل است که ویژگیهای سفارشی و نحو نسبی رنگ با هم تطابق بسیار خوبی دارند، زیرا میتوانید رمز و راز را from رنگ خارج کنید. همچنین به طور کلی نیازی به دانستن فرمت رنگ رنگ خاصیت سفارشی ندارید، زیرا در حال ایجاد یک رنگ جدید در قالب دلخواه خود هستید.
rgb(from rgb(255 105 180) r g b) /* ????? */
rgb(from var(--hotpink) r g b) /* clear */
در فضای رنگی دلخواه خود کار کنید
شما می توانید فضای رنگی را با استفاده از نماد رنگ کاربردی انتخاب کنید.
rgb(from hsl(120 100% 25%) r g b) /* r=0 g=128 b=0 */
hsl(from hsl(120 100% 25%) h s l) /* h=120 s=100% l=25% */
hwb(from hsl(120 100% 25%) h w b) /* h=120 w=0% b=50% */
lch(from hsl(120 100% 25%) l c h) /* l=46 c=68 h=134 */
نحو رنگ نسبی آن مرحله تبدیل را دارد. رنگ بعد از from به فضای رنگی که در ابتدای رنگ نسبی مشخص شده است تبدیل می شود. ورودی و خروجی نیازی به مطابقت ندارند، که بسیار آزادکننده است.
توانایی انتخاب فضای رنگی نیز قدرتمند است، زیرا انتخاب یک فضای رنگی بیشتر بر روی نوع تناوب رنگ متمرکز است تا ترجیح. اولویت در نتایج است، نه قالب رنگ یا انواع کانال. این در بخشهایی که موارد استفاده را نشان میدهند بسیار واضحتر میشود، زیرا فضاهای رنگی مختلف در وظایف مختلف برتری دارند.
متغیرها را مخلوط، مطابقت، حذف و تکرار کنید
چیزی عجیب اما هیجان انگیز در مورد این نحو، متغیرها لازم نیست به ترتیب قرار گیرند و می توانند تکرار شوند.
rgb(from green g g g) /* rgb(128 128 128) */
rgb(from green b r g) /* rgb(0 0 128) */
rgb(from green 0 0 g) /* rgb(0 0 128) */
Opacity به عنوان یک متغیر
نحو همچنین کدورت را به عنوان متغیری به نام alpha ارائه می دهد. این اختیاری است و پس از / در نماد رنگ کاربردی می رود.
rgb(from #00800080 r g b / alpha) /* alpha=50% */
rgb(from rgba(0,128,0,.5) r g b / alpha) /* alpha=50% */
rgb(from rgb(0 128 0 / 50%) r g b / alpha) /* alpha=50% */
از calc() یا دیگر توابع CSS روی متغیرها استفاده کنید
تا کنون بارها و بارها رنگ سبز را ایجاد کرده ایم. یادگیری نحو، آشنایی با مراحل تبدیل و تخریب. اکنون زمان تغییر متغیرها است، خروجی را تغییر دهید تا با ورودی یکی نباشد.
green /* h=120 s=100% l=25% */
hsl(from green calc(h * 2) s l) /* h=240 s=100% l=25% */
الان نیروی دریایی است! رنگ دو برابر شد و رنگ 120 را گرفت و به 240 تبدیل کرد و رنگ را کاملاً تغییر داد. این کار رنگ را در امتداد چرخه رنگ می چرخاند، ترفندی منظم که با فضاهای رنگی استوانه ای مانند HSL ، HWB ، LCH و OKLCH بسیار ساده ساخته شده است.
برای مشاهده بصری مقادیر کانالها، بنابراین میتوانید بدون حدس زدن یا حفظ کردن مشخصات، ریاضیات را درست به دست آورید، این ابزار مقادیر کانال نحو نسبی رنگ را امتحان کنید. این مقدار هر کانال را بر اساس نحوی که مشخص میکنید نشان میدهد و به شما این امکان را میدهد که بدانید دقیقاً با چه مقادیری برای بازی در دسترس دارید.
پشتیبانی مرورگر را بررسی کنید
@supports (color: rgb(from white r g b)) {
/* safe to use relative color syntax */
}
از موارد و تظاهرات استفاده کنید
مثالها و موارد استفاده زیر، نحوهای جایگزین زیادی برای دستیابی به نتایج مشابه یا مشابه دارند. تغییرات ناشی از فضاهای رنگی و کانال هایی است که ارائه می دهند.
همچنین، بسیاری از مثالها تنظیمات رنگ را با کلمه by و to نشان میدهند. رنگ تغییر by یک تغییر رنگ نسبی است. تغییری که از مقدار متغیر استفاده می کند و بر اساس مقدار فعلی آن تعدیل می کند. رنگ تغییر یافته to یک تغییر رنگ مطلق است. تغییری که از مقدار متغیر استفاده نمی کند و در عوض یک مقدار کاملا جدید را مشخص می کند.
همه نسخههای نمایشی را میتوانید در این مجموعه Codepen پیدا کنید.
یک رنگ را روشن کنید
فضاهای رنگی OKLCH، OKLAB ، XYZ یا sRGB قابل پیش بینی ترین نتایج را هنگام روشن کردن رنگ ها ارائه می دهند.
یک مقدار سبک کنید
مثال زیر .lighten-by-25 رنگ blue را می گیرد و آن را به OKLCH تبدیل می کند، سپس با افزایش کانال l (سبکی) با ضرب مقدار فعلی در 1.25 ، رنگ آبی را روشن می کند. این نور آبی را تا 25 درصد به سمت سفید سوق می دهد.
.lighten-by-25 {
background: oklch(from blue calc(l * 1.25) c h);
}
به یک مقدار خاص سبک کنید
مثال زیر .lighten-to-75 از کانال l برای روشن کردن blue استفاده نمی کند، بلکه به طور کامل مقدار را با 75% جایگزین می کند.
.lighten-to-75 {
background: oklch(from blue 75% c h);
}
یک رنگ را تیره کنید
همان فضاهای رنگی موثر در روشن کردن رنگ، برای تیره کردن رنگ نیز عالی هستند.
یک مقدار تیره کنید
مثال زیر .darken-by-25 رنگ آبی را می گیرد و آن را به OKLCH تبدیل می کند، سپس آبی را با کاهش 25% کانال l (روشنایی) با ضرب مقدار در .75 تیره می کند. این رنگ آبی را تا 25 درصد به سمت مشکی سوق می دهد.
.darken-by-25 {
background: oklch(from blue calc(l * .75) c h);
}
تاریک کردن به مقدار مشخص
مثال زیر .darken-to-25 از کانال l برای تیره کردن blue استفاده نمی کند، بلکه به طور کامل مقدار را با 25% جایگزین می کند.
.darken-to-25 {
background: oklch(from blue 25% c h);
}
یک رنگ را اشباع کنید
یک مقدار اشباع کنید
مثال زیر .saturate-by-50 از s از hsl() برای افزایش ارتعاش orchid تا 50% نسبی استفاده می کند.
.saturate-by-50 {
background: hsl(from orchid h calc(s * 1.5) l);
}
به مقدار مشخصی اشباع کنید
مثال زیر .saturate-to-100 از کانال s از hsl() استفاده نمی کند، در عوض یک مقدار اشباع مورد نظر را مشخص می کند. در این مثال، اشباع به 100% افزایش یافته است.
.saturate-to-100 {
background: hsl(from orchid h 100% l);
}
یک رنگ را اشباع کنید
مقداری اشباع کنید
مثال زیر .desaturate-by-half از s از hsl() استفاده می کند تا اشباع indigo را به نصف کاهش دهد.
.desaturate-by-half {
background: hsl(from indigo h calc(s / 2) l);
}
غیر اشباع کردن به یک مقدار خاص
به جای غیر اشباع کردن با یک مقدار، می توانید به مقدار دلخواه خاصی اشباع کنید. مثال زیر .desaturate-to-25 یک رنگ جدید بر اساس indigo ایجاد می کند اما میزان اشباع را روی 25% تنظیم می کند.
.desaturate-to-25 {
background: hsl(from indigo h 25% l);
}
کروما یک رنگ را تقویت می کند
این اثر شبیه اشباع کردن یک رنگ است اما از چند جهت متفاوت است. اولاً، این یک تغییر chroma است و نه یک تغییر saturation ، و این به این دلیل است که فضاهای رنگی که میتوانند تا محدوده دینامیکی بالا افزایش یابند، از اشباع استفاده نمیکنند. فضاهای رنگی که دارای chroma هستند دارای محدوده دینامیکی بالایی هستند و به نویسندگان اجازه میدهند تا شور و نشاط رنگ را حتی بیش از توانایی اشباع افزایش دهند.
.increase-chroma {
background: oklch(from orange l calc(c + .1) h);
}
کدورت یک رنگ را تنظیم کنید
ساخت یک نوع نیمه شفاف از یک رنگ یکی از رایج ترین تنظیمات رنگ است که در سیستم های طراحی انجام می شود. مثال را در مقدمه این مقاله ببینید اگر آن را از دست داده اید، فضای مشکل را به خوبی ترسیم می کند.
Opacity را با مقداری تنظیم کنید
.decrease-opacity-by-25 {
background: rgb(from lime r g b / calc(alpha / 2));
}
Opacity را روی یک مقدار خاص تنظیم کنید
.decrease-opacity-to-25 {
background: rgb(from lime r g b / 25%);
}
یک رنگ را معکوس کنید
وارونگی رنگ یک تابع تنظیم رنگ رایج است که در کتابخانه های رنگی یافت می شود. یکی از راه های انجام این کار این است که یک رنگ را به RGB تبدیل کنید و سپس مقدار هر کانال را از 1 کم کنید.
.invert-each-rgb-channel {
background: rgb(from yellow calc(255 - r) calc(255 - g) calc(255 - b));
}
مکمل یک رنگ
اگر هدف شما معکوس کردن یک رنگ نبود، بلکه مکمل آن بود، احتمالاً چرخش رنگ همان چیزی است که به دنبال آن هستید. یک فضای رنگی را انتخاب کنید که رنگ را به عنوان یک زاویه ارائه می دهد، سپس از calc() برای چرخش رنگ به مقدار دلخواه استفاده کنید. یافتن مکمل یک رنگ با چرخش نیم دور انجام می شود، در این حالت می توانید از کانال h 180 اضافه یا کم کنید تا به نتیجه برسید.
.complementary-color {
background: hsl(from blue calc(h + 180) s l);
}
یک رنگ را تضاد کنید
به عنوان روشی برای دستیابی به نسبت کنتراست رنگ قابل دسترس، L* (Lstar) را در نظر بگیرید. این از کانال (تقریباً) یکنواخت ادراکی (L) از LCH و OKLCH در یک calc() استفاده میکند. بسته به اینکه کنتراست کم، متوسط یا زیاد را هدف قرار دهید، L* delta حدود ~40،~50 یا~60 است.
این تکنیک در هر رنگی در LCH یا OKLCH به خوبی کار می کند.
یک رنگ تیره تر را تضاد کنید
کلاس .well-contrasting-darker-color L* را با دلتای 60 نشان می دهد. از آنجایی که رنگ مبدأ یک رنگ تیره است (روشنایی کم ارزش)، 60٪ (0.6) به کانال روشنایی اضافه می شود. این تکنیک برای یافتن یک متن متضاد، یک رنگ و رنگ تیره روی پسزمینه روشن استفاده میشود.
.well-contrasting-darker-color {
background: darkred;
color: oklch(from darkred calc(l + .60) c h);
}
رنگ روشن تر را کنتراست کنید
کلاس .well-contrasting-lighter-color L* را با دلتای 60% نیز نشان میدهد. از آنجایی که رنگ مبدأ یک رنگ روشن است (سبکی با ارزش بالا)، 0.60 از کانال روشنایی کم می شود.
.well-contrasting-lighter-color {
background: lightpink;
color: oklch(from lightpink calc(l - .60) c h);
}
پالت های رنگی
نحو رنگ نسبی در ایجاد پالت رنگ بسیار خوب است. این به خصوص به دلیل تعداد فضاهای رنگی موجود بسیار مفید و قدرتمند است. نمونههای زیر همگی از OKLCH استفاده میکنند زیرا کانال روشنایی قابل اعتماد است و کانال رنگ بدون عوارض جانبی قابل چرخش است. مثال نهایی ترکیبی از تنظیمات چرخش نور و رنگ را برای نتیجه جالبتر نشان میدهد!
کد منبع مثال را برای اینها باز کنید و --base-color تغییر دهید تا ببینید چقدر این پالتها پویا هستند. این سرگرم کننده است!
اگر ویدیو را دوست دارید، من اطلاعات عمیقی در مورد ساخت پالت های رنگ در CSS با OKLCH در YouTube ارائه می دهم.
پالت های تک رنگ
ایجاد یک پالت تک رنگ به معنای ساختن یک پالت از یک رنگ است اما با تغییرات روشنایی و تاریکی. رنگ میانی رنگ منبع پالت است، که در آن دو نوع روشن تر و دو نوع تیره تر در دو طرف قرار می گیرند.
:root {
--base-color: deeppink;
--color-0: oklch(from var(--base-color) calc(l + .20) c h); /* lightest */
--color-1: oklch(from var(--base-color) calc(l + .10) c h);
--color-2: var(--base-color);
--color-3: oklch(from var(--base-color) calc(l - .10) c h);
--color-4: oklch(from var(--base-color) calc(l - .20) c h); /* darkest */
}
دسته ای از پالت های ساخته شده با نحو نسبی رنگ و OKLCH را امتحان کنید
Open Props ، کتابخانهای از متغیرهای CSS رایگان، پالتهای رنگی را ارائه میکند که با این استراتژی ساخته شدهاند و آنها را با واردات به راحتی قابل استفاده میکند. همچنین همه آنها از رنگی ساخته شده اند که می توانید آن را سفارشی کنید، فقط به آن رنگ می دهید و یک پالت به بیرون می ریزد!
پالت های مشابه
از آنجایی که چرخش رنگ با OKLCH و HSL بسیار آسان است، ایجاد یک پالت رنگ مشابه امری بی اهمیت است. رنگ را به میزانی که نتایج آن را دوست دارید بچرخانید و رنگ پایه را تغییر دهید و مشاهده کنید که پالت های جدید توسط مرورگر ساخته می شوند.
:root {
--base-color: blue;
--primary: var(--base-color);
--secondary: oklch(from var(--base-color) l c calc(h - 45));
--tertiary: oklch(from var(--base-color) l c calc(h + 45));
}
پالت های سه گانه
مانند رنگ های مکمل، پالت های رنگ سه گانه دارای چرخش های رنگی متضاد اما هماهنگ با یک رنگ پایه هستند. در جایی که یک رنگ مکمل در طرف مقابل یک رنگ قرار دارد، مانند یک خط مستقیم که از وسط چرخه رنگ کشیده شده است، پالت های سه گانه مانند مثلثی از خطوط هستند که 2 رنگ را به طور مساوی از یک رنگ پایه می چرخانند. این کار را با چرخش 120deg رنگ انجام دهید.
این یک سادهسازی جزئی از تئوری رنگها است، اما کافی است اگر علاقه دارید وارد پالتهای سهگانه پیچیدهتر شوید.
:root {
--base-color: yellow;
--triad-1: oklch(from var(--base-color) l c calc(h - 120));
--triad-2: oklch(from var(--base-color) l c calc(h + 120));
}
پالت های تترادیک
پالت های تترادیک چهار رنگ هستند که به طور مساوی در اطراف چرخه رنگ تقسیم می شوند و یک پالت بدون ارزش غالب واضح ایجاد می کنند. شما هم می توانید به آن فکر کنید، مانند دو جفت رنگ مکمل. اگر عاقلانه استفاده شود، می تواند بسیار معنادار باشد.
این یک سادهسازی جزئی از تئوری رنگها است، اما اگر علاقه دارید، کافی است شما را وارد پالتهای پیچیدهتر چهارتایی کند.
:root {
--base-color: lime;
--color-1: var(--base-color);
--color-2: oklch(from var(--base-color) l c calc(h + 90));
--color-3: oklch(from var(--base-color) l c calc(h + 180));
--color-4: oklch(from var(--base-color) l c calc(h + 270));
}
تک رنگ با چرخش کمی رنگ
بسیاری از کارشناسان رنگ این ترفند را در آستین خود نگه می دارند. مشکل این است که مقیاس رنگی تک رنگ می تواند کاملا خسته کننده باشد. راه حل این است که با تغییر روشنایی، یک چرخش رنگ جزئی یا اصلی به هر رنگ جدید اضافه کنید.
مثال زیر نور را 10 درصد در هر نمونه کاهش می دهد و همچنین رنگ را 10 درجه می چرخاند. در نتیجه، یک پالت صورتی داغ تا نیلی که به نظر می رسد به طور یکپارچه مانند یک گرادیان ترکیب می شود.
:root {
--base-color: deeppink;
--color-1: var(--base-color);
--color-2: oklch(from var(--base-color) calc(l - .10) c calc(h - 10));
--color-3: oklch(from var(--base-color) calc(l - .20) c calc(h - 20));
--color-4: oklch(from var(--base-color) calc(l - .30) c calc(h - 30));
--color-5: oklch(from var(--base-color) calc(l - .40) c calc(h - 40));
}
این تابلوی امتیازات ساخته شده با OKLCH و چرخش رنگ را امتحان کنید
رابط رهبران زیر از این استراتژی چرخش رنگ استفاده می کند. هر آیتم فهرست شاخص خود را در سند به عنوان متغیری به نام --i دنبال می کند. سپس از این شاخص برای تنظیم رنگ، روشنایی و رنگ استفاده می شود. تنظیم فقط 5% یا 5 درجه است، بسیار ظریف تر از مثال بالا با رنگ صورتی عمیق، و بنابراین توجه دقیق به این دلیل است که این تابلوی امتیازات می تواند در هر رنگی با چنین ظرافتی باشد.
مطمئن شوید که رنگ را در نوار لغزنده زیر تابلوی امتیازات تغییر دهید و ببینید که نحو رنگی نسبی باعث ایجاد لحظات رنگی زیبا می شود.
li {
--_bg: oklch(
/* decrease lightness as list grows */
calc(75% - (var(--i) * 5%))
/* decrease chroma as list grows */
calc(.2 - (var(--i) * .01))
/* lightly rotate the hue as the list grows */
calc(var(--hue) - (var(--i) + 5))
);
}
رنگ های جدید را بر اساس کانال ها و مقادیر رنگ دیگری ایجاد کنید.
در کروم 119 یک ویژگی رنگی بسیار قدرتمند از CSS Color Level 5 است. نحو نسبی رنگ یک مسیر صاف برای دستکاری رنگ در CSS ایجاد می کند و راه هایی را برای نویسندگان و طراحان ارائه می دهد تا:
- سبک کردن
- تاریک کنید
- اشباع کنید
- غیر اشباع
- تقویت کروما
- Opacity را تنظیم کنید
- معکوس کردن
- مکمل
- تبدیل کنید
- کنتراست
- پالت های رنگی
قبل از نحو نسبی رنگ، برای تغییر شفافیت یک رنگ، باید ویژگی های سفارشی برای کانال های یک رنگ، معمولا HSL، ایجاد کنید و آنها را به رنگ نهایی و رنگ نوع نهایی مونتاژ کنید. این به معنی مدیریت تعداد زیادی از قطعات رنگی است که می تواند به سرعت سنگین شود.
:root {
--brand-hue: 300deg;
--brand-saturation: 75%;
--brand-lightness: 50%;
--brand-hsl:
var(--brand-hue)
var(--brand-saturation)
var(--brand-lightness);
--brand-color: hsl(var(--brand-hsl));
/* all this work just so I can set the opacity to 50% in a variant */
--brand-color-variant: hsl(var(--brand-hsl) / 50%);
}
پس از نحو نسبی رنگ، میتوانید با هر فضای رنگی یا نحوی که نیاز دارید، یک رنگ برند ایجاد کنید و یک نوع نیمه کدورت با کد بسیار کمتر ایجاد کنید. همچنین خواندن هدف سبک ها و سیستم بسیار ساده تر است.
:root {
--brand-color: hsl(300deg 75% 50%);
--brand-color-variant: hsl(from var(--brand-color) h s l / 50%);
}
این پست به شما کمک می کند تا نحو را یاد بگیرید و دستکاری های رایج رنگ را نشان دهید .
اگر ویدیو را ترجیح می دهید، تقریباً تمام مقاله زیر در این چالش رابط کاربری گرافیکی پوشش داده شده است.
نمای کلی نحو
هدف از نحو نسبی رنگ این است که امکان استخراج رنگ از رنگ دیگر را فراهم کند. رنگ پایه، رنگ مبدا نامیده می شود، این رنگی است که پس از کلمه کلیدی new from آمده است. مرورگر این رنگ مبدا را تبدیل و جدا می کند و قطعات را به عنوان متغیر برای استفاده در تعریف رنگ جدید ارائه می دهد.

نمودار قبلی رنگ green مبدأ را نشان می دهد که به فضای رنگی رنگ جدید تبدیل می شود، به اعداد مجزا تبدیل می شود که به صورت متغیرهای r ، g ، b و alpha نشان داده می شوند، که سپس مستقیماً به عنوان مقادیر رنگ rgb() جدید استفاده می شوند.
در حالی که این تصویر تجزیه، فرآیند و متغیرها را نشان می دهد، رنگ آن نیز تغییر نمی کند. متغیرها بدون تغییر به رنگ بازگردانده می شوند، بنابراین یک رنگ سبز ثابت می شود.
کلمه کلیدی from
اولین قسمت از نحوی که باید یاد گرفت، بخشی from <color> برای تعیین یک رنگ است. درست قبل از اینکه مقادیر را مشخص کنید می رود. در اینجا یک مثال کد وجود دارد که در آن تمام موارد اضافه شده from green است، درست قبل از مشخص شدن مقادیر rgb() .
.syntax-introduction_same-colors {
color: green;
color: rgb(0 128 0);
color: rgb(from green r g b); /* result = rgb(0 128 0) */
}
وقتی from کلمه کلیدی به عنوان اولین پارامتر در نماد عملکردی دیده می شود، تعریف رنگ را به یک رنگ نسبی تبدیل می کند! بعد از کلمه کلیدی from ، CSS انتظار رنگی دارد، رنگی که الهام بخش رنگ بعدی باشد .
تبدیل رنگ
به عبارت ساده تر، کانال های سبز را برای استفاده در رنگ جدید به rg و b تبدیل می کند.
rgb(from green r g b) /* r=0 g=128 b=0 */
rgb(from rgb(0 128 0) r g b); /* r=0 g=128 b=0 */
رنگ ها از خواص سفارشی
خواندن rgb from green بسیار واضح و آسان است. به همین دلیل است که ویژگیهای سفارشی و نحو نسبی رنگ با هم تطابق بسیار خوبی دارند، زیرا میتوانید رمز و راز را from رنگ خارج کنید. همچنین به طور کلی نیازی به دانستن فرمت رنگ رنگ خاصیت سفارشی ندارید، زیرا در حال ایجاد یک رنگ جدید در قالب دلخواه خود هستید.
rgb(from rgb(255 105 180) r g b) /* ????? */
rgb(from var(--hotpink) r g b) /* clear */
در فضای رنگی دلخواه خود کار کنید
شما می توانید فضای رنگی را با استفاده از نماد رنگ کاربردی انتخاب کنید.
rgb(from hsl(120 100% 25%) r g b) /* r=0 g=128 b=0 */
hsl(from hsl(120 100% 25%) h s l) /* h=120 s=100% l=25% */
hwb(from hsl(120 100% 25%) h w b) /* h=120 w=0% b=50% */
lch(from hsl(120 100% 25%) l c h) /* l=46 c=68 h=134 */
نحو رنگ نسبی آن مرحله تبدیل را دارد. رنگ بعد از from به فضای رنگی که در ابتدای رنگ نسبی مشخص شده است تبدیل می شود. ورودی و خروجی نیازی به مطابقت ندارند، که بسیار آزادکننده است.
توانایی انتخاب فضای رنگی نیز قدرتمند است، زیرا انتخاب یک فضای رنگی بیشتر بر روی نوع تناوب رنگ متمرکز است تا ترجیح. اولویت در نتایج است، نه قالب رنگ یا انواع کانال. این در بخشهایی که موارد استفاده را نشان میدهند بسیار واضحتر میشود، زیرا فضاهای رنگی مختلف در وظایف مختلف برتری دارند.
متغیرها را مخلوط، مطابقت، حذف و تکرار کنید
چیزی عجیب اما هیجان انگیز در مورد این نحو، متغیرها لازم نیست به ترتیب قرار گیرند و می توانند تکرار شوند.
rgb(from green g g g) /* rgb(128 128 128) */
rgb(from green b r g) /* rgb(0 0 128) */
rgb(from green 0 0 g) /* rgb(0 0 128) */
Opacity به عنوان یک متغیر
نحو همچنین کدورت را به عنوان متغیری به نام alpha ارائه می دهد. این اختیاری است و پس از / در نماد رنگ کاربردی می رود.
rgb(from #00800080 r g b / alpha) /* alpha=50% */
rgb(from rgba(0,128,0,.5) r g b / alpha) /* alpha=50% */
rgb(from rgb(0 128 0 / 50%) r g b / alpha) /* alpha=50% */
از calc() یا دیگر توابع CSS روی متغیرها استفاده کنید
تا کنون بارها و بارها رنگ سبز را ایجاد کرده ایم. یادگیری نحو، آشنایی با مراحل تبدیل و تخریب. اکنون زمان تغییر متغیرها است، خروجی را تغییر دهید تا با ورودی یکی نباشد.
green /* h=120 s=100% l=25% */
hsl(from green calc(h * 2) s l) /* h=240 s=100% l=25% */
الان نیروی دریایی است! رنگ دو برابر شد و رنگ 120 را گرفت و به 240 تبدیل کرد و رنگ را کاملاً تغییر داد. این کار رنگ را در امتداد چرخه رنگ می چرخاند، ترفندی منظم که با فضاهای رنگی استوانه ای مانند HSL ، HWB ، LCH و OKLCH بسیار ساده ساخته شده است.
برای مشاهده بصری مقادیر کانالها، بنابراین میتوانید بدون حدس زدن یا حفظ کردن مشخصات، ریاضیات را درست به دست آورید، این ابزار مقادیر کانال نحو نسبی رنگ را امتحان کنید. این مقدار هر کانال را بر اساس نحوی که مشخص میکنید نشان میدهد و به شما این امکان را میدهد که بدانید دقیقاً با چه مقادیری برای بازی در دسترس دارید.
پشتیبانی مرورگر را بررسی کنید
@supports (color: rgb(from white r g b)) {
/* safe to use relative color syntax */
}
از موارد و تظاهرات استفاده کنید
مثالها و موارد استفاده زیر، نحوهای جایگزین زیادی برای دستیابی به نتایج مشابه یا مشابه دارند. تغییرات ناشی از فضاهای رنگی و کانال هایی است که ارائه می دهند.
همچنین، بسیاری از مثالها تنظیمات رنگ را با کلمه by و to نشان میدهند. رنگ تغییر by یک تغییر رنگ نسبی است. تغییری که از مقدار متغیر استفاده می کند و بر اساس مقدار فعلی آن تعدیل می کند. رنگ تغییر یافته to یک تغییر رنگ مطلق است. تغییری که از مقدار متغیر استفاده نمی کند و در عوض یک مقدار کاملا جدید را مشخص می کند.
همه نسخههای نمایشی را میتوانید در این مجموعه Codepen پیدا کنید.
یک رنگ را روشن کنید
فضاهای رنگی OKLCH، OKLAB ، XYZ یا sRGB قابل پیش بینی ترین نتایج را هنگام روشن کردن رنگ ها ارائه می دهند.
یک مقدار سبک کنید
مثال زیر .lighten-by-25 رنگ blue را می گیرد و آن را به OKLCH تبدیل می کند، سپس با افزایش کانال l (سبکی) با ضرب مقدار فعلی در 1.25 ، رنگ آبی را روشن می کند. این نور آبی را تا 25 درصد به سمت سفید سوق می دهد.
.lighten-by-25 {
background: oklch(from blue calc(l * 1.25) c h);
}
به یک مقدار خاص سبک کنید
مثال زیر .lighten-to-75 از کانال l برای روشن کردن blue استفاده نمی کند، بلکه به طور کامل مقدار را با 75% جایگزین می کند.
.lighten-to-75 {
background: oklch(from blue 75% c h);
}
یک رنگ را تیره کنید
همان فضاهای رنگی موثر در روشن کردن رنگ، برای تیره کردن رنگ نیز عالی هستند.
یک مقدار تیره کنید
مثال زیر .darken-by-25 رنگ آبی را می گیرد و آن را به OKLCH تبدیل می کند، سپس آبی را با کاهش 25% کانال l (روشنایی) با ضرب مقدار در .75 تیره می کند. این رنگ آبی را تا 25 درصد به سمت مشکی سوق می دهد.
.darken-by-25 {
background: oklch(from blue calc(l * .75) c h);
}
تاریک کردن به مقدار مشخص
مثال زیر .darken-to-25 از کانال l برای تیره کردن blue استفاده نمی کند، بلکه به طور کامل مقدار را با 25% جایگزین می کند.
.darken-to-25 {
background: oklch(from blue 25% c h);
}
یک رنگ را اشباع کنید
یک مقدار اشباع کنید
مثال زیر .saturate-by-50 از s از hsl() برای افزایش ارتعاش orchid تا 50% نسبی استفاده می کند.
.saturate-by-50 {
background: hsl(from orchid h calc(s * 1.5) l);
}
به مقدار مشخصی اشباع کنید
مثال زیر .saturate-to-100 از کانال s از hsl() استفاده نمی کند، در عوض یک مقدار اشباع مورد نظر را مشخص می کند. در این مثال، اشباع به 100% افزایش یافته است.
.saturate-to-100 {
background: hsl(from orchid h 100% l);
}
یک رنگ را اشباع کنید
مقداری اشباع کنید
مثال زیر .desaturate-by-half از s از hsl() استفاده می کند تا اشباع indigo را به نصف کاهش دهد.
.desaturate-by-half {
background: hsl(from indigo h calc(s / 2) l);
}
غیر اشباع کردن به یک مقدار خاص
به جای غیر اشباع کردن با یک مقدار، می توانید به مقدار دلخواه خاصی اشباع کنید. مثال زیر .desaturate-to-25 یک رنگ جدید بر اساس indigo ایجاد می کند اما میزان اشباع را روی 25% تنظیم می کند.
.desaturate-to-25 {
background: hsl(from indigo h 25% l);
}
کروما یک رنگ را تقویت می کند
این اثر شبیه اشباع کردن یک رنگ است اما از چند جهت متفاوت است. اولاً، این یک تغییر chroma است و نه یک تغییر saturation ، و این به این دلیل است که فضاهای رنگی که میتوانند تا محدوده دینامیکی بالا افزایش یابند، از اشباع استفاده نمیکنند. فضاهای رنگی که دارای chroma هستند دارای محدوده دینامیکی بالایی هستند و به نویسندگان اجازه میدهند تا شور و نشاط رنگ را حتی بیش از توانایی اشباع افزایش دهند.
.increase-chroma {
background: oklch(from orange l calc(c + .1) h);
}
کدورت یک رنگ را تنظیم کنید
ساخت یک نوع نیمه شفاف از یک رنگ یکی از رایج ترین تنظیمات رنگ است که در سیستم های طراحی انجام می شود. مثال را در مقدمه این مقاله ببینید اگر آن را از دست داده اید، فضای مشکل را به خوبی ترسیم می کند.
Opacity را با مقداری تنظیم کنید
.decrease-opacity-by-25 {
background: rgb(from lime r g b / calc(alpha / 2));
}
Opacity را روی یک مقدار خاص تنظیم کنید
.decrease-opacity-to-25 {
background: rgb(from lime r g b / 25%);
}
یک رنگ را معکوس کنید
وارونگی رنگ یک تابع تنظیم رنگ رایج است که در کتابخانه های رنگی یافت می شود. یکی از راه های انجام این کار این است که یک رنگ را به RGB تبدیل کنید و سپس مقدار هر کانال را از 1 کم کنید.
.invert-each-rgb-channel {
background: rgb(from yellow calc(255 - r) calc(255 - g) calc(255 - b));
}
مکمل یک رنگ
اگر هدف شما معکوس کردن یک رنگ نبود، بلکه مکمل آن بود، احتمالاً چرخش رنگ همان چیزی است که به دنبال آن هستید. یک فضای رنگی را انتخاب کنید که رنگ را به عنوان یک زاویه ارائه می دهد، سپس از calc() برای چرخش رنگ به مقدار دلخواه استفاده کنید. یافتن مکمل یک رنگ با چرخش نیم دور انجام می شود، در این حالت می توانید از کانال h 180 اضافه یا کم کنید تا به نتیجه برسید.
.complementary-color {
background: hsl(from blue calc(h + 180) s l);
}
یک رنگ را تضاد کنید
به عنوان روشی برای دستیابی به نسبت کنتراست رنگ قابل دسترس، L* (Lstar) را در نظر بگیرید. این از کانال (تقریباً) یکنواخت ادراکی (L) از LCH و OKLCH در یک calc() استفاده میکند. بسته به اینکه کنتراست کم، متوسط یا زیاد را هدف قرار دهید، L* delta حدود ~40،~50 یا~60 است.
این تکنیک در هر رنگی در LCH یا OKLCH به خوبی کار می کند.
یک رنگ تیره تر را تضاد کنید
کلاس .well-contrasting-darker-color L* را با دلتای 60 نشان می دهد. از آنجایی که رنگ مبدأ یک رنگ تیره است (روشنایی کم ارزش)، 60٪ (0.6) به کانال روشنایی اضافه می شود. این تکنیک برای یافتن یک متن متضاد، یک رنگ و رنگ تیره روی پسزمینه روشن استفاده میشود.
.well-contrasting-darker-color {
background: darkred;
color: oklch(from darkred calc(l + .60) c h);
}
رنگ روشن تر را کنتراست کنید
کلاس .well-contrasting-lighter-color L* را با دلتای 60% نیز نشان میدهد. از آنجایی که رنگ مبدأ یک رنگ روشن است (سبکی با ارزش بالا)، 0.60 از کانال روشنایی کم می شود.
.well-contrasting-lighter-color {
background: lightpink;
color: oklch(from lightpink calc(l - .60) c h);
}
پالت های رنگی
نحو رنگ نسبی در ایجاد پالت رنگ بسیار خوب است. این به خصوص به دلیل تعداد فضاهای رنگی موجود بسیار مفید و قدرتمند است. نمونههای زیر همگی از OKLCH استفاده میکنند زیرا کانال روشنایی قابل اعتماد است و کانال رنگ بدون عوارض جانبی قابل چرخش است. مثال نهایی ترکیبی از تنظیمات چرخش نور و رنگ را برای نتیجه جالبتر نشان میدهد!
کد منبع مثال را برای اینها باز کنید و --base-color تغییر دهید تا ببینید چقدر این پالتها پویا هستند. این سرگرم کننده است!
اگر ویدیو را دوست دارید، من اطلاعات عمیقی در مورد ساخت پالت های رنگ در CSS با OKLCH در YouTube ارائه می دهم.
پالت های تک رنگ
ایجاد یک پالت تک رنگ به معنای ساختن یک پالت از یک رنگ است اما با تغییرات روشنایی و تاریکی. رنگ میانی رنگ منبع پالت است، که در آن دو نوع روشن تر و دو نوع تیره تر در دو طرف قرار می گیرند.
:root {
--base-color: deeppink;
--color-0: oklch(from var(--base-color) calc(l + .20) c h); /* lightest */
--color-1: oklch(from var(--base-color) calc(l + .10) c h);
--color-2: var(--base-color);
--color-3: oklch(from var(--base-color) calc(l - .10) c h);
--color-4: oklch(from var(--base-color) calc(l - .20) c h); /* darkest */
}
دسته ای از پالت های ساخته شده با نحو نسبی رنگ و OKLCH را امتحان کنید
Open Props ، کتابخانهای از متغیرهای CSS رایگان، پالتهای رنگی را ارائه میکند که با این استراتژی ساخته شدهاند و آنها را با واردات به راحتی قابل استفاده میکند. همچنین همه آنها از رنگی ساخته شده اند که می توانید آن را سفارشی کنید، فقط به آن رنگ می دهید و یک پالت به بیرون می ریزد!
پالت های مشابه
از آنجایی که چرخش رنگ با OKLCH و HSL بسیار آسان است، ایجاد یک پالت رنگ مشابه امری بی اهمیت است. رنگ را به مقداری که نتایج آن را دوست دارید بچرخانید و رنگ پایه را تغییر دهید و مشاهده کنید که پالت های جدید توسط مرورگر ساخته می شوند.
:root {
--base-color: blue;
--primary: var(--base-color);
--secondary: oklch(from var(--base-color) l c calc(h - 45));
--tertiary: oklch(from var(--base-color) l c calc(h + 45));
}
پالت های سه گانه
مانند رنگ های مکمل، پالت های رنگ سه گانه دارای چرخش های رنگی متضاد اما هماهنگ با یک رنگ پایه هستند. در جایی که یک رنگ مکمل در طرف مقابل یک رنگ قرار دارد، مانند یک خط مستقیم که از وسط چرخه رنگ کشیده شده است، پالت های سه گانه مانند مثلثی از خطوط هستند که 2 رنگ را به طور مساوی از یک رنگ پایه می چرخانند. این کار را با چرخش 120deg رنگ انجام دهید.
این یک سادهسازی جزئی از تئوری رنگها است، اما کافی است اگر علاقه دارید وارد پالتهای سهگانه پیچیدهتر شوید.
:root {
--base-color: yellow;
--triad-1: oklch(from var(--base-color) l c calc(h - 120));
--triad-2: oklch(from var(--base-color) l c calc(h + 120));
}
پالت های تترادیک
پالت های تترادیک چهار رنگ هستند که به طور مساوی در اطراف چرخه رنگ تقسیم می شوند و یک پالت بدون ارزش غالب واضح ایجاد می کنند. شما هم می توانید به آن فکر کنید، مانند دو جفت رنگ مکمل. اگر عاقلانه استفاده شود، می تواند بسیار معنادار باشد.
این یک سادهسازی جزئی از تئوری رنگها است، اما اگر علاقه دارید، کافی است شما را وارد پالتهای پیچیدهتر چهارتایی کند.
:root {
--base-color: lime;
--color-1: var(--base-color);
--color-2: oklch(from var(--base-color) l c calc(h + 90));
--color-3: oklch(from var(--base-color) l c calc(h + 180));
--color-4: oklch(from var(--base-color) l c calc(h + 270));
}
تک رنگ با چرخش کمی رنگ
بسیاری از کارشناسان رنگ این ترفند را در آستین خود نگه می دارند. مشکل این است که مقیاس رنگی تک رنگ می تواند کاملا خسته کننده باشد. راه حل این است که با تغییر روشنایی، یک چرخش رنگ جزئی یا اصلی به هر رنگ جدید اضافه کنید.
مثال زیر نور را 10 درصد در هر نمونه کاهش می دهد و همچنین رنگ را 10 درجه می چرخاند. در نتیجه، یک پالت صورتی داغ تا نیلی که به نظر می رسد به طور یکپارچه مانند یک گرادیان ترکیب می شود.
:root {
--base-color: deeppink;
--color-1: var(--base-color);
--color-2: oklch(from var(--base-color) calc(l - .10) c calc(h - 10));
--color-3: oklch(from var(--base-color) calc(l - .20) c calc(h - 20));
--color-4: oklch(from var(--base-color) calc(l - .30) c calc(h - 30));
--color-5: oklch(from var(--base-color) calc(l - .40) c calc(h - 40));
}
این تابلوی امتیازات ساخته شده با OKLCH و چرخش رنگ را امتحان کنید
رابط رهبران زیر از این استراتژی چرخش رنگ استفاده می کند. هر آیتم فهرست شاخص خود را در سند به عنوان متغیری به نام --i دنبال می کند. سپس از این شاخص برای تنظیم رنگ، روشنایی و رنگ استفاده می شود. تنظیم فقط 5% یا 5 درجه است، بسیار ظریف تر از مثال بالا با رنگ صورتی عمیق، و بنابراین توجه دقیق به این دلیل است که این تابلوی امتیازات می تواند در هر رنگی با چنین ظرافتی باشد.
مطمئن شوید که رنگ را در نوار لغزنده زیر تابلوی امتیازات تغییر دهید و ببینید که نحو رنگی نسبی باعث ایجاد لحظات رنگی زیبا می شود.
li {
--_bg: oklch(
/* decrease lightness as list grows */
calc(75% - (var(--i) * 5%))
/* decrease chroma as list grows */
calc(.2 - (var(--i) * .01))
/* lightly rotate the hue as the list grows */
calc(var(--hue) - (var(--i) + 5))
);
}


