Resumen de CSS de 2023
Ir al contenido:
- Diseño responsivo
- Consultas de contenedores
- Consultas de estilo
- :has selector
- Actualiza la consulta de medios
- Cómo escribir una secuencia de comandos para una consulta de medios
- Consulta de medios de transparencia
¡Guau! El 2023 fue un gran año para CSS.
Desde #Interop2023 hasta muchas novedades en el espacio de CSS y la IU que habilitan capacidades que los desarrolladores alguna vez creyeron imposibles en la plataforma web. Ahora, todos los navegadores modernos admiten consultas de contenedores, subcuadrículas, el selector :has() y una gran cantidad de nuevos espacios y funciones de color. En Chrome, admitimos las animaciones basadas en el desplazamiento solo con CSS y la animación fluida entre vistas web con transiciones de vista. Y, para colmo, hay tantas nuevas primitivas que se incorporaron para mejorar las experiencias de los desarrolladores, como el anidamiento de CSS y los estilos delimitados.
¡Qué año! Por lo tanto, nos gustaría terminar este año histórico celebrando y reconociendo todo el arduo trabajo de los desarrolladores de navegadores y la comunidad web que hicieron posible todo esto.

Bases de la arquitectura
Comencemos con las actualizaciones del lenguaje y las capacidades principales de CSS. Estas son funciones fundamentales para la forma en que creas y organizas los estilos, y brindan gran poder a los desarrolladores.
Funciones trigonométricas
Chrome 111 agregó compatibilidad con las funciones trigonométricas sin(), cos(), tan(), asin(), acos(), atan() y atan2(), lo que las hace disponibles en todos los motores principales. Estas funciones son muy útiles para la animación y el diseño. Por ejemplo, ahora es mucho más fácil diseñar elementos en un círculo alrededor de un centro elegido.
Obtén más información sobre las funciones trigonométricas en CSS.
Selección compleja de nth-*
Browser Support
Con el selector de seudoclase :nth-child(), es posible seleccionar elementos en el DOM por su índice. Con la microsintaxis An+B, obtienes un control preciso sobre los elementos que deseas seleccionar.
De forma predeterminada, las seudoclases :nth-*() tienen en cuenta todos los elementos secundarios. A partir de Chrome 111, puedes pasar, de forma opcional, una lista de selectores a :nth-child() y :nth-last-child(). De esa manera, puedes prefiltrar la lista de elementos secundarios antes de que An+B haga su trabajo.
En la siguiente demostración, la lógica de 3n+1 se aplica solo a las muñecas pequeñas, ya que se filtran previamente con of .small. Usa los menús desplegables para cambiar de forma dinámica el selector utilizado.
Obtén más información sobre las selecciones complejas de nth-*.
Alcance
Chrome 118 agregó compatibilidad con @scope, una regla @ que te permite limitar la coincidencia del selector a un subárbol específico del documento. Con el diseño con alcance, puedes ser muy específico sobre qué elementos seleccionas sin tener que escribir selectores demasiado específicos ni acoplarlos de forma estrecha a la estructura del DOM.
Un subárbol con alcance se define por una raíz de alcance (el límite superior) y un límite de alcance opcional (el límite inferior).
@scope (.card) { … } /* scoping root */
@scope (.card) to (.card__content) { … } /* scoping root + scoping limit*/
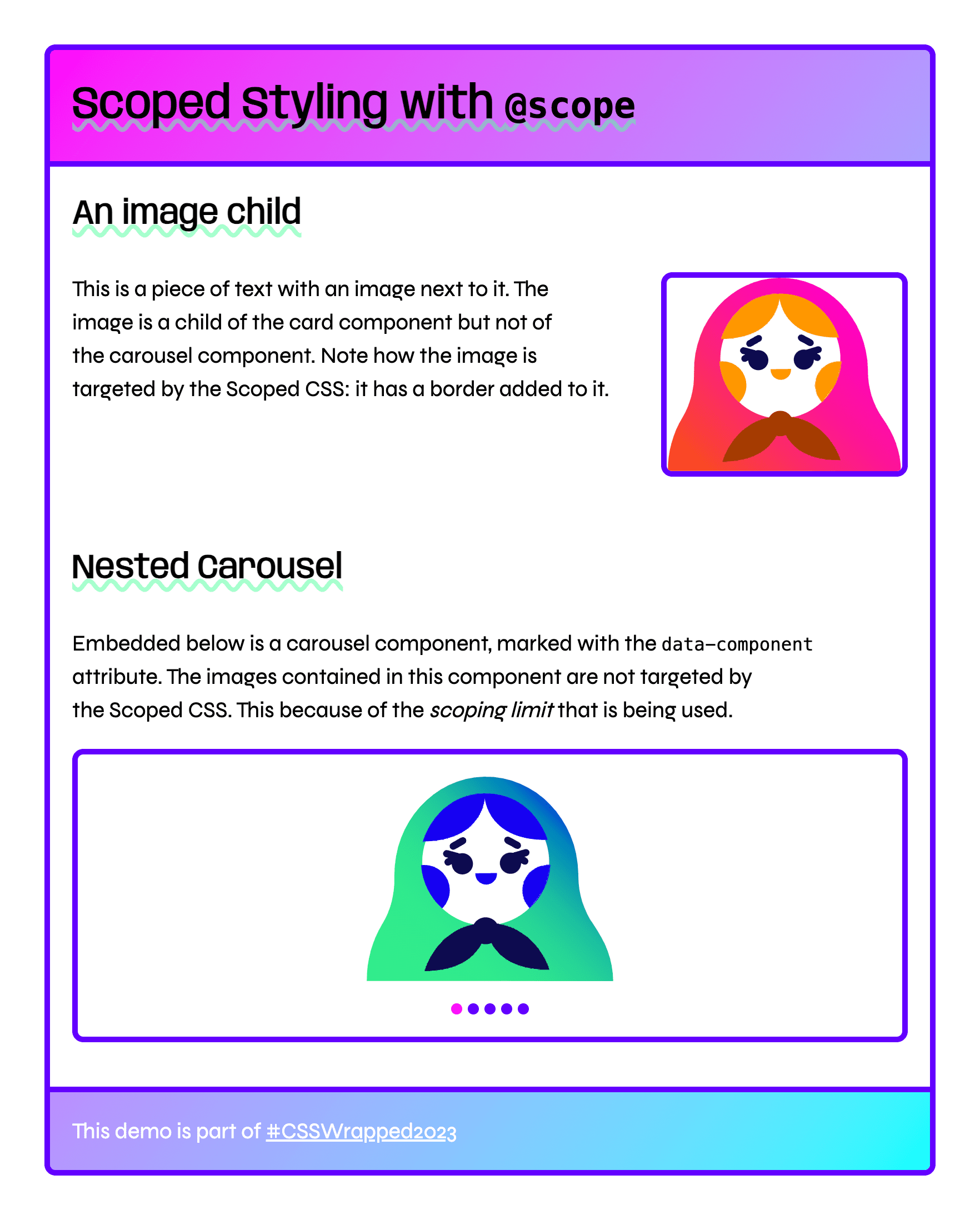
Las reglas de estilo colocadas dentro de un bloque de alcance solo se aplicarán a los elementos dentro del subárbol tallado. Por ejemplo, la siguiente regla de diseño con alcance solo segmenta los elementos <img> que se encuentran entre el elemento .card y cualquier componente anidado que coincida con el selector [data-component].
@scope (.card) to ([data-component]) {
img { … }
}
En la siguiente demostración, los elementos <img> del componente de carrusel no coinciden debido al límite de alcance aplicado.
Captura de pantalla de la demostración del alcance

Demostración en vivo de Scope
@scopeObtén más información sobre @scope en el artículo "Cómo usar @scope para limitar el alcance de tus selectores". En este artículo, obtendrás información sobre el selector :scope, cómo se maneja la especificidad, los alcances sin preludio y cómo la cascada se ve afectada por @scope.
Anidamiento
Antes del anidamiento, cada selector debía declararse de forma explícita, por separado. Esto genera repetición, un gran volumen de hojas de estilo y una experiencia de creación dispersa. Ahora, los selectores se pueden continuar con reglas de estilo relacionadas agrupadas dentro.
dl {
/* dt styles */
dt {
/* dl dt styles */
}
dd {
/* dl dd styles */
}
}
/* same as */
dt {
/* dt styles */
}
dl dt {
/* dl dt styles */
}
dl dd {
/* dl dd styles */
}
Presentación en pantalla sobre el período de prueba
Demostración en vivo de Nesting
El anidamiento puede reducir el peso de una hoja de diseño, la sobrecarga de los selectores repetidos y centralizar los diseños de los componentes. La sintaxis se lanzó inicialmente con una limitación que requería el uso de & en varios lugares, pero se levantó con una actualización de sintaxis anidada relajada.
Obtén más información sobre el anidamiento.
Subgrid
El CSS subgrid te permite crear cuadrículas más complejas con una mejor alineación entre los diseños secundarios. Permite que una cuadrícula que se encuentra dentro de otra adopte las filas y columnas de la cuadrícula externa como propias, usando subgrid como valor para las filas o columnas de la cuadrícula.
Presentación en pantalla de subcuadrícula
Demostración en vivo de subcuadrícula
La subcuadrícula es especialmente útil para alinear elementos secundarios entre sí según el contenido dinámico de cada uno. Esto libera a los redactores publicitarios, los escritores de UX y los traductores de intentar crear textos para el proyecto que "encajen" en el diseño. Con la subcuadrícula, el diseño se puede ajustar para que se adapte al contenido.
Obtén más información sobre subgrid.

Tipografía
En 2023, la tipografía web tuvo algunas actualizaciones clave. Una mejora progresiva especialmente útil es la propiedad text-wrap. Esta propiedad permite el ajuste del diseño tipográfico, que se compone en el navegador sin necesidad de secuencias de comandos adicionales. Despídete de las longitudes de línea incómodas y dale la bienvenida a una tipografía más predecible.
Initial-letter
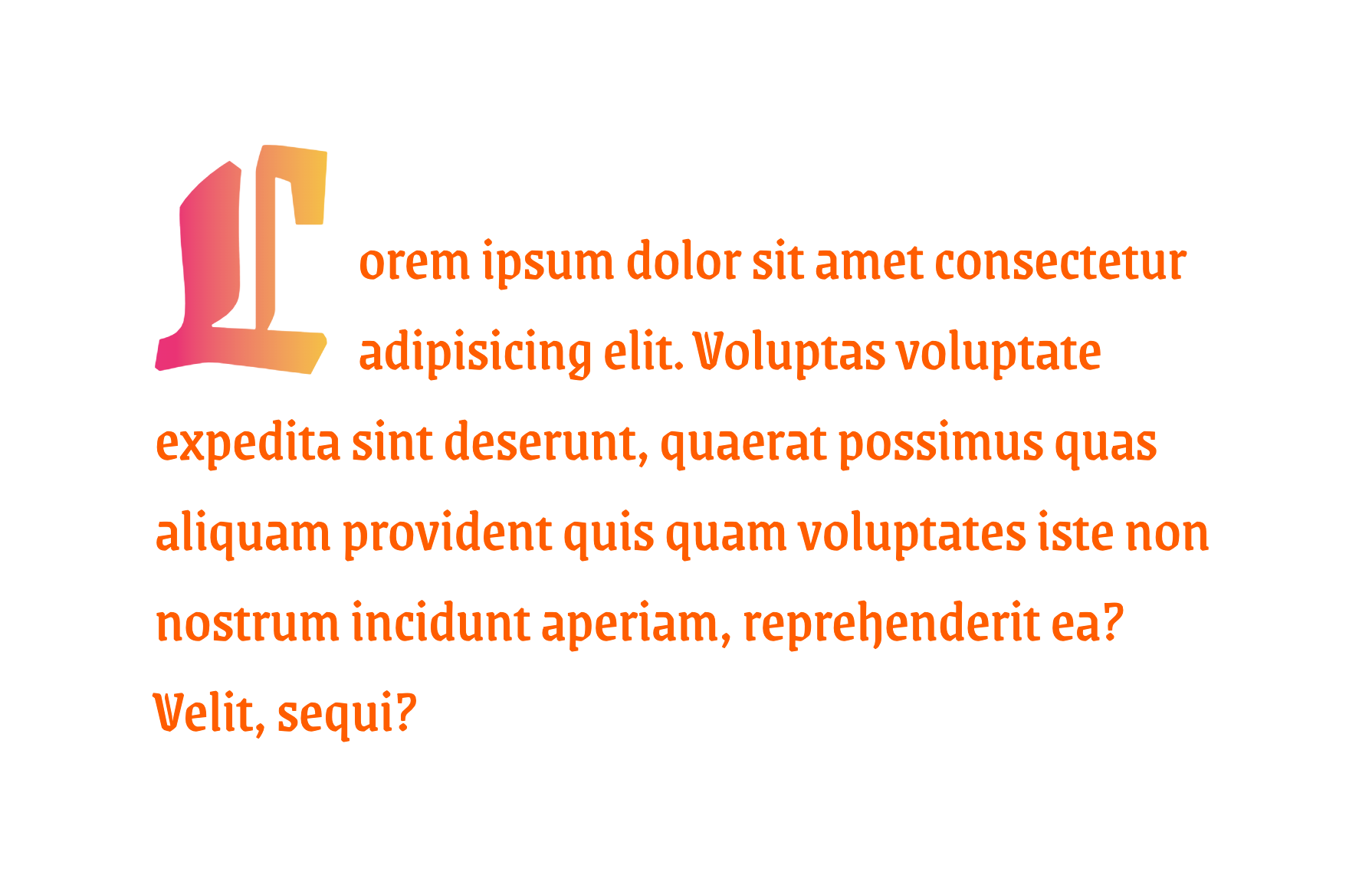
La propiedad initial-letter, que se lanzó a principios de año en Chrome 110, es una función de CSS pequeña pero potente que establece el diseño de la ubicación de las letras iniciales. Puedes colocar las letras en estado bajado o subido. La propiedad acepta dos argumentos: el primero indica qué tan profundamente se debe soltar la letra en el párrafo correspondiente y el segundo indica qué tanto se debe elevar la letra por encima de él. Incluso puedes combinar ambas opciones, como en la siguiente demostración.
Captura de pantalla de la letra inicial

Demostración de letra inicial
initial-letter para el seudoelemento ::first-letter y observa cómo se desplaza.Obtén más información sobre initial-letter.
text-wrap: balance and pretty
Como desarrollador, no conoces el tamaño final, el tamaño de la fuente ni siquiera el idioma de un título o párrafo. Todas las variables necesarias para un tratamiento eficaz y estético del ajuste de texto se encuentran en el navegador. Dado que el navegador conoce todos los factores, como el tamaño de la fuente, el idioma y el área asignada, es un excelente candidato para controlar el diseño de texto avanzado y de alta calidad.
Aquí es donde entran en juego dos nuevas técnicas de ajuste de texto, una llamada balance y la otra pretty. El valor de balance busca crear un bloque de texto armonioso, mientras que pretty busca evitar huérfanos y garantizar una división por guiones adecuada. Tradicionalmente, estas dos tareas se realizaban de forma manual, por lo que es increíble poder asignarle el trabajo al navegador y que funcione para cualquier idioma traducido.
Presentación en pantalla con ajuste de texto
Demostración en vivo de ajuste de texto
balance y pretty en un encabezado y un párrafo arrastrando el control deslizante. Intenta traducir la demostración a otro idioma.Obtén más información sobre text-wrap: balance.

Color
El 2023 fue el año del color para la plataforma web. Con los nuevos espacios de color y las funciones que habilitan la aplicación de temas de color dinámicos, nada te impide crear los temas vívidos y exuberantes que merecen tus usuarios, y también hacerlos personalizables.
Espacios de color en HD (nivel de color 4)
Desde el hardware hasta el software, desde el CSS hasta las luces parpadeantes, puede llevar mucho trabajo para nuestras computadoras intentar representar los colores tan bien como pueden ver nuestros ojos humanos. En 2023, tenemos colores nuevos, más colores, nuevos espacios de color, funciones de color y nuevas capacidades.
Ahora, CSS y el color pueden hacer lo siguiente:
- Comprobar si el hardware de la pantalla de los usuarios admite colores HDR de amplia gama.
- Comprueba si el navegador del usuario comprende la sintaxis de color, como Oklch o Display P3.
- Especifica colores HDR en Oklab, Oklch, HWB, Display P3, Rec.2020, XYZ y muchos más.
- Crea degradados con colores HDR.
- Interpola degradados en espacios de color alternativos.
- Mezcla colores con color-mix().
- Crea variantes de color con sintaxis de color relativa.
Presentación en pantalla de Color 4
Demostración de color 4
Obtén más información sobre Color 4 y los espacios de color.
Función color-mix
Mezclar colores es una tarea clásica, y en 2023 CSS también puede hacerlo. No solo puedes mezclar blanco o negro con un color, sino también transparencia, y hacer todo esto en el espacio de color que elijas. Es una función de color básica y avanzada al mismo tiempo.
Presentación en pantalla de color-mix()
Demostración de color-mix()
Puedes pensar en color-mix() como un momento en el tiempo a partir de un gradiente. Mientras que un gradiente muestra todos los pasos necesarios para pasar del azul al blanco, color-mix() muestra solo un paso. Las cosas se vuelven más avanzadas cuando comienzas a tener en cuenta los espacios de color y aprendes qué tan diferente puede ser el espacio de color de mezcla para los resultados.
Obtén más información sobre color-mix().
Sintaxis de color relativa
La sintaxis de color relativa (RCS) es un método complementario de color-mix() para crear variantes de color. Es un poco más potente que color-mix(), pero también es una estrategia diferente para trabajar con el color. color-mix() puede mezclar el color blanco para aclarar un color, mientras que RCS brinda acceso preciso al canal de luminosidad y la capacidad de usar calc() en el canal para reducir o aumentar la luminosidad de forma programática.
Screencast de RCS
Demostración en vivo de RCS
RCS te permite realizar manipulaciones relativas y absolutas en un color. Un cambio relativo es aquel en el que tomas el valor actual de saturación o luminosidad y lo modificas con calc(). Un cambio absoluto es aquel en el que reemplazas un valor de canal por uno completamente nuevo, como establecer la opacidad en un 50%. Esta sintaxis te brinda herramientas significativas para la aplicación de temas, variantes justo a tiempo y mucho más.
Obtén más información sobre la sintaxis de color relativa.

Diseño responsivo
El diseño adaptable evolucionó en 2023. Este año innovador permitió lanzar nuevas funciones que cambian por completo la forma en que creamos experiencias web responsivas y dio paso a un nuevo modelo de diseño responsivo basado en componentes. La combinación de consultas de contenedor y :has() admite componentes que poseen su propio diseño lógico y adaptable según el tamaño de su elemento superior, así como la presencia o el estado de cualquiera de sus elementos secundarios. Esto significa que, finalmente, puedes separar el diseño a nivel de la página del diseño a nivel del componente y escribir la lógica una vez para usar tu componente en todas partes.
Consultas de contenedores de tamaño
En lugar de usar la información del tamaño global del viewport para aplicar estilos CSS, las consultas de contenedores admiten la consulta de un elemento principal dentro de la página. Esto significa que los componentes se pueden diseñar de forma dinámica en varios diseños y en varias vistas. Las consultas de contenedor para el tamaño se volvieron estables en todos los navegadores modernos el día de San Valentín de este año (14 de febrero).
Para usar esta función, primero configura la contención en el elemento que consultas y, luego, de manera similar a una consulta de medios, usa @container con los parámetros de tamaño para aplicar los estilos. Junto con las consultas de contenedor, obtienes tamaños de consultas de contenedor. En la siguiente demostración, se usa el tamaño de la consulta de contenedor cqi (que representa el tamaño del contenedor intercalado) para determinar el tamaño del encabezado de la tarjeta.
Screencast de @container
@container Demo
Obtén más información para usar consultas de contenedores.
Cómo aplicar estilos a las consultas de contenedores
Browser Support
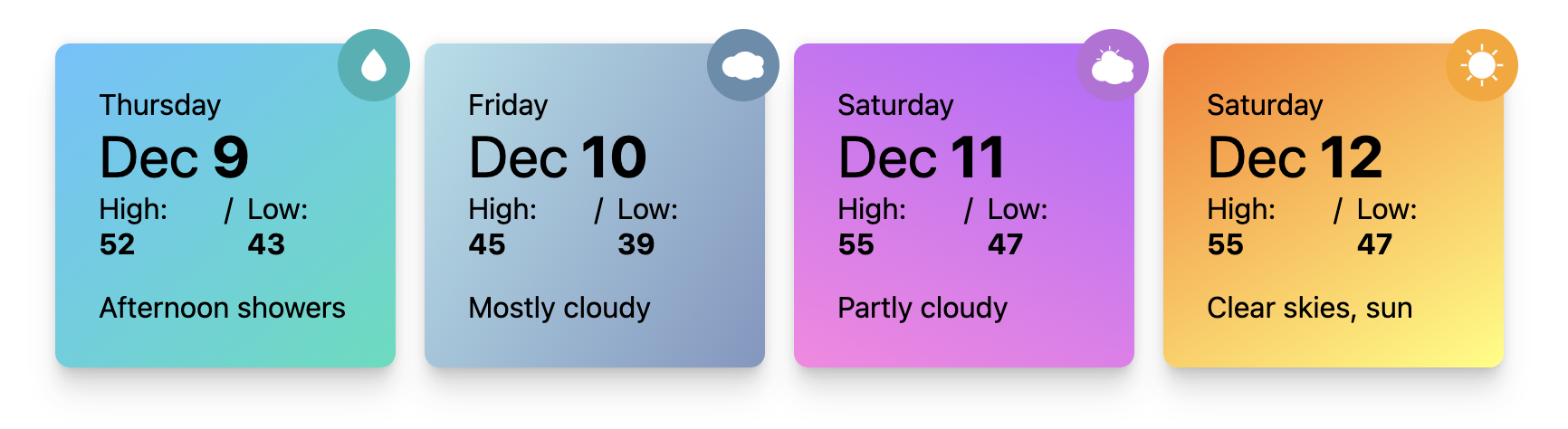
Las consultas de diseño se lanzaron con una implementación parcial en Chrome 111. Actualmente, con las consultas de diseño, puedes consultar el valor de las propiedades personalizadas en un elemento principal cuando usas @container style(). Por ejemplo, puedes consultar si existe un valor de propiedad personalizado o si está establecido en un valor determinado, como @container style(--rain: true).
Captura de pantalla de la consulta de estilo

Demostración de consulta de estilo
Si bien esto suena similar a usar nombres de clase en CSS, las consultas de diseño tienen algunas ventajas. La primera es que, con las consultas de estilo, puedes actualizar el valor en CSS según sea necesario para los pseudoestados. Además, en futuras versiones de la implementación, podrás consultar rangos de valores para determinar el estilo aplicado, como style(60 <= --weather <= 70), y aplicar un estilo basado en pares de propiedad y valor, como style(font-style: italic).
Obtén más información para usar las consultas de estilo.
Selector:has()
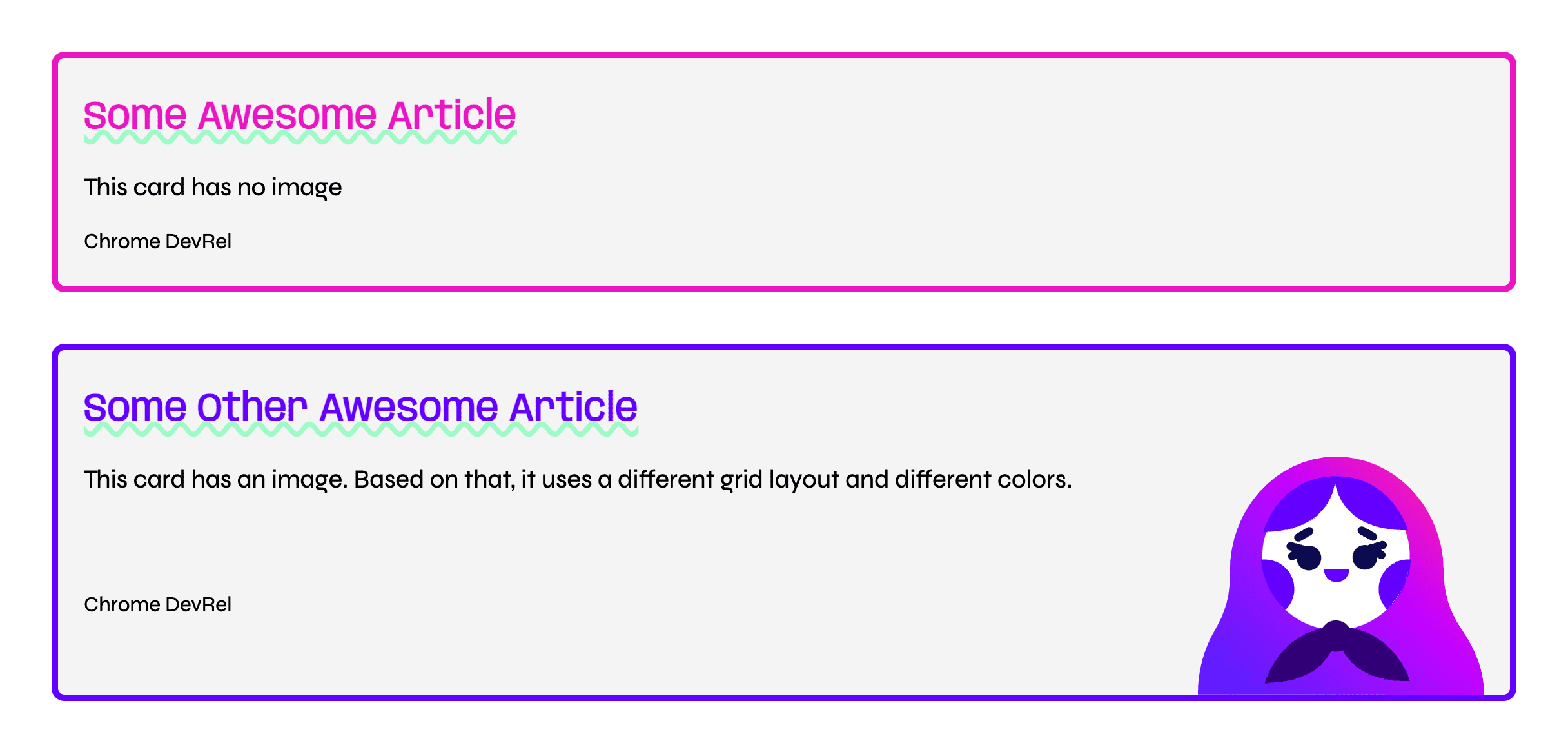
Durante casi 20 años, los desarrolladores solicitaron un "selector principal" en CSS. Con el selector :has() que se lanzó en Chrome 105, ahora es posible. Por ejemplo, usar .card:has(img.hero) seleccionará los elementos .card que tengan una imagen de héroe como elemento secundario.
Captura de pantalla de la demostración de :has()

Demostración en vivo de :has()
:has(): Tarjeta sin imagen o con imagenComo :has() acepta una lista de selectores relativos como argumento, puedes seleccionar mucho más que el elemento principal. Con varios combinadores de CSS, es posible no solo subir por el árbol del DOM, sino también realizar selecciones laterales. Por ejemplo, li:has(+ li:hover) seleccionará el elemento <li> que precede al elemento <li> sobre el que se desplaza el cursor actualmente.
Screencast de :has()
Demostración de :has()
:has(): DockObtén más información sobre el selector :has() de CSS.
Actualiza la consulta de medios
La consulta de medios update te permite adaptar la IU a la frecuencia de actualización de un dispositivo. La función puede informar un valor de fast, slow o none, que se relaciona con las capacidades de diferentes dispositivos.
Es probable que la mayoría de los dispositivos para los que diseñes tengan una frecuencia de actualización rápida. Esto incluye computadoras de escritorio y la mayoría de los dispositivos móviles. Los lectores electrónicos y los dispositivos, como los sistemas de pago de bajo consumo, pueden tener una frecuencia de actualización lenta. Saber que el dispositivo no puede controlar la animación o las actualizaciones frecuentes significa que puedes ahorrar batería o evitar actualizaciones defectuosas de la vista.
Actualiza Screencast
Actualizar la demostración
Obtén más información sobre @media (update).
Cómo escribir una secuencia de comandos para una consulta de medios
La consulta de medios de secuencias de comandos se puede usar para verificar si JavaScript está disponible. Esto es muy útil para la mejora progresiva. Antes de esta consulta de medios, una estrategia para detectar si JavaScript estaba disponible era colocar una clase nojs en el HTML y quitarla con JavaScript. Estos códigos se pueden quitar, ya que CSS ahora tiene una forma de detectar JavaScript y ajustarse según corresponda.
Aquí puedes obtener información para habilitar y, luego, inhabilitar JavaScript en una página para realizar pruebas con las Herramientas para desarrolladores de Chrome.
Creación de guiones para Screencast
Demostración de creación de guiones
Considera un cambio de tema en un sitio web. La consulta de medios de secuencias de comandos puede ayudar a que el cambio funcione en contra de la preferencia del sistema, ya que no hay JavaScript disponible. También puedes considerar un componente de interruptor: si JavaScript está disponible, el interruptor se puede deslizar con un gesto en lugar de solo activarse y desactivarse. Hay muchas oportunidades excelentes para mejorar la UX si el lenguaje de secuencias de comandos está disponible, a la vez que se proporciona una experiencia base significativa si el lenguaje de secuencias de comandos está inhabilitado.
Obtén más información sobre script.
Consulta de medios de transparencia reducida
Las interfaces no opacas pueden causar dolores de cabeza o ser una dificultad visual para varios tipos de deficiencias visuales. Por eso, Windows, macOS y iOS tienen preferencias del sistema que pueden reducir o quitar la transparencia de la IU. Esta consulta de medios para prefers-reduced-transparency se adapta bien a las otras consultas de medios de preferencias, que te permiten ser creativo y, al mismo tiempo, ajustarte a los usuarios.
Presentación en pantalla con transparencia reducida
Demostración de transparencia reducida
En algunos casos, puedes proporcionar un diseño alternativo que no tenga contenido superpuesto sobre otro contenido. En otros casos, la opacidad de un color se puede ajustar para que sea opaco o casi opaco. En la siguiente entrada de blog, encontrarás más demostraciones inspiradoras que se adaptan a las preferencias del usuario. Échale un vistazo si tienes curiosidad por saber cuándo es valiosa esta consulta de medios.
Obtén más información sobre @media (prefers-reduced-transparency).

Interacción
La interacción es la piedra angular de las experiencias digitales. Ayuda a los usuarios a obtener comentarios sobre lo que hicieron clic y dónde se encuentran en un espacio virtual. Este año, se lanzaron muchas funciones interesantes que facilitaron la composición y la implementación de interacciones, lo que permitió crear recorridos del usuario fluidos y una experiencia web más refinada.
Transiciones de vista
Las transiciones de vista tienen un gran impacto en la experiencia del usuario de una página. Con la API de View Transitions, puedes crear transiciones visuales entre dos estados de página de tu aplicación de una sola página. Estas transiciones pueden ser transiciones de página completa o elementos más pequeños en una página, como agregar o quitar un elemento nuevo de una lista.
En el centro de la API de View Transitions se encuentra la función document.startViewTranstion. Pasa una función que actualice el DOM al nuevo estado, y la API se encargará de todo por ti. Para ello, toma una instantánea del antes y el después, y luego realiza una transición entre ambas. Con CSS, puedes controlar lo que se captura y, de manera opcional, personalizar cómo se deben animar estas instantáneas.
Screencast de VT
Demostración de VT
La API de View Transitions para aplicaciones de una sola página se lanzó en Chrome 111. Obtén más información sobre las transiciones de vista.
Función de aceleración lineal
No te dejes engañar por el nombre de esta función. La función linear() (que no se debe confundir con la palabra clave linear) te permite crear funciones de aceleración complejas de una manera sencilla, con la desventaja de perder algo de precisión.
Antes de linear(), que se lanzó en Chrome 113, era imposible crear efectos de rebote o resorte en CSS. Gracias a linear(), es posible aproximar estas aceleraciones simplificándolas en una serie de puntos y, luego, interpolando linealmente entre ellos.

linear() usa estos puntos y realiza una interpolación lineal entre ellos.Screencast de aceleración lineal
Demostración de aceleración lineal
linear().Obtén más información sobre linear(). Para crear curvas de linear(), usa el generador de aceleración lineal.
Scroll End
Muchas interfaces incluyen interacciones de desplazamiento y, a veces, la interfaz necesita sincronizar información relevante para la posición de desplazamiento actual o recuperar datos según el estado actual. Antes del evento scrollend, debías usar un método de tiempo de espera impreciso que podía activarse mientras el dedo del usuario aún estaba en la pantalla. Con el evento scrollend, tienes un evento scrollend perfectamente sincronizado que comprende si un usuario aún está en medio de un gesto o no.
Screencast de Scrollend
Demostración de Scrollend
Era importante que el navegador tuviera esta función porque JavaScript no puede hacer un seguimiento de la presencia de los dedos en la pantalla durante un desplazamiento. La información simplemente no está disponible. Ahora se pueden borrar y reemplazar fragmentos de código de intento de finalización de desplazamiento imprecisos por un evento de alta precisión propiedad del navegador.
Obtén más información sobre scrollend.
Animaciones controladas por el desplazamiento
Las animaciones controladas por desplazamiento son una función interesante disponible a partir de Chrome 115. Estas te permiten tomar una animación CSS existente o una animación creada con la API de Web Animations y vincularla al desplazamiento de un elemento desplazable. A medida que te desplazas hacia arriba y hacia abajo (o hacia la izquierda y la derecha en un desplazador horizontal), la animación vinculada se arrastrará hacia adelante y hacia atrás en respuesta directa.
Con un ScrollTimeline, puedes hacer un seguimiento del progreso general de un elemento desplazable, como se muestra en la siguiente demostración. A medida que te desplazas hasta el final de la página, el texto se revela carácter por carácter.
Screencast de SDA
Demostración de SDA
Con un objeto ViewTimeline, puedes hacer un seguimiento de un elemento a medida que cruza el viewport de desplazamiento. Esto funciona de manera similar a la forma en que IntersectionObserver hace un seguimiento de un elemento. En la siguiente demostración, cada imagen se revela desde el momento en que ingresa al puerto de desplazamiento hasta que se encuentra en el centro.
Screencast de demostración de SDA
Demostración en vivo de SDA
Dado que las animaciones basadas en el desplazamiento funcionan con las animaciones CSS y la API de Web Animations, puedes aprovechar todas las ventajas que ofrecen estas APIs. Esto incluye la capacidad de ejecutar estas animaciones fuera del subproceso principal. Ahora puedes tener animaciones fluidas controladas por el desplazamiento que se ejecutan fuera del subproceso principal con solo algunas líneas de código adicionales. ¿Qué más se puede pedir?
Para obtener más información sobre las animaciones controladas por desplazamiento, consulta este artículo con todos los detalles o visita scroll-driven-animations.style, que incluye muchas demostraciones.
Archivo adjunto de cronograma diferido
Cuando se aplica una animación basada en el desplazamiento a través de CSS, el mecanismo de búsqueda para encontrar el elemento desplazable de control siempre recorre el árbol del DOM, lo que lo limita solo a los elementos desplazables superiores. Sin embargo, muy a menudo, el elemento que se debe animar no es un elemento secundario del elemento de desplazamiento, sino un elemento ubicado en un subárbol completamente diferente.
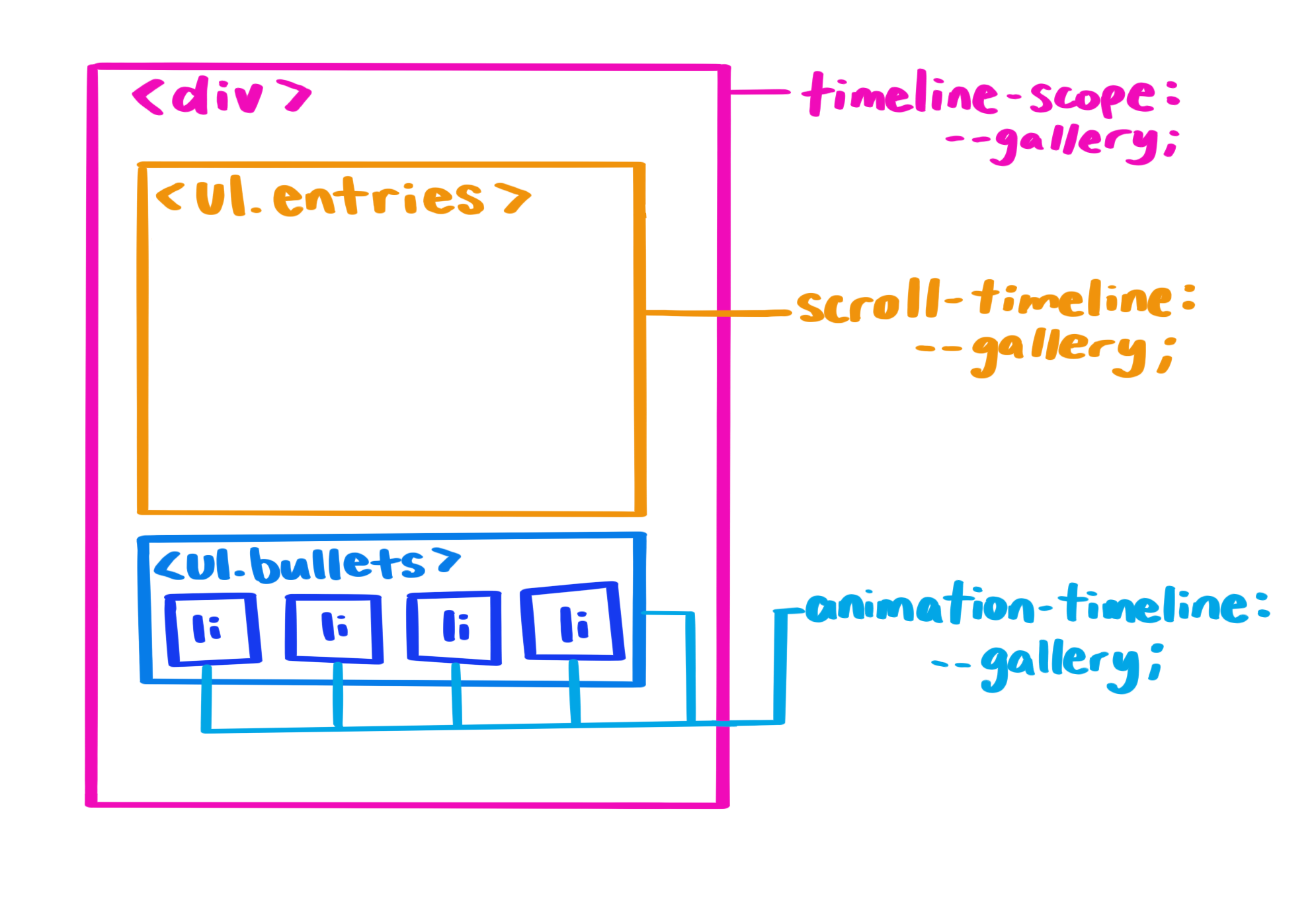
Para permitir que el elemento animado encuentre un cronograma de desplazamiento con nombre de un elemento que no es superior, usa la propiedad timeline-scope en un elemento principal compartido. Esto permite que el scroll-timeline o el view-timeline definidos con ese nombre se adjunten a él, lo que le otorga un alcance más amplio. Con esta configuración, cualquier hijo o hija de ese padre o madre compartido puede usar la línea de tiempo con ese nombre.

timeline-scope declarado en el elemento superior compartido, el elemento que usa scroll-timeline como su animation-timeline puede encontrar el scroll-timeline declarado en el elemento de desplazamiento.Presentación en pantalla de demostración
Demostración en directo
Obtén más información sobre timeline-scope.
Animaciones de propiedades discretas
Otra nueva función que se lanzó en 2023 es la capacidad de animar animaciones discretas, como animar hacia display: none y desde display: none. A partir de Chrome 116, puedes usar display y content-visibility en las reglas de fotogramas clave. También puedes hacer la transición de cualquier propiedad discreta en el punto del 50% en lugar de en el punto del 0%. Esto se logra con la propiedad transition-behavior usando la palabra clave allow-discrete o en la propiedad transition como abreviatura.
Animación discreta Presentación en pantalla
Animación discreta Demostración
Obtén más información para transicionar animaciones discretas.
@starting-style
La regla de CSS @starting-style se basa en nuevas capacidades web para animar hacia display: none y desde display: none. Esta regla proporciona una forma de darle a un elemento un estilo "antes de abrir" que el navegador puede buscar antes de que el elemento se abra en la página. Esto es muy útil para las animaciones de entrada y para animar elementos como una ventana emergente o un diálogo. También puede ser útil cuando creas un elemento y quieres que tenga la capacidad de animarse. Considera el siguiente ejemplo, que anima un atributo popover (consulta la siguiente sección) para que se muestre en la vista y en la capa superior de forma fluida desde fuera del viewport.
@starting-style Screencast
Demostración de @starting-style
Obtén más información sobre @starting-style y otras animaciones de entrada.
Superposición
La nueva propiedad overlay de CSS se puede agregar a tu transición para permitir que los elementos con estilos de capa superior, como popover y dialog, se animen fuera de la capa superior sin problemas. Si no realizas la transición de la superposición, el elemento volverá inmediatamente a estar recortado, transformado y cubierto, y no verás la transición. Del mismo modo, overlay permite que ::backdrop se anime de forma fluida cuando se agrega a un elemento de capa superior.
Superponer la presentación en pantalla
Demostración en vivo de Overlay
Obtén más información sobre la superposición y otras animaciones de salida.

Componentes
El 2023 fue un gran año para la intersección de los componentes de estilo y HTML, con el lanzamiento de popover y mucho trabajo realizado en torno al posicionamiento de anclaje y el futuro de los menús desplegables de diseño. Estos componentes facilitan la creación de patrones de IU comunes sin necesidad de depender de bibliotecas adicionales ni de crear tus propios sistemas de administración de estados desde cero cada vez.
Ventana emergente
La API de Popover te ayuda a crear elementos que se superponen al resto de la página. Estos pueden incluir menús, selecciones y sugerencias. Puedes crear un elemento emergente simple agregando el atributo popover y un id al elemento que aparece, y conectando su atributo id a un botón de invocación con popovertarget="my-popover". La API de Popover admite lo siguiente:
- Promoción a la capa superior. Los elementos emergentes aparecerán en una capa separada sobre el resto de la página, por lo que no tendrás que jugar con el índice Z.
- Funcionalidad de descarte ligero. Si haces clic fuera del área de la ventana emergente, se cerrará y se volverá a enfocar.
- Administración del enfoque predeterminada. Cuando se abre la ventana emergente, la siguiente parada de tabulación se realiza dentro de ella.
- Vinculaciones de teclado accesibles. Si presionas la tecla
esco cambias dos veces el botón de activación, se cerrará la ventana emergente y se devolverá el enfoque. - Vinculaciones de componentes accesibles. Conecta un elemento emergente a un activador de elementos emergentes de forma semántica.
Presentación en pantalla de la ventana emergente
Demostración en vivo de la notificación emergente
Reglas horizontales en la selección
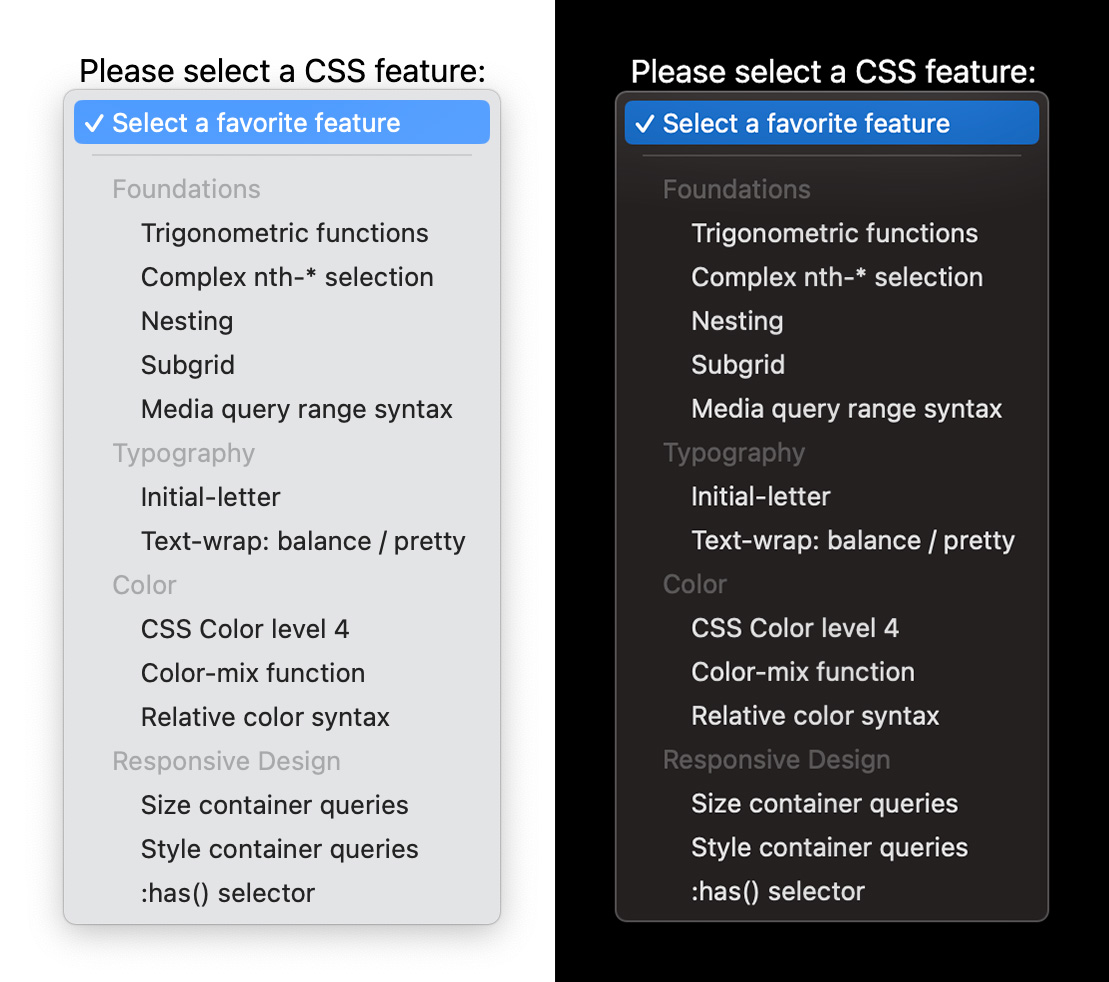
Otro pequeño cambio en HTML que se implementó en Chrome y Safari este año es la capacidad de agregar elementos de regla horizontal (etiquetas <hr>) en elementos <select> para ayudar a dividir visualmente tu contenido. Anteriormente, colocar una etiqueta <hr> en un elemento select simplemente no la renderizaba. Sin embargo, este año, tanto Safari como Chrome admiten esta función, lo que permite una mejor separación del contenido dentro de los elementos <select>.
Seleccionar captura de pantalla

Selecciona Demostración en vivo.
Obtén más información para usar hr en select
:Seudoclases válidas e no válidas para el usuario
Estables en todos los navegadores este año, los pseudoclases :user-valid y :user-invalid se comportan de manera similar a las pseudoclases :valid y :invalid, pero coinciden con un control de formulario solo después de que un usuario interactúa de manera significativa con la entrada. Un control de formulario que sea obligatorio y esté vacío coincidirá con :invalid incluso si un usuario no comenzó a interactuar con la página. El mismo control no coincidirá con :user-invalid hasta que el usuario cambie la entrada y la deje en un estado no válido.
Con estos nuevos selectores, ya no es necesario escribir código con estado para hacer un seguimiento de la entrada que cambió un usuario.
:user-* Screencast
Demostración en vivo de :user-*
Obtén más información para usar los seudoelementos de validación de formularios user-*.
Acordeón exclusivo
Browser Support
Un patrón de IU común en la Web es un componente de acordeón. Para implementar este patrón, combina algunos elementos <details> y, a menudo, los agrupa visualmente para indicar que pertenecen al mismo grupo.
La versión 120 de Chrome incluye compatibilidad con el atributo name en los elementos <details>. Cuando se usa este atributo, varios elementos <details> que tienen el mismo valor de name forman un grupo semántico. Como máximo, se puede abrir un elemento del grupo a la vez: cuando abres uno de los elementos <details> del grupo, el que estaba abierto anteriormente se cerrará automáticamente. Este tipo de acordeón se denomina acordeón exclusivo.
Los elementos <details> que forman parte de un acordeón exclusivo no necesariamente deben ser hermanos. Pueden estar dispersos por todo el documento.
El CSS tuvo un gran renacimiento en los últimos años, especialmente en 2023. Si es la primera vez que usas CSS o solo quieres repasar los conceptos básicos, consulta nuestro curso gratuito Learn CSS junto con los demás cursos gratuitos que se ofrecen en web.dev.
Te deseamos una feliz temporada de festividades y esperamos que pronto tengas la oportunidad de incorporar algunas de estas nuevas y brillantes funciones de CSS y de IU en tu trabajo.
⇾ El equipo de DevRel de la IU de Chrome