
סיכום השנה של CSS: 2023!
מעבר לתוכן:
וואו! שנת 2023 הייתה שנה משמעותית ל-CSS!
מ-#Interop2023 ועד להשקות חדשות רבות בתחום ה-CSS וממשקי המשתמש, שמאפשרות למפתחים יכולות שפעם נחשבו לבלתי אפשריות בפלטפורמת האינטרנט. עכשיו, כל דפדפן מודרני תומך בשאילתות של קונטיינרים, ב-subgrid, בבורר :has() ובמגוון רחב של פונקציות ומרחבי צבעים חדשים. יש לנו תמיכה ב-Chrome באנימציות מבוססות גלילה שמבוססות רק על CSS, ובאנימציות חלקות בין תצוגות אינטרנט באמצעות מעברים בין תצוגות. בנוסף, יש כל כך הרבה פרימיטיבים חדשים שנוספו כדי לשפר את חוויית המפתחים, כמו CSS nesting וסגנונות scoped.
איזו שנה הייתה לנו! לכן, אנחנו רוצים לסיים את השנה המשמעותית הזו בחגיגה של כל העבודה הקשה של מפתחי הדפדפנים ושל קהילת האינטרנט, שבלעדיהם כל זה לא היה קורה.

היסודות הארכיטקטוניים
נתחיל עם עדכונים בשפה וביכולות של CSS. אלה תכונות בסיסיות שמשפיעות על האופן שבו יוצרים ומארגנים סגנונות, והן מעניקות למפתחים יכולות רבות.
פונקציות טריגונומטריות
ב-Chrome 111 נוספה תמיכה בפונקציות הטריגונומטריות sin(), cos(), tan(), asin(), acos(), atan() ו-atan2(), כך שהן זמינות בכל המנועים העיקריים. הפונקציות האלה שימושיות מאוד למטרות של אנימציה ופריסה. לדוגמה, עכשיו הרבה יותר קל לסדר רכיבים במעגל סביב מרכז נבחר.
בחירה מורכבת של כל פריט n-*
Browser Support
בעזרת הסלקטור של פסאודו-המחלקות :nth-child() אפשר לבחור רכיבים ב-DOM לפי האינדקס שלהם. באמצעות An+B המיקרו-תחביר תוכלו לבחור בדיוק את האלמנטים שאתם רוצים.
כברירת מחדל, פסאודו-אלמנטים של :nth-*() לוקחים בחשבון את כל רכיבי הצאצא. החל מ-Chrome 111, אפשר להעביר רשימת בוררים אל :nth-child() ו-:nth-last-child(). כך תוכלו לסנן מראש את רשימת הילדים לפני ש-An+B יבצע את הפעולה.
בדמו הבא, הלוגיקה של 3n+1 מוחלת רק על הבובות הקטנות על ידי סינון מראש באמצעות of .small. משתמשים בתפריטים הנפתחים כדי לשנות באופן דינמי את הסלקטור שבו נעשה שימוש.
היקף
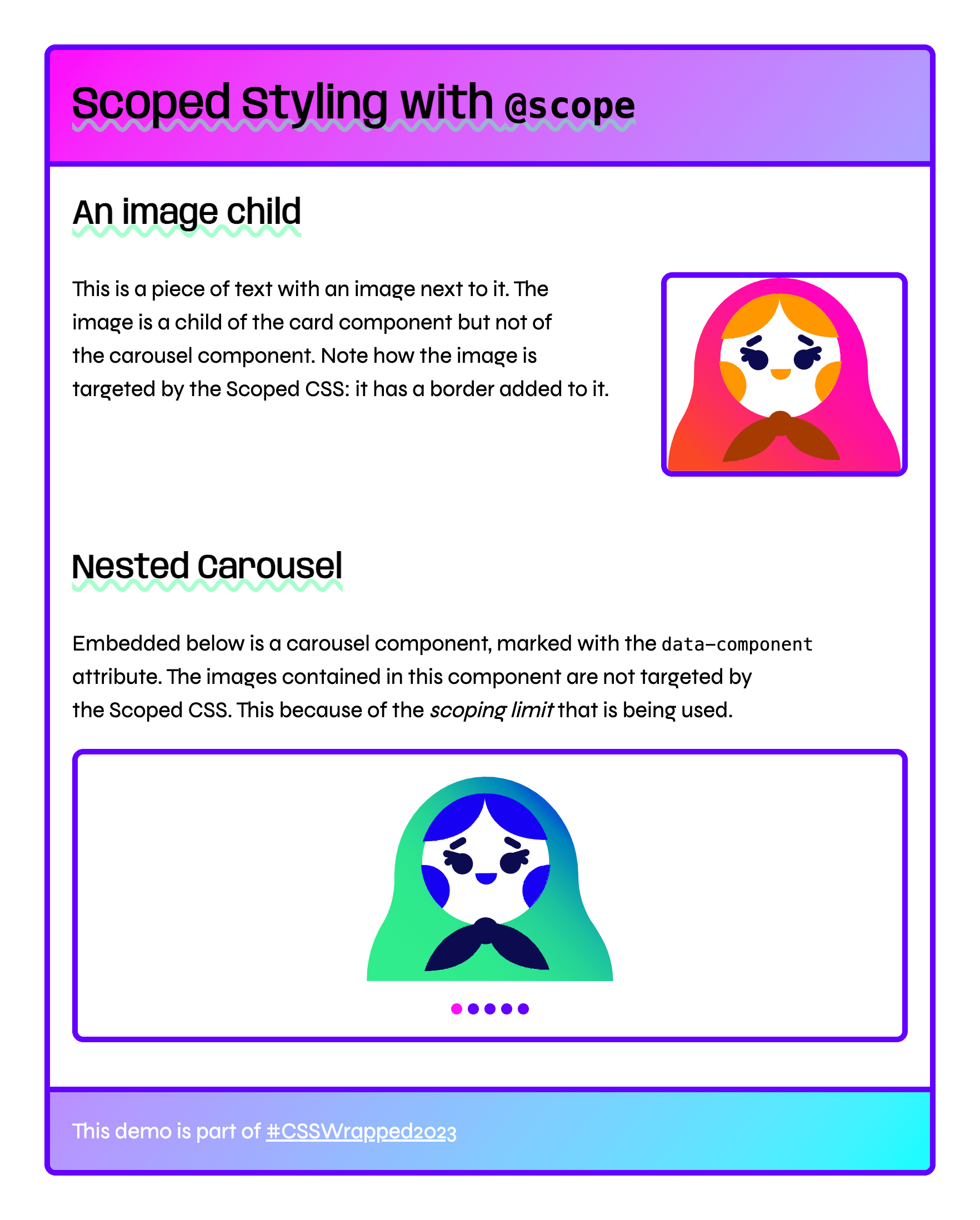
ב-Chrome 118 נוספה תמיכה ב-@scope, כלל at שמאפשר להגדיר את ההתאמה של בורר לעץ משנה ספציפי של המסמך. בעזרת סגנון מוגבל, אפשר להיות מאוד ספציפיים לגבי האלמנטים שבוחרים בלי לכתוב סלקטורים ספציפיים מדי או לקשר אותם באופן הדוק למבנה ה-DOM.
עץ משנה עם היקף מוגדר על ידי שורש היקף (הגבול העליון) ומגבלת היקף אופציונלית (הגבול התחתון).
@scope (.card) { … } /* scoping root */
@scope (.card) to (.card__content) { … } /* scoping root + scoping limit*/
כללי סגנון שמוצבים בתוך בלוק היקף יחולו רק על רכיבים בתוך עץ המשנה שהוגדר. לדוגמה, כלל הסגנון הבא שמוגדר בהיקף מצומצם מכוון רק לרכיבי <img> שנמצאים בין רכיב .card לבין כל רכיב מוטמע שתואם לסלקטור [data-component].
@scope (.card) to ([data-component]) {
img { … }
}
בהדגמה הבאה, הרכיבים <img> ברכיב הקרוסלה לא תואמים בגלל מגבלת ההיקף שהוחלה.
צילום מסך של הדגמה של היקף

הדגמה של קריינות בשידור חי במשחק $Scope
@scope CSSמידע נוסף על @scope זמין במאמר איך משתמשים ב-@scope כדי להגביל את טווח ההגעה של כללי הבחירה. במאמר הזה נסביר על :scopeהסלקטור, איך המערכת מטפלת בספציפיות, על היקפים ללא הקדמה ואיך המערכת מושפעת מהקסקדה@scope.
קינון
לפני ההוספה של קינון, כל סלקטור היה צריך להיות מוצהר באופן מפורש, בנפרד מהסלקטורים האחרים. התוצאה היא חזרה על פעולות, גיליון סגנונות גדול וחוויית כתיבה לא עקבית. עכשיו אפשר להמשיך בבוררים עם כללי סגנון קשורים שמקובצים בתוכם.
dl {
/* dt styles */
dt {
/* dl dt styles */
}
dd {
/* dl dd styles */
}
}
/* same as */
dt {
/* dt styles */
}
dl dt {
/* dl dt styles */
}
dl dd {
/* dl dd styles */
}
הקלטת מסך של קינון
הדגמה של קינון
הקינון יכול להפחית את המשקל של גיליון סגנונות, לצמצם את התקורה של חזרה על סלקטורים ולרכז את סגנונות הרכיבים. התחביר שפורסם בתחילה כלל מגבלה שחייבה שימוש ב-& במקומות שונים, אבל המגבלה הזו הוסרה עם עדכון תחביר שמאפשר קינון.
Subgrid
שירות CSS subgrid מאפשר ליצור רשתות מורכבות יותר עם יישור טוב יותר בין פריסות צאצא. הוא מאפשר לרשת שנמצאת בתוך רשת אחרת לאמץ את השורות והעמודות של הרשת החיצונית כשורות ועמודות משלה, באמצעות הערך subgrid בשורות או בעמודות של הרשת.
Subgrid Screencast
הדגמה חיה של רשת משנה
התכונה הזו שימושית במיוחד כשרוצים ליישר רכיבים סמוכים אחד ביחס לתוכן הדינמי של השני. כך הקופירייטרים, כותבי ה-UX והמתרגמים לא צריכים לנסות ליצור טקסט לפרויקט ש "מתאים" לפריסה. בעזרת רשת משנה, אפשר להתאים את הפריסה לתוכן.

טיפוגרפיה
בשנת 2023 בוצעו כמה עדכונים חשובים בטיפוגרפיה באינטרנט. דוגמה טובה במיוחד לשיפור הדרגתי היא המאפיין text-wrap. המאפיין הזה מאפשר התאמה של פריסת טיפוגרפיה, שנוצרת בדפדפן ללא צורך בסקריפטים נוספים. נפרדים מאורכי שורות מוזרים ומקבלים בברכה טיפוגרפיה צפויה יותר.
Initial-letter
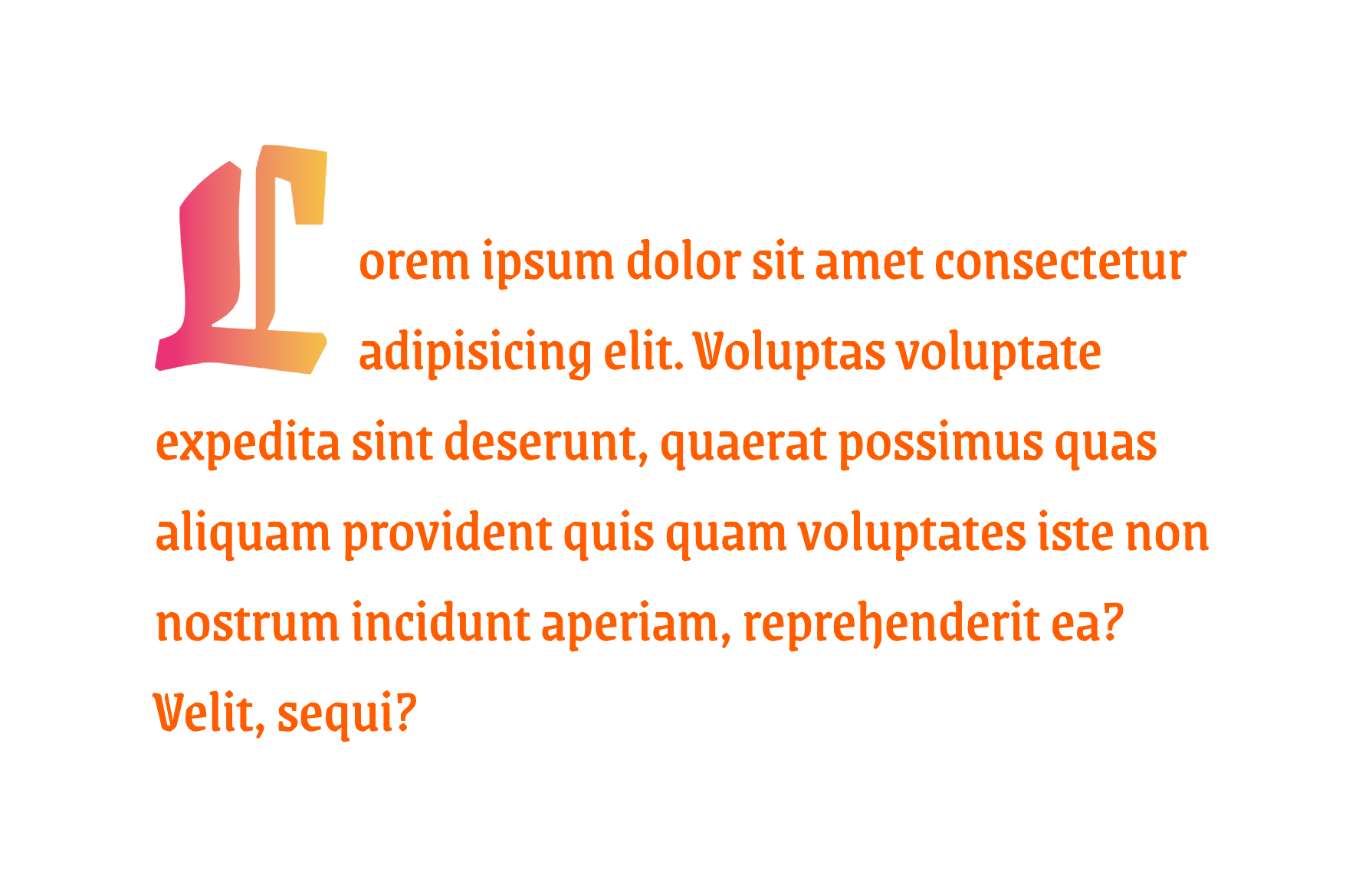
המאפיין initial-letter הושק בתחילת השנה בגרסה 110 של Chrome. זהו מאפיין CSS קטן אך עוצמתי שקובע את הסגנון של מיקום האותיות הראשונות. אפשר למקם את האותיות במצב מונמך או מוגבה. המאפיין מקבל שני ארגומנטים: הראשון קובע את עומק ההזחה של האות בפסקה המתאימה, והשני קובע את גובה ההזחה של האות מעל הפסקה. אפשר גם לשלב בין שתי האפשרויות, כמו בהדגמה הבאה.
צילום מסך של האות הראשונה

הדגמה של אות ראשונית
initial-letter עבור רכיב פסאודו ::first-letter כדי לראות את השינוי.text-wrap: balance and pretty
כמפתחים, אתם לא יודעים מה הגודל הסופי, גודל הגופן או אפילו השפה של כותרת או פסקה. כל המשתנים שנדרשים לעיבוד יעיל ואסתטי של גלישת טקסט נמצאים בדפדפן. מכיוון שהדפדפן יודע את כל הגורמים, כמו גודל הגופן, השפה והאזור שהוקצה, הוא מועמד מצוין לטיפול בפריסת טקסט מתקדמת ואיכותית.
כאן נכנסות לתמונה שתי טכניקות חדשות של גלישת טקסט, אחת נקראת balance והשנייה pretty. הערך balance נועד ליצור בלוק טקסט הרמוני, והערך pretty נועד למנוע מילים יתומות ולהבטיח מקפים תקינים. באופן מסורתי, שתי המשימות האלה נעשות באופן ידני, וזה מדהים שהדפדפן יכול לבצע אותן בכל שפה מתורגמת.
הוספת גלישת טקסט להקלטת מסך
הדגמה חיה של גלישת טקסט
balance ושל pretty על כותרת ועל פסקה. כדי לעשות זאת, צריך לגרור את פס ההזזה. נסו לתרגם את ההדגמה לשפה אחרת!
צבע
שנת 2023 הייתה שנת הצבע בפלטפורמת האינטרנט. עם מרחבי צבעים ופונקציות חדשים שמאפשרים ליצור עיצובים דינמיים של צבעים, אין שום דבר שימנע מכם ליצור את העיצובים העשירים והמרהיבים שהמשתמשים שלכם ראויים להם, וגם להתאים אותם אישית!
HD Color Spaces (Color Level 4)
מהחומרה ועד התוכנה, מה-CSS ועד האורות המהבהבים – המחשבים שלנו צריכים לעבוד קשה כדי לנסות לייצג צבעים בצורה טובה כמו העיניים שלנו. בשנת 2023 הוספנו צבעים חדשים, עוד צבעים, מרחבי צבעים חדשים, פונקציות צבעים ויכולות חדשות.
מעכשיו אפשר להשתמש ב-CSS ובצבע כדי:
– לבדוק אם חומרת המסך של המשתמשים תומכת בצבעי HDR בטווח רחב.
– בודקים אם הדפדפן של המשתמש מבין תחביר צבעים כמו Oklch או Display P3.
– אפשר לציין צבעי HDR ב-Oklab, Oklch, HWB, Display P3, Rec.2020, XYZ ועוד.
- ליצור שינויי צבע הדרגתיים עם צבעי HDR,
- לבצע אינטרפולציה של שינויי צבע הדרגתיים במרחבי צבעים חלופיים.
– ערבוב צבעים עם color-mix().
– ליצור וריאציות של צבעים באמצעות תחביר צבעים יחסי.
הקלטת מסך בצבע 4
הדגמת צבע 4
פונקציית color-mix
ערבוב צבעים הוא משימה קלאסית, וב-2023 אפשר לעשות את זה גם ב-CSS. אתם יכולים לא רק לערבב לבן או שחור עם צבע, אלא גם לשנות את השקיפות, ולעשות את כל זה בכל מרחב צבעים שתבחרו. היא גם תכונת צבע בסיסית וגם תכונת צבע מתקדמת.
הקלטת מסך של color-mix()
הדגמה של color-mix()
אפשר לחשוב על color-mix() כעל נקודה בזמן מתוך מעבר הדרגתי. אם מעבר הדרגתי מציג את כל השלבים שנדרשים כדי לעבור מכחול ללבן, color-mix() מציג רק שלב אחד. הדברים נעשים מורכבים יותר כשמתחילים להתחשב במרחבי צבעים ולומדים עד כמה מרחב הצבעים של הערבוב יכול להיות שונה מהתוצאות.
תחביר של צבעים יחסיים
תחביר צבעים יחסי (RCS) הוא שיטה משלימה לשיטה color-mix() ליצירת וריאציות של צבעים. היא קצת יותר חזקה מ-color-mix() אבל גם מייצגת אסטרטגיה שונה לעבודה עם צבעים. color-mix() יכול לערבב את הצבע הלבן כדי להבהיר צבע, בעוד ש-RCS מאפשר גישה מדויקת לערוץ הבהירות ואפשרות להשתמש ב-calc() בערוץ כדי להפחית או להגדיל את הבהירות באופן פרוגרמטי.
הקלטת מסך ב-RCS
הדגמה חיה של RCS
ב-RCS אפשר לבצע שינויים יחסיים ומוחלטים בצבע. שינוי יחסי הוא שינוי שבו לוקחים את הערך הנוכחי של הרוויה או הבהירות ומשנים אותו באמצעות calc(). שינוי מוחלט הוא שינוי שבו מחליפים ערך של ערוץ בערך חדש לגמרי, כמו הגדרת אטימות של 50%. התחביר הזה מספק כלים משמעותיים ליצירת ערכות נושא, וריאציות בזמן אמת ועוד.

עיצוב רספונסיבי
העיצוב הרספונסיבי התפתח בשנת 2023. השנה הזו הייתה פורצת דרך, והיא אפשרה לנו להוסיף תכונות חדשות שמשנות לחלוטין את הדרך שבה אנחנו יוצרים חוויות אינטרנט רספונסיביות, והובילה למודל חדש של עיצוב רספונסיבי מבוסס-רכיבים. השילוב של שאילתות מאגר תגים ושל :has() תומך ברכיבים שכוללים סגנון רספונסיבי ולוגי משלהם על סמך הגודל של רכיב האב, וגם על סמך הנוכחות או המצב של רכיבי הצאצא. המשמעות היא שסוף סוף אפשר להפריד בין פריסת רכיבים ברמת הדף לבין פריסת רכיבים ברמת הרכיב, ולכתוב את הלוגיקה פעם אחת כדי להשתמש ברכיב בכל מקום.
שאילתות בנוגע לגודל מאגר
במקום להשתמש בפרטי הגודל הגלובליים של אזור התצוגה כדי להחיל סגנונות CSS, שאילתות קונטיינר תומכות בשליחת שאילתות לגבי רכיב אב בדף. כלומר, אפשר לעצב רכיבים באופן דינמי בכמה פריסות ובכמה תצוגות. שאילתות לגבי גודל של רכיב הפכו ליציבות בכל הדפדפנים המודרניים ביום האהבה השנה (14 בפברואר).
כדי להשתמש בתכונה הזו, קודם צריך להגדיר את המאפיין containment ברכיב שמבצעים עליו שאילתה, ואז, בדומה לשאילתת מדיה, משתמשים ב-@container עם פרמטרי הגודל כדי להחיל את הסגנונות. בנוסף לשאילתות של מאגרי תגים, מקבלים גם את הגדלים של שאילתות מאגרי התגים. בהדגמה הבאה, גודל שאילתת המאגר cqi (שמייצג את הגודל של המאגר בתוך השורה) משמש להגדרת הגודל של כותרת הכרטיס.
@container Screencast
@container Demo
שאילתות של מאגרי סגנונות
Browser Support
שאילתות סגנון הוטמעו באופן חלקי ב-Chrome 111. בשלב הזה, באמצעות שאילתות סגנון אפשר לשאול על הערך של מאפיינים מותאמים אישית ברכיב אב כשמשתמשים ב-@container style(). לדוגמה, אפשר לשלוח שאילתה כדי לבדוק אם ערך של מאפיין מותאם אישית קיים או מוגדר לערך מסוים, כמו @container style(--rain: true).
צילום מסך של שאילתת סגנון

הדגמה של שאילתת סגנון
למרות שזה נשמע דומה לשימוש בשמות מחלקות ב-CSS, יש כמה יתרונות לשימוש בשאילתות סגנון. היתרון הראשון הוא שבעזרת שאילתות סגנון אפשר לעדכן את הערך ב-CSS לפי הצורך למצבי פסאודו. בנוסף, בגרסאות עתידיות של ההטמעה, תוכלו לשאול על טווחים של ערכים כדי לקבוע את הסגנון שהוחל, כמו style(60 <= --weather <= 70), וסגנון שמבוסס על צמדי מאפיין-ערך כמו style(font-style: italic).
:has() selector
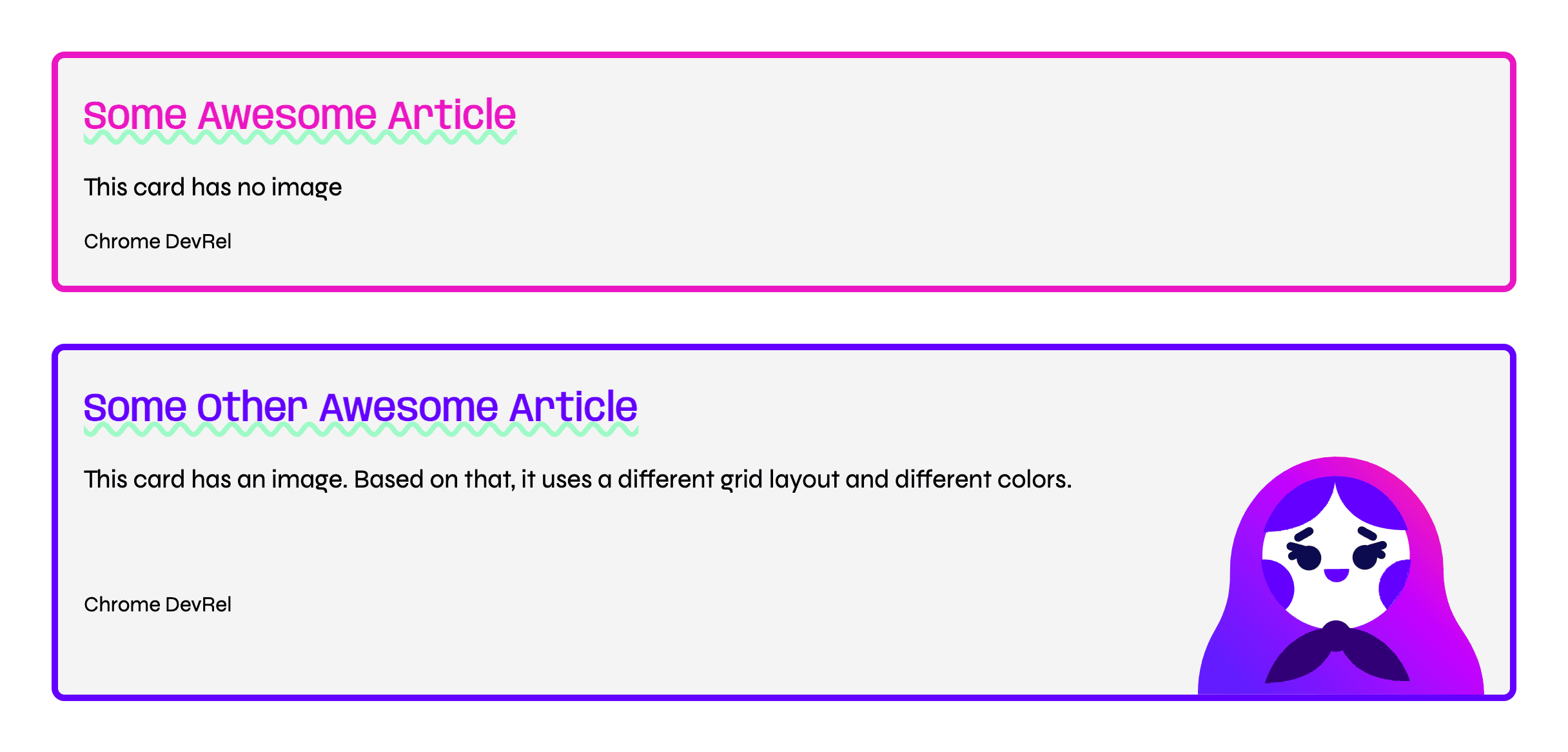
במשך כמעט 20 שנה, מפתחים ביקשו סלקטור הורה ב-CSS. עם בורר :has() שנכלל בגרסה 105 של Chrome, אפשר לעשות את זה עכשיו. לדוגמה, שימוש ב-.card:has(img.hero) יבחר את רכיבי .card שיש להם תמונה מרכזית כרכיב צאצא.
צילום מסך של הדגמה של :has()

הדגמה חיה של :has()
:has(): כרטיס עם תמונה או בלי תמונהמכיוון ש-:has() מקבל רשימה של סלקטורים יחסיים כארגומנט, אפשר לבחור הרבה יותר מרכיב האב. באמצעות קומבינטורים שונים של CSS, אפשר לא רק לעלות בעץ ה-DOM, אלא גם לבצע בחירות צדדיות. לדוגמה, li:has(+ li:hover) יבחר את הרכיב <li> שקודם לרכיב <li> שמרחפים מעליו כרגע.
:has() Screencast
הדגמה של :has()
:has(): Dockעדכון שאילתת מדיה
שאילתת המדיה update מאפשרת להתאים את ממשק המשתמש לקצב הרענון של המכשיר. התכונה יכולה לדווח על ערך של fast, slow או none, שקשור ליכולות של מכשירים שונים.
לרוב המכשירים שאתם מעצבים עבורם יש קצב רענון מהיר. הנתון כולל מחשבים נייחים ורוב המכשירים הניידים. יכול להיות שלמכשירים כמו קוראי ספרים אלקטרוניים ומערכות תשלום עם צריכת חשמל נמוכה יהיה קצב רענון איטי. אם יודעים שהמכשיר לא יכול להתמודד עם אנימציה או עם עדכונים תכופים, אפשר לחסוך בשימוש בסוללה או בעדכונים שגויים של התצוגה.
עדכון של Screencast
עדכון ההדגמה
סקריפט של שאילתת מדיה
אפשר להשתמש בשאילתת המדיה של הסקריפט כדי לבדוק אם JavaScript זמין. זה מאוד שימושי לשיפור הדרגתי. לפני שאילתת המדיה הזו, אחת מהאסטרטגיות לזיהוי הזמינות של JavaScript הייתה להציב מחלקה nojs ב-HTML ולהסיר אותה באמצעות JavaScript. אפשר להסיר את הסקריפטים האלה כי עכשיו יש ל-CSS דרך לזהות JavaScript ולבצע התאמות בהתאם.
כאן מוסבר איך להפעיל ולהשבית JavaScript בדף לצורך בדיקה באמצעות כלי הפיתוח ל-Chrome.
הקלטת מסך של כתיבת סקריפט
הדגמה של כתיבת סקריפטים
במקרה של החלפת ערכת נושא באתר, שאילתת המדיה של הסקריפט יכולה לעזור להחלפה לפעול בניגוד להעדפת המערכת, כי אין JavaScript. אפשר גם להשתמש ברכיב מתג – אם JavaScript זמין, אפשר להחליק את המתג באמצעות תנועה במקום רק להפעיל או להשבית אותו. יש הרבה הזדמנויות לשפר את חוויית המשתמש אם יש סקריפטים, וגם לספק חוויה משמעותית אם הסקריפטים מושבתים.
שאילתת מדיה עם שקיפות מופחתת
ממשקים לא אטומים עלולים לגרום לכאבי ראש או להיות קשים לצפייה עבור אנשים עם ליקויי ראייה שונים. לכן, במערכות Windows, macOS ו-iOS יש העדפות מערכת שמאפשרות להפחית את השקיפות בממשק המשתמש או להסיר אותה. שאילתת המדיה הזו של prefers-reduced-transparency מתאימה לשאילתות מדיה אחרות של העדפות, שמאפשרות לכם להיות יצירתיים וגם להתאים את האתר למשתמשים.
הקלטת מסך עם שקיפות מופחתת
הדגמה של שקיפות מופחתת
במקרים מסוימים, אפשר לספק פריסה חלופית שבה התוכן לא מוצג בשכבת-על מעל תוכן אחר. במקרים אחרים, אפשר לשנות את השקיפות של הצבע כך שיהיה אטום או כמעט אטום. בפוסט הבא בבלוג יש הדגמות מעוררות השראה נוספות שמותאמות להעדפות המשתמש. כדאי לעיין בהן אם אתם רוצים לדעת מתי שאילתת המדיה הזו שימושית.

אינטראקציה
אינטראקציה היא אבן הפינה של חוויות דיגיטליות. היא עוזרת למשתמשים לקבל משוב על מה שהם לחצו עליו ואיפה הם נמצאים במרחב וירטואלי. השנה הוספנו הרבה תכונות מעניינות שמאפשרות ליצור אינטראקציות וליישם אותן בקלות רבה יותר, וכך לשפר את חוויית המשתמש באתר.
הצגת מעברים
למעברים בין תצוגות יש השפעה עצומה על חוויית המשתמש בדף. באמצעות View Transitions API, אתם יכולים ליצור מעברים ויזואליים בין שני מצבי דף באפליקציה שלכם עם דף אחד. המעברים האלה יכולים להיות מעברים בין דפים מלאים, או מעברים קטנים יותר בדף, כמו הוספה או הסרה של פריט חדש לרשימה.
בבסיס של View Transitions API נמצאת הפונקציה document.startViewTranstion. מעבירים פונקציה שמעדכנת את ה-DOM למצב החדש, וה-API מטפל בכל השאר. הוא עושה את זה על ידי צילום תמונת מצב לפני ואחרי, ואז מעבר בין שתי התמונות. באמצעות CSS אפשר לקבוע מה יצולם, ואם רוצים, אפשר גם להתאים אישית את האופן שבו התמונות האלה יונפשו.
הקלטת מסך של VT
הדגמת VT
ה-API של מעברי תצוגה לאפליקציות של דף יחיד (SPA) הושק ב-Chrome 111. מידע נוסף על מעברים בין תצוגות
פונקציית שיכוך לינארית
אל תתבלבלו משם הפונקציה. הפונקציה linear() (לא להתבלבל עם מילת המפתח linear) מאפשרת ליצור פונקציות מורכבות של מעבר הדרגתי בצורה פשוטה, אבל יש פה פשרה כי מאבדים קצת דיוק.
לפני linear(), שהושקה ב-Chrome 113, לא הייתה אפשרות ליצור אפקטים של קפיצה או של קפיץ ב-CSS. בעזרת linear()אפשר ליצור קירוב של עקומות ההאצה וההאטה האלה על ידי פישוט שלהן לסדרת נקודות, ואז לבצע אינטרפולציה לינארית בין הנקודות האלה.

linear() משתמשת בנקודות האלה ומבצעת ביניהן אינטרפולציה לינארית.הקלטת מסך עם מעבר לינארי
הדגמה של מעבר לינארי
linear() שירות CSSמידע נוסף על linear() כדי ליצור עקומות linear(), משתמשים במחולל ההאצה הליניארית.
סיום הגלילה
ממשקים רבים כוללים אינטראקציות של גלילה, ולפעמים הממשק צריך לסנכרן מידע שרלוונטי למיקום הגלילה הנוכחי, או לאחזר נתונים על סמך המצב הנוכחי. לפני אירוע scrollend, הייתם צריכים להשתמש בשיטת פסק זמן לא מדויקת שיכולה לפעול בזמן שהאצבע של המשתמש עדיין על המסך. עם האירוע scrollend, יש לכם אירוע scrollend עם תזמון מושלם שמזהה אם המשתמש עדיין באמצע תנועת מגע או לא.
הקלטת מסך של Scrollend
הדגמה של Scrollend
היה חשוב שהדפדפן יהיה הבעלים של הנתונים האלה, כי JavaScript לא יכול לעקוב אחרי נוכחות של אצבע על המסך במהלך גלילה, פשוט אין מידע כזה. עכשיו אפשר למחוק קטעי קוד לא מדויקים של ניסיון לגלול עד הסוף ולהחליף אותם באירוע ברמת דיוק גבוהה שבבעלות הדפדפן.
אנימציות שמופעלות בגלילה
אנימציות מבוססות-גלילה הן תכונה מעניינת שזמינה מגרסה Chrome 115. המאפיינים האלה מאפשרים לכם לקחת אנימציית CSS קיימת או אנימציה שנוצרה באמצעות Web Animations API ולשייך אותה להיסט הגלילה של רכיב גלילה. כשגוללים למעלה ולמטה – או שמאלה וימינה בסרגל גלילה אופקי – האנימציה המקושרת תתקדם ותחזור אחורה בתגובה ישירה.
בעזרת ScrollTimeline אפשר לעקוב אחרי ההתקדמות הכוללת של רכיב גלילה, כמו שמוצג בהדגמה הבאה. כשגוללים לסוף הדף, הטקסט נחשף תו אחר תו.
SDA Screencast
הדגמה של SDA
בעזרת ViewTimeline אפשר לעקוב אחרי רכיב כשהוא חוצה את אזור הגלילה. השיטה הזו דומה לשיטה שבה IntersectionObserver עוקב אחרי רכיב. בהדגמה הבאה, כל תמונה נחשפת מהרגע שהיא נכנסת לאזור הגלילה ועד שהיא מגיעה למרכז.
הדגמה של SDA
הדגמה חיה של SDA
אנימציות מבוססות-גלילה פועלות עם אנימציות CSS ועם Web Animations API, כך שאפשר ליהנות מכל היתרונות של ממשקי ה-API האלה. זה כולל את היכולת להפעיל את האנימציות האלה מחוץ לשרשור הראשי. עכשיו אפשר להפעיל אנימציות חלקות במיוחד שמבוססות על גלילה, מחוץ ל-thread הראשי, באמצעות כמה שורות קוד נוספות בלבד.
כדי לקבל מידע נוסף על אנימציות שמופעלות בגלילה, אפשר לעיין במאמר הזה עם כל הפרטים או להיכנס לאתר scroll-driven-animations.style שכולל הרבה הדגמות.
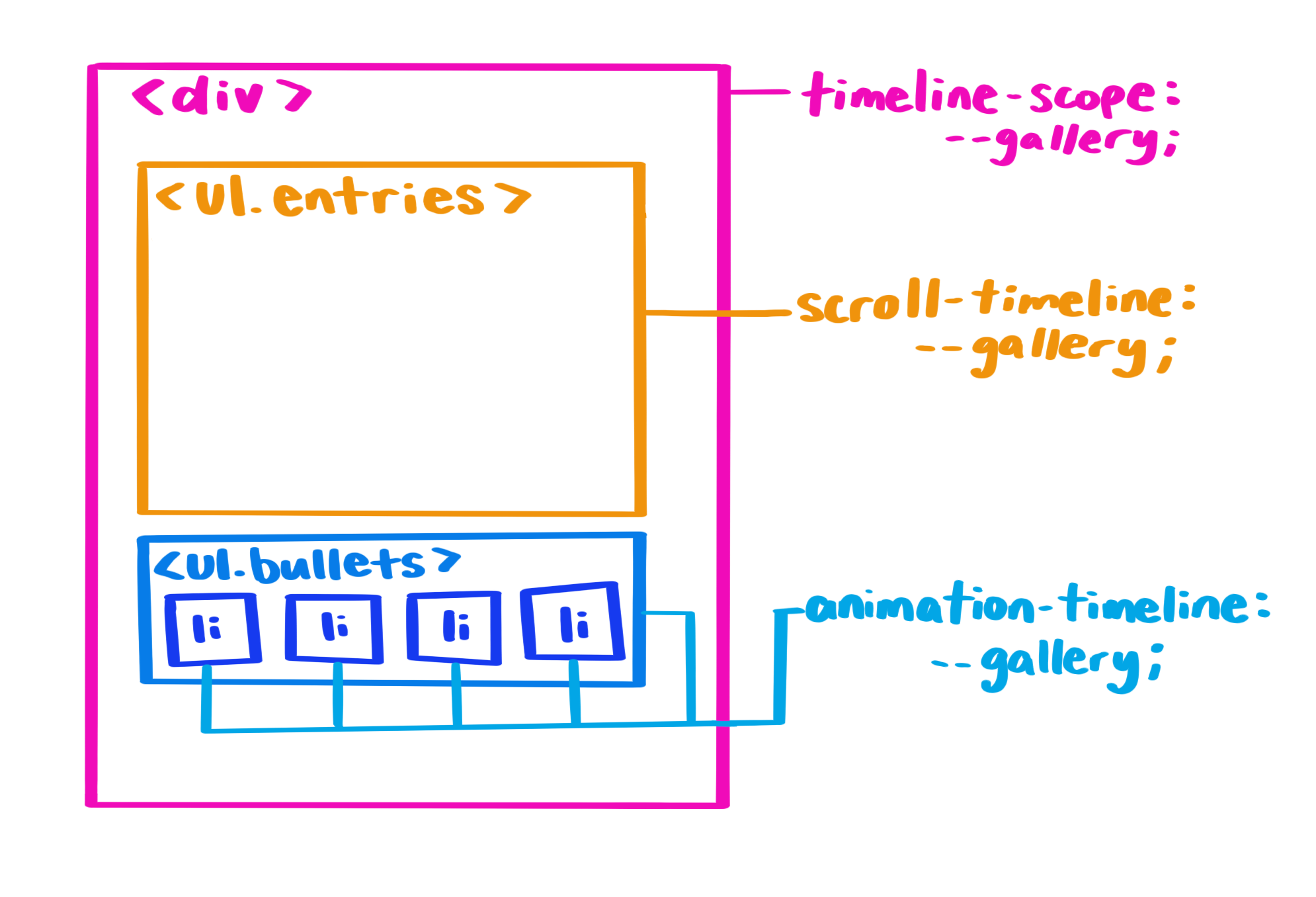
הוספת ציר זמן שמושהה
כשמחילים אנימציה מבוססת-גלילה באמצעות CSS, מנגנון החיפוש שמוצא את רכיב הגלילה השולט תמיד עולה בעץ ה-DOM, ולכן הוא מוגבל רק לרכיבי גלילה שהם צאצאים. אבל לעיתים קרובות, הרכיב שצריך להנפיש הוא לא צאצא של רכיב הגלילה, אלא רכיב שנמצא בעץ משנה שונה לחלוטין.
כדי לאפשר לרכיב המונפש למצוא ציר זמן של גלילה עם שם של רכיב שאינו רכיב אב, צריך להשתמש במאפיין timeline-scope ברכיב אב משותף. כך אפשר לצרף את scroll-timeline או view-timeline שהוגדרו עם השם הזה, ולהרחיב את ההיקף שלהם. אחרי שמגדירים את זה, כל ילד או ילדה של אותו הורה משותף יכולים להשתמש בציר הזמן עם השם הזה.

timeline-scope מוצהר על ההורה המשותף, אפשר למצוא את scroll-timeline שהוצהר על רכיב הגלילה על ידי האלמנט שמשתמש בו כ-animation-timelineהקלטת מסך לדוגמה
הדגמה בשידור חי
מידע נוסף על timeline-scope
אנימציות של מאפיינים נפרדים
יכולת חדשה נוספת שהשקנו ב-2023 היא האפשרות להנפיש אנימציות נפרדות, כמו אנימציה של מעבר אל display: none וממנו. החל מ-Chrome 116, אפשר להשתמש ב-display וב-content-visibility בכללי keyframe. אפשר גם להעביר כל נכס נפרד בנקודה של 50% ולא בנקודה של 0%. אפשר להשיג את זה באמצעות המאפיין transition-behavior עם מילת המפתח allow-discrete, או באמצעות המאפיין transition כקיצור דרך.
Discrete Anim. הקלטת מסך
Discrete Anim. הדגמה (דמו)
@starting-style
כלל ה-CSS @starting-style מבוסס על יכולות חדשות באינטרנט ליצירת אנימציה אל display: none וממנו. הכלל הזה מאפשר להגדיר לאלמנט סגנון 'לפני פתיחה' שהדפדפן יכול לחפש לפני שהאלמנט נפתח בדף. האפשרות הזו שימושית מאוד לאנימציות כניסה, ולאנימציה של אלמנטים כמו חלון קופץ או תיבת דו-שיח. הוא יכול להיות שימושי גם כשיוצרים רכיב ורוצים להוסיף לו אנימציה של כניסה. בדוגמה הבאה, מאפיין popover (ראו את הקטע הבא) מונפש כך שיוצג בשכבה העליונה בצורה חלקה מחוץ לאזור התצוגה.
@starting-style Screencast
הדגמה של @starting-style
מידע נוסף על @starting-style ואנימציות אחרות של כניסה
שכבת-על
אפשר להוסיף את מאפיין ה-CSS החדש overlay למעבר כדי לאפשר לאלמנטים עם סגנונות של השכבה העליונה – כמו popover ו-dialog – לצאת מהשכבה העליונה בצורה חלקה. אם לא תעבירו את שכבת העל, הרכיב יחזור מיד למצב של חיתוך, שינוי וכיסוי, ולא תראו את המעבר. באופן דומה, overlay מאפשרת ל-::backdrop להנפיש את היציאה בצורה חלקה כשמוסיפים אותה לרכיב בשכבה העליונה.
הקלטת מסך עם שכבת-על
הדגמה של שכבת-על
מידע נוסף על שכבות-על ואנימציות אחרות של יציאה

רכיבים
שנת 2023 הייתה שנה משמעותית בתחום הממשק בין סגנון לרכיבי HTML, עם השקת popover והשקעה רבה במיקום עוגנים ובעתיד של תפריטים נפתחים לעיצוב. המרכיבים האלה מקלים על יצירת דפוסי ממשק משתמש נפוצים בלי להסתמך על ספריות נוספות או על בנייה של מערכות ניהול מצב משלכם מאפס בכל פעם.
חלון קופץ
ה-API של חלונות קופצים עוזר לכם ליצור אלמנטים שמוצגים מעל שאר הדף. למשל, תפריטים, אפשרויות בחירה ותיאורי כלים. כדי ליצור חלון קופץ פשוט, מוסיפים את המאפיין popover ואת id לרכיב שמופיע בחלון הקופץ, ומקשרים את המאפיין id שלו ללחצן ההפעלה באמצעות popovertarget="my-popover". ה-API של חלונות קופצים תומך ב:
- קידום לשכבה העליונה. החלונות הקופצים יופיעו בשכבה נפרדת מעל שאר הדף, כך שלא תצטרכו להתעסק עם z-index.
- פונקציונליות של סגירה בלחיצה מחוץ לחלון. לחיצה מחוץ לאזור של התפריט הנפתח תסגור אותו ותחזיר את המיקוד.
- ניהול ברירת המחדל של המיקוד. פתיחת ה-popover גורמת לכך שה-tab stop הבא יהיה בתוך ה-popover.
- מקשי קיצור נגישים. הקשה על המקש
escאו לחיצה כפולה על המתג תסגור את הבועה ותחזיר את המיקוד. - קישורי רכיבים נגישים. קישור סמנטי של רכיב חלון קופץ ללחצן להצגת החלון הקופץ.
חלון קופץ של הקלטת מסך
הדגמה חיה של חלון קופץ
קווי הפרדה אופקיים ברכיב select
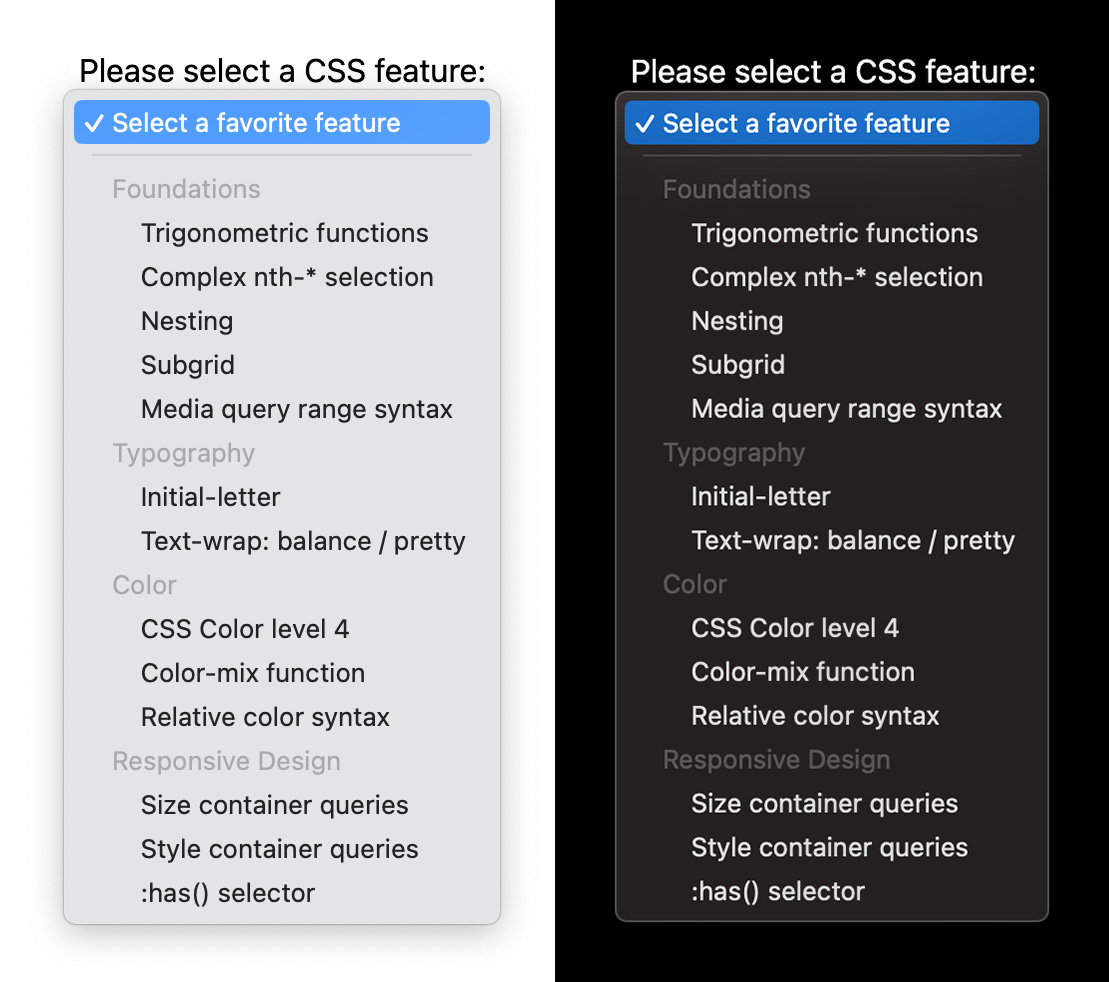
שינוי קטן נוסף ב-HTML שהוטמע ב-Chrome וב-Safari השנה הוא היכולת להוסיף רכיבי קו אופקי (תגי <hr>) לרכיבי <select> כדי ליצור הפרדה ויזואלית בין חלקי התוכן. בעבר, אם הייתם מציבים תג <hr> בתוך תג select, הוא פשוט לא היה מוצג. אבל השנה, גם Safari וגם Chrome תומכים בתכונה הזו, ומאפשרים הפרדה טובה יותר של תוכן ברכיבי <select>.
בחירת צילום מסך

בחירה באפשרות 'הדגמה בזמן אמת'
:user-valid ו-invalid pseudo classes
המאפיינים :user-valid ו-:user-invalid יציבים בכל הדפדפנים השנה, וההתנהגות שלהם דומה לזו של פסאודו-המחלקות :valid ו-:invalid, אבל הם מתאימים לרכיב של טופס רק אחרי שהמשתמש מקיים אינטראקציה משמעותית עם הקלט. רכיב בקרה בטופס שנדרש וריק יתאים ל-:invalid גם אם המשתמש לא התחיל ליצור אינטראקציה עם הדף. אותו אמצעי בקרה לא יתאים ל-:user-invalid עד שהמשתמש ישנה את הקלט וישאיר אותו במצב לא תקין.
עם הסלקטורים החדשים האלה, כבר לא צריך לכתוב קוד עם שמירת מצב כדי לעקוב אחרי קלט שמשתמש שינה.
:user-* הקלטת מסך
:user-* הדגמה חיה
אקורדיון בלעדי
Browser Support
דפוס נפוץ בממשק משתמש באינטרנט הוא רכיב אקורדיון. כדי להטמיע את הדפוס הזה, משלבים כמה רכיבי <details>, ולעתים קרובות מקבצים אותם חזותית כדי לציין שהם שייכים יחד.
בגרסה 120 של Chrome נוספה תמיכה במאפיין name ברכיבי <details>. כשמשתמשים במאפיין הזה, כמה רכיבי <details> עם אותו ערך name יוצרים קבוצה סמנטית. אפשר לפתוח רק רכיב אחד בכל פעם בקבוצה: כשפותחים אחד מרכיבי <details> בקבוצה, הרכיב שנפתח קודם ייסגר אוטומטית. סוג האקורדיון הזה נקרא אקורדיון בלעדי.
רכיבי <details> שהם חלק מאקורדיון בלעדי לא חייבים להיות רכיבים מאותו סוג. יכול להיות שהם מפוזרים במסמך.
בשנים האחרונות, ובמיוחד בשנת 2023, חל שיפור משמעותי ב-CSS. אם אתם חדשים בתחום של CSS או שאתם רוצים לרענן את הידע שלכם בנושאים הבסיסיים, כדאי לעיין בקורס החינמי שלנו בנושא לימוד CSS ובקורסים החינמיים האחרים שמוצעים באתר web.dev.
מאחלים לכם עונת חגים שמחה ומקווים שתהיה לכם הזדמנות לשלב בעבודה שלכם בקרוב חלק מהתכונות החדשות והמבריקות האלה של CSS וממשק המשתמש!
⇾ צוות DevRel של ממשק המשתמש של Chrome,



