तेज़ी के बजाय बेहतरीन दिखने के लिए, ऑप्ट-इन करके टेक्स्ट रैपिंग को ऑप्टिमाइज़ करें.
Chrome 117 में, टेक्स्ट रैपिंग की नई सुविधा का इस्तेमाल किया जा सकता है. यह सुविधा, सीएसएस टेक्स्ट लेवल 4 में उपलब्ध है.text-wrap: pretty
p {
text-wrap: pretty;
}
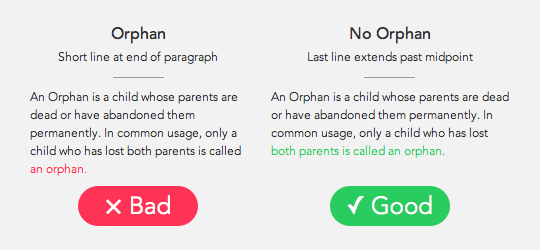
टाइपोग्राफ़िक विडो और अनाथ, ऐसे एकल शब्द होते हैं जो पैराग्राफ़ या टेक्स्ट ब्लॉक के आखिर में अकेले होते हैं. विडो ऐसे शब्द होते हैं जो टेक्स्ट ब्लॉक के सबसे ऊपर अकेले होते हैं. वहीं, अनाथ ऐसे शब्द होते हैं जो टेक्स्ट ब्लॉक के आखिर में अकेले होते हैं. ये हमारी आंखों को टेक्स्ट को स्किम करने में रुकावट डाल सकते हैं. इससे कॉन्टेंट को पढ़ना मुश्किल हो जाता है. कुछ डिज़ाइनर इनसे हर कीमत पर बचते हैं और इन्हें रोकने के लिए बहुत मेहनत करते हैं.

Chrome 117 से, सीएसएस की एक लाइन की मदद से अनाथ एलिमेंट से बचा जा सकता है: text-wrap: pretty.
यह सुविधा, पैराग्राफ़ के आखिर में एक शब्द न होने की ज़रूरी शर्त को पूरा करने के साथ-साथ, हाइफ़न लगाने के तरीके में भी बदलाव करती है. ऐसा तब होता है, जब पैराग्राफ़ के आखिर में एक के बाद एक हाइफ़न वाली लाइनें दिखती हैं. इसके अलावा, यह सुविधा जगह बनाने के लिए पिछली लाइनों में भी बदलाव करती है. यह टेक्स्ट के अलाइनमेंट के लिए भी सही तरीके से अडजस्ट होगा. text-wrap: pretty का इस्तेमाल, आम तौर पर लाइन रैपिंग और टेक्स्ट ब्रेकिंग के लिए किया जाता है. फ़िलहाल, इसका इस्तेमाल ऑर्फ़न के लिए किया जा रहा है.
आने वाले समय में, text-wrap: pretty में और भी सुधार किए जा सकते हैं.

text-wrap: balance विकल्प भी है. इससे ऑरफ़न पैराग्राफ़ नहीं बनते. हालांकि, यह पक्का करता है कि टेक्स्ट इस तरह से रैप हो कि एक अच्छा टेक्स्ट ब्लॉक बन सके. मैं हेडलाइन के लिए balance और पैराग्राफ़ के लिए pretty का इस्तेमाल करता/करती हूं.
अगर आपको लाइनों की सही संख्या तय करने या परफ़ॉर्मेंस से जुड़ी बातों के लिए इस्तेमाल किए गए एल्गोरिदम के बारे में जानना है, तो इस सुविधा के पीछे काम करने वाले इंजीनियर कोजी इशी के बनाए गए डिज़ाइन दस्तावेज़ का लिंक यहां दिया गया है.
अगर आपके पास लाइन ब्रेक करने की सुविधा को बेहतर बनाने या उससे जुड़े सुझाव हैं, तो हमें बताएं! Chromium बग ट्रैकर में समस्या दर्ज करें. इसमें, अच्छी और खराब लाइन ब्रेक के उदाहरणों के साथ जानकारी दें. हम आपसे संपर्क करेंगे.

