Resumo do CSS: 2023!
Ir para o conteúdo:
- Design responsivo
- Consultas de contêiner
- Consultas de estilo
- :has selector
- Atualizar consulta de mídia
- Consulta de mídia de script
- Consulta de mídia de transparência
Uau! 2023 foi um ano incrível para o CSS!
De #Interop2023 a muitas novas páginas de destino no espaço de CSS e UI que permitem recursos que os desenvolvedores antes achavam impossíveis na plataforma da Web. Agora, todos os navegadores modernos oferecem suporte a consultas de contêiner, subgrade, o seletor :has() e uma grande variedade de novos espaços de cores e funções. O Chrome oferece suporte a animações de rolagem somente em CSS e animações suaves entre visualizações da Web com transições de visualização. E, para completar, há muitas novas primitivas que foram lançadas para melhorar as experiências dos desenvolvedores, como aninhamento de CSS e estilos com escopo.
Que ano incrível! Por isso, queremos encerrar este ano histórico celebrando e reconhecendo todo o trabalho árduo dos desenvolvedores de navegadores e da comunidade da Web que tornaram tudo isso possível.

Princípios básicos de arquitetura
Vamos começar com as atualizações na linguagem e nos recursos principais do CSS. Esses recursos são fundamentais para a maneira como você cria e organiza estilos, além de oferecer muito poder aos desenvolvedores.
Funções trigonométricas
O Chrome 111 adicionou suporte às funções trigonométricas sin(), cos(), tan(), asin(), acos(), atan() e atan2(), disponibilizando-as em todos os principais mecanismos. Essas funções são muito úteis para fins de animação e layout. Por exemplo, agora é muito mais fácil dispor elementos em um círculo ao redor de um centro escolhido.
Saiba mais sobre as funções trigonométricas em CSS.
Seleção complexa nth-*
Browser Support
Com o seletor de pseudoclasse :nth-child(), é possível selecionar elementos no DOM pelo índice deles. Usando a microsintaxe An+B, você tem controle preciso sobre quais elementos quer selecionar.
Por padrão, os pseudoelementos :nth-*() consideram todos os elementos filhos. A partir do Chrome 111, você pode transmitir uma lista de seletores para :nth-child() e :nth-last-child(). Assim, você pode pré-filtrar a lista de filhos antes que o An+B faça o trabalho dele.
Na demonstração a seguir, a lógica 3n+1 é aplicada apenas às bonecas pequenas, pré-filtrando-as com of .small. Use os menus suspensos para mudar dinamicamente o seletor usado.
Saiba mais sobre seleções complexas nth-*.
Escopo
O Chrome 118 adicionou suporte a @scope, uma regra-arroba que permite restringir a correspondência de seletores a uma subárvore específica do documento. Com o estilo com escopo, você pode ser muito específico sobre quais elementos selecionar sem precisar escrever seletores excessivamente específicos ou acoplá-los à estrutura do DOM.
Uma subárvore com escopo é definida por uma raiz de escopo (o limite superior) e um limite de escopo opcional (o limite inferior).
@scope (.card) { … } /* scoping root */
@scope (.card) to (.card__content) { … } /* scoping root + scoping limit*/
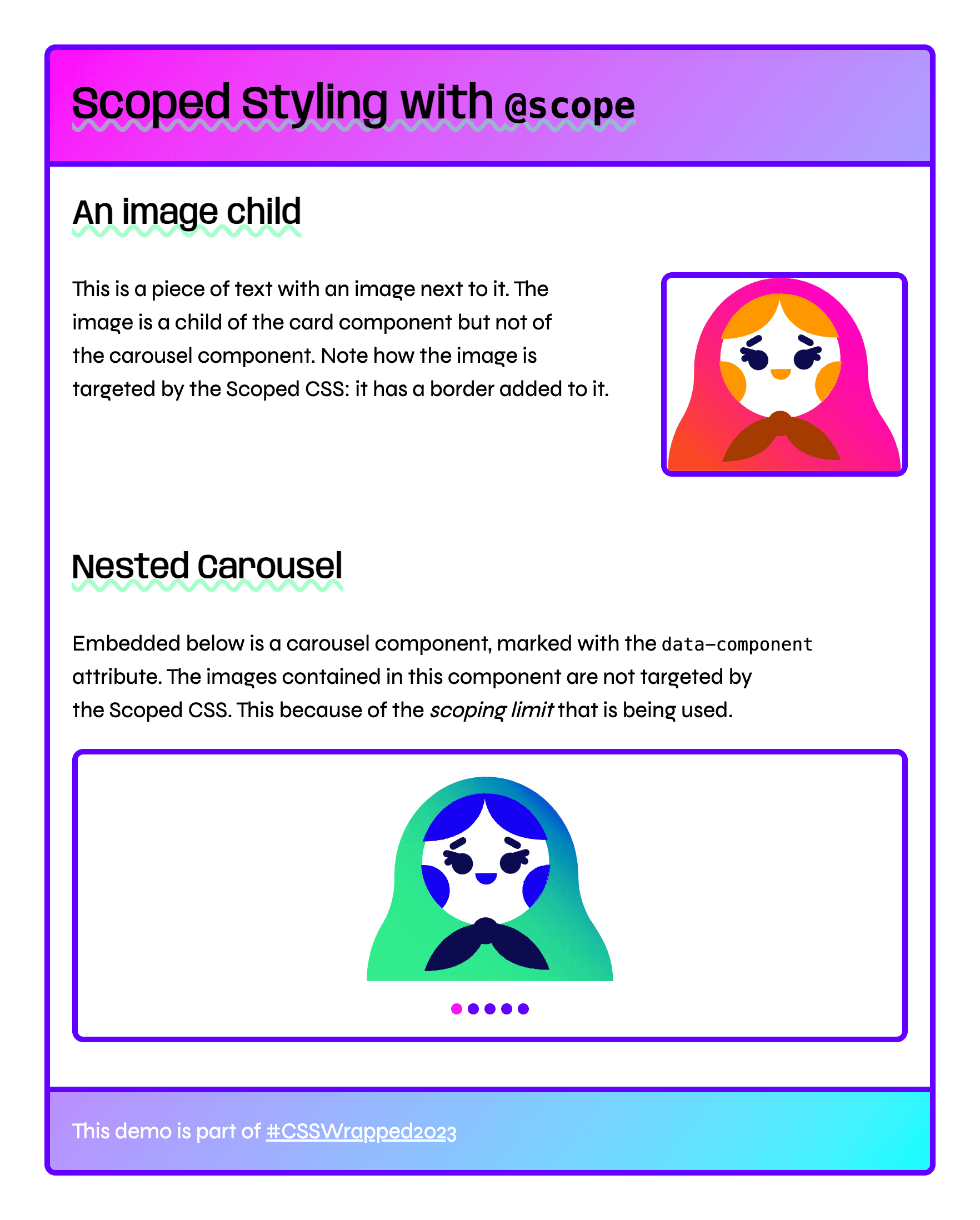
As regras de estilo colocadas dentro de um bloco de escopo têm como destino apenas elementos na subárvore criada. Por exemplo, a regra de estilo com escopo abaixo segmenta apenas elementos <img> que estão entre o elemento .card e qualquer componente aninhado correspondente ao seletor [data-component].
@scope (.card) to ([data-component]) {
img { … }
}
Na demonstração a seguir, os elementos <img> no componente de carrossel não são correspondentes devido ao limite de escopo aplicado.
Captura de tela da demonstração do escopo

Demonstração ao vivo do Scope
@scopeSaiba mais sobre @scope no artigo Como usar @scope para limitar o alcance dos seus seletores. Neste artigo, você vai aprender sobre o seletor :scope, como a especificidade é processada, escopos sem prelúdio e como a cascata é afetada por @scope.
Aninhamento
Antes do aninhamento, cada seletor precisava ser declarado explicitamente, separadamente um do outro. Isso leva à repetição, ao aumento do volume de folhas de estilo e a uma experiência de criação dispersa. Agora, os seletores podem ser continuados com regras de estilo relacionadas agrupadas.
dl {
/* dt styles */
dt {
/* dl dt styles */
}
dd {
/* dl dd styles */
}
}
/* same as */
dt {
/* dt styles */
}
dl dt {
/* dl dt styles */
}
dl dd {
/* dl dd styles */
}
Screencast da transição
Demonstração ao vivo de aninhamento
O aninhamento pode reduzir o peso de uma folha de estilo, o overhead de seletores repetidos e centralizar estilos de componentes. A sintaxe lançada inicialmente tinha uma limitação que exigia o uso de & em vários lugares, mas isso foi corrigido com uma atualização de sintaxe de aninhamento flexível.
Saiba mais sobre aninhamento.
Subgrid
O CSS subgrid permite criar grades mais complexas com melhor alinhamento entre layouts filhos. Ele permite que uma grade dentro de outra adote as linhas e colunas da grade externa como próprias, usando subgrid como um valor para linhas ou colunas da grade.
Screencast de subgrade
Demonstração ao vivo da subgrade
A subgrade é especialmente útil para alinhar elementos irmãos aos conteúdos dinâmicos uns dos outros. Isso libera os redatores publicitários, de UX e tradutores da tentativa de criar uma cópia do projeto que "se encaixe" no layout. Com a subgrade, o layout pode ser ajustado para se adequar ao conteúdo.
Saiba mais sobre subgrade.

Tipografia
A tipografia da Web recebeu algumas atualizações importantes em 2023. Uma melhoria progressiva especialmente interessante é a propriedade text-wrap. Essa propriedade permite o ajuste do layout tipográfico, composto no navegador sem necessidade de scripts adicionais. Dê adeus aos comprimentos de linha estranhos e olá a uma tipografia mais previsível!
Initial-letter
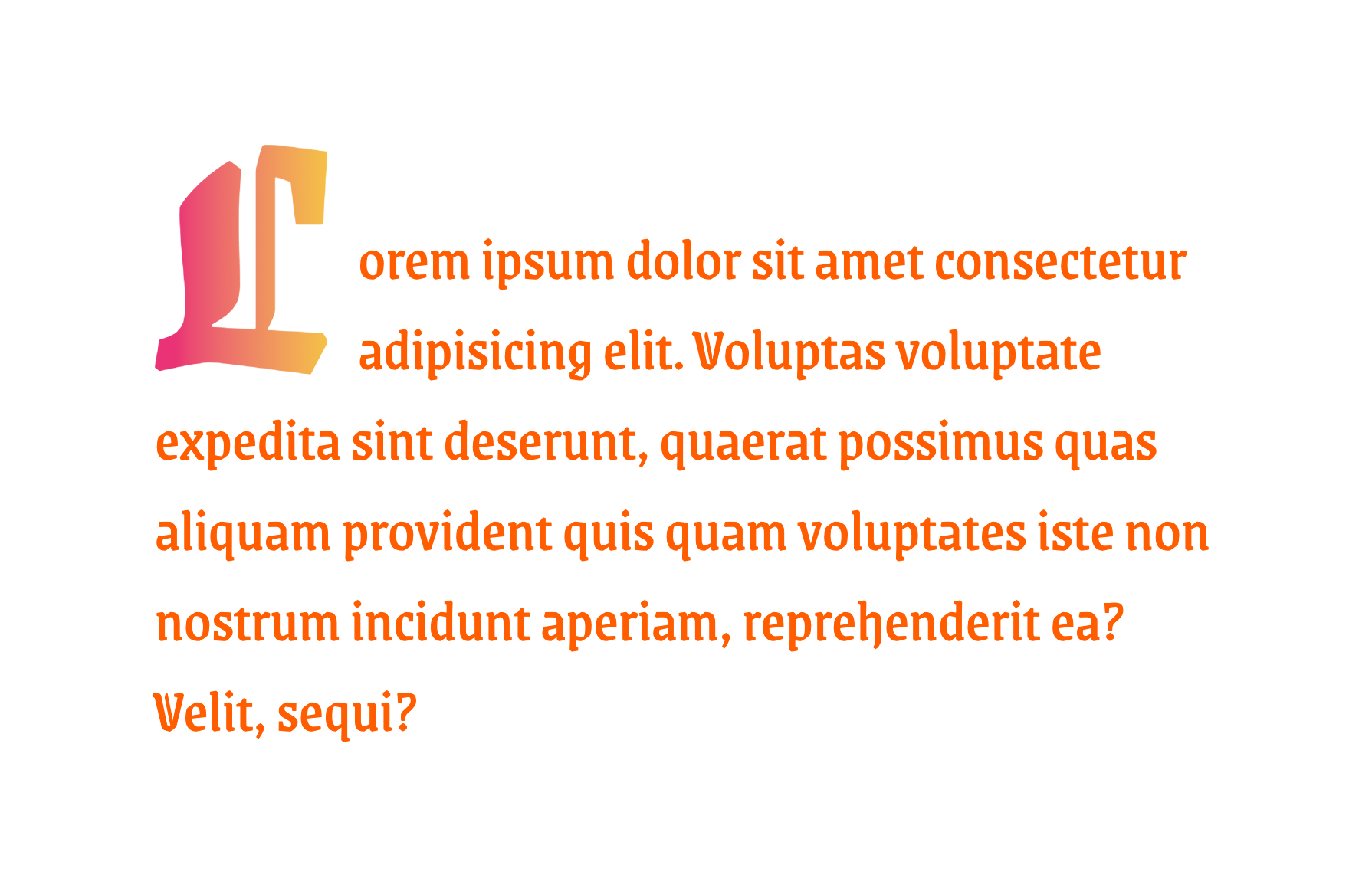
Lançada no início do ano no Chrome 110, a propriedade initial-letter é um recurso CSS pequeno, mas poderoso, que define o estilo para o posicionamento das letras iniciais. Você pode posicionar as letras em um estado solto ou elevado. A propriedade aceita dois argumentos: o primeiro para a profundidade em que a letra deve ser inserida no parágrafo correspondente e o segundo para a altura em que a letra deve ser elevada acima dele. Você pode até fazer uma combinação dos dois, como na demonstração a seguir.
Captura de tela da letra inicial

Demonstração de letra inicial
initial-letter para o pseudoelemento ::first-letter e veja a mudança.Saiba mais sobre initial-letter.
text-wrap: balance and pretty
Como desenvolvedor, você não sabe o tamanho final, o tamanho da fonte ou até mesmo o idioma de um título ou parágrafo. Todas as variáveis necessárias para um tratamento eficaz e estético do ajuste de texto estão no navegador. Como o navegador não conhece todos os fatores, como tamanho da fonte, idioma e área alocada, ele é um ótimo candidato para lidar com layouts de texto avançados e de alta qualidade.
É aí que entram duas novas técnicas de quebra de texto, uma chamada balance e a outra pretty. O valor balance busca criar um bloco de texto harmonioso, enquanto pretty tenta evitar órfãos e garantir uma hifenização adequada. Tradicionalmente, essas duas tarefas eram feitas manualmente. É incrível poder delegar o trabalho ao navegador e ter a tradução funcionando em qualquer idioma.
Screencast de ajuste de texto
Demonstração ao vivo de quebra de texto
balance e pretty em um cabeçalho e um parágrafo. Tente traduzir a demonstração para outro idioma.Saiba mais sobre text-wrap: balance.

Cor
2023 foi o ano da cor para a plataforma da Web. Com novos espaços de cores e funções que permitem a aplicação de temas de cores dinâmicas, nada impede você de criar os temas vívidos e exuberantes que seus usuários merecem e torná-los personalizáveis também.
Espaços de cores HD (nível de cor 4)
Do hardware ao software, do CSS às luzes piscantes, pode ser muito trabalhoso para nossos computadores tentar representar cores tão bem quanto nossos olhos humanos. Em 2023, temos novas cores, mais cores, novos espaços de cores, funções de cores e novos recursos.
Agora, o CSS e a cor podem:
- Verificar se o hardware da tela dos usuários é compatível com cores HDR de ampla gama.
- Verifique se o navegador do usuário entende a sintaxe de cores, como Oklch ou Display P3.
- Especifique cores HDR em Oklab, Oklch, HWB, Display P3, Rec.2020, XYZ e muito mais.
- Crie gradientes com cores HDR.
- Interpole gradientes em espaços de cores alternativos.
- Misture cores com color-mix().
- Crie variantes de cores com sintaxe de cor relativa.
Screencast de cores 4
Demonstração de cor 4
Saiba mais sobre Color 4 e espaços de cores.
função color-mix
Misturar cores é uma tarefa clássica, e em 2023 o CSS também pode fazer isso. Você pode misturar branco ou preto a uma cor, além de transparência, e fazer tudo isso em qualquer espaço de cores que quiser. É um recurso de cor básico e avançado ao mesmo tempo.
Screencast color-mix()
Demonstração de color-mix()
Pense em color-mix() como um momento no tempo de um gradiente. Enquanto um gradiente mostra todas as etapas necessárias para ir do azul ao branco, color-mix() mostra apenas uma etapa. As coisas ficam mais avançadas quando você começa a considerar os espaços de cores e aprende como o espaço de cores de mistura pode ser diferente dos resultados.
Saiba mais sobre color-mix().
Sintaxe de cores relativas
A sintaxe de cores relativas (RCS, na sigla em inglês) é um método complementar ao color-mix() para criar variantes de cores. É um pouco mais potente que color-mix(), mas também uma estratégia diferente para trabalhar com cores. O color-mix() pode misturar a cor branca para clarear uma cor, enquanto o RCS dá acesso preciso ao canal de luminosidade e a capacidade de usar calc() no canal para reduzir ou aumentar a luminosidade de forma programática.
Screencast do RCS
Demonstração ao vivo do RCS
Com o RCS, é possível fazer manipulações relativas e absolutas em uma cor. Uma mudança relativa é aquela em que você pega o valor atual de saturação ou luminosidade e o modifica com calc(). Uma mudança absoluta é quando você substitui um valor de canal por um totalmente novo, como definir a opacidade em 50%. Essa sintaxe oferece ferramentas significativas para temas, variantes just-in-time e muito mais.
Saiba mais sobre a sintaxe de cores relativas.

Design responsivo
O design responsivo evoluiu em 2023. Este ano inovador permitiu novos recursos que mudam completamente a maneira como criamos experiências responsivas na Web e inaugurou um novo modelo de design responsivo baseado em componentes. A combinação de consultas de contêiner e :has() oferece suporte a componentes que têm estilo responsivo e lógico com base no tamanho do elemento pai, bem como na presença ou no estado de qualquer um dos elementos filhos. Isso significa que você pode separar o layout no nível da página do layout no nível do componente e escrever a lógica uma vez para usar o componente em todos os lugares.
Consultas de contêiner de tamanho
Em vez de usar as informações de tamanho global da janela de visualização para aplicar estilos CSS, as consultas de contêiner oferecem suporte à consulta de um elemento pai na página. Isso significa que os componentes podem ser estilizados de forma dinâmica em vários layouts e visualizações. As consultas de contêineres para tamanho se tornaram estáveis em todos os navegadores modernos no Dia dos Namorados deste ano (14 de fevereiro).
Para usar esse recurso, primeiro configure o isolamento no elemento que você está consultando e, em seguida, de maneira semelhante a uma consulta de mídia, use @container com os parâmetros de tamanho para aplicar os estilos. Além das consultas de contêiner, você recebe os tamanhos das consultas de contêiner. Na demonstração a seguir, o tamanho da consulta de contêiner cqi (que representa o tamanho do contêiner inline) é usado para dimensionar o cabeçalho do card.
@container Screencast
@container Demo
Saiba mais sobre como usar consultas de contêiner.
Consultas de contêineres de estilo
Browser Support
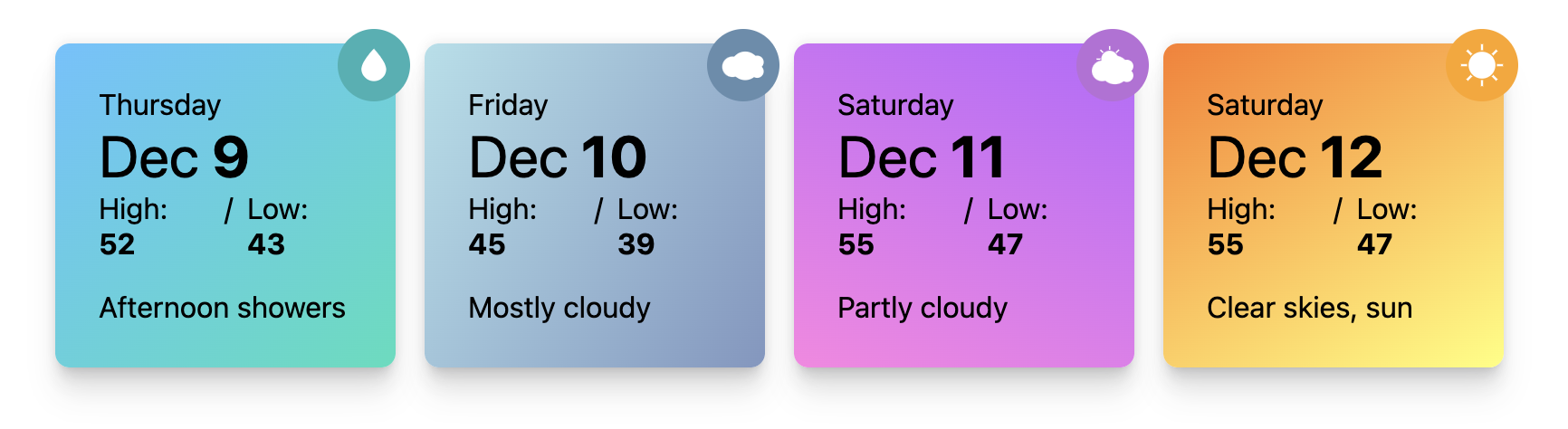
As consultas de estilo foram lançadas com implementação parcial no Chrome 111. Com as consultas de estilo atuais, é possível consultar o valor de propriedades personalizadas em um elemento pai ao usar @container style(). Por exemplo, consulte se um valor de propriedade personalizada existe ou está definido como um determinado valor, como @container style(--rain: true).
Captura de tela da consulta de estilo

Demonstração de consulta de estilo
Embora isso pareça semelhante ao uso de nomes de classes em CSS, as consultas de estilo têm algumas vantagens. Primeiro, com as consultas de estilo, é possível atualizar o valor em CSS conforme necessário para pseudoestados. Além disso, em versões futuras da implementação, será possível consultar intervalos de valores para determinar o estilo aplicado, como style(60 <= --weather <= 70), e o estilo com base em pares propriedade-valor, como style(font-style: italic).
Saiba mais sobre como usar consultas de estilo.
Seletor:has()
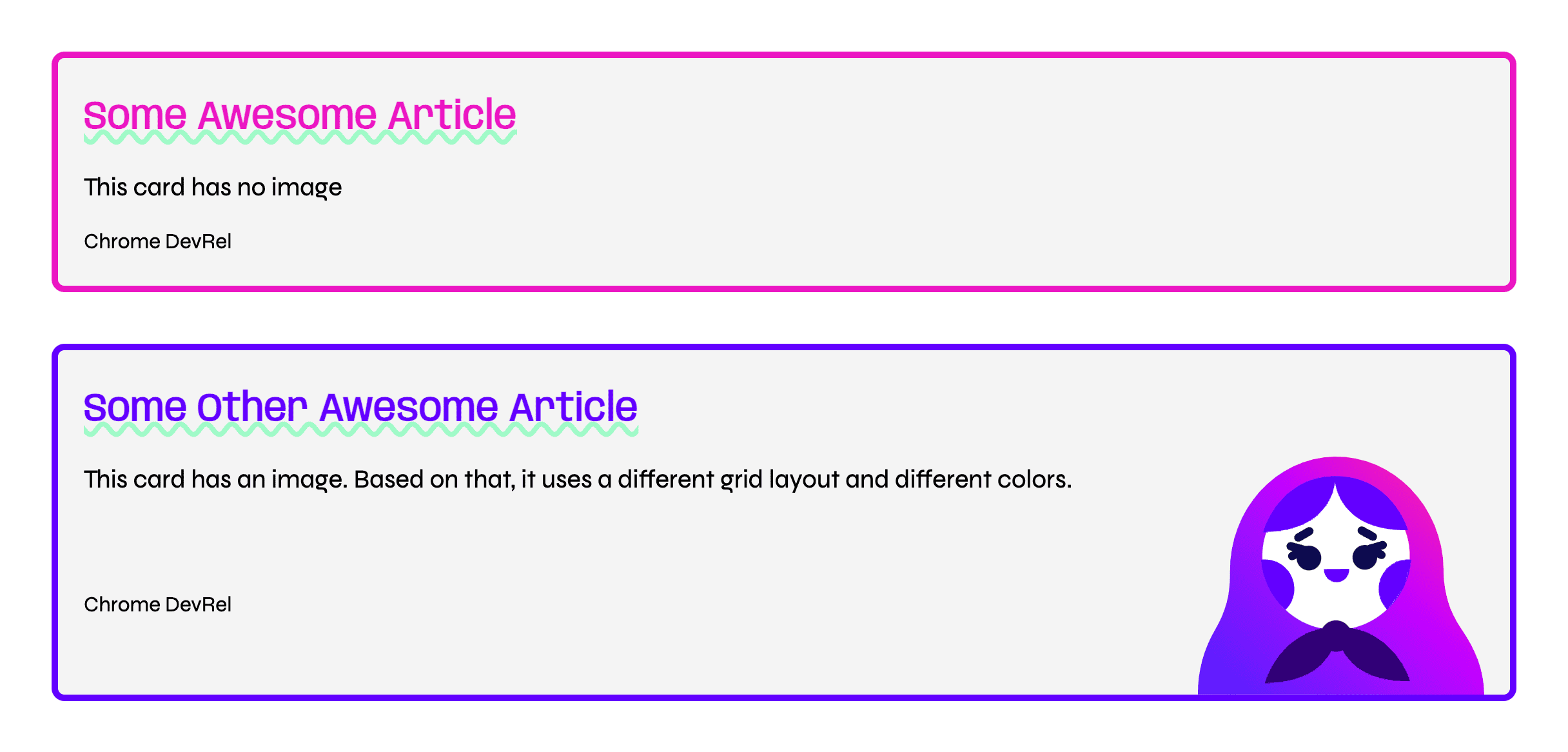
Por quase 20 anos, os desenvolvedores pediram um "seletor pai" em CSS. Com o seletor :has() lançado no Chrome 105, isso agora é possível. Por exemplo, usar .card:has(img.hero) vai selecionar os elementos .card que têm uma imagem principal como filho.
Captura de tela da demonstração de :has()

Demonstração ao vivo de :has()
:has(): cartão sem/com imagemComo :has() aceita uma lista de seletores relativos como argumento, é possível selecionar muito mais do que o elemento pai. Usando vários combinadores de CSS, é possível não apenas subir na árvore DOM, mas também fazer seleções laterais. Por exemplo, li:has(+ li:hover) vai selecionar o elemento <li> que precede o elemento <li> em que você está passando o cursor.
Screencast :has()
Demonstração de :has()
:has(): DockSaiba mais sobre o seletor :has() de CSS.
Atualizar consulta de mídia
A consulta de mídia update oferece uma maneira de adaptar a interface ao usuário à taxa de atualização de um dispositivo. O recurso pode informar um valor de fast, slow ou none, que se relaciona às capacidades de diferentes dispositivos.
A maioria dos dispositivos para os quais você cria designs provavelmente tem uma taxa de atualização rápida. Isso inclui computadores e a maioria dos dispositivos móveis. eReaders e dispositivos como sistemas de pagamento de baixa potência podem ter uma taxa de atualização lenta. Saber que o dispositivo não consegue lidar com animações ou atualizações frequentes significa que você pode economizar o uso da bateria ou atualizações de visualização com falha.
Atualizar o Screencast
Atualizar demonstração
Saiba mais sobre @media (update).
Consulta de mídia de script
A consulta de mídia de script pode ser usada para verificar se o JavaScript está disponível. Isso é muito bom para melhoria progressiva. Antes dessa media query, uma estratégia para detectar se o JavaScript estava disponível era colocar uma classe nojs no HTML e removê-la com JavaScript. Esses scripts podem ser removidos, já que o CSS agora tem uma maneira de detectar o JavaScript e fazer ajustes de acordo.
Saiba como ativar e desativar o JavaScript em uma página para testes usando o Chrome DevTools.
Screencast de programação
Demonstração de programação de scripts
Considere uma troca de tema em um site. A consulta de mídia de script pode ajudar a fazer com que a troca funcione de acordo com a preferência do sistema, já que nenhum JavaScript está disponível. Ou considere um componente de alternância: se o JavaScript estiver disponível, a alternância poderá ser deslizada com um gesto em vez de apenas ativada e desativada. Há muitas oportunidades excelentes para atualizar a UX se o script estiver disponível, ao mesmo tempo em que oferece uma experiência de base significativa se o script estiver desativado.
Saiba mais sobre scripts.
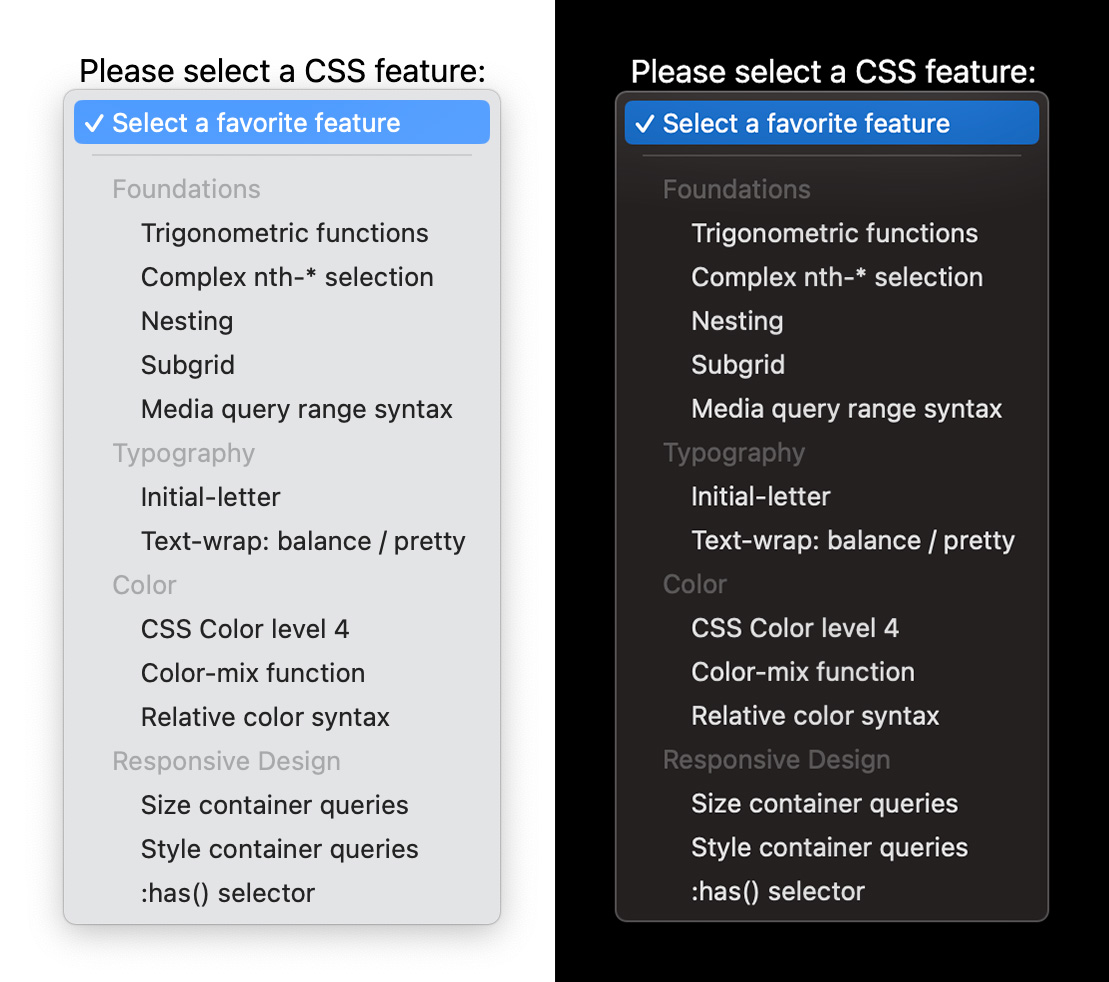
Consulta de mídia de transparência reduzida
Interfaces não opacas podem causar dores de cabeça ou ser uma luta visual para vários tipos de deficiências visuais. Por isso, o Windows, o macOS e o iOS têm preferências do sistema que podem reduzir ou remover a transparência da interface. Essa consulta de mídia para prefers-reduced-transparency se encaixa bem com as outras consultas de mídia de preferência, que permitem ser criativo e se ajustar aos usuários.
Screencast de transparência reduzida
Demonstração de transparência reduzida
Em alguns casos, você pode fornecer um layout alternativo que não tenha conteúdo sobreposto a outro conteúdo. Em outros casos, a opacidade de uma cor pode ser ajustada para ser opaca ou quase opaca. A postagem de blog a seguir tem mais demonstrações inspiradoras que se adaptam à preferência do usuário. Confira se você tem curiosidade sobre quando essa consulta de mídia é útil.
Saiba mais sobre @media (prefers-reduced-transparency).

Interação
A interação é um elemento fundamental das experiências digitais. Ele ajuda os usuários a receber feedback sobre o que clicaram e onde estão em um espaço virtual. Este ano, muitos recursos interessantes foram lançados, facilitando a criação e implementação de interações, permitindo jornadas de usuário tranquilas e uma experiência na Web mais refinada.
Transições de visualização
As transições de visualização têm um grande impacto na experiência do usuário em uma página. Com a API View Transitions, é possível criar transições visuais entre dois estados de página do seu aplicativo de página única. Essas transições podem ser de página inteira ou menores, como adicionar ou remover um novo item de uma lista.
No centro da API View Transitions está a função document.startViewTranstion. Transmita uma função que atualiza o DOM para o novo estado, e a API cuida de tudo para você. Para isso, ele tira um snapshot de antes e depois e faz a transição entre os dois. Com o CSS, é possível controlar o que é capturado e personalizar opcionalmente como esses snapshots devem ser animados.
Screencast de VT
Demonstração de VT
A API View Transitions para aplicativos de página única foi lançada no Chrome 111. Saiba mais sobre as transições de visualização.
Função de suavização linear
Não se deixe enganar pelo nome dessa função. A função linear() (não confundir com a palavra-chave linear) permite criar funções de suavização complexas de maneira simples, com a perda de alguma precisão.
Antes do linear(), lançado no Chrome 113, era impossível criar efeitos de rejeição ou de mola em CSS. Graças ao linear(), é possível aproximar essas suavizações simplificando-as em uma série de pontos e fazendo uma interpolação linear entre eles.

linear() usa esses pontos e faz uma interpolação linear entre eles.Screencast de suavização linear
Demonstração de suavização linear
linear().Saiba mais sobre linear(). Para criar curvas linear(), use o gerador de suavização linear.
Fim da rolagem
Muitas interfaces incluem interações de rolagem. Às vezes, a interface precisa sincronizar informações relevantes para a posição de rolagem atual ou buscar dados com base no estado atual. Antes do evento scrollend, era necessário usar um método de tempo limite impreciso que podia ser acionado enquanto o dedo do usuário ainda estava na tela. Com o evento scrollend, você tem um evento scrollend perfeitamente sincronizado que entende se um usuário ainda está no meio de um gesto ou não.
Screencast do Scrollend
Demonstração do Scrollend
Isso era importante para o navegador porque o JavaScript não consegue rastrear a presença de dedos na tela durante uma rolagem. As informações simplesmente não estão disponíveis. Agora, é possível excluir e substituir partes de código impreciso de tentativa de fim de rolagem por um evento de alta precisão pertencente ao navegador.
Saiba mais sobre scrollend.
Animações baseadas em rolagem
As animações baseadas em rolagem são um recurso interessante disponível no Chrome 115. Com elas, você pode usar uma animação CSS ou uma animação criada com a API Web Animations e associá-la ao deslocamento de rolagem de um scroller. Conforme você rola para cima e para baixo (ou para a esquerda e para a direita em um rolador horizontal), a animação vinculada é movida para frente e para trás em resposta direta.
Com uma ScrollTimeline, é possível acompanhar o progresso geral de um scroller, conforme demonstrado na demonstração a seguir. À medida que você rola até o fim da página, o texto se revela caractere por caractere.
Screencast do SDA
Demonstração do SDA
Com uma ViewTimeline, é possível rastrear um elemento enquanto ele cruza a porta de rolagem. Isso funciona de maneira semelhante a como o IntersectionObserver rastreia um elemento. Na demonstração a seguir, cada imagem aparece desde o momento em que entra na porta de rolagem até ficar no centro.
Screencast de demonstração do SDA
Demonstração ao vivo do SDA
Como as animações de rolagem funcionam com animações CSS e a API Web Animations, você pode aproveitar todas as vantagens que essas APIs oferecem. Isso inclui a capacidade de executar essas animações fora da linha de execução principal. Agora você pode ter animações suaves e fluidas, impulsionadas pela rolagem, executadas fora da linha de execução principal com apenas algumas linhas de código extra. Não é incrível?
Para saber mais sobre animações controladas por rolagem, confira este artigo com todos os detalhes ou acesse scroll-driven-animations.style, que inclui muitas demonstrações.
Anexo de barra de tempo adiado
Ao aplicar uma animação de rolagem usando CSS, o mecanismo de pesquisa para encontrar o scroller de controle sempre percorre a árvore DOM, limitando-o apenas aos ancestrais de rolagem. No entanto, muitas vezes, o elemento que precisa ser animado não é um filho do scroller, mas um elemento localizado em uma subárvore completamente diferente.
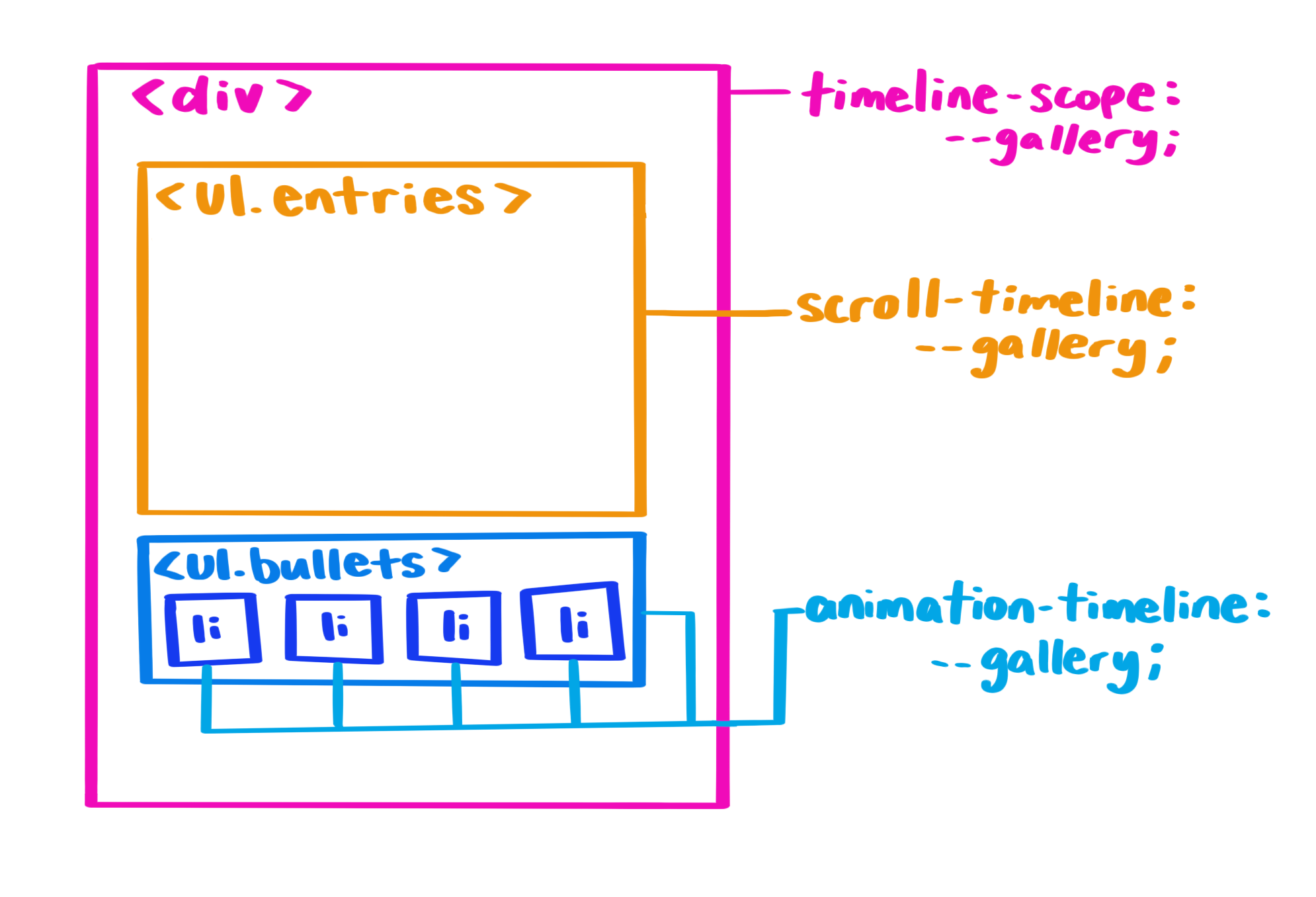
Para permitir que o elemento animado encontre uma linha do tempo de rolagem nomeada de um elemento que não é ancestral, use a propriedade timeline-scope em um elemento pai compartilhado. Isso permite que o scroll-timeline ou view-timeline definido com esse nome seja anexado a ele, um escopo mais amplo. Assim, qualquer criança da família compartilhada pode usar a linha do tempo com esse nome.

timeline-scope declarado no elemento pai compartilhado, o scroll-timeline declarado no botão de rolagem pode ser encontrado pelo elemento que o usa como animation-timelineScreencast de demonstração
Demonstração ao vivo
Saiba mais sobre timeline-scope.
Animações de propriedades discretas
Outro novo recurso de 2023 é a capacidade de animar animações discretas, como animações de e para display: none. A partir do Chrome 116, você pode usar display e content-visibility em regras de keyframe. Também é possível fazer a transição de qualquer propriedade discreta no ponto de 50% em vez de 0%. Isso é feito com a propriedade transition-behavior usando a palavra-chave allow-discrete ou na propriedade transition como uma abreviação.
Animação discreta Screencast
Animação discreta Demonstração
Saiba mais sobre transição de animações discretas.
@starting-style
A regra CSS @starting-style se baseia em novos recursos da Web para animação de e para display: none. Essa regra oferece uma maneira de dar a um elemento um estilo "before-open" que o navegador pode pesquisar antes que o elemento seja aberto na página. Isso é muito útil para animações de entrada e para animar elementos como um popover ou uma caixa de diálogo. Também pode ser útil sempre que você estiver criando um elemento e quiser dar a ele a capacidade de animação. Confira o exemplo a seguir, que anima um atributo popover (consulte a próxima seção) para a visualização e para a camada superior de maneira suave de fora da janela de visualização.
@starting-style Screencast
@starting-style Demonstração
Saiba mais sobre o @starting-style e outras animações de entrada.
Sobreposição
A nova propriedade overlay do CSS pode ser adicionada à sua transição para permitir que elementos com estilos de camada superior, como popover e dialog, sejam animados para fora da camada superior de maneira suave. Se você não fizer a transição da sobreposição, o elemento voltará imediatamente a ser cortado, transformado e coberto, e você não verá a transição acontecer. Da mesma forma, overlay permite que ::backdrop seja animado suavemente quando adicionado a um elemento de camada superior.
Sobrepor screencast
Demonstração ao vivo sobreposta
Saiba mais sobre sobreposição e outras animações de saída.

Componentes
2023 foi um ano importante para a interseção de estilo e componentes HTML, com o lançamento do popover e muito trabalho realizado em torno do posicionamento de âncoras e do futuro dos menus suspensos de estilo. Esses componentes facilitam a criação de padrões de interface comuns sem a necessidade de depender de bibliotecas adicionais ou criar seus próprios sistemas de gerenciamento de estado do zero a cada vez.
Popover
A API Popover ajuda a criar elementos que ficam sobre o restante da página. Isso pode incluir menus, seleção e dicas. Para criar um popover simples, adicione o atributo popover e um id ao elemento que aparece e conecte o atributo id a um botão de invocação usando popovertarget="my-popover". A API Popover é compatível com:
- Promoção para a camada superior. Os popovers aparecem em uma camada separada acima do restante da página, então você não precisa mexer com o z-index.
- Funcionalidade de dispensa leve. Clicar fora da área do popover fecha o popover e retorna o foco.
- Gerenciamento de foco padrão. Ao abrir o popover, a próxima parada de tabulação fica dentro dele.
- Vinculações de teclado acessíveis. Ao pressionar a tecla
escou alternar duas vezes, o popover será fechado e o foco será retornado. - Vinculações de componentes acessíveis. Conectar um elemento popover a um gatilho popover semanticamente.
Screencast de pop-up
Demonstração ao vivo do pop-up
Regras horizontais em "Selecionar"
Outra pequena mudança no HTML, que chegou ao Chrome e ao Safari este ano, é a capacidade de adicionar elementos de regra horizontal (tags <hr>) em elementos <select> para ajudar a dividir visualmente o conteúdo. Antes, colocar uma tag <hr> em uma seleção simplesmente não renderizava. Mas, este ano, o Safari e o Chrome oferecem suporte a esse recurso, permitindo uma melhor separação do conteúdo nos elementos <select>.
Selecionar captura de tela

Selecione "Demonstração ao vivo"
Saiba mais sobre como usar hr em select.
:pseudoclasses válidas e inválidas definidas pelo usuário
Estáveis em todos os navegadores este ano, :user-valid e :user-invalid se comportam de maneira semelhante às pseudoclasses :valid e :invalid, mas correspondem a um controle de formulário somente depois que um usuário interage significativamente com a entrada. Um controle de formulário obrigatório e vazio vai corresponder a :invalid mesmo que um usuário não tenha começado a interagir com a página. O mesmo controle não vai corresponder a :user-invalid até que o usuário mude a entrada e a deixe em um estado inválido.
Com esses novos seletores, não é mais necessário escrever código com estado para acompanhar as mudanças feitas por um usuário.
:user-* Screencast
Demonstração ao vivo do :user-*
Saiba como usar os pseudoelementos de validação de formulário user-*.
Acordeão exclusivo
Browser Support
Um padrão comum de interface na Web é um componente de acordeão. Para implementar esse padrão, combine alguns elementos <details>, geralmente agrupando-os visualmente para indicar que pertencem ao mesmo grupo.
A novidade do Chrome 120 é a compatibilidade com o atributo name em elementos <details>. Quando esse atributo é usado, vários elementos <details> com o mesmo valor name formam um grupo semântico. No máximo um elemento do grupo pode ficar aberto por vez: quando você abre um dos elementos <details> do grupo, o que estava aberto antes é fechado automaticamente. Esse tipo de acordeão é chamado de acordeão exclusivo.
Os elementos <details> que fazem parte de um acordeão exclusivo não precisam ser irmãos. Eles podem estar espalhados pelo documento.
O CSS passou por um renascimento nos últimos anos, especialmente em 2023. Se você não conhece CSS ou quer relembrar o básico, confira nosso curso sem custo financeiro Learn CSS e outros cursos sem custo financeiro oferecidos no web.dev.
Desejamos ótimas festas de fim de ano e esperamos que você tenha a chance de incorporar alguns desses novos recursos incríveis de CSS e UI no seu trabalho em breve!
⇾ Equipe de DevRel da interface do Chrome,