Las consultas de contenedores ofrecen un enfoque altamente dinámico y flexible para el diseño responsivo. Las consultas de contenedores usan la regla de @container. Esto funciona de manera similar a una consulta de medios con @media, pero, en su lugar, @container consulta un contenedor superior para obtener información de diseño en lugar del viewport y el usuario-agente.

Cuando responden al tamaño del contenedor, las consultas de contenedores permiten que los componentes se adapten a su ubicación en una interfaz. Por ejemplo, un componente de tarjeta puede adaptar su tamaño y sus estilos según el contenedor en el que se coloca, ya sea una barra lateral, una sección hero o una cuadrícula dentro del cuerpo principal de una página.
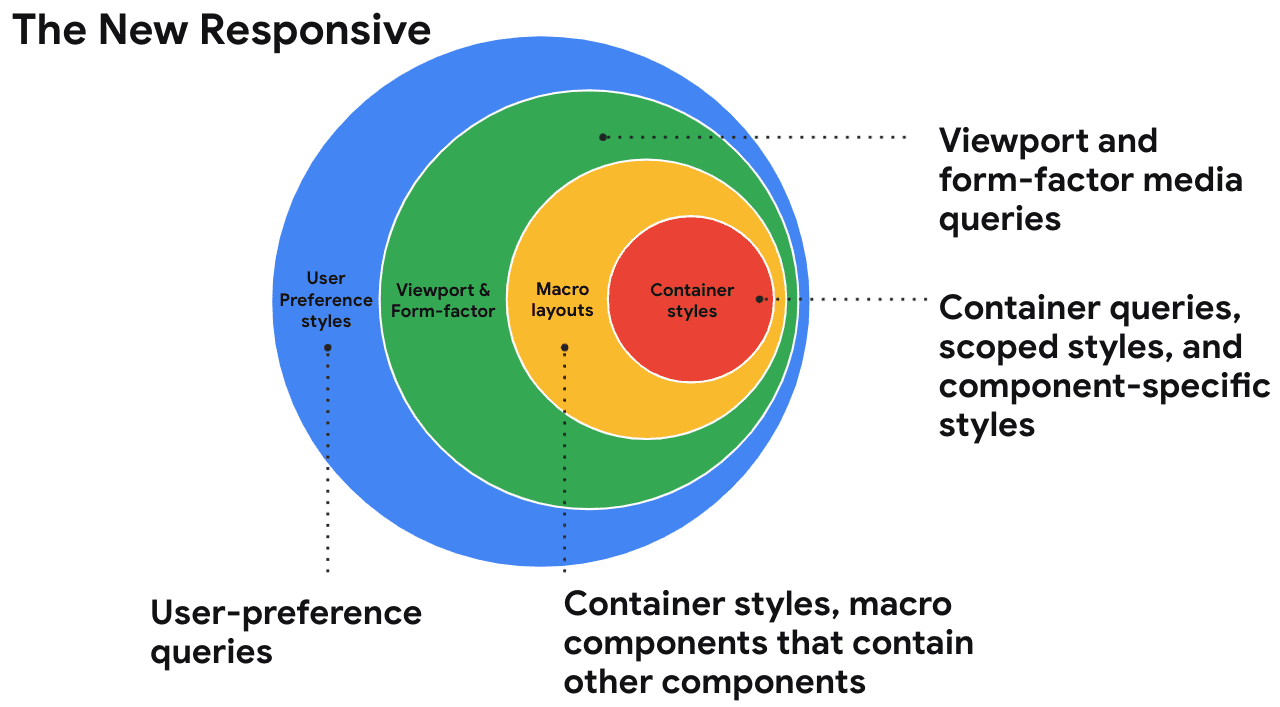
Como se muestra en la siguiente ilustración, puedes combinar consultas de medios para diseños macro, consultas de contenedores para diseños micro con consultas de medios basadas en las preferencias del usuario para crear un sistema de diseño responsivo potente. Obtén más información sobre las consultas de contenedores y el nuevo diseño responsivo.

Este artículo forma parte de una serie en la que se analiza cómo las empresas de comercio electrónico mejoraron sus sitios web con nuevas funciones de CSS y IU. Esta vez, analizamos cómo algunas empresas usaron y se beneficiaron de las consultas de contenedores.
redBus
redBus mantiene y publica código diferente para sus versiones para dispositivos móviles y computadoras. Después de implementar consultas de contenedores en sus páginas Things-to-do y cargo, pudieron unificar este código en una sola base de código para estos sitios. Esto los hizo responsivos y ahorró tiempo de desarrollo. En el siguiente ejemplo, se muestra esto con la página de carga:
Código
En el siguiente ejemplo, .bpdpCardWrapper es el contenedor superior, que se llama bpdpSection.
Si el contenedor bpdpSection tiene un ancho mínimo de 744 px, se actualizan font-size y line-height para los componentes seleccionados por .bpdpCardContainer y .subTxt, .bpdpAddress.
//Code for Container Queries
.bpdpCardWrapper {
container-type: inline-size;
container-name: bpdpSection;
}
@container bpdpSection (min-width: 744px){
.bpdpCardContainer{
font-size: 1rem;
line-height: 1.5rem;
}
.subTxt, .bpdpAddress{
font-size: 0.875rem;
line-height: 1.25rem;
}
}
Impacto
| Antes (base de código múltiple) | Después (base de código única) | |
|---|---|---|
| Infraestructura | Infraestructura independiente (alto costo) | Misma infraestructura (costo reducido). |
| Diseño | IU separada, pero con poca coherencia. | Es difícil de resolver, pero es posible. |
| Rendimiento | Es fácil de controlar, ya que el sistema es independiente, pero duplica el esfuerzo de mejorar el rendimiento. | Esto es específico de la página y la función, pero la puntuación de PageSpeedInsights de redBus es superior a 80. |
| Desarrollo | Equipos de desarrolladores separados | Reducción de tiempo de un 30% a un 40% |
Tokopedia
Las páginas de detalles del producto (PDP) de Tokopedia contienen varias pestañas para la tienda y la información del producto. Anteriormente, el diseño de esta página se dividía en tres columnas y, a veces, el nombre del producto de la izquierda se cortaba en tamaños de pantalla más pequeños (consulta el siguiente video de “Antes”).
Para resolver este problema de diseño, adoptaron las consultas de contenedores de forma fácil y rápida. Después de esta implementación, pudieron tener un diseño flexible en el que el nombre del producto siempre estaba completamente visible (consulta el siguiente video de "Después").
Antes
Después
Código
El siguiente código consulta el tamaño del contenedor superior llamado infowrapper.
Si el ancho máximo de infowrapper es de 360 px, se ajustan los width, margin, y padding de los componentes secundarios.
Si estableces container-type en inline-size, se consulta el tamaño de la dirección intercalada del elemento superior. En los idiomas latinos, como el inglés, este sería el ancho del contenedor superior, ya que el texto fluye intercalado de izquierda a derecha.
export const styCredibilityContainer = css`
container-name: infowrapper;
container-type: inline-size;
`;
export const styBtnShopFollow = css`
margin-left: auto;
width: 98px;
@container infowrapper (max-width: 360px) {
width: 100%;
margin-top: 2px;
margin-bottom: 8px;
padding-left: 60px;
}
`;
export const styBottomRow = css`
margin-top: 4px;
padding-left: 60px;
display: flex;
align-items: center;
@container infowrapper (max-width: 360px) {
padding-left: 0px;
}
> div {
text-align: left;
margin-top: 0 !important;
}
`;
Aspectos que debes tener en cuenta cuando usas consultas de contenedor
Tokopedia encontró su caso de uso buscando puntos suspensivos de texto en su sitio. Esto indica que los contenedores podrían ser demasiado pequeños, lo que hace que el contenido se corte para el usuario.
Otro buen caso de uso para las consultas de contenedores de sitios de comercio electrónico es buscar componentes reutilizados. Por ejemplo, el botón Agregar al carrito podría mostrarse de manera diferente según el contenedor superior (por ejemplo, solo el ícono si está en la tarjeta del producto y el ícono con texto si es un CTA principal en la página). El botón podría ser un buen candidato para las consultas de contenedores.
Puedes realizar mejoras incrementales en tu sitio. Por ejemplo, podrías comenzar con casos de uso más pequeños, como el ejemplo de elipse de Tokopedia, y, luego, implementar consultas de contenedores allí. Luego, encuentra más casos de forma progresiva y mejora el CSS.
Recursos:
- Las consultas de contenedores llegan a navegadores estables
- Consultas de contenedores: Diseño en el navegador
- Demostraciones de consultas de contenedores
- Demostración: Tarjetas de consulta de contenedores
- Video: Novedades de la IU web - I/O 2023
- ¿Quieres informar un error o solicitar una función nueva? Queremos conocer tu opinión.
Explora los otros artículos de esta serie en los que se habla de cómo las empresas de comercio electrónico se beneficiaron de usar nuevas funciones de CSS y IU, como animaciones impulsadas por desplazamiento, popovers, consultas de contenedores y el selector has().


