Sie können die optimierte Textumbruchfunktion aktivieren, um die Optik zu verbessern.
Ab Chrome 117 können Sie die neue Textumbruchfunktion text-wrap: pretty aus CSS Text Level 4 verwenden.
p {
text-wrap: pretty;
}
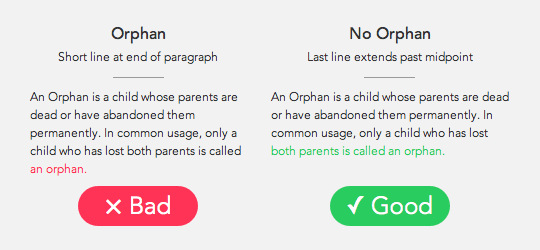
Typografische Widows und Orphans sind einzelne Wörter, die am Ende eines Absatzes oder Textblocks stehen. Witwen sind einzelne Wörter oben in einem Textblock und Waisen sind einzelne Wörter am Ende eines Textblocks. Sie können die Art und Weise unterbrechen, wie unsere Augen den Text überfliegen, und die Inhalte so schwerer lesbar machen. Einige Designer vermeiden sie um jeden Preis und gehen große Anstrengungen ein, um sie zu verhindern.

Ab Chrome 117 können Waisen mit einer einzigen CSS-Zeile vermieden werden: text-wrap: pretty.
Die Funktion sorgt nicht nur dafür, dass Absätze nicht mit einem einzelnen Wort enden, sondern passt auch die Silbentrennung an, wenn am Ende eines Absatzes aufeinanderfolgende Zeilen mit Trennstrichen erscheinen, oder passt die vorherigen Zeilen an, um Platz zu schaffen. Außerdem wird die Textausrichtung entsprechend angepasst. text-wrap: pretty sorgt für eine allgemeine Verbesserung des Zeilenumbruchs und der Textumbruche, derzeit mit Schwerpunkt auf Waisen.
In Zukunft wird text-wrap: pretty möglicherweise noch weiter verbessert.

Es gibt auch text-wrap: balance, mit dem sich zwar keine Waisen verhindern lassen, der Text aber so umgebrochen wird, dass ein harmonischer Textblock entsteht. Ich persönlich verwende balance für Überschriften und pretty für Absätze.
Wenn Sie mehr über den Algorithmus erfahren möchten, mit dem die optimale Anzahl von Zeilen bestimmt wird, oder über Leistungsüberlegungen, finden Sie hier einen Link zum Designdokument, das der Entwickler der Funktion, Koji Ishii, erstellt hat.
Wenn Sie weitere Verbesserungsvorschläge für den Zeilenumbruch haben, freuen wir uns über Ihre Nachricht. Melden Sie das Problem im Chromium-Bug-Tracker mit den Details und Beispielen für gute und schlechte Zeilenumbrüche. Wir melden uns dann bei Ihnen.

