Wyraź zgodę na optymalizowany zawijanie tekstu, aby uzyskać lepszy wygląd kosztem szybkości.
Od wersji 117 Chrome możesz korzystać z nowej funkcji zawijania tekstu –text-wrap: pretty
z CSS Text Level 4.
p {
text-wrap: pretty;
}
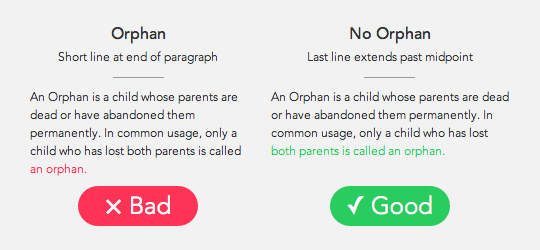
Widoczne typograficznie wdowy i sieroty to pojedyncze słowa, które znajdują się na końcu akapitu lub bloku tekstu. Wdoły to słowa samotnie stojące na początku bloku tekstu, a dzieci to słowa samotnie stojące na końcu bloku tekstu. Mogą one zakłócać sposób, w jaki nasze oczy skanują tekst, przez co treści stają się trudniejsze do przeczytania. Niektórzy projektanci unikają ich za wszelką cenę i znajdują sposoby, aby ich uniknąć.

Od wersji 117 Chrome można uniknąć elementów bez rodzica, używając 1 wiersza kodu CSS: text-wrap: pretty.
Ta funkcja nie tylko sprawia, że akapity nie kończą się pojedynczym słowem, ale też dostosowuje podział wyrazów, jeśli na końcu akapitu pojawiają się kolejne odstępy, lub dostosowuje poprzednie wiersze, aby zrobić miejsce. Dopasuje ona tekst do krawędzi. text-wrap: pretty służy do ogólnego ulepszania zawinięcia wiersza i przełamania tekstu, obecnie skupia się na osieroconych wierszach.
W przyszłości text-wrap: pretty może wprowadzić więcej ulepszeń.

Dostępna jest też opcja text-wrap: balance, która nie zapobiega występowaniu znaków na końcu wiersza, ale zapewnia, że tekst jest przenoszony w sposób, który tworzy harmonijny blok tekstu. Osobiście używam balance do nagłówków, a pretty do akapitów.
Jeśli interesują Cię szczegóły algorytmu używanego do określania optymalnej liczby linii lub kwestie związane z wydajnością, kliknij ten link do dokumentu projektowego stworzonego przez inżyniera Kojiego Ishii, który odpowiada za tę funkcję.
Jeśli masz inne sugestie dotyczące podziału wierszy, daj nam znać. Zgłoś problem w systemie śledzenia błędów Chromium, podając szczegóły i przykłady dobrych i złych znaków końca wiersza. Skontaktujemy się z Tobą.

