ধারক প্রশ্নগুলি প্রতিক্রিয়াশীল ডিজাইনের জন্য একটি অত্যন্ত গতিশীল এবং নমনীয় পদ্ধতির অফার করে। কন্টেইনার প্রশ্নে @container at-rule ব্যবহার করা হয়। এটি @media এর সাথে একটি মিডিয়া ক্যোয়ারির অনুরূপভাবে কাজ করে, কিন্তু পরিবর্তে, @container ভিউপোর্ট এবং ব্যবহারকারী এজেন্টের পরিবর্তে স্টাইলিং তথ্যের জন্য একটি প্যারেন্ট কন্টেনার অনুসন্ধান করে।

কন্টেইনার আকারে সাড়া দিয়ে, কন্টেইনার কোয়েরি উপাদানগুলিকে একটি ইন্টারফেসে তাদের অবস্থানের সাথে খাপ খাইয়ে নিতে দেয়। উদাহরণস্বরূপ, একটি কার্ড কম্পোনেন্ট তার আকার এবং শৈলী যে কন্টেইনারে রাখা হয়েছে তার অনুযায়ী মানিয়ে নিতে পারে, সেটি সাইডবার, হিরো সেকশন বা পৃষ্ঠার মূল অংশের মধ্যে একটি গ্রিড হোক না কেন।
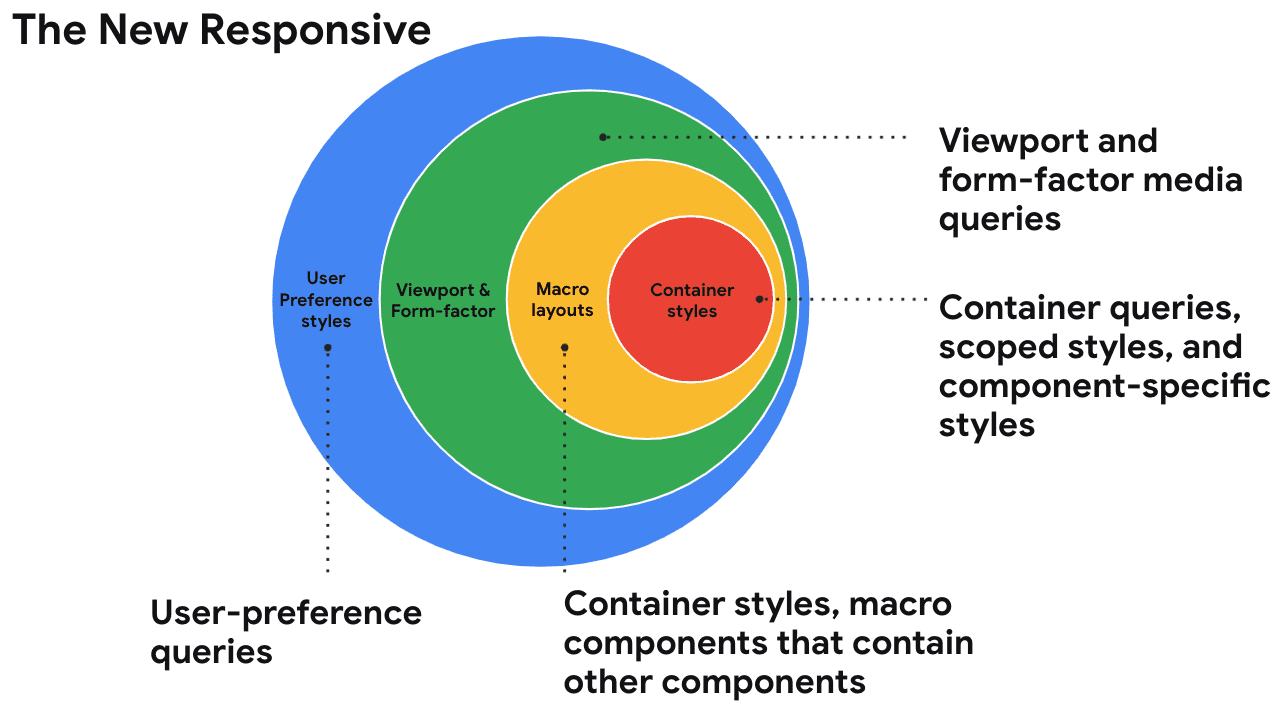
নিম্নলিখিত চিত্রে দেখানো হয়েছে, আপনি একটি শক্তিশালী প্রতিক্রিয়াশীল ডিজাইন সিস্টেম তৈরি করতে ব্যবহারকারী-অভিরুচি ভিত্তিক মিডিয়া প্রশ্নগুলির সাথে ম্যাক্রো লেআউটের জন্য মিডিয়া ক্যোয়ারী, মাইক্রো লেআউটের জন্য কন্টেইনার ক্যোয়ারীগুলিকে একত্রিত করতে পারেন। কন্টেইনার প্রশ্ন এবং নতুন প্রতিক্রিয়াশীল ডিজাইন সম্পর্কে আরও পড়ুন।

এই নিবন্ধটি একটি সিরিজের অংশ যা আলোচনা করে যে কীভাবে ইকমার্স কোম্পানিগুলি নতুন CSS এবং UI বৈশিষ্ট্যগুলি ব্যবহার করে তাদের ওয়েবসাইটগুলিকে উন্নত করেছে৷ এই সময়, আমরা কিছু কোম্পানী কিভাবে কন্টেইনার ক্যোয়ারী ব্যবহার করে এবং উপকৃত হয়েছে তা নিয়ে আলোচনা করি।
লাল বাস
redBus তার মোবাইল এবং ডেস্কটপ সংস্করণগুলির জন্য বিভিন্ন কোড বজায় রাখে এবং পরিবেশন করে। তাদের থিংস-টু-ডু এবং কার্গো পৃষ্ঠাগুলিতে কন্টেইনার প্রশ্নগুলি প্রয়োগ করার পরে, তারা এই সাইটগুলির জন্য এই কোডটিকে একক কোডবেসে একীভূত করতে সক্ষম হয়েছিল। এটি তাদের প্রতিক্রিয়াশীল করে তোলে এবং উন্নয়নের সময় বাঁচায়। নিম্নলিখিত উদাহরণ কার্গো পৃষ্ঠা ব্যবহার করে এটি প্রদর্শন করে:
কোড
নিম্নলিখিত উদাহরণে, .bpdpCardWrapper হল মূল ধারক, যার নাম bpdpSection ।
কনটেইনার bpdpSection এর ন্যূনতম প্রস্থ 744px হলে, .bpdpCardContainer এবং .subTxt, .bpdpAddress দ্বারা নির্বাচিত উপাদানগুলির জন্য font-size এবং line-height আপডেট করা হয়।
//Code for Container Queries
.bpdpCardWrapper {
container-type: inline-size;
container-name: bpdpSection;
}
@container bpdpSection (min-width: 744px){
.bpdpCardContainer{
font-size: 1rem;
line-height: 1.5rem;
}
.subTxt, .bpdpAddress{
font-size: 0.875rem;
line-height: 1.25rem;
}
}
প্রভাব
| আগে (একাধিক কোড বেস) | পরে (একক কোড বেস) | |
|---|---|---|
| অবকাঠামো | পৃথক অবকাঠামো (উচ্চ খরচ)। | একই অবকাঠামো (কমিত খরচ)। |
| ডিজাইন | আলাদা UI কিন্তু দরিদ্র ধারাবাহিকতা। | সমাধান করা চ্যালেঞ্জিং কিন্তু সম্ভব। |
| কর্মক্ষমতা | সিস্টেমটি পৃথক হওয়ায় পরিচালনা করা সহজ কিন্তু কর্মক্ষমতা উন্নত করার প্রচেষ্টার নকল। | এটি পৃষ্ঠা এবং বৈশিষ্ট্য নির্দিষ্ট কিন্তু redBus PageSpeedInsights স্কোর 80 এর উপরে। |
| উন্নয়ন | আলাদা ডেভেলপার দল। | 30% - 40% সময় হ্রাস। |
টোকোপিডিয়া
টোকোপিডিয়ার প্রোডাক্ট ডিটেইল পেজ (PDP) দোকান এবং পণ্যের তথ্যের জন্য একাধিক ট্যাব ধারণ করে। পূর্বে, এই পৃষ্ঠার বিন্যাসটি তিনটি কলামে বিভক্ত ছিল এবং কখনও কখনও বাম দিকের পণ্যের নামটি ছোট পর্দার আকারের জন্য কেটে দেওয়া হয়েছিল (নিম্নলিখিত "আগে" ভিডিওটি দেখুন)।
এই লেআউট সমস্যা সমাধানের জন্য, তারা সহজেই এবং দ্রুত ধারক প্রশ্নগুলি গ্রহণ করে। এই বাস্তবায়নের পরে, তারা একটি নমনীয় লেআউট করতে সক্ষম হয়েছিল যেখানে পণ্যের নাম সর্বদা সম্পূর্ণরূপে দৃশ্যমান ছিল (নিম্নলিখিত "পরে" ভিডিওটি দেখুন)।
আগে
পরে
কোড
নিচের কোডটি infowrapper নামের প্যারেন্ট কন্টেইনারের আকার সম্পর্কে প্রশ্ন করে। infowrapper সর্বোচ্চ প্রস্থ 360px হলে, চাইল্ড কম্পোনেন্টের width , margin, এবং padding সামঞ্জস্য করা হয়।
inline-size container-type সেট করা প্যারেন্টের ইনলাইন-দিক-নির্দেশের আকারের প্রশ্ন করে। ইংরেজির মতো ল্যাটিন ভাষায়, এটি মূল ধারকটির প্রস্থ হবে, যেহেতু পাঠ্যটি বাম থেকে ডানে ইনলাইন প্রবাহিত হয়।
export const styCredibilityContainer = css`
container-name: infowrapper;
container-type: inline-size;
`;
export const styBtnShopFollow = css`
margin-left: auto;
width: 98px;
@container infowrapper (max-width: 360px) {
width: 100%;
margin-top: 2px;
margin-bottom: 8px;
padding-left: 60px;
}
`;
export const styBottomRow = css`
margin-top: 4px;
padding-left: 60px;
display: flex;
align-items: center;
@container infowrapper (max-width: 360px) {
padding-left: 0px;
}
> div {
text-align: left;
margin-top: 0 !important;
}
`;
কন্টেইনার কোয়েরি ব্যবহার করার সময় যে বিষয়গুলো বিবেচনা করতে হবে
টোকোপিডিয়া তাদের সাইটে টেক্সট এলিপিসিস খোঁজার মাধ্যমে তাদের ব্যবহারের ক্ষেত্রে খুঁজে পেয়েছে। এটি এমন কন্টেইনারগুলিকে নির্দেশ করে যেগুলি খুব ছোট হতে পারে, যার ফলে ব্যবহারকারীর জন্য সামগ্রীটি কেটে ফেলা হতে পারে৷
ইকমার্স সাইটগুলির জন্য কন্টেইনার প্রশ্নের জন্য আরেকটি ভাল ব্যবহারের ক্ষেত্রে হল পুনঃব্যবহৃত উপাদানগুলির সন্ধান করা। উদাহরণস্বরূপ, প্যারেন্ট কন্টেইনারের উপর ভিত্তি করে কার্টে যোগ করুন বোতামটি ভিন্নভাবে দেখানো হতে পারে (উদাহরণস্বরূপ, পণ্য কার্ডে থাকলে শুধুমাত্র আইকন এবং পৃষ্ঠায় প্রাথমিক CTA হলে পাঠ্য সহ আইকন)। বোতামটি ধারক প্রশ্নের জন্য একটি ভাল প্রার্থী হতে পারে।
আপনি আপনার সাইটে ক্রমবর্ধমান উন্নতি করতে বেছে নিতে পারেন। উদাহরণস্বরূপ, আপনি টোকোপিডিয়া থেকে উপবৃত্ত উদাহরণের মতো ছোট ব্যবহারের ক্ষেত্রে শুরু করতে পারেন এবং সেখানে কন্টেইনার প্রশ্নগুলি প্রয়োগ করতে পারেন। তারপর, ক্রমান্বয়ে আরও কেস খুঁজুন এবং CSS উন্নত করুন।
সম্পদ:
- কনটেইনার কোয়েরি স্থিতিশীল ব্রাউজারে ল্যান্ড করে
- ধারক প্রশ্ন - ব্রাউজারে ডিজাইনিং
- ধারক ক্যোয়ারী ডেমো
- ডেমো: কন্টেইনার কোয়েরি কার্ড
- ভিডিও: ওয়েব UI - I/O 2023-এ নতুন কী রয়েছে৷
- আপনি একটি বাগ রিপোর্ট বা একটি নতুন বৈশিষ্ট্য অনুরোধ করতে চান? আমরা আপনার কাছ থেকে শুনতে চাই .
এই সিরিজের অন্যান্য নিবন্ধগুলি অন্বেষণ করুন যেগুলি ইকমার্স কোম্পানিগুলি নতুন CSS এবং UI বৈশিষ্ট্যগুলি যেমন স্ক্রোল-চালিত অ্যানিমেশন, পপওভার, কন্টেইনার কোয়েরি এবং has() নির্বাচক ব্যবহার করে কীভাবে উপকৃত হয়েছে সে সম্পর্কে কথা বলে।



