
সিএসএস র্যাপড: ২০২৩!
কন্টেন্টে যান:
- প্রতিক্রিয়াশীল নকশা
- কন্টেইনার কোয়েরি
- স্টাইল কোয়েরি
- :নির্বাচক আছে
- মিডিয়া কোয়েরি আপডেট করুন
- স্ক্রিপ্টিং মিডিয়া কোয়েরি
- স্বচ্ছতা মিডিয়া কোয়েরি
বাহ! ২০২৩ সাল ছিল CSS-এর জন্য এক বিশাল বছর!
#Interop2023 থেকে শুরু করে CSS এবং UI স্পেসে অনেক নতুন ল্যান্ডিং যা ডেভেলপারদের ওয়েব প্ল্যাটফর্মে একসময় অসম্ভব বলে মনে করা হত এমন ক্ষমতা সক্ষম করে। এখন, প্রতিটি আধুনিক ব্রাউজার কন্টেইনার কোয়েরি, সাবগ্রিড, :has() নির্বাচক এবং নতুন রঙের স্পেস এবং ফাংশনের একটি সম্পূর্ণ আধিক্য সমর্থন করে। আমাদের Chrome-এ CSS-কেবল স্ক্রোল-চালিত অ্যানিমেশন এবং ভিউ ট্রানজিশনের মাধ্যমে ওয়েব ভিউগুলির মধ্যে মসৃণভাবে অ্যানিমেট করার জন্য সমর্থন রয়েছে। এবং সর্বোপরি, CSS নেস্টিং এবং স্কোপড স্টাইলের মতো উন্নত ডেভেলপার অভিজ্ঞতার জন্য অনেক নতুন প্রিমিটিভ এসেছে।
কি অসাধারণ একটা বছর কেটেছে! আর তাই আমরা এই মাইলফলক বছরটি শেষ করতে চাই ব্রাউজার ডেভেলপার এবং ওয়েব কমিউনিটির কঠোর পরিশ্রমকে উদযাপন করে এবং স্বীকৃতি দিয়ে যার ফলে এটি সম্ভব হয়েছে।

স্থাপত্য ভিত্তি
আসুন মূল CSS ভাষা এবং ক্ষমতার আপডেট দিয়ে শুরু করি। এই বৈশিষ্ট্যগুলি আপনার লেখার এবং শৈলী সংগঠিত করার পদ্ধতির ভিত্তি, এবং বিকাশকারীর হাতে দুর্দান্ত শক্তি নিয়ে আসে।
ত্রিকোণমিতিক ফাংশন
ক্রোম ১১১ ত্রিকোণমিতিক ফাংশন sin() , cos() , tan() , asin() , acos() , atan() এবং atan2() এর জন্য সমর্থন যোগ করেছে, যার ফলে এগুলি সমস্ত প্রধান ইঞ্জিনে উপলব্ধ। অ্যানিমেশন এবং লেআউটের জন্য এই ফাংশনগুলি খুব কার্যকর। উদাহরণস্বরূপ, এখন একটি নির্বাচিত কেন্দ্রের চারপাশে একটি বৃত্তে উপাদানগুলি স্থাপন করা অনেক সহজ।
CSS-এ ত্রিকোণমিতিক ফাংশন সম্পর্কে আরও জানুন।
জটিল nth-* নির্বাচন
Browser Support
:nth-child() pseudo-class selector এর সাহায্যে DOM-এর উপাদানগুলিকে তাদের সূচক অনুসারে নির্বাচন করা সম্ভব। An+B মাইক্রোসিনট্যাক্স ব্যবহার করে আপনি কোন উপাদানগুলি নির্বাচন করতে চান তার উপর সূক্ষ্ম নিয়ন্ত্রণ পাবেন।
ডিফল্টরূপে :nth-*() ছদ্মগুলি সমস্ত শিশু উপাদান বিবেচনা করে। Chrome 111 থেকে, আপনি ঐচ্ছিকভাবে :nth-child() এবং :nth-last-child() তে একটি নির্বাচক তালিকা পাস করতে পারেন। এইভাবে আপনি An+B কাজটি করার আগে শিশুদের তালিকাটি প্রিফিল্টার করতে পারেন।
নিম্নলিখিত ডেমোতে, 3n+1 লজিকটি শুধুমাত্র ছোট পুতুলগুলিতে of .small ব্যবহার করে প্রিফিল্টার করে প্রয়োগ করা হয়েছে। ব্যবহৃত নির্বাচকটি গতিশীলভাবে পরিবর্তন করতে ড্রপডাউনগুলি ব্যবহার করুন।
জটিল nth-* নির্বাচন সম্পর্কে আরও জানুন।
ব্যাপ্তি
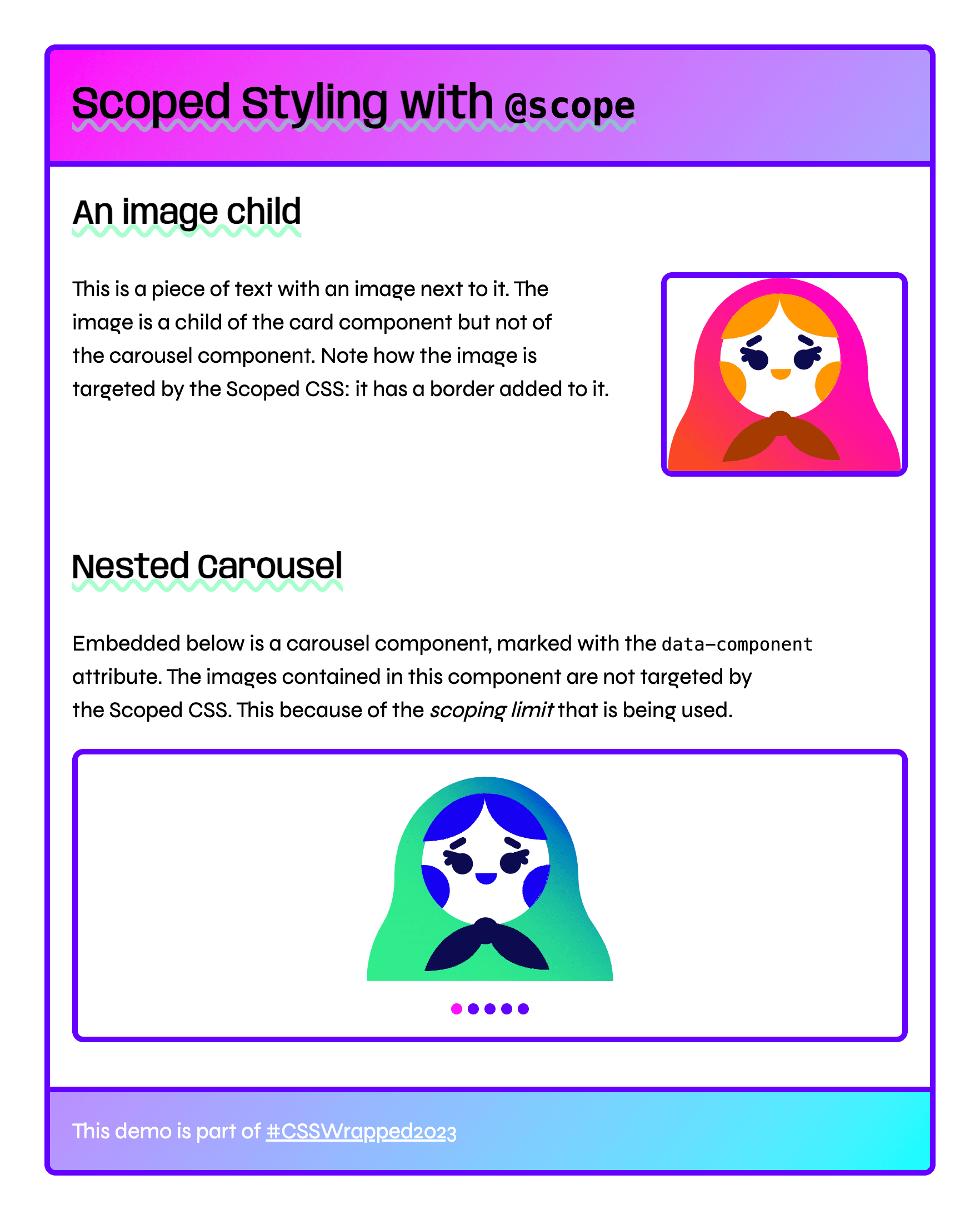
Chrome 118 @scope এর জন্য সমর্থন যোগ করেছে, এটি একটি at-rule যা আপনাকে ডকুমেন্টের একটি নির্দিষ্ট সাবট্রির সাথে স্কোপ সিলেক্টর মেলাতে দেয়। স্কোপড স্টাইলিং এর মাধ্যমে, আপনি কোন উপাদানগুলি নির্বাচন করবেন সে সম্পর্কে খুব সুনির্দিষ্ট হতে পারেন, অতিরিক্ত-নির্দিষ্ট সিলেক্টর না লিখে বা DOM কাঠামোর সাথে শক্তভাবে সংযুক্ত না করেই।
একটি স্কোপড সাবট্রি একটি স্কোপিং রুট (উপরের সীমানা) এবং একটি ঐচ্ছিক স্কোপিং সীমা (নিম্ন সীমানা) দ্বারা সংজ্ঞায়িত করা হয়।
@scope (.card) { … } /* scoping root */
@scope (.card) to (.card__content) { … } /* scoping root + scoping limit*/
স্কোপ ব্লকের ভেতরে স্থাপিত স্টাইল নিয়মগুলি শুধুমাত্র খোদাই করা সাবট্রির মধ্যে থাকা উপাদানগুলিকে লক্ষ্য করবে। উদাহরণস্বরূপ, নিম্নলিখিত স্কোপড স্টাইল নিয়মটি শুধুমাত্র <img> উপাদানগুলিকে লক্ষ্য করবে যা .card উপাদান এবং [data-component] নির্বাচক দ্বারা মিলিত যেকোনো নেস্টেড উপাদানের মধ্যে অবস্থিত।
@scope (.card) to ([data-component]) {
img { … }
}
নিম্নলিখিত ডেমোতে, প্রয়োগকৃত স্কোপিং সীমার কারণে ক্যারোজেল উপাদানের <img> উপাদানগুলি মিলছে না।
স্কোপ ডেমো স্ক্রিনশট

স্কোপ লাইভ ডেমো
@scope ডেমো @scope সম্পর্কে আরও জানতে "আপনার নির্বাচকদের নাগাল সীমিত করতে @scope কীভাবে ব্যবহার করবেন" নিবন্ধটি পড়ুন। এই নিবন্ধে আপনি :scope নির্বাচক, নির্দিষ্টতা কীভাবে পরিচালনা করা হয়, প্রিল্যুড-লেস স্কোপ এবং @scope দ্বারা ক্যাসকেড কীভাবে প্রভাবিত হয় সে সম্পর্কে শিখবেন।
বাসা বাঁধা
নেস্টিং করার আগে, প্রতিটি নির্বাচককে একে অপরের থেকে আলাদাভাবে স্পষ্টভাবে ঘোষণা করতে হবে। এর ফলে পুনরাবৃত্তি, স্টাইলশিট বাল্ক এবং বিক্ষিপ্তভাবে লেখার অভিজ্ঞতা তৈরি হবে। এখন, নির্বাচকদের মধ্যে সম্পর্কিত স্টাইল নিয়মগুলিকে গোষ্ঠীভুক্ত করে চালিয়ে যাওয়া যেতে পারে।
dl {
/* dt styles */
dt {
/* dl dt styles */
}
dd {
/* dl dd styles */
}
}
/* same as */
dt {
/* dt styles */
}
dl dt {
/* dl dt styles */
}
dl dd {
/* dl dd styles */
}
নেস্টিং স্ক্রিনকাস্ট
নেস্টিং লাইভ ডেমো
নেস্টিং স্টাইলশিটের ওজন কমাতে পারে, পুনরাবৃত্তিকারী নির্বাচকদের ওভারহেড কমাতে পারে এবং কম্পোনেন্ট স্টাইলকে কেন্দ্রীভূত করতে পারে। সিনট্যাক্সটি প্রথমে একটি সীমাবদ্ধতার সাথে প্রকাশিত হয়েছিল যার জন্য বিভিন্ন জায়গায় & ব্যবহার প্রয়োজন ছিল, কিন্তু তারপর থেকে নেস্টিং-এর একটি শিথিল সিনট্যাক্স আপডেটের মাধ্যমে তা তুলে নেওয়া হয়েছে।
বাসা বাঁধার বিষয়ে আরও জানুন।
সাবগ্রিড
সিএসএস subgrid আপনাকে চাইল্ড লেআউটের মধ্যে আরও ভালো সারিবদ্ধকরণের মাধ্যমে আরও জটিল গ্রিড তৈরি করতে সক্ষম করে। এটি অন্য গ্রিডের ভিতরে থাকা একটি গ্রিডকে গ্রিড সারি বা কলামের জন্য subgrid মান হিসেবে ব্যবহার করে বাইরের গ্রিডের সারি এবং কলামগুলিকে নিজস্ব হিসাবে গ্রহণ করতে দেয়।
সাবগ্রিড স্ক্রিনকাস্ট
সাবগ্রিড লাইভ ডেমো
সাবগ্রিড ভাইবোনদের একে অপরের গতিশীল বিষয়বস্তুর সাথে সামঞ্জস্য করার জন্য বিশেষভাবে কার্যকর। এটি কপিরাইটার, ইউএক্স লেখক এবং অনুবাদকদের লেআউটের সাথে "ফিট" করে এমন প্রজেক্ট কপি তৈরি করার চেষ্টা থেকে মুক্তি দেয়। সাবগ্রিডের সাহায্যে, লেআউটটি কন্টেন্টের সাথে মানানসইভাবে সামঞ্জস্য করা যেতে পারে।
সাবগ্রিড সম্পর্কে আরও জানুন।

টাইপোগ্রাফি
২০২৩ সালে ওয়েব টাইপোগ্রাফিতে কয়েকটি গুরুত্বপূর্ণ আপডেট এসেছে। একটি বিশেষভাবে চমৎকার প্রগতিশীল উন্নতি হল text-wrap প্রপার্টি। এই প্রপার্টিটি টাইপোগ্রাফিক লেআউট অ্যাডজাস্টমেন্ট সক্ষম করে, ব্রাউজারে কোনও অতিরিক্ত স্ক্রিপ্টিং ছাড়াই। অস্বস্তিকর লাইন দৈর্ঘ্যকে বিদায় জানান এবং আরও অনুমানযোগ্য টাইপোগ্রাফিকে স্বাগত জানান!
প্রাথমিক-অক্ষর
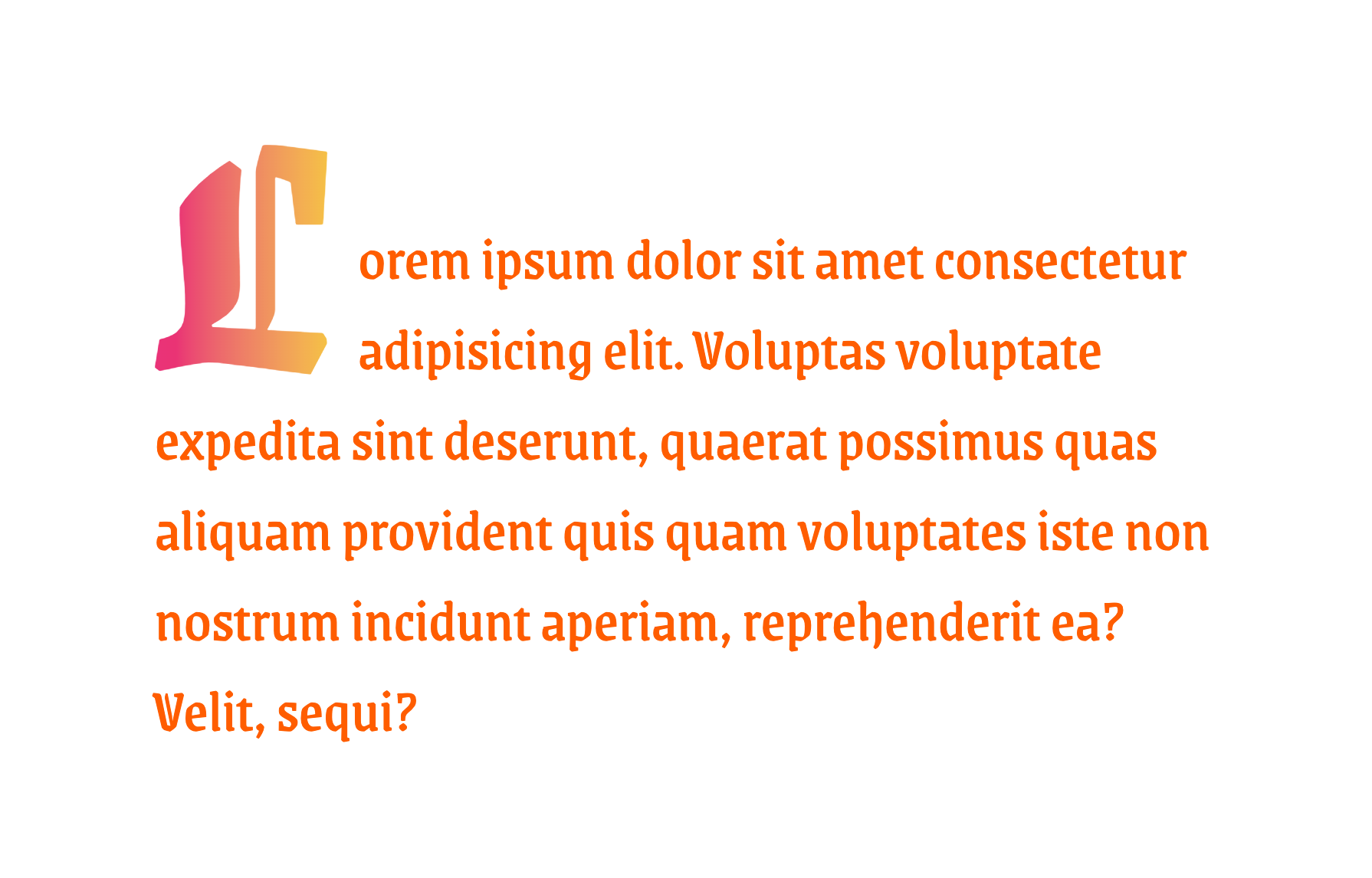
বছরের শুরুতে Chrome 110-এ অবতরণ করা, initial-letter প্রপার্টি হল একটি ছোট কিন্তু শক্তিশালী CSS বৈশিষ্ট্য যা প্রাথমিক অক্ষর স্থাপনের জন্য স্টাইলিং সেট করে। আপনি অক্ষরগুলিকে ড্রপ করা বা উত্থিত অবস্থায় রাখতে পারেন। প্রপার্টি দুটি যুক্তি গ্রহণ করে: প্রথমটি সংশ্লিষ্ট অনুচ্ছেদে অক্ষরটি কত গভীরে ফেলতে হবে তার জন্য, এবং দ্বিতীয়টি এর উপরে অক্ষরটি কতটা উপরে তুলতে হবে তার জন্য। আপনি উভয়ের সমন্বয়ও করতে পারেন, যেমন নিম্নলিখিত ডেমোতে।
প্রাথমিক অক্ষরের স্ক্রিনশট

প্রাথমিক অক্ষরের ডেমো
::first-letter ছদ্ম উপাদানের জন্য initial-letter এর মান পরিবর্তন করুন যাতে এটি পরিবর্তন হতে পারে।প্রাথমিক-অক্ষর সম্পর্কে আরও জানুন।
টেক্সট-র্যাপ: ভারসাম্যপূর্ণ এবং সুন্দর
একজন ডেভেলপার হিসেবে, আপনি শিরোনাম বা অনুচ্ছেদের চূড়ান্ত আকার, ফন্টের আকার, এমনকি ভাষাও জানেন না। টেক্সট মোড়ানোর কার্যকর এবং নান্দনিক চিকিৎসার জন্য প্রয়োজনীয় সমস্ত ভেরিয়েবল ব্রাউজারেই রয়েছে। যেহেতু ব্রাউজার ফন্টের আকার, ভাষা এবং বরাদ্দকৃত এলাকার মতো সমস্ত বিষয় জানে , তাই এটি উন্নত এবং উচ্চমানের টেক্সট লেআউট পরিচালনার জন্য একটি দুর্দান্ত প্রার্থী করে তোলে।
এখানেই দুটি নতুন টেক্সট মোড়ানোর কৌশল আসে, একটির নাম balance এবং অন্যটির pretty । balance মান টেক্সটের একটি সুরেলা ব্লক তৈরি করতে চায় যখন pretty অনাথদের প্রতিরোধ করতে এবং সুস্থ হাইফেনেশন নিশ্চিত করতে চায়। এই দুটি কাজই ঐতিহ্যগতভাবে হাতে করা হয়েছে, এবং ব্রাউজারকে কাজটি দেওয়া এবং এটি যেকোনো অনুবাদিত ভাষার জন্য কাজ করা আশ্চর্যজনক।
টেক্সট-র্যাপ স্ক্রিনকাস্ট
টেক্সট-র্যাপ লাইভ ডেমো
balance এবং pretty প্রভাব তুলনা করতে পারেন। ডেমোটি অন্য ভাষায় অনুবাদ করার চেষ্টা করুন!টেক্সট-র্যাপ: ব্যালেন্স সম্পর্কে আরও জানুন।

রঙ
২০২৩ সাল ছিল ওয়েব প্ল্যাটফর্মের জন্য রঙিন বছর। নতুন রঙের স্থান এবং ফাংশনগুলির সাহায্যে যা গতিশীল রঙের থিমিং সক্ষম করে, আপনার ব্যবহারকারীদের প্রাপ্য প্রাণবন্ত, মনোরম থিম তৈরি করতে এবং সেগুলিকে কাস্টমাইজেবল করতে আপনাকে কোনও বাধা দিতে পারে না!
এইচডি রঙের স্থান (রঙের স্তর ৪)
হার্ডওয়্যার থেকে শুরু করে সফটওয়্যার, সিএসএস থেকে শুরু করে জ্বলজ্বলে আলো পর্যন্ত; আমাদের কম্পিউটারগুলিকে আমাদের মানুষের চোখ যতটা ভালোভাবে দেখতে পারে ততটা ভালোভাবে রঙ উপস্থাপন করার চেষ্টা করতে অনেক পরিশ্রম করতে হতে পারে। ২০২৩ সালে, আমাদের কাছে নতুন রঙ, আরও রঙ, নতুন রঙের স্থান, রঙের ফাংশন এবং নতুন ক্ষমতা থাকবে।
CSS এবং রঙ এখন করতে পারে: - ব্যবহারকারীর স্ক্রিন হার্ডওয়্যারটি বিস্তৃত HDR রঙের জন্য সক্ষম কিনা তা পরীক্ষা করুন। - ব্যবহারকারীর ব্রাউজার Oklch বা Display P3 এর মতো রঙের সিনট্যাক্স বোঝে কিনা তা পরীক্ষা করুন। - Oklab, Oklch, HWB, Display P3, Rec.2020, XYZ এবং আরও অনেক কিছুতে HDR রঙ নির্দিষ্ট করুন। - HDR রঙ দিয়ে গ্রেডিয়েন্ট তৈরি করুন, - বিকল্প রঙের স্পেসে গ্রেডিয়েন্ট ইন্টারপোলেট করুন। - color-mix() দিয়ে রঙ মিশ্রিত করুন। - আপেক্ষিক রঙের সিনট্যাক্স দিয়ে রঙের বৈকল্পিক তৈরি করুন।
রঙ ৪ স্ক্রিনকাস্ট
কালার ৪ ডেমো
রঙ ৪ এবং রঙের স্থান সম্পর্কে আরও জানুন।
রঙ-মিশ্রণ ফাংশন
রঙ মিশ্রিত করা একটি ক্লাসিক কাজ এবং ২০২৩ সালে CSS এটিও করতে পারে। আপনি কেবল সাদা বা কালো রঙের সাথে মিশ্রিত করতে পারবেন না, স্বচ্ছতাও করতে পারবেন এবং আপনার পছন্দের যেকোনো রঙের জায়গায় এটি করতে পারবেন। এটি একই সাথে একটি মৌলিক রঙের বৈশিষ্ট্য এবং একটি উন্নত রঙের বৈশিষ্ট্য।
রঙ-মিশ্রণ() স্ক্রিনকাস্ট
কালার-মিক্স() ডেমো
আপনি color-mix() কে একটি গ্রেডিয়েন্ট থেকে সময়ের একটি মুহূর্ত হিসেবে ভাবতে পারেন। যেখানে একটি গ্রেডিয়েন্ট নীল থেকে সাদাতে যাওয়ার জন্য প্রয়োজনীয় সমস্ত ধাপ দেখায়, সেখানে color-mix() কেবল একটি ধাপ দেখায়। রঙের স্থানগুলি বিবেচনা করা শুরু করার পরে এবং মিশ্রণের রঙের স্থান ফলাফলের থেকে কতটা আলাদা হতে পারে তা শিখলে জিনিসগুলি আরও উন্নত হয়।
color-mix() সম্পর্কে আরও জানুন।
আপেক্ষিক রঙের বাক্য গঠন
রিলেটিভ কালার সিনট্যাক্স (RCS) হল রঙের বৈচিত্র তৈরির জন্য color-mix() এর একটি পরিপূরক পদ্ধতি। এটি color-mix() এর চেয়ে কিছুটা বেশি শক্তিশালী কিন্তু রঙের সাথে কাজ করার জন্য একটি ভিন্ন কৌশলও। color-mix() রঙ হালকা করার জন্য সাদা রঙে মিশ্রিত করতে পারে, যেখানে RCS হালকা চ্যানেলে সুনির্দিষ্ট অ্যাক্সেস দেয় এবং চ্যানেলে calc() ব্যবহার করে প্রোগ্রাম্যাটিকভাবে হালকাতা কমাতে বা বাড়ানোর ক্ষমতা দেয়।
আরসিএস স্ক্রিনকাস্ট
আরসিএস লাইভ ডেমো
RCS আপনাকে একটি রঙের আপেক্ষিক এবং পরম ম্যানিপুলেশন করতে দেয়। একটি আপেক্ষিক পরিবর্তন হল যেখানে আপনি স্যাচুরেশন বা হালকাতার বর্তমান মান নেন এবং calc() দিয়ে এটি পরিবর্তন করেন। একটি পরম পরিবর্তন হল যেখানে আপনি একটি চ্যানেলের মানকে সম্পূর্ণ নতুন দিয়ে প্রতিস্থাপন করেন, যেমন অস্বচ্ছতা 50% এ সেট করা। এই সিনট্যাক্স আপনাকে থিমিং, কেবল সময়ের বৈকল্পিক এবং আরও অনেক কিছুর জন্য অর্থপূর্ণ সরঞ্জাম দেয়।
আপেক্ষিক রঙের বাক্য গঠন সম্পর্কে আরও জানুন।

প্রতিক্রিয়াশীল নকশা
২০২৩ সালে রেসপন্সিভ ডিজাইনের উদ্ভব ঘটে। এই যুগান্তকারী বছরে নতুন বৈশিষ্ট্যগুলি সক্ষম করা হয়েছে যা আমাদের রেসপন্সিভ ওয়েব অভিজ্ঞতা তৈরির পদ্ধতিকে সম্পূর্ণরূপে বদলে দিয়েছে এবং কম্পোনেন্ট-ভিত্তিক রেসপন্সিভ ডিজাইনের একটি নতুন মডেলের সূচনা করেছে। কন্টেইনার কোয়েরি এবং :has() এর সংমিশ্রণ এমন উপাদানগুলিকে সমর্থন করে যা তাদের পিতামাতার আকারের উপর ভিত্তি করে তাদের প্রতিক্রিয়াশীল এবং লজিক্যাল স্টাইলিং মালিকানাধীন, সেইসাথে তাদের যেকোনো সন্তানের উপস্থিতি বা অবস্থার উপর ভিত্তি করে। এর অর্থ হল আপনি অবশেষে পৃষ্ঠা-স্তরের লেআউটকে কম্পোনেন্ট-স্তরের লেআউট থেকে আলাদা করতে পারেন এবং আপনার কম্পোনেন্টটি সর্বত্র ব্যবহার করার জন্য একবার লজিক লিখতে পারেন!
আকারের কন্টেইনার কোয়েরি
ভিউপোর্টের গ্লোবাল সাইজ তথ্য ব্যবহার করে CSS স্টাইল প্রয়োগ করার পরিবর্তে, কন্টেইনার কোয়েরিগুলি পৃষ্ঠার মধ্যে একটি প্যারেন্ট এলিমেন্টের কোয়েরি সমর্থন করে। এর অর্থ হল কম্পোনেন্টগুলিকে একাধিক লেআউট এবং একাধিক ভিউতে একটি গতিশীল উপায়ে স্টাইল করা যেতে পারে। এই বছরের ভালোবাসা দিবসে (১৪ ফেব্রুয়ারি) সমস্ত আধুনিক ব্রাউজারে আকারের জন্য কন্টেইনার কোয়েরি স্থিতিশীল হয়ে ওঠে।
এই বৈশিষ্ট্যটি ব্যবহার করার জন্য, প্রথমে আপনি যে উপাদানটি অনুসন্ধান করছেন তাতে কন্টেনমেন্ট সেট আপ করুন, এবং তারপর, মিডিয়া কোয়েরির মতো, স্টাইলগুলি প্রয়োগ করতে আকারের প্যারামিটার সহ @container ব্যবহার করুন। কন্টেইনার কোয়েরির সাথে আপনি কন্টেইনার কোয়েরির আকার পাবেন। নিম্নলিখিত ডেমোতে, কার্ড হেডারের আকার নির্ধারণের জন্য কন্টেইনার কোয়েরির আকার cqi (ইনলাইন কন্টেইনারের আকার প্রতিনিধিত্ব করে) ব্যবহার করা হয়।
@container স্ক্রিনকাস্ট
@কন্টেইনার ডেমো
কন্টেইনার কোয়েরি ব্যবহার সম্পর্কে আরও জানুন।
স্টাইল কন্টেইনার কোয়েরি
Browser Support
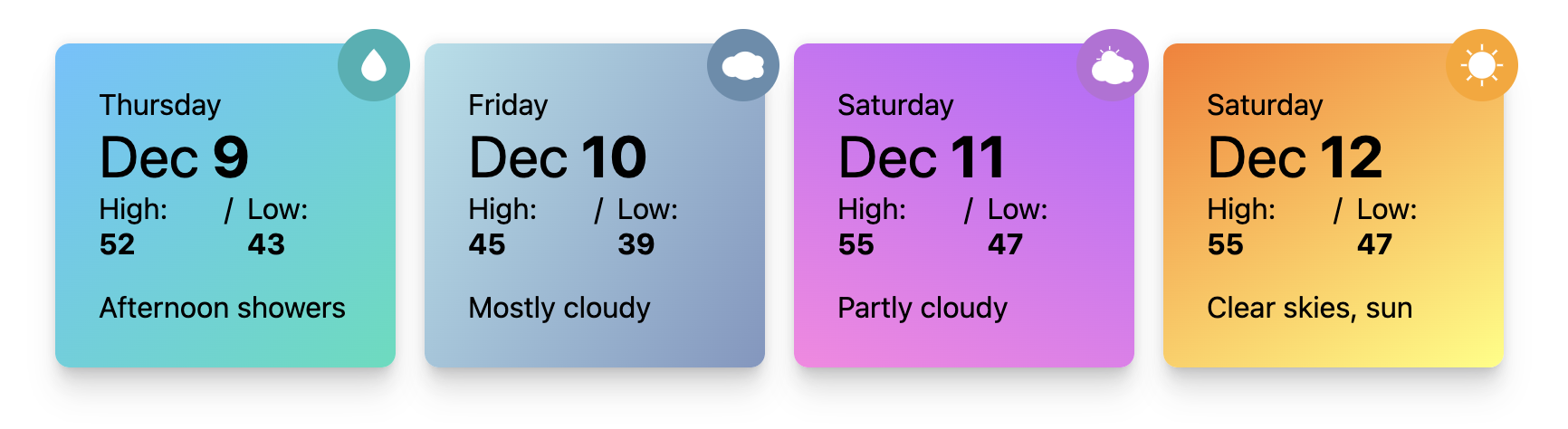
Chrome 111-এ আংশিক বাস্তবায়নের মাধ্যমে স্টাইল কোয়েরিগুলি তৈরি করা হয়েছে। বর্তমানে স্টাইল কোয়েরিগুলির মাধ্যমে, আপনি @container style() ব্যবহার করার সময় একটি প্যারেন্ট এলিমেন্টে কাস্টম প্রোপার্টিগুলির মান জিজ্ঞাসা করতে পারেন। উদাহরণস্বরূপ, একটি কাস্টম প্রোপার্টি মান বিদ্যমান কিনা বা একটি নির্দিষ্ট মানের উপর সেট করা আছে কিনা তা জিজ্ঞাসা করুন, যেমন @container style(--rain: true) ।
স্টাইল কোয়েরির স্ক্রিনশট

স্টাইল কোয়েরি ডেমো
যদিও এটি CSS-এ ক্লাসের নাম ব্যবহারের মতো শোনাচ্ছে, স্টাইল কোয়েরির কিছু সুবিধা রয়েছে। প্রথমটি হল স্টাইল কোয়েরির মাধ্যমে, আপনি ছদ্ম-অবস্থার জন্য প্রয়োজন অনুসারে CSS-এ মান আপডেট করতে পারেন। এছাড়াও, বাস্তবায়নের ভবিষ্যতের সংস্করণগুলিতে, আপনি প্রয়োগ করা স্টাইল নির্ধারণের জন্য মানের পরিসর অনুসন্ধান করতে সক্ষম হবেন, যেমন style(60 <= --weather <= 70) , এবং style style(font-style: italic) এর মতো সম্পত্তি-মান জোড়ার উপর ভিত্তি করে।
স্টাইল কোয়েরি ব্যবহার সম্পর্কে আরও জানুন।
:has() নির্বাচক
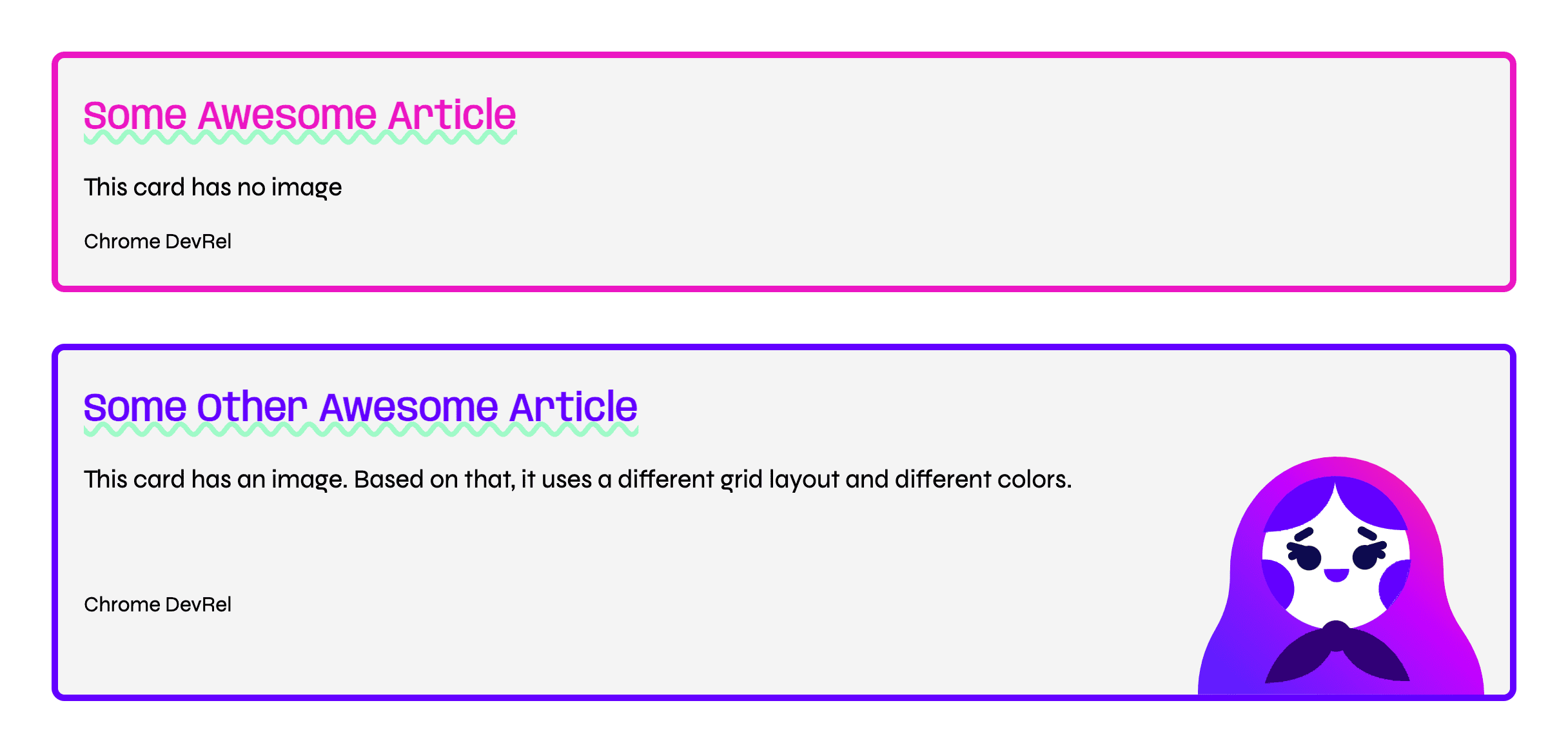
প্রায় ২০ বছর ধরে ডেভেলপাররা CSS-এ "প্যারেন্ট সিলেক্টর" চাইছিলেন। Chrome 105-এ আসা :has() সিলেক্টরের সাহায্যে এখন এটি সম্ভব। উদাহরণস্বরূপ, .card:has(img.hero) ব্যবহার করলে .card এলিমেন্টগুলি নির্বাচন করা হবে যেগুলিতে ছোটবেলায় হিরো ইমেজ থাকে।
:has() ডেমো স্ক্রিনশট

:has() লাইভ ডেমো
:has() ডেমো: ছবি ছাড়া/ছবি সহ কার্ড যেহেতু :has() একটি আপেক্ষিক নির্বাচক তালিকাকে তার আর্গুমেন্ট হিসেবে গ্রহণ করে, আপনি প্যারেন্ট এলিমেন্টের চেয়ে অনেক বেশি নির্বাচন করতে পারেন। বিভিন্ন CSS কম্বিনেটর ব্যবহার করে, শুধুমাত্র DOM ট্রিতে উপরে যাওয়া সম্ভব নয়, পাশাপাশি পার্শ্ববর্তী নির্বাচনও করা সম্ভব। উদাহরণস্বরূপ, li:has(+ li:hover) বর্তমানে হোভার করা <li> এলিমেন্টের পূর্ববর্তী <li> এলিমেন্টটি নির্বাচন করবে।
:has() স্ক্রিনকাস্ট
:has() ডেমো
:has() ডেমো: ডক CSS :has() নির্বাচক সম্পর্কে আরও জানুন।
মিডিয়া কোয়েরি আপডেট করুন
update মিডিয়া কোয়েরি আপনাকে একটি ডিভাইসের রিফ্রেশ রেটের সাথে UI মানিয়ে নেওয়ার একটি উপায় দেয়। বৈশিষ্ট্যটি fast , slow , অথবা none এর মান রিপোর্ট করতে পারে যা বিভিন্ন ডিভাইসের ক্ষমতার সাথে সম্পর্কিত।
আপনার ডিজাইন করা বেশিরভাগ ডিভাইসের রিফ্রেশ রেট দ্রুত হওয়ার সম্ভাবনা বেশি। এর মধ্যে ডেস্কটপ এবং বেশিরভাগ মোবাইল ডিভাইস অন্তর্ভুক্ত। ই-রিডার এবং কম শক্তিসম্পন্ন পেমেন্ট সিস্টেমের মতো ডিভাইসগুলির রিফ্রেশ রেট ধীর হতে পারে। ডিভাইসটি অ্যানিমেশন বা ঘন ঘন আপডেট পরিচালনা করতে পারে না তা জানার অর্থ হল আপনি ব্যাটারি ব্যবহার বা ত্রুটিপূর্ণ ভিউ আপডেট সংরক্ষণ করতে পারবেন।
স্ক্রিনকাস্ট আপডেট করুন
ডেমো আপডেট করুন
@media (আপডেট) সম্পর্কে আরও জানুন।
স্ক্রিপ্টিং মিডিয়া কোয়েরি
স্ক্রিপ্টিং মিডিয়া কোয়েরি ব্যবহার করে জাভাস্ক্রিপ্ট উপলব্ধ কিনা তা পরীক্ষা করা যেতে পারে। এটি প্রগতিশীল বর্ধনের জন্য খুবই ভালো। এই মিডিয়া কোয়েরির আগে, জাভাস্ক্রিপ্ট উপলব্ধ কিনা তা সনাক্ত করার একটি কৌশল ছিল HTML-এ একটি nojs ক্লাস স্থাপন করা এবং জাভাস্ক্রিপ্ট দিয়ে এটি অপসারণ করা। এই স্ক্রিপ্টগুলি সরানো যেতে পারে কারণ CSS এখন জাভাস্ক্রিপ্ট সনাক্ত করার এবং সেই অনুযায়ী সামঞ্জস্য করার একটি উপায় রয়েছে।
স্ক্রিপ্টিং স্ক্রিনকাস্ট
স্ক্রিপ্টিং ডেমো
কোনও ওয়েবসাইটে থিম সুইচের কথা বিবেচনা করুন, স্ক্রিপ্টিং মিডিয়া কোয়েরিটি সিস্টেমের পছন্দের বিরুদ্ধে সুইচটি কাজ করতে সহায়তা করতে পারে কারণ কোনও জাভাস্ক্রিপ্ট উপলব্ধ নেই। অথবা একটি সুইচ উপাদান বিবেচনা করুন - যদি জাভাস্ক্রিপ্ট উপলব্ধ থাকে তবে সুইচটি কেবল চালু এবং বন্ধ করার পরিবর্তে একটি অঙ্গভঙ্গি দিয়ে সোয়াইপ করা যেতে পারে। স্ক্রিপ্টিং উপলব্ধ থাকলে UX আপগ্রেড করার প্রচুর দুর্দান্ত সুযোগ রয়েছে এবং স্ক্রিপ্টিং অক্ষম থাকলে একটি অর্থপূর্ণ ভিত্তি অভিজ্ঞতা প্রদান করে।
স্ক্রিপ্ট সম্পর্কে আরও জানুন।
হ্রাসকৃত স্বচ্ছতা মিডিয়া কোয়েরি
অস্বচ্ছ ইন্টারফেস মাথাব্যথার কারণ হতে পারে অথবা বিভিন্ন ধরণের দৃষ্টি ঘাটতির জন্য ভিজ্যুয়াল সংগ্রাম হতে পারে। এই কারণেই Windows, macOS এবং iOS-এর সিস্টেম পছন্দগুলি UI থেকে স্বচ্ছতা কমাতে বা অপসারণ করতে পারে। prefers-reduced-transparency এর জন্য এই মিডিয়া কোয়েরিটি অন্যান্য পছন্দের মিডিয়া কোয়েরির সাথে ভালভাবে খাপ খায়, যা আপনাকে ব্যবহারকারীদের জন্য সামঞ্জস্য করার সময় সৃজনশীল হতে দেয়।
হ্রাসকৃত স্বচ্ছতা স্ক্রিনকাস্ট
হ্রাসকৃত স্বচ্ছতা ডেমো
কিছু ক্ষেত্রে, আপনি একটি বিকল্প লেআউট প্রদান করতে পারেন যেখানে অন্যান্য কন্টেন্টের উপর কোন কন্টেন্ট থাকবে না। অন্যান্য ক্ষেত্রে, রঙের অস্বচ্ছতা অস্বচ্ছ বা প্রায় অস্বচ্ছ করার জন্য সামঞ্জস্য করা যেতে পারে। নিম্নলিখিত ব্লগ পোস্টে ব্যবহারকারীর পছন্দের সাথে খাপ খাইয়ে নেওয়া আরও অনুপ্রেরণামূলক ডেমো রয়েছে, যদি আপনি জানতে আগ্রহী হন যে এই মিডিয়া কোয়েরিটি কখন মূল্যবান।
@media (prefers-reduced-transparency) সম্পর্কে আরও জানুন।

মিথষ্ক্রিয়া
ডিজিটাল অভিজ্ঞতার মূল ভিত্তি হলো মিথস্ক্রিয়া। এটি ব্যবহারকারীদের তারা কী ক্লিক করেছে এবং ভার্চুয়াল স্পেসে তারা কোথায় আছে সে সম্পর্কে প্রতিক্রিয়া পেতে সাহায্য করে। এই বছর, অনেক আকর্ষণীয় বৈশিষ্ট্য অবতরণ করা হয়েছে যা মিথস্ক্রিয়া রচনা এবং বাস্তবায়নকে সহজ করে তুলেছে, ব্যবহারকারীদের যাত্রা মসৃণ করেছে এবং আরও সূক্ষ্ম ওয়েব অভিজ্ঞতা প্রদান করেছে।
রূপান্তরগুলি দেখুন
ভিউ ট্রানজিশন একটি পৃষ্ঠার ব্যবহারকারীর অভিজ্ঞতার উপর বিশাল প্রভাব ফেলে। ভিউ ট্রানজিশন API এর সাহায্যে, আপনি আপনার সিঙ্গেল পেজ অ্যাপ্লিকেশনের দুটি পৃষ্ঠার অবস্থার মধ্যে ভিজ্যুয়াল ট্রানজিশন তৈরি করতে পারেন। এই ট্রানজিশনগুলি পূর্ণ পৃষ্ঠার ট্রানজিশন হতে পারে, অথবা একটি পৃষ্ঠার ছোট জিনিস যেমন তালিকায় একটি নতুন আইটেম যোগ করা বা সরানো।
ভিউ ট্রানজিশন API-এর মূল অংশ হল document.startViewTranstion ফাংশন। এমন একটি ফাংশন পাস করুন যা DOM-কে নতুন অবস্থায় আপডেট করে এবং API আপনার জন্য সবকিছুর যত্ন নেয়। এটি আগে এবং পরে স্ন্যাপশট নেওয়ার মাধ্যমে এটি করে, তারপর দুটির মধ্যে ট্রানজিশন করে। CSS ব্যবহার করে আপনি কী ক্যাপচার করা হবে তা নিয়ন্ত্রণ করতে পারেন এবং ঐচ্ছিকভাবে এই স্ন্যাপশটগুলি কীভাবে অ্যানিমেটেড করা উচিত তা কাস্টমাইজ করতে পারেন।
ভিটি স্ক্রিনকাস্ট
ভিটি ডেমো
সিঙ্গেল পেজ অ্যাপ্লিকেশনের জন্য ভিউ ট্রানজিশন API Chrome 111 এ পাঠানো হয়েছে। ভিউ ট্রানজিশন সম্পর্কে আরও জানুন।
রৈখিক-সহজকরণ ফাংশন
এই ফাংশনের নাম দেখে বোকা বানাবেন না। linear() ফাংশন ( linear কীওয়ার্ডের সাথে বিভ্রান্ত হবেন না) আপনাকে কিছুটা নির্ভুলতা হারানোর সাথে সাথে সহজ পদ্ধতিতে জটিল ইজিং ফাংশন তৈরি করতে দেয়।
Chrome 113-এ linear() পাঠানোর আগে, CSS-এ বাউন্স বা স্প্রিং এফেক্ট তৈরি করা অসম্ভব ছিল। linear() এর সাহায্যে এই ইজিশনগুলিকে কয়েকটি বিন্দুতে সরলীকরণ করে, তারপর এই বিন্দুগুলির মধ্যে রৈখিকভাবে ইন্টারপোলেট করে আনুমানিক করা সম্ভব।

linear() ফাংশন এই পয়েন্টগুলি ব্যবহার করে এবং তাদের মধ্যে রৈখিকভাবে ইন্টারপোলেট করে। লিনিয়ার-ইজিং স্ক্রিনকাস্ট
লিনিয়ার-ইজিং ডেমো
linear() ডেমো। linear() সম্পর্কে আরও জানুন। linear() কার্ভ তৈরি করতে, linear easing জেনারেটর ব্যবহার করুন।
স্ক্রোল এন্ড
অনেক ইন্টারফেসে স্ক্রোল ইন্টারঅ্যাকশন অন্তর্ভুক্ত থাকে এবং কখনও কখনও ইন্টারফেসটিকে বর্তমান স্ক্রোল অবস্থানের সাথে প্রাসঙ্গিক তথ্য সিঙ্ক্রোনাইজ করতে হয়, অথবা বর্তমান অবস্থার উপর ভিত্তি করে ডেটা আনতে হয়। scrollend ইভেন্টের আগে, আপনাকে একটি ভুল টাইমআউট পদ্ধতি ব্যবহার করতে হত যা ব্যবহারকারীর আঙুল স্ক্রিনে থাকা অবস্থায় কাজ করতে পারত। scrollend ইভেন্টের মাধ্যমে, আপনার কাছে একটি নিখুঁত সময়যুক্ত স্ক্রোলেন্ড ইভেন্ট থাকে যা বুঝতে পারে যে একজন ব্যবহারকারী এখনও মিড জেসচারে আছেন কিনা।
স্ক্রোলেন্ড স্ক্রিনকাস্ট
স্ক্রোলেন্ড ডেমো
ব্রাউজারের জন্য এটি গুরুত্বপূর্ণ ছিল কারণ জাভাস্ক্রিপ্ট স্ক্রোল করার সময় স্ক্রিনে আঙুলের উপস্থিতি ট্র্যাক করতে পারে না, তথ্য কেবল উপলব্ধ থাকে না। ভুল স্ক্রোল এন্ড অ্যাটেস্টিং কোডের কিছু অংশ এখন মুছে ফেলা যেতে পারে এবং ব্রাউজারের মালিকানাধীন উচ্চ নির্ভুলতা ইভেন্ট দিয়ে প্রতিস্থাপন করা যেতে পারে।
স্ক্রোলেন্ড সম্পর্কে আরও জানুন।
স্ক্রোল-চালিত অ্যানিমেশন
স্ক্রোল-চালিত অ্যানিমেশনগুলি Chrome 115-এ উপলব্ধ একটি আকর্ষণীয় বৈশিষ্ট্য। এটি আপনাকে একটি বিদ্যমান CSS অ্যানিমেশন বা ওয়েব অ্যানিমেশন API দিয়ে তৈরি একটি অ্যানিমেশন নিতে এবং এটিকে একটি স্ক্রোলারের স্ক্রোল অফসেটের সাথে সংযুক্ত করতে দেয়। আপনি যখন একটি অনুভূমিক স্ক্রোলারে উপরে এবং নীচে - অথবা বাম এবং ডানে স্ক্রোল করবেন - তখন লিঙ্কযুক্ত অ্যানিমেশনটি সরাসরি প্রতিক্রিয়ায় সামনে এবং পিছনে স্ক্রাব করবে।
ScrollTimeline এর সাহায্যে আপনি স্ক্রোলারের সামগ্রিক অগ্রগতি ট্র্যাক করতে পারবেন, যেমনটি নিম্নলিখিত ডেমোতে দেখানো হয়েছে। পৃষ্ঠার শেষ পর্যন্ত স্ক্রোল করার সাথে সাথে, লেখাটি অক্ষর অনুসারে নিজেকে প্রকাশ করে।
SDA স্ক্রিনকাস্ট
SDA ডেমো
ViewTimeline এর সাহায্যে আপনি স্ক্রলপোর্ট অতিক্রম করার সময় একটি উপাদান ট্র্যাক করতে পারবেন। এটি IntersectionObserver যেভাবে একটি উপাদান ট্র্যাক করে তার অনুরূপ কাজ করে। নিম্নলিখিত ডেমোতে, প্রতিটি চিত্র স্ক্রলপোর্টে প্রবেশের মুহূর্ত থেকে কেন্দ্রে না আসা পর্যন্ত নিজেকে প্রকাশ করে।
SDA ডেমো স্ক্রিনকাস্ট
SDA লাইভ ডেমো
যেহেতু স্ক্রোল-চালিত অ্যানিমেশনগুলি CSS অ্যানিমেশন এবং ওয়েব অ্যানিমেশন API-এর সাথে কাজ করে, তাই আপনি এই API-এর সমস্ত সুবিধা থেকে উপকৃত হতে পারেন। এর মধ্যে রয়েছে এই অ্যানিমেশনগুলিকে মূল থ্রেড থেকে চালানোর ক্ষমতা। এখন আপনি স্ক্রোল দ্বারা চালিত সিল্কি মসৃণ অ্যানিমেশনগুলি পেতে পারেন, শুধুমাত্র কয়েকটি লাইন অতিরিক্ত কোড দিয়ে মূল থ্রেড থেকে চালানো - কী পছন্দ নয়?
স্ক্রোল-চালিত অ্যানিমেশন সম্পর্কে আরও জানতে , সমস্ত বিবরণ সহ এই নিবন্ধটি দেখুন অথবা scroll-driven-animations.style দেখুন যেখানে অনেক ডেমো রয়েছে।
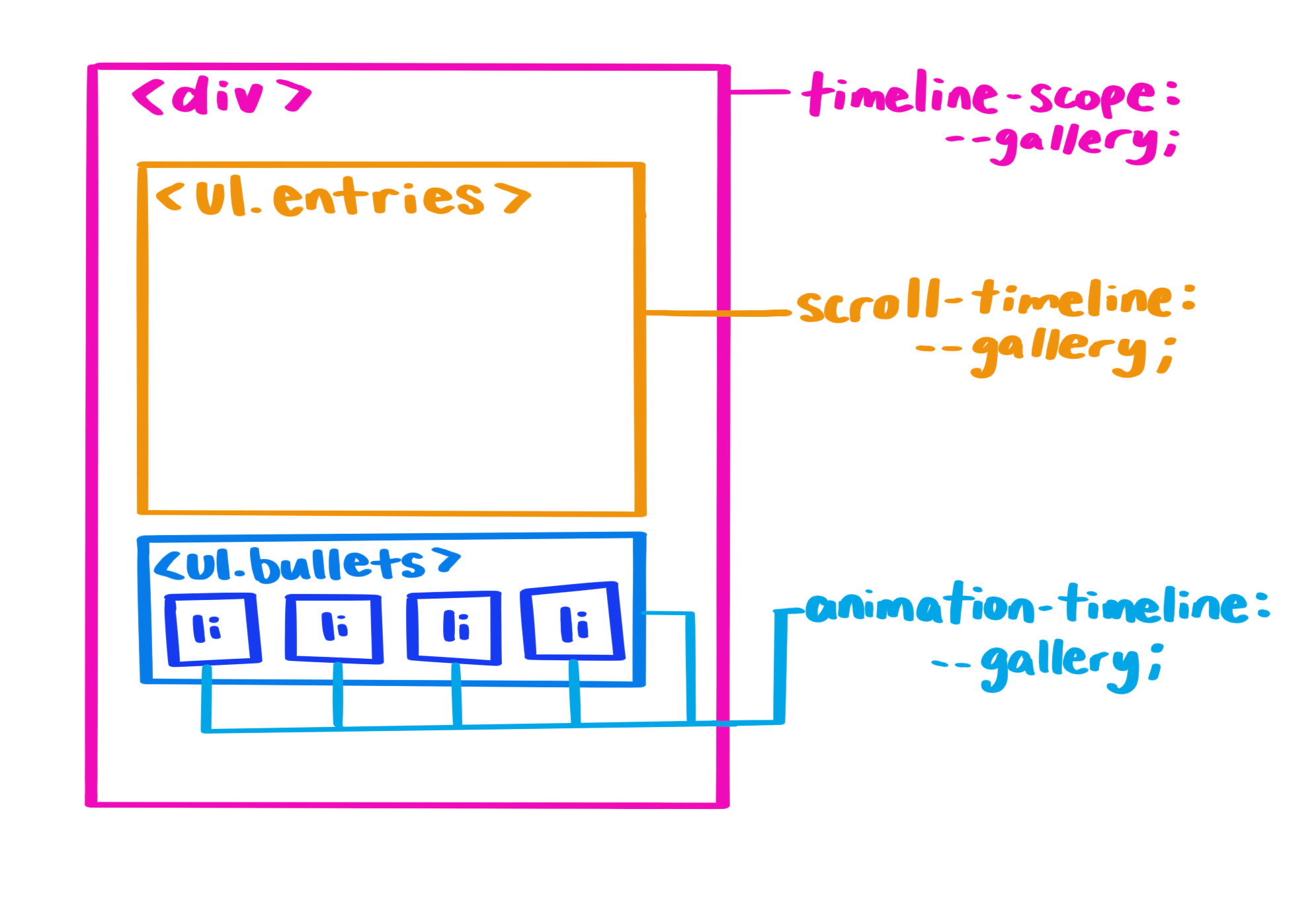
বিলম্বিত টাইমলাইন সংযুক্তি
CSS এর মাধ্যমে স্ক্রোল-চালিত অ্যানিমেশন প্রয়োগ করার সময়, নিয়ন্ত্রণকারী স্ক্রোলার খুঁজে বের করার জন্য লুকআপ মেকানিজম সর্বদা DOM ট্রি পর্যন্ত চলে যায়, যা এটিকে কেবল স্ক্রোল পূর্বপুরুষদের মধ্যে সীমাবদ্ধ করে তোলে। যদিও প্রায়শই, যে উপাদানটিকে অ্যানিমেটেড করতে হয় তা স্ক্রোলারের একটি শিশু নয় বরং একটি সম্পূর্ণ ভিন্ন সাবট্রিতে অবস্থিত একটি উপাদান।
অ্যানিমেটেড এলিমেন্টকে একটি নন-এনসেস্টারের নামযুক্ত স্ক্রোল-টাইমলাইন খুঁজে পেতে অনুমতি দেওয়ার জন্য, একটি শেয়ার্ড প্যারেন্টে timeline-scope প্রপার্টি ব্যবহার করুন। এটি সেই নামের সাথে সংজ্ঞায়িত scroll-timeline বা view-timeline সংযুক্ত করার অনুমতি দেয়, যা এটিকে আরও বিস্তৃত সুযোগ দেয়। এটি কার্যকর হওয়ার সাথে সাথে, সেই শেয়ার্ড প্যারেন্টের যেকোনো সন্তান সেই নামের টাইমলাইন ব্যবহার করতে পারবে।

timeline-scope ঘোষিত হলে, স্ক্রোলারে ঘোষিত scroll-timeline সেই উপাদান দ্বারা খুঁজে পাওয়া যাবে যা এটিকে তার animation-timeline হিসাবে ব্যবহার করে। ডেমো স্ক্রিনকাস্ট
লাইভ ডেমো
timeline-scope সম্পর্কে আরও জানুন।
বিচ্ছিন্ন সম্পত্তি অ্যানিমেশন
২০২৩ সালে আরেকটি নতুন ক্ষমতা হল ডিসক্রিট অ্যানিমেশন অ্যানিমেট করার ক্ষমতা, যেমন ডিসপ্লেতে এবং display: none । Chrome 116 থেকে, আপনি কীফ্রেম নিয়মে display এবং content-visibility ব্যবহার করতে পারেন। আপনি 0% পয়েন্টের পরিবর্তে 50% পয়েন্টে যেকোনো ডিসক্রিট প্রোপার্টি ট্রান্সিশন করতে পারেন। allow-discrete কীওয়ার্ড ব্যবহার করে অথবা transition প্রোপার্টিতে শর্টহ্যান্ড হিসেবে transition-behavior প্রোপার্টি ব্যবহার করে এটি অর্জন করা হয়।
বিচ্ছিন্ন অ্যানিম। স্ক্রিনকাস্ট
বিচ্ছিন্ন অ্যানিম। ডেমো
বিচ্ছিন্ন অ্যানিমেশন রূপান্তর সম্পর্কে আরও জানুন।
@শুরু-শৈলী
@starting-style CSS নিয়মটি display: none । এই নিয়মটি একটি উপাদানকে "before-open" স্টাইল দেওয়ার একটি উপায় প্রদান করে যা ব্রাউজার পৃষ্ঠায় উপাদানটি খোলার আগে দেখতে পারে। এটি এন্ট্রি অ্যানিমেশনের জন্য এবং পপওভার বা ডায়ালগের মতো উপাদানগুলিতে অ্যানিমেট করার জন্য খুবই কার্যকর। এটি যেকোনো সময় আপনি একটি উপাদান তৈরি করার সময় এবং এটিকে অ্যানিমেট করার ক্ষমতা দিতে চাইলেও কার্যকর হতে পারে। নিম্নলিখিত উদাহরণটি নিন যা একটি popover বৈশিষ্ট্য (পরবর্তী বিভাগ দেখুন) ভিউতে এবং ভিউপোর্টের বাইরে থেকে মসৃণভাবে উপরের স্তরে অ্যানিমেট করে।
@স্টার্টিং-স্টাইল স্ক্রিনকাস্ট
@স্টার্টিং-স্টাইল ডেমো
@starting-style এবং অন্যান্য এন্ট্রি অ্যানিমেশন সম্পর্কে আরও জানুন।
ওভারলে
নতুন CSS overlay প্রোপার্টিটি আপনার ট্রানজিশনে যোগ করা যেতে পারে যাতে টপ-লেয়ার স্টাইলের উপাদানগুলি - যেমন popover এবং dialog - টপ-লেয়ার থেকে মসৃণভাবে অ্যানিমেট করতে পারে। যদি আপনি ওভারলে ট্রানজিশন না করেন, তাহলে আপনার উপাদানটি অবিলম্বে ক্লিপ, রূপান্তর এবং আচ্ছাদিত অবস্থায় ফিরে যাবে এবং আপনি ট্রানজিশনটি ঘটতে দেখতে পাবেন না। একইভাবে, overlay ::backdrop টপ-লেয়ার এলিমেন্টে যোগ করার সময় মসৃণভাবে অ্যানিমেট করতে সক্ষম করে।
ওভারলে স্ক্রিনকাস্ট
ওভারলে লাইভ ডেমো
ওভারলে এবং অন্যান্য প্রস্থান অ্যানিমেশন সম্পর্কে আরও জানুন।

উপাদান
২০২৩ সাল ছিল স্টাইল এবং HTML উপাদানগুলির মধ্যে সংযোগের জন্য একটি গুরুত্বপূর্ণ বছর, যেখানে popover ল্যান্ডিং এবং অ্যাঙ্কর পজিশনিং এবং স্টাইলিং ড্রপডাউনের ভবিষ্যৎ নিয়ে প্রচুর কাজ করা হচ্ছে। এই উপাদানগুলি অতিরিক্ত লাইব্রেরির উপর নির্ভর না করে বা প্রতিবার শুরু থেকে আপনার নিজস্ব স্টেট ম্যানেজমেন্ট সিস্টেম তৈরি না করেই সাধারণ UI প্যাটার্ন তৈরি করা সহজ করে তোলে।
পপওভার
পপওভার এপিআই আপনাকে এমন এলিমেন্ট তৈরি করতে সাহায্য করে যা পৃষ্ঠার বাকি অংশের উপরে থাকে। এর মধ্যে মেনু, নির্বাচন এবং টুলটিপ অন্তর্ভুক্ত থাকতে পারে। popover অ্যাট্রিবিউট এবং পপ আপ হওয়া এলিমেন্টে একটি id যোগ করে এবং popovertarget="my-popover" ব্যবহার করে এর id অ্যাট্রিবিউটকে একটি ইনভোকিং বোতামের সাথে সংযুক্ত করে আপনি একটি সাধারণ পপওভার তৈরি করতে পারেন। পপওভার এপিআই নিম্নলিখিতগুলি সমর্থন করে:
- উপরের স্তরে প্রচার। পপওভারগুলি পৃষ্ঠার বাকি অংশের উপরে একটি পৃথক স্তরে প্রদর্শিত হবে, তাই আপনাকে z-index নিয়ে খেলতে হবে না।
- হালকা-খারিজ কার্যকারিতা। পপওভার এলাকার বাইরে ক্লিক করলে পপওভার বন্ধ হয়ে যাবে এবং ফোকাস ফিরে আসবে।
- ডিফল্ট ফোকাস ব্যবস্থাপনা। পপওভার খোলার ফলে পরবর্তী ট্যাবটি পপওভারের ভেতরেই থেমে যাবে।
- অ্যাক্সেসযোগ্য কীবোর্ড বাইন্ডিং।
escকী টিপলে অথবা ডবল টগল করলে পপওভার বন্ধ হয়ে যাবে এবং ফোকাস ফিরে আসবে। - অ্যাক্সেসযোগ্য কম্পোনেন্ট বাইন্ডিং। একটি পপওভার উপাদানকে একটি পপওভার ট্রিগারের সাথে শব্দার্থিকভাবে সংযুক্ত করা।
পপওভার স্ক্রিনকাস্ট
পপওভার লাইভ ডেমো
নির্বাচনের অনুভূমিক নিয়ম
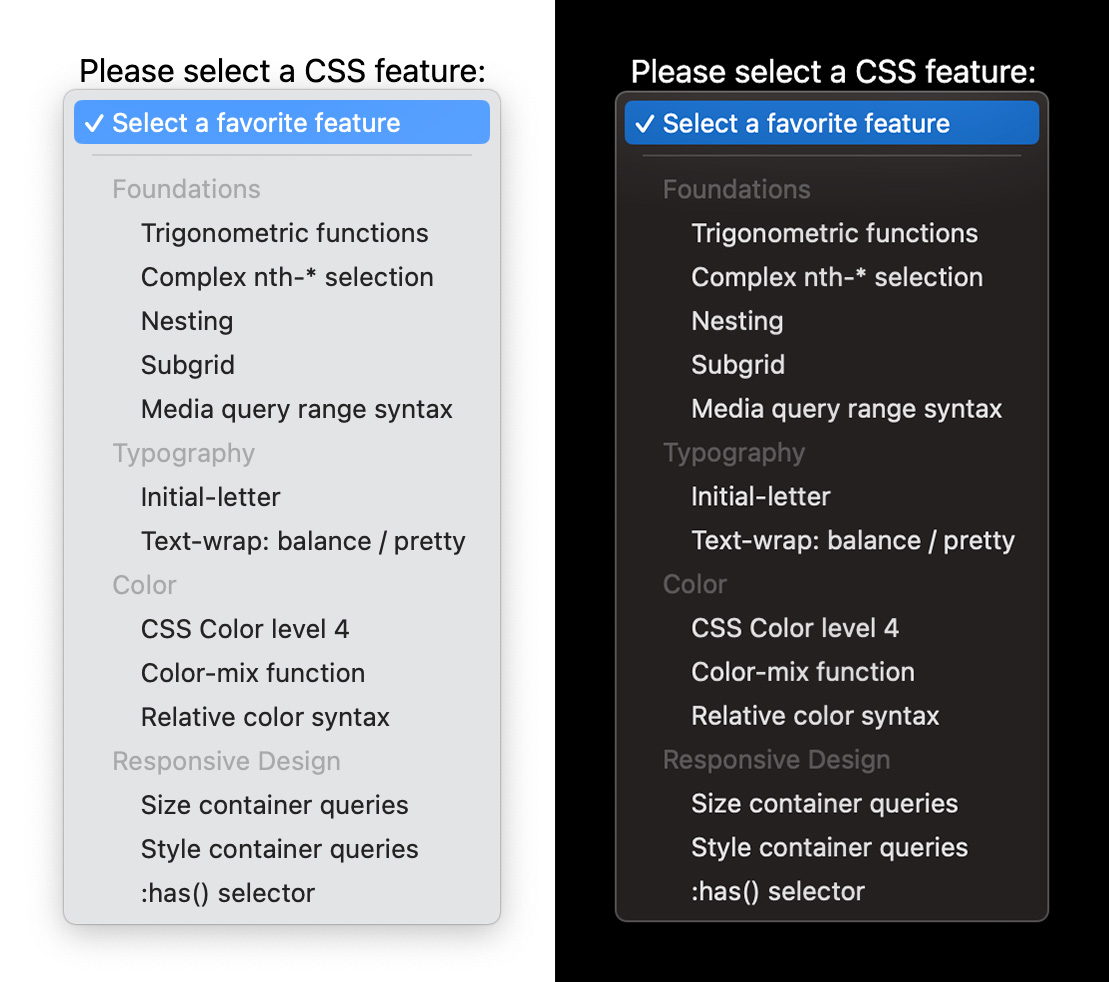
এই বছর Chrome এবং Safari তে HTML-এ আরেকটি ছোট পরিবর্তন এসেছে, তা হল আপনার কন্টেন্টকে দৃশ্যত ভেঙে ফেলার জন্য <select> এলিমেন্টে অনুভূমিক নিয়ম উপাদান ( <hr> ট্যাগ) যোগ করার ক্ষমতা। পূর্বে, একটি select-এ <hr> ট্যাগ স্থাপন করা কেবল রেন্ডার করা হত না। কিন্তু এই বছর, Safari এবং Chrome উভয়ই এই বৈশিষ্ট্যটি সমর্থন করে, যা <select> এলিমেন্টের মধ্যে কন্টেন্টকে আরও ভালভাবে পৃথক করতে সক্ষম করে।
স্ক্রিনশট নির্বাচন করুন

লাইভ ডেমো নির্বাচন করুন
select-এ hr ব্যবহার সম্পর্কে আরও জানুন।
:ব্যবহারকারী-বৈধ এবং অবৈধ ছদ্ম ক্লাস
এই বছর সকল ব্রাউজারে স্থিতিশীল, :user-valid এবং :user-invalid :valid এবং :invalid ছদ্ম-ক্লাসের মতোই আচরণ করে, কিন্তু ব্যবহারকারী ইনপুটের সাথে উল্লেখযোগ্যভাবে ইন্টারঅ্যাক্ট করার পরেই কেবল একটি ফর্ম নিয়ন্ত্রণের সাথে মিলিত হয়। একটি প্রয়োজনীয় এবং খালি ফর্ম নিয়ন্ত্রণ :invalid সাথে মিলিত হবে, এমনকি যদি ব্যবহারকারী পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করা শুরু না করে থাকে। ব্যবহারকারী ইনপুট পরিবর্তন না করে এবং এটিকে একটি অবৈধ অবস্থায় না রেখে যতক্ষণ না একই নিয়ন্ত্রণ :user-invalid সাথে মিলিত হবে না।
এই নতুন নির্বাচকদের সাহায্যে, ব্যবহারকারীর পরিবর্তিত ইনপুট ট্র্যাক করার জন্য আর স্টেটফুল কোড লেখার প্রয়োজন নেই।
:ব্যবহারকারী-* স্ক্রিনকাস্ট
:user-* লাইভ ডেমো
user-* ফর্ম ভ্যালিডেশন সিউডো এলিমেন্ট ব্যবহার সম্পর্কে আরও জানুন।
এক্সক্লুসিভ অ্যাকর্ডিয়ন
Browser Support
ওয়েবে একটি সাধারণ UI প্যাটার্ন হল একটি অ্যাকর্ডিয়ন উপাদান। এই প্যাটার্নটি বাস্তবায়নের জন্য, আপনি কয়েকটি <details> উপাদান একত্রিত করেন, প্রায়শই তাদের দৃশ্যত গোষ্ঠীভুক্ত করে বোঝান যে তারা একসাথে রয়েছে।
Chrome 120-এ নতুন <details> এলিমেন্টে name অ্যাট্রিবিউটের জন্য সমর্থন রয়েছে। যখন এই অ্যাট্রিবিউট ব্যবহার করা হয়, তখন একই name মান সহ একাধিক <details> এলিমেন্ট একটি সিমেন্টিক গ্রুপ তৈরি করে। গ্রুপের সর্বাধিক একটি এলিমেন্ট একসাথে খোলা যেতে পারে: যখন আপনি গ্রুপ থেকে <details> এলিমেন্টগুলির একটি খুলবেন, তখন পূর্বে খোলা একটি স্বয়ংক্রিয়ভাবে বন্ধ হয়ে যাবে। এই ধরণের অ্যাকর্ডিয়নকে এক্সক্লুসিভ অ্যাকর্ডিয়ন বলা হয়।
<details> এলিমেন্টগুলি যেগুলি এক্সক্লুসিভ অ্যাকর্ডিয়নের অংশ, তাদের ভাইবোন হতে হবে না। এগুলি ডকুমেন্ট জুড়ে ছড়িয়ে ছিটিয়ে থাকতে পারে।
গত কয়েক বছরে, বিশেষ করে ২০২৩ সালে, CSS-এর এক নতুন নবজাগরণ ঘটেছে। আপনি যদি CSS-এ নতুন হন অথবা কেবল মৌলিক বিষয়গুলি সম্পর্কে আরও জানতে চান, তাহলে web.dev-এ অফার করা অন্যান্য বিনামূল্যের কোর্সের সাথে আমাদের বিনামূল্যের CSS শেখার কোর্সটি দেখুন।
আমরা আপনার ছুটির মরশুমের শুভেচ্ছা জানাচ্ছি এবং আশা করি শীঘ্রই আপনি এই অসাধারণ নতুন CSS এবং UI বৈশিষ্ট্যগুলির কিছু আপনার কাজে অন্তর্ভুক্ত করার সুযোগ পাবেন!
⇾ Chrome UI ডেভেলপার টিম,




