Включите оптимизированный перенос текста: красота важнее скорости.
В Chrome 117 вы можете использовать новую функцию переноса текста text-wrap: pretty из CSS Text Level 4 .
p {
text-wrap: pretty;
}
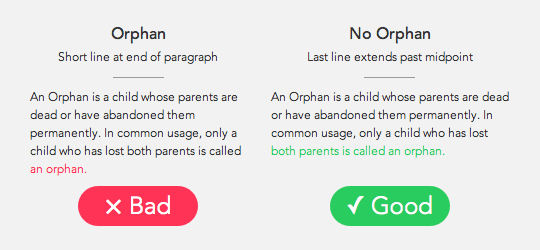
Типографские вдовы и сироты — это отдельные слова, стоящие отдельно в конце абзаца или текстового блока. Вдовы — это отдельные слова в верхней части текстового блока, а сироты — одни в конце текстового блока. Они могут нарушить то, как наши глаза просматривают текст, что затрудняет чтение контента. Некоторые дизайнеры избегают их любой ценой и делают все возможное, чтобы их предотвратить.

Начиная с Chrome 117, «сирот» можно избежать с помощью одной строки CSS: text-wrap: pretty .
Эта функция делает немного больше, чем просто гарантирует, что абзацы не заканчиваются одним словом, она также регулирует расстановку переносов, если в конце абзаца появляются последовательные строки с переносами, или корректирует предыдущие строки, чтобы освободить место. Он также соответствующим образом настроит выравнивание текста. text-wrap: pretty предназначен для лучшего переноса строк и разрыва текста, в настоящее время ориентирован на сирот. В будущем text-wrap: pretty может предложить больше улучшений.

Существует также text-wrap: balance , который не предотвращает появление сирот, но обеспечивает перенос текста таким образом, чтобы создать гармоничный текстовый блок. Лично я использую balance для заголовков и pretty для абзацев.
Если вас интересуют подробности алгоритма, используемого для определения оптимального количества строк, или вопросы производительности, вот ссылка на проектный документ, созданный инженером этой функции Кодзи Исии .
Если у вас есть другие улучшения или предложения, мы будем рады их услышать! Сообщите о проблеме в системе отслеживания ошибок Chromium с подробными сведениями, примерами хороших и плохих разрывов строк, и мы свяжемся с вами.


