Attiva l'a capo ottimizzato del testo, per una maggiore bellezza rispetto alla velocità.
In Chrome 117 puoi utilizzare una nuova funzionalità di a capo del testotext-wrap: pretty
da CSS Text Level 4.
p {
text-wrap: pretty;
}
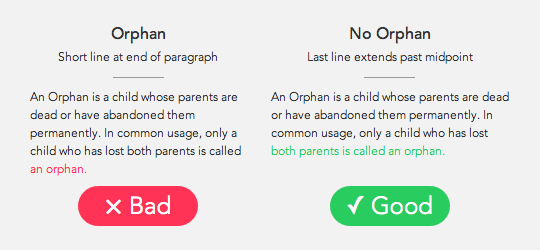
Le vedove e gli orfani tipografici sono singole parole che si trovano da sole alla fine di un paragrafo o di un blocco di testo. Le vedove sono parole sole nella parte superiore di un blocco di testo, mentre le orfane sono sole alla fine di un blocco di testo. Possono interrompere il modo in cui i nostri occhi scorrono il testo, rendendo più difficile la lettura dei contenuti. Alcuni designer li evitano a tutti i costi e fanno di tutto per evitarli.

A partire da Chrome 117, è possibile evitare gli elementi orfani con una riga di CSS: text-wrap: pretty.
La funzionalità fa qualcosa in più rispetto a garantire che i paragrafi non finiscano con una singola parola: regola anche l'accavallamento se alla fine di un paragrafo vengono visualizzate righe consecutive con l'accavallamento oppure regola le righe precedenti per fare spazio. Inoltre, verrà adattato in modo appropriato per la giustificazione del testo. text-wrap: pretty è per un migliore accodamento e spezzettamento del testo in generale, attualmente incentrato sui paragrafi a capo.
In futuro, text-wrap: pretty potrebbe offrire ulteriori miglioramenti.

Esiste anche text-wrap: balance, che non impedisce i paragrafi a capo, ma garantisce che il testo venga a capo in modo da creare un blocco di testo armonioso. Personalmente utilizzo balance per i titoli e pretty per i paragrafi.
Se ti interessano i dettagli dell'algoritmo utilizzato per determinare il numero ottimale di righe o considerazioni sul rendimento, qui trovi un link al documento di progettazione creato dall'ingegnere responsabile della funzionalità, Koji Ishii.
Se hai altri suggerimenti o miglioramenti per gli a capo, saremo lieti di ascoltarli. Segnala un problema nel tracker dei bug di Chromium fornendo i dettagli ed esempi di interruzioni di riga corrette e non corrette. Ti contatteremo.

