เลือกใช้การขึ้นบรรทัดใหม่ของข้อความแบบเพิ่มประสิทธิภาพเพื่อความสวยงามมากกว่าความเร็ว
ตั้งแต่ Chrome 117 คุณจะใช้ฟีเจอร์การตัดข้อความใหม่ได้text-wrap: pretty
จาก CSS Text Level 4
p {
text-wrap: pretty;
}
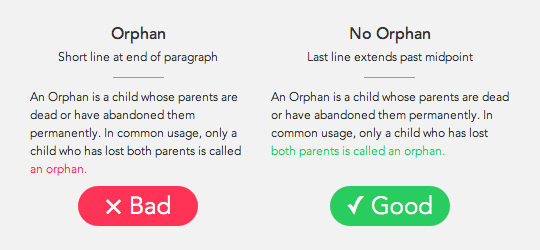
บรรทัดแรกและบรรทัดสุดท้ายในการจัดรูปแบบข้อความคือคำเดี่ยวๆ ที่แยกออกมาอยู่ท้ายย่อหน้าหรือบล็อกข้อความ บรรทัดแรกเดี่ยวคือคำที่อยู่เดี่ยวๆ ที่ด้านบนของบล็อกข้อความ และบรรทัดสุดท้ายเดี่ยวคือคำที่อยู่เดี่ยวๆ ที่ท้ายบล็อกข้อความ เนื่องจากอาจขัดจังหวะวิธีที่สายตาของเรามองผ่านข้อความ ทำให้อ่านเนื้อหาได้ยากขึ้น นักออกแบบบางคนหลีกเลี่ยงข้อผิดพลาดเหล่านี้โดยพยายามทำทุกวิถีทางเพื่อไม่ให้เกิดขึ้น

ตั้งแต่ Chrome 117 เป็นต้นไป คุณสามารถหลีกเลี่ยงองค์ประกอบที่ไม่มีบุตรหลานได้ด้วย CSS เพียง 1 บรรทัด: text-wrap: pretty
ฟีเจอร์นี้ทำงานมากกว่าแค่ตรวจสอบว่าย่อหน้าไม่จบลงด้วยคำเดียว แต่ยังปรับการแบ่งวรรคด้วยหากมีบรรทัดที่มีเครื่องหมายขีดกลางปรากฏต่อกันที่ท้ายย่อหน้า หรือปรับบรรทัดก่อนหน้าเพื่อให้มีพื้นที่ และจะปรับการจัดข้อความให้อยู่ตรงกลางอย่างเหมาะสมด้วย text-wrap: pretty มีไว้สำหรับบรรทัดแรกและการตัดข้อความที่ดีขึ้นโดยทั่วไป ปัจจุบันมุ่งเน้นที่บรรทัดแรก
ในอนาคต text-wrap: pretty อาจมีการปรับปรุงเพิ่มเติม

นอกจากนี้ยังมี text-wrap: balance ซึ่งไม่ได้ป้องกันบรรทัดเดี่ยว แต่ช่วยให้ข้อความตัดขึ้นบรรทัดใหม่ในลักษณะที่สร้างบล็อกข้อความที่กลมกลืน เราใช้ balance สำหรับบรรทัดแรกและ pretty สำหรับย่อหน้า
หากสนใจรายละเอียดของอัลกอริทึมที่ใช้ในการกำหนดจำนวนบรรทัดที่เหมาะสมหรือข้อควรพิจารณาด้านประสิทธิภาพ นี่คือลิงก์ไปยังเอกสารการออกแบบที่วิศวกรKoji Ishii ผู้อยู่เบื้องหลังฟีเจอร์นี้สร้างขึ้น
หากมีคำแนะนำหรือข้อเสนอแนะอื่นๆ เกี่ยวกับการแบ่งบรรทัด เรายินดีรับฟัง โปรดรายงานปัญหาในเครื่องมือติดตามข้อบกพร่องของ Chromium พร้อมรายละเอียดและตัวอย่างการขึ้นบรรทัดใหม่ที่เหมาะสมและไม่เหมาะสม แล้วเราจะติดต่อกลับหาคุณ


