El ajuste de texto optimizado con solicitud de aceptación prioriza la estética sobre la velocidad.
A partir de Chrome 117, puedes usar una nueva función de ajuste de texto: text-wrap: pretty
del nivel de texto 4 de CSS.
p {
text-wrap: pretty;
}
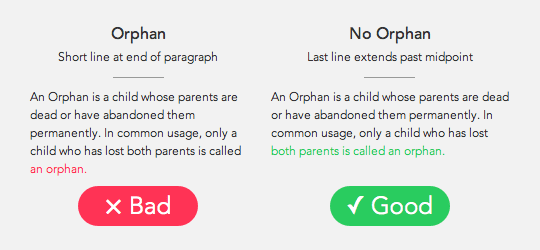
Las viudas y huérfanos tipográficos son palabras únicas que se encuentran solas al final de un párrafo o bloque de texto. Las viudas son palabras solas en la parte superior de un bloque de texto y las huérfanas están solas al final de un bloque de texto. Pueden interrumpir la forma en que nuestros ojos leen el texto, lo que dificulta la lectura del contenido. Algunos diseñadores los evitan a toda costa y hacen todo lo posible para evitarlos.

A partir de Chrome 117, se pueden evitar los elementos huérfanos con una línea de CSS: text-wrap: pretty.
La función hace un poco más que solo garantizar que los párrafos no terminen con una sola palabra, también ajusta la división si aparecen líneas consecutivas con guiones al final de un párrafo o ajusta las líneas anteriores para hacer espacio. También se ajustará de forma adecuada para la justificación del texto. text-wrap: pretty es para mejorar, en general, el ajuste de línea y la división de texto, que actualmente se enfoca en los huérfanos.
En el futuro, es posible que text-wrap: pretty ofrezca más mejoras.

También está text-wrap: balance, que no evita los huérfanos, pero garantiza que el texto se ajuste de una manera que cree un bloque de texto armonioso. Personalmente, uso balance para los títulos y pretty para los párrafos.
Si te interesan los detalles del algoritmo que se usa para determinar la cantidad óptima de líneas o las consideraciones de rendimiento, este es un vínculo al documento de diseño creado por el ingeniero detrás de la función, Koji Ishii.
Si tienes otras sugerencias o mejoras para el corte de líneas, nos encantaría escucharlas. Informa un problema en el seguimiento de errores de Chromium con los detalles, ejemplos de líneas de corte correctas y incorrectas, y nos comunicaremos contigo.

