Opt-in optimized text wrapping, for beauty over speed.
From Chrome 117 you can use a new text wrapping feature—text-wrap: pretty
from CSS Text Level 4.
p {
text-wrap: pretty;
}
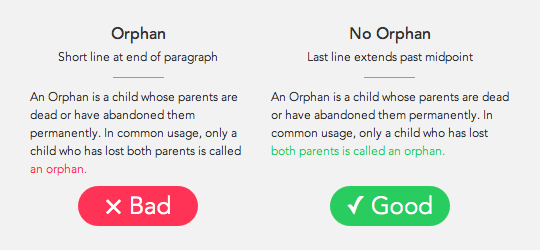
Typographic widows and orphans are single words that stand alone at the end of a paragraph or text block. Widows are words alone at the top of a text block and orphans are alone at the end of a text block. They can interrupt the way our eyes skim the text, making content harder to read. Some designers avoid them at all costs and go through great lengths to prevent them.

From Chrome 117, orphans can be avoided with one line of CSS: text-wrap: pretty.
The feature does a little more than just ensure paragraphs don't end with a
single word, it also adjusts hyphenation if consecutive hyphenated lines appear
at the end of a paragraph or adjusts previous lines to make room. It will also
appropriately adjust for text justification. text-wrap: pretty is for
generally better line wrapping and text breaking, currently focused on orphans.
In the future, text-wrap: pretty may offer more improvements.

There's also text-wrap: balance, which doesn't
prevent orphans, but does ensure the text wraps in a way that creates a
harmonious text block. I personally use balance for headlines and pretty for
paragraphs.
If you're interested in the details of the algorithm used to determine the optimal number of lines, or performance considerations, here's a link to the design document created by the engineer behind the feature, Koji Ishii.
If you have other line breaking improvements or suggestions, we'd love to hear them! File an issue in the Chromium bug tracker with the details, examples of good and bad line breaks, and we'll get back to you.

