
Podsumowanie 2023 r. w usłudze porównywania cen
Przejdź do treści:
- Elastyczne projektowanie
- Zapytania o kontenery
- Zapytania o styl
- :has selector
- Aktualizowanie zapytania o media
- Zapytanie o media w skrypcie
- Zapytanie o przejrzystość
Niesamowite! Rok 2023 był dla usług porównywania cen przełomowy.
Od #Interop2023 po wiele nowych funkcji w zakresie CSS i interfejsu, które umożliwiają deweloperom korzystanie z funkcji, które kiedyś uważali za niemożliwe na platformie internetowej. Obecnie każda nowoczesna przeglądarka obsługuje zapytania o kontenery, podsiatkę, selektor :has() oraz wiele nowych przestrzeni kolorów i funkcji. W Chrome obsługujemy animacje oparte na przewijaniu, które działają tylko w CSS, oraz płynne animacje między widokami internetowymi za pomocą przejść widoku. A na dodatek pojawiło się wiele nowych elementów podstawowych, które ułatwiają pracę deweloperom, takich jak zagnieżdżanie CSS i style ograniczone do zakresu.
Co to był za rok! Chcielibyśmy zakończyć ten ważny rok, świętując i doceniając ciężką pracę deweloperów przeglądarek i społeczności internetowej, dzięki której to wszystko było możliwe.

Podstawy architektury
Zacznijmy od aktualizacji podstawowego języka CSS i jego możliwości. Są to funkcje, które stanowią podstawę tworzenia i organizowania stylów oraz dają deweloperowi duże możliwości.
Funkcje trygonometryczne
W Chrome 111 dodano obsługę funkcji trygonometrycznych sin(), cos(), tan(), asin(), acos(), atan() i atan2(), dzięki czemu są one dostępne we wszystkich głównych silnikach. Te funkcje są bardzo przydatne w przypadku animacji i układów. Na przykład teraz o wiele łatwiej jest rozmieszczać elementy na okręgu wokół wybranego środka.
Dowiedz się więcej o funkcjach trygonometrycznych w CSS.
Złożony wybór n-tego elementu
Browser Support
Za pomocą selektora pseudoklasy :nth-child() można wybierać elementy w DOM według ich indeksu. Za pomocą An+Bmikroskładni możesz precyzyjnie określić, które elementy chcesz wybrać.
Domyślnie pseudoklasy :nth-*() uwzględniają wszystkie elementy podrzędne. Od Chrome 111 możesz opcjonalnie przekazywać listę selektorów do funkcji :nth-child() i :nth-last-child(). W ten sposób możesz wstępnie odfiltrować listę dzieci, zanim An+B wykona swoje zadanie.
W poniższym przykładzie 3n+1 jest stosowany tylko do małych lalek, które są wstępnie odfiltrowywane za pomocą of .small. Użyj menu, aby dynamicznie zmieniać używany selektor.
Dowiedz się więcej o złożonych selektorach nth-*.
Zakres
W Chrome 118 dodaliśmy obsługę reguły @scope, która umożliwia ograniczenie dopasowywania selektora do określonego poddrzewa dokumentu. Dzięki stylowi o ograniczonym zakresie możesz bardzo precyzyjnie określać, które elementy chcesz wybrać, bez konieczności pisania zbyt szczegółowych selektorów lub ścisłego powiązania ich ze strukturą DOM.
Poddrzewo o ograniczonym zakresie jest definiowane przez korzeń zakresu (górną granicę) i opcjonalny limit zakresu (dolną granicę).
@scope (.card) { … } /* scoping root */
@scope (.card) to (.card__content) { … } /* scoping root + scoping limit*/
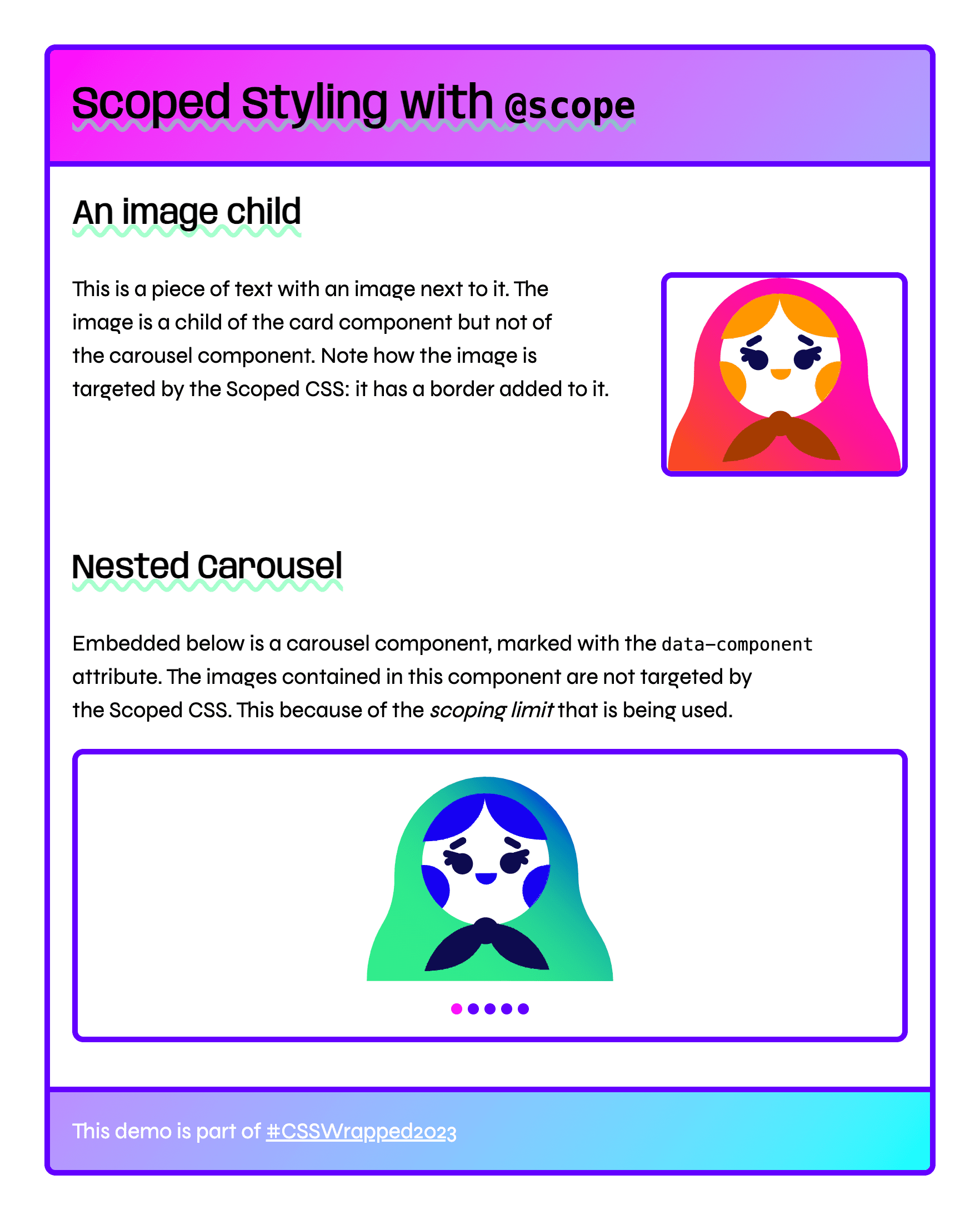
Reguły stylu umieszczone w bloku zakresu będą kierowane tylko na elementy w wydzielonym poddrzewie. Na przykład ta reguła stylu o ograniczonym zakresie dotyczy tylko elementów <img>, które znajdują się między elementem .card a dowolnym zagnieżdżonym komponentem pasującym do selektora [data-component].
@scope (.card) to ([data-component]) {
img { … }
}
W poniższym przykładzie elementy <img> w komponencie karuzeli nie są dopasowane z powodu zastosowanego limitu zakresu.
Zrzut ekranu wersji demonstracyjnej zakresu

Scope – prezentacja na żywo
@scope CSSWięcej informacji o tym, jak używać @scope, znajdziesz w artykule „Jak używać @scope do ograniczania zasięgu selektorów”. Z tego artykułu dowiesz się więcej o selektorze :scope, sposobie obsługi specyficzności, zakresach bez wstępu i wpływie na kaskadę@scope.
Zagnieżdżanie
Przed zagnieżdżaniem każdy selektor musiał być zadeklarowany osobno. Prowadzi to do powtórzeń, dużej ilości arkuszy stylów i rozproszonego środowiska tworzenia. Teraz selektory można kontynuować, grupując w nich powiązane reguły stylu.
dl {
/* dt styles */
dt {
/* dl dt styles */
}
dd {
/* dl dd styles */
}
}
/* same as */
dt {
/* dt styles */
}
dl dt {
/* dl dt styles */
}
dl dd {
/* dl dd styles */
}
Screencast dotyczący zagnieżdżania
Prezentacja na żywo dotycząca zagnieżdżania
Zagnieżdżanie może zmniejszyć rozmiar arkusza stylów, ograniczyć narzut związany z powtarzaniem selektorów i scentralizować style komponentów. Składnia początkowo miała ograniczenie, które wymagało używania znaku & w różnych miejscach, ale zostało ono zniesione dzięki aktualizacji składni z uproszczonym zagnieżdżaniem.
Dowiedz się więcej o zagnieżdżaniu.
Subgrid
CSS subgrid umożliwia tworzenie bardziej złożonych siatek z lepszym wyrównaniem układów podrzędnych. Umożliwia to siatce znajdującej się w innej siatce przyjęcie wierszy i kolumn siatki zewnętrznej jako własnych, używając subgrid jako wartości wierszy lub kolumn siatki.
Screencast z podziałem na mniejsze siatki
Wersja demonstracyjna siatki podrzędnej
Podsiatka jest szczególnie przydatna do wyrównywania elementów podrzędnych względem dynamicznej zawartości innych elementów podrzędnych. Dzięki temu copywriterzy, UX writerzy i tłumacze nie muszą tworzyć tekstów, które „pasują” do układu projektu. Dzięki szczegółowej siatce układ można dostosować do treści.
Dowiedz się więcej o subgrid.

Typografia
W 2023 r. w typografii internetowej wprowadzono kilka ważnych zmian. Szczególnie przydatnym ulepszeniem jest właściwość text-wrap. Ta właściwość umożliwia dostosowanie układu typograficznego, który jest tworzony w przeglądarce bez konieczności używania dodatkowych skryptów. Koniec z niezręcznymi długościami wierszy i witamy bardziej przewidywalną typografię!
Initial-letter
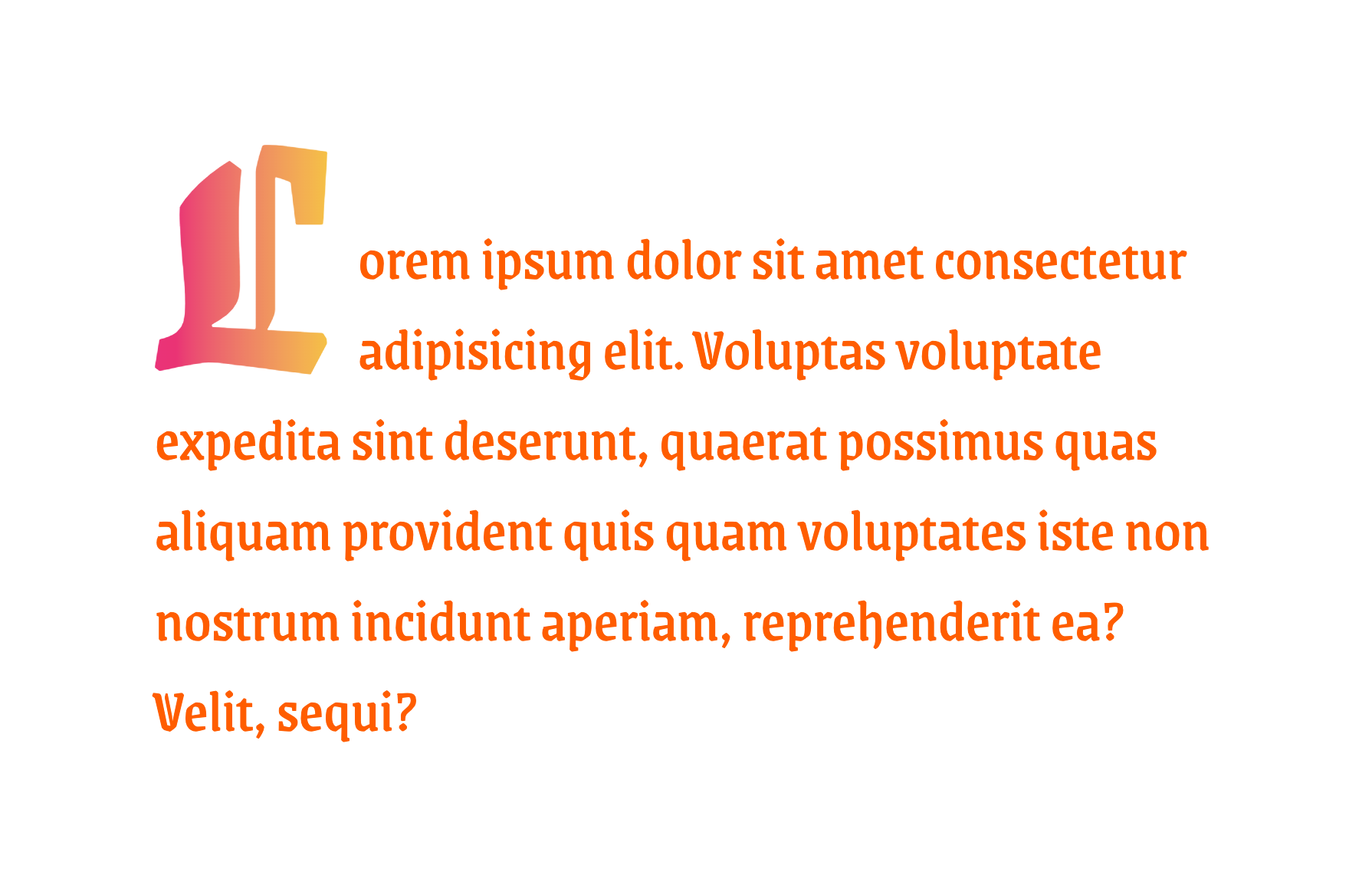
Wprowadzona na początku roku w Chrome 110 właściwość initial-letter to niewielka, ale przydatna funkcja CSS, która określa styl umieszczania pierwszych liter. Litery możesz umieścić w pozycji obniżonej lub podwyższonej. Właściwość przyjmuje 2 argumenty: pierwszy określa, jak głęboko ma być umieszczona litera w odpowiednim akapicie, a drugi – jak wysoko ma być umieszczona nad nim. Możesz też połączyć obie te metody, jak w tym przykładzie.
Zrzut ekranu z pierwszą literą

Wersja demonstracyjna inicjału
initial-letter dla pseudoelementu ::first-letter, aby zobaczyć, jak się zmienia.Dowiedz się więcej o właściwości initial-letter.
text-wrap: balance i pretty
Jako deweloper nie znasz ostatecznego rozmiaru, rozmiaru czcionki ani nawet języka nagłówka lub akapitu. Wszystkie zmienne potrzebne do skutecznego i estetycznego zawijania tekstu znajdują się w przeglądarce. Przeglądarka zna wszystkie czynniki, takie jak rozmiar czcionki, język i przydzielony obszar, dlatego doskonale nadaje się do obsługi zaawansowanego i wysokiej jakości układu tekstu.
W tym przypadku przydadzą się 2 nowe techniki zawijania tekstu: balance i pretty. Wartość balance ma na celu utworzenie harmonijnego bloku tekstu, a wartość pretty zapobiega sierotom i zapewnia prawidłowe dzielenie wyrazów. Oba te zadania były tradycyjnie wykonywane ręcznie, a przekazanie ich przeglądarce i możliwość korzystania z nich w przypadku dowolnego przetłumaczonego języka to niesamowite osiągnięcie.
Screencast z zawijaniem tekstu
Prezentacja na żywo zawijania tekstu
balance i pretty w przypadku nagłówka i akapitów. Spróbuj przetłumaczyć wersję demonstracyjną na inny język.Dowiedz się więcej o właściwości text-wrap: balance.

Kolor
Rok 2023 był rokiem koloru na platformie internetowej. Dzięki nowym przestrzeniom kolorów i funkcjom, które umożliwiają dynamiczne tworzenie motywów kolorystycznych, nic nie stoi na przeszkodzie, aby tworzyć żywe, bogate motywy, na które zasługują Twoi użytkownicy, i umożliwiać ich dostosowywanie.
HD Color Spaces (Color Level 4)
Od sprzętu po oprogramowanie, od CSS po migające światła – komputery muszą się sporo napracować, aby odwzorować kolory tak dobrze, jak widzą je nasze oczy. W 2023 roku wprowadziliśmy nowe kolory, więcej kolorów, nowe przestrzenie kolorów, funkcje kolorów i nowe możliwości.
CSS i kolor mogą teraz: - sprawdzać, czy sprzęt ekranu użytkownika obsługuje kolory HDR o szerokiej gamie.
– Sprawdź, czy przeglądarka użytkownika rozumie składnię kolorów, np. Oklch lub Display P3.
– Określ kolory HDR w przestrzeniach Oklab, Oklch, HWB, Display P3, Rec.2020, XYZ i innych.
– tworzyć gradienty z kolorami HDR;– interpolować gradienty w alternatywnych przestrzeniach kolorów.
– Mieszaj kolory za pomocą narzędzia color-mix().
– Tworzenie wariantów kolorystycznych za pomocą względnej składni kolorów.
Screencast w kolorze 4
Wersja demonstracyjna koloru 4
Dowiedz się więcej o kolorze 4 i przestrzeniach kolorów.
funkcja mieszania kolorów,
Mieszanie kolorów to klasyczne zadanie, które w 2023 roku może wykonać też CSS. Możesz nie tylko mieszać biały lub czarny z kolorem, ale także przezroczystość. Wszystko to możesz robić w dowolnej przestrzeni kolorów. Jest to jednocześnie podstawowa i zaawansowana funkcja kolorów.
Screencast dotyczący funkcji color-mix()
Wersja demonstracyjna funkcji color-mix()
color-mix() to moment w czasie na gradientie. Gradient pokazuje wszystkie kroki przejścia od niebieskiego do białego, a color-mix() tylko jeden. Sprawy się komplikują, gdy zaczynasz brać pod uwagę przestrzenie kolorów i dowiadujesz się, jak bardzo mieszana przestrzeń kolorów może różnić się od wyników.
Dowiedz się więcej o color-mix().
Składnia koloru względnego
Składnia koloru względnego (RCS) to metoda uzupełniająca color-mix() do tworzenia wariantów kolorystycznych. Jest nieco bardziej zaawansowana niż funkcja color-mix(), ale też stanowi inną strategię pracy z kolorami. color-mix() może mieszać kolor biały, aby rozjaśnić kolor, podczas gdy RCS zapewnia precyzyjny dostęp do kanału jasności i możliwość programowego używania calc() w kanale w celu zmniejszenia lub zwiększenia jasności.
Screencast RCS
Prezentacja na żywo RCS
RCS umożliwia wykonywanie względnych i bezwzględnych manipulacji kolorem. Zmiana względna polega na pobraniu bieżącej wartości nasycenia lub jasności i zmodyfikowaniu jej za pomocą calc(). Zmiana bezwzględna polega na zastąpieniu wartości kanału zupełnie nową wartością, np. ustawieniu krycia na 50%. Ta składnia zapewnia przydatne narzędzia do tworzenia motywów, wariantów just-in-time i innych funkcji.
Dowiedz się więcej o składni kolorów względnych.

Elastyczne projektowanie
W 2023 r. elastyczne projektowanie witryn przeszło ewolucję. W tym przełomowym roku wprowadziliśmy nowe funkcje, które całkowicie zmieniają sposób tworzenia responsywnych stron internetowych, i zapoczątkowaliśmy nowy model responsywnego projektowania opartego na komponentach. Połączenie zapytań o kontener i :has() umożliwia tworzenie komponentów, które mają własne style elastyczne i logiczne oparte na rozmiarze elementu nadrzędnego oraz obecności lub stanie dowolnego elementu podrzędnego. Oznacza to, że możesz w końcu oddzielić układ na poziomie strony od układu na poziomie komponentu i napisać logikę raz, aby używać komponentu w każdym miejscu.
Zapytania o rozmiar kontenera
Zapytania o kontener nie korzystają z globalnych informacji o rozmiarze widocznego obszaru do stosowania stylów CSS, ale umożliwiają wysyłanie zapytań o element nadrzędny na stronie. Oznacza to, że komponenty można dynamicznie stylizować w wielu układach i widokach. Zapytania o rozmiar kontenera stały się stabilne we wszystkich nowoczesnych przeglądarkach w walentynki tego roku (14 lutego).
Aby używać tej funkcji, najpierw skonfiguruj ograniczenie w przypadku elementu, o który wysyłasz zapytanie, a następnie, podobnie jak w przypadku zapytania o media, użyj @container z parametrami rozmiaru, aby zastosować style. Oprócz zapytań o kontener otrzymujesz rozmiary zapytań o kontener. W poniższej prezentacji rozmiar zapytania o kontener cqi (reprezentujący rozmiar kontenera wbudowanego) jest używany do określania rozmiaru nagłówka karty.
@container Screencast
@container Demo
Dowiedz się więcej o używaniu zapytań o kontener.
Zapytania o kontener stylu
Browser Support
Zapytania o style zostały częściowo wdrożone w Chrome 111. Obecnie za pomocą zapytań o style możesz sprawdzać wartość właściwości niestandardowych w elemencie nadrzędnym, gdy używasz funkcji @container style(). Możesz na przykład sprawdzić, czy wartość właściwości niestandardowej istnieje lub czy jest ustawiona na określoną wartość, np. @container style(--rain: true).
Zrzut ekranu z zapytaniem o styl

Wersja demonstracyjna zapytania o styl
Chociaż brzmi to podobnie do używania nazw klas w CSS, zapytania o style mają pewne zalety. Pierwsza zaleta to możliwość aktualizowania wartości w CSS w razie potrzeby w przypadku stanów pozornych. W przyszłych wersjach implementacji będzie też można wysyłać zapytania o zakresy wartości, aby określić zastosowany styl, np. style(60 <= --weather <= 70), oraz stosować style na podstawie par właściwość-wartość, np. style(font-style: italic).
Dowiedz się więcej o używaniu zapytań o styl.
:has() selector
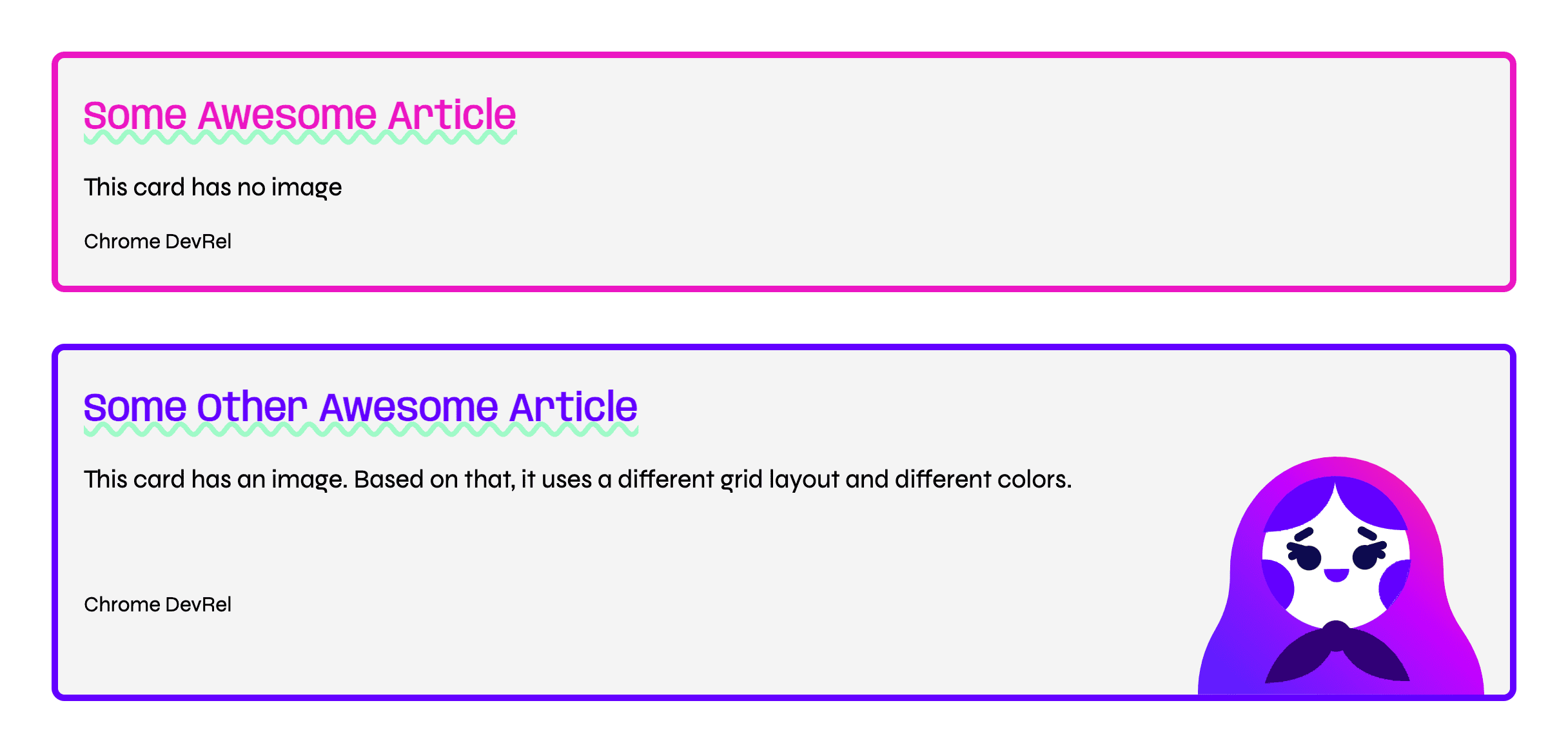
Przez prawie 20 lat deweloperzy prosili o „selektor nadrzędny” w CSS. Dzięki selektorowi :has(), który pojawił się w Chrome 105, jest to teraz możliwe. Na przykład użycie .card:has(img.hero) spowoduje wybranie elementów .card, które mają obraz główny jako element podrzędny.
Zrzut ekranu wersji demonstracyjnej funkcji :has()

Prezentacja na żywo funkcji :has()
:has(): karta bez obrazu lub z obrazemFunkcja :has() przyjmuje jako argument listę selektorów względnych, więc możesz wybrać znacznie więcej niż tylko element nadrzędny. Za pomocą różnych kombinatorów CSS można nie tylko przechodzić w górę drzewa DOM, ale też dokonywać selekcji w bok. Na przykład li:has(+ li:hover) wybierze element <li>, który poprzedza aktualnie wskazywany element <li>.
Screencast dotyczący selektora :has()
Prezentacja selektora :has()
:has(): DockDowiedz się więcej o selektorze CSS :has().
Aktualizowanie zapytania o media
Zapytanie o media update umożliwia dostosowanie interfejsu do częstotliwości odświeżania urządzenia. Funkcja może zwracać wartość fast, slow lub none, która jest związana z możliwościami różnych urządzeń.
Większość urządzeń, dla których projektujesz, prawdopodobnie ma wysoką częstotliwość odświeżania. Dotyczy to komputerów stacjonarnych i większości urządzeń mobilnych. Czytniki e-booków i urządzenia takie jak systemy płatności o niskim poborze mocy mogą mieć niską częstotliwość odświeżania. Wiedza o tym, że urządzenie nie obsługuje animacji ani częstych aktualizacji, pozwala oszczędzać baterię i zapobiegać nieprawidłowemu aktualizowaniu widoku.
Aktualizowanie Screencasta
Aktualizacja wersji demonstracyjnej
Więcej informacji o @media (update)
Zapytanie o media w skrypcie
Zapytanie o media dotyczące skryptów może służyć do sprawdzania, czy JavaScript jest dostępny. Jest to bardzo przydatne w przypadku stopniowego ulepszania. Przed wprowadzeniem tego zapytania o media strategia wykrywania dostępności JavaScriptu polegała na umieszczeniu w kodzie HTML klasy nojs i usunięciu jej za pomocą JavaScriptu. Te skrypty można usunąć, ponieważ CSS ma teraz możliwość wykrywania JavaScriptu i odpowiedniego dostosowywania się.
Dowiedz się, jak włączać i wyłączać JavaScript na stronie na potrzeby testowania za pomocą Narzędzi deweloperskich w Chrome.
Pisanie skryptu do screencastu
Wersja demonstracyjna skryptów
Rozważmy zmianę motywu w witrynie. Zapytanie o media w skrypcie może pomóc w przełączeniu motywu wbrew ustawieniom systemowym, ponieważ nie jest dostępny JavaScript. Możesz też rozważyć użycie komponentu przełącznika – jeśli JavaScript jest dostępny, przełącznik można przesuwać gestem, a nie tylko włączać i wyłączać. Jeśli skrypt jest dostępny, masz wiele możliwości ulepszenia UX, a jeśli jest wyłączony, możesz zapewnić użytkownikom podstawowe funkcje.
Dowiedz się więcej o skrypcie.
Zapytanie o media z ograniczoną przejrzystością
Nieprzezroczyste interfejsy mogą powodować bóle głowy lub być trudne w odbiorze dla osób z różnymi rodzajami wad wzroku. Dlatego systemy Windows, macOS i iOS mają preferencje systemowe, które mogą zmniejszyć lub usunąć przezroczystość interfejsu. To zapytanie o media prefers-reduced-transparency dobrze pasuje do innych zapytań o media dotyczących preferencji, które pozwalają na kreatywność, a jednocześnie dostosowują się do użytkowników.
Screencast ze zmniejszoną przezroczystością
Wersja demonstracyjna zmniejszonej przejrzystości
W niektórych przypadkach możesz podać alternatywny układ, w którym treści nie nakładają się na inne treści. W innych przypadkach można dostosować krycie koloru, aby był kryjący lub prawie kryjący. Więcej inspirujących wersji demonstracyjnych, które dostosowują się do preferencji użytkownika, znajdziesz w tym poście na blogu. Jeśli chcesz dowiedzieć się, kiedy to zapytanie o media jest przydatne, zapoznaj się z nim.
Dowiedz się więcej o @media (prefers-reduced-transparency).

Interakcja
Interakcja jest podstawą rozwiązań cyfrowych. Dzięki tej funkcji użytkownicy otrzymują informacje o tym, co kliknęli i gdzie znajdują się w przestrzeni wirtualnej. W tym roku wprowadziliśmy wiele ciekawych funkcji, które ułatwiają tworzenie i wdrażanie interakcji, zapewniają płynną ścieżkę użytkownika i lepsze wrażenia z korzystania z internetu.
Przejścia widoków
Przejścia widoku mają ogromny wpływ na wygodę korzystania ze strony. Interfejs View Transitions API umożliwia tworzenie wizualnych przejść między 2 stanami strony w aplikacji jednostronicowej. Mogą to być przejścia między całymi stronami lub mniejsze zmiany na stronie, np. dodanie lub usunięcie nowego elementu z listy.
Podstawą interfejsu View Transitions API jest funkcja document.startViewTranstion. Przekaż funkcję, która aktualizuje DOM do nowego stanu, a interfejs API zajmie się resztą. W tym celu robi zdjęcie przed i po, a następnie przechodzi między nimi. Za pomocą CSS możesz określić, co ma być rejestrowane, i opcjonalnie dostosować animację tych zrzutów.
VT Screencast
VT Demo
Interfejs View Transitions API dla aplikacji jednostronicowych został udostępniony w Chrome 111. Dowiedz się więcej o przejściach widoku.
Funkcja liniowego łagodzenia
Nie daj się zwieść nazwie tej funkcji. Funkcja linear() (nie mylić ze słowem kluczowym linear) umożliwia łatwe tworzenie złożonych funkcji łagodzenia, ale kosztem utraty pewnej precyzji.
Przed linear(), która została wprowadzona w Chrome 113, nie można było tworzyć w CSS efektów odbicia ani sprężynowania. linear()Można je przybliżyć, upraszczając je do serii punktów, a następnie interpolując liniowo między nimi.

linear() wykorzystuje te punkty i przeprowadza między nimi interpolację liniową.Screencast z liniowym przejściem
Wersja demonstracyjna funkcji linear-easing
linear() usługi porównywania cen.Dowiedz się więcej o linear(). Aby utworzyć linear(), użyj generatora liniowego łagodzenia.
Koniec przewijania
Wiele interfejsów zawiera interakcje przewijania, a czasami interfejs musi synchronizować informacje związane z bieżącą pozycją przewijania lub pobierać dane na podstawie bieżącego stanu. Przed wprowadzeniem zdarzenia scrollend trzeba było używać niedokładnej metody limitu czasu, która mogła się uruchomić, gdy palec użytkownika nadal znajdował się na ekranie. Dzięki zdarzeniu scrollend masz zdarzenie przewijania do końca, które jest idealnie dopasowane w czasie i rozpoznaje, czy użytkownik nadal wykonuje gest.
Scrollend Screencast
Wersja demonstracyjna Scrollend
Było to ważne dla przeglądarki, ponieważ JavaScript nie może śledzić obecności palca na ekranie podczas przewijania – te informacje po prostu nie są dostępne. Fragmenty kodu, które nieprawidłowo próbują określić koniec przewijania, można teraz usunąć i zastąpić precyzyjnym zdarzeniem należącym do przeglądarki.
Dowiedz się więcej o scrollend.
Animacje oparte na przewijaniu
Animacje oparte na przewijaniu to ciekawa funkcja dostępna od Chrome 115. Umożliwiają one powiązanie istniejącej animacji CSS lub animacji utworzonej za pomocą interfejsu Web Animations API z przesunięciem przewijania przewijanej treści. Podczas przewijania w górę i w dół lub w lewo i w prawo w przypadku przewijania w poziomie połączona animacja będzie przewijana do przodu i do tyłu w bezpośredniej reakcji na przewijanie.
Za pomocą ScrollTimeline możesz śledzić ogólny postęp przewijania, co pokazujemy w tym demo. Gdy przewijasz stronę do końca, tekst pojawia się znak po znaku.
Screencast dotyczący odbiorców zdefiniowanych przez sprzedawcę
Demo SDA
Za pomocą ViewTimeline możesz śledzić element, gdy przesuwa się on przez obszar przewijania. Działa to podobnie do sposobu, w jaki IntersectionObserver śledzi element. W poniższym filmie demonstracyjnym każdy obraz pojawia się od momentu, gdy znajdzie się w obszarze przewijania, aż do momentu, gdy znajdzie się na środku.
SDA Demo Screencast
Prezentacja na żywo odbiorców zdefiniowanych przez sprzedawcę
Animacje oparte na przewijaniu działają z animacjami CSS i interfejsem Web Animations API, więc możesz korzystać ze wszystkich zalet tych interfejsów. Obejmuje to możliwość uruchamiania tych animacji poza głównym wątkiem. Możesz teraz tworzyć płynne animacje oparte na przewijaniu, które działają poza wątkiem głównym i wymagają tylko kilku dodatkowych wierszy kodu.
Więcej informacji o animacjach opartych na przewijaniu znajdziesz w tym artykule lub na stronie scroll-driven-animations.style, na której znajdziesz wiele wersji demonstracyjnych.
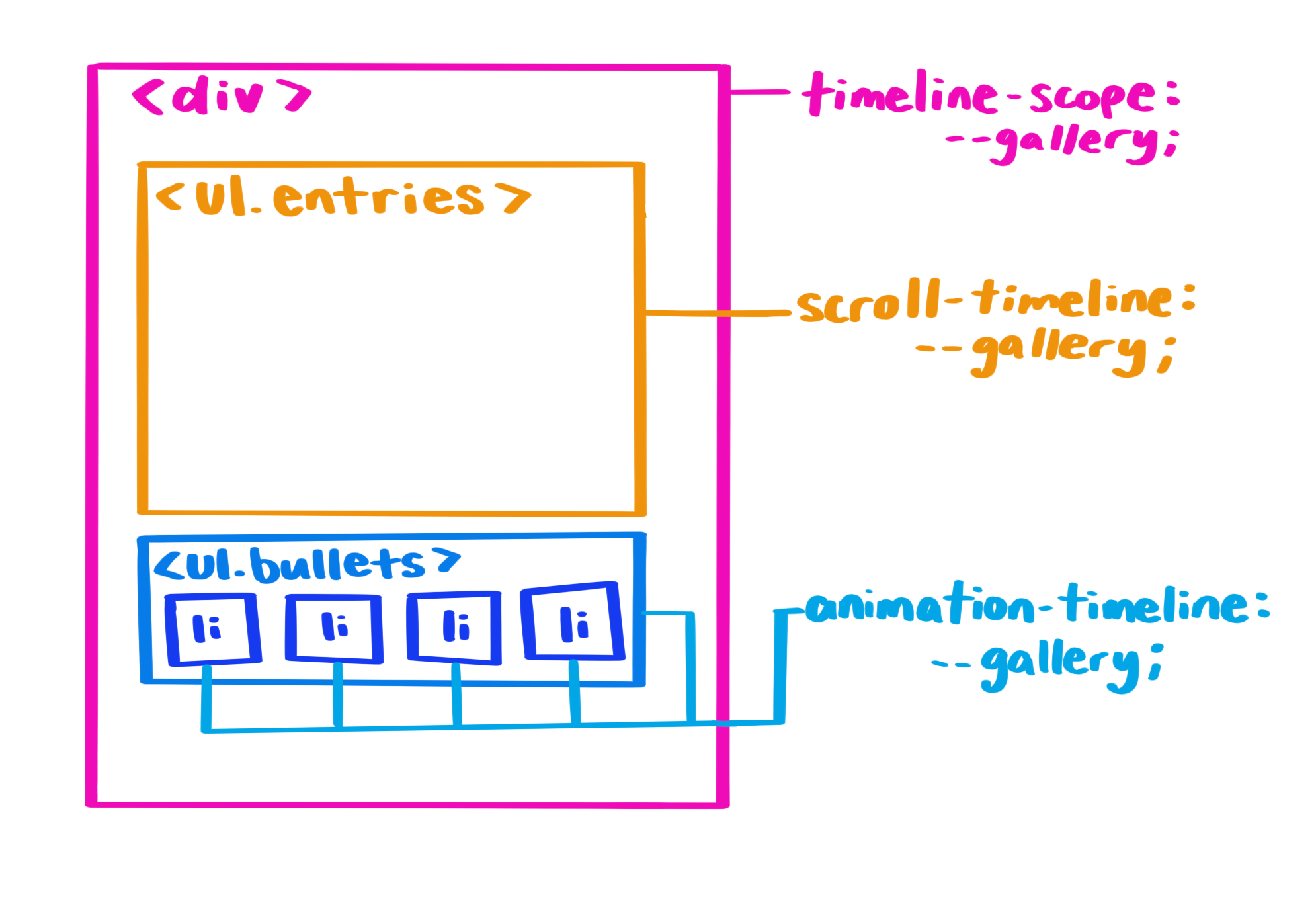
Załącznik z opóźnionym harmonogramem
Podczas stosowania animacji opartej na przewijaniu za pomocą CSS mechanizm wyszukiwania, który znajduje element sterujący przewijaniem, zawsze przechodzi w górę drzewa DOM, co ogranicza go tylko do elementów nadrzędnych przewijania. Bardzo często jednak element, który ma być animowany, nie jest elementem podrzędnym przewijania, ale elementem znajdującym się w całkowicie innym poddrzewie.
Aby umożliwić elementowi animowanemu znalezienie nazwanej osi przewijania, która nie jest elementem nadrzędnym, użyj właściwości timeline-scope w przypadku wspólnego elementu nadrzędnego. Dzięki temu zdefiniowany scroll-timeline lub view-timeline o tej nazwie może zostać do niego dołączony, co zwiększa jego zakres. Gdy to zrobisz, każde dziecko tego wspólnego rodzica będzie mogło korzystać z osi czasu o tej nazwie.

timeline-scope, element scroll-timeline zadeklarowany w przypadku przewijania może zostać znaleziony przez element, który używa go jako animation-timeline.Demo Screencast
Prezentacja na żywo
Dowiedz się więcej o timeline-scope.
Animacje właściwości dyskretnych
Kolejną nową funkcją wprowadzoną w 2023 r. jest możliwość animowania dyskretnych animacji, np. animowania do i z display: none. Od Chrome 116 możesz używać funkcji display i content-visibility w regułach klatek kluczowych. Możesz też przejść do dowolnej właściwości dyskretnej w 50% zamiast w 0%. Można to osiągnąć za pomocą właściwości transition-behavior z użyciem słowa kluczowego allow-discrete lub w skróconej formie we właściwości transition.
Animacja dyskretna Screencast
Animacja dyskretna Prezentacja
Dowiedz się więcej o przechodzeniu na animacje dyskretne.
@starting-style
Reguła CSS @starting-style korzysta z nowych funkcji internetowych do animowania do i z display: none. Ta reguła umożliwia nadanie elementowi stylu „przed otwarciem”, który przeglądarka może wyszukać, zanim element zostanie otwarty na stronie. Jest to bardzo przydatne w przypadku animacji wejść i animowania elementów takich jak wyskakujące okienko lub okno dialogowe. Może się też przydać, gdy tworzysz element i chcesz dodać do niego animację. Rozważmy przykład, w którym atrybut popover (patrz następna sekcja) jest animowany tak, aby płynnie pojawiał się w widocznym obszarze i na górnej warstwie z zewnątrz widocznego obszaru.
Screencast @starting-style
Wersja demonstracyjna @starting-style
Dowiedz się więcej o @starting-style i innych animacjach wejścia.
Nakładka
Nową właściwość CSS overlay można dodać do przejścia, aby umożliwić płynne animowanie elementów ze stylami najwyższej warstwy, takich jak popover i dialog, poza najwyższą warstwę. Jeśli nie zastosujesz przejścia, element natychmiast wróci do stanu, w którym jest przycięty, przekształcony i zakryty, a przejście nie będzie widoczne. Podobnie overlay umożliwia płynne animowanie ::backdrop po dodaniu do elementu najwyższej warstwy.
Nakładka Screencast
Prezentacja na żywo w formie nakładki
Dowiedz się więcej o nakładce i innych animacjach wyjścia.

Komponenty
W 2023 r. nastąpił duży postęp w zakresie połączenia stylów i komponentów HTML. Wprowadziliśmy popover i wykonaliśmy wiele prac związanych z pozycjonowaniem elementów zakotwiczonych oraz przyszłością stylizowania menu. Te komponenty ułatwiają tworzenie typowych wzorców interfejsu bez konieczności korzystania z dodatkowych bibliotek lub tworzenia od podstaw własnych systemów zarządzania stanem.
Wyskakujące okienko
Interfejs Popover API pomaga tworzyć elementy, które znajdują się na wierzchu reszty strony. Mogą to być menu, wybór i etykietki. Aby utworzyć proste wyskakujące okienko, dodaj atrybut popover i atrybut id do elementu, który ma się pojawiać, a następnie połącz atrybut id z przyciskiem wywołującym za pomocą atrybutu popovertarget="my-popover". Interfejs Popover API obsługuje:
- Promocja do najwyższej warstwy. Wyskakujące okienka będą wyświetlane na osobnej warstwie nad resztą strony, więc nie musisz się martwić o wskaźnik z-index.
- Funkcja lekkiego odrzucania. Kliknięcie poza obszarem wyskakującego okienka spowoduje jego zamknięcie i przywrócenie fokusu.
- Domyślne zarządzanie ostrością. Otwarcie wyskakującego okienka powoduje, że następny punkt zatrzymania tabulatora znajduje się w tym okienku.
- Dostępne skróty klawiszowe. Naciśnięcie klawisza
esclub dwukrotne przełączenie spowoduje zamknięcie wyskakującego okienka i przywrócenie zaznaczenia. - Powiązania komponentów z ułatwieniami dostępu Semantyczne łączenie elementu wyskakującego z aktywującym go elementem.
Screencast wyskakującego okienka
Wersja demonstracyjna wyskakującego okienka
Linie poziome w polu wyboru
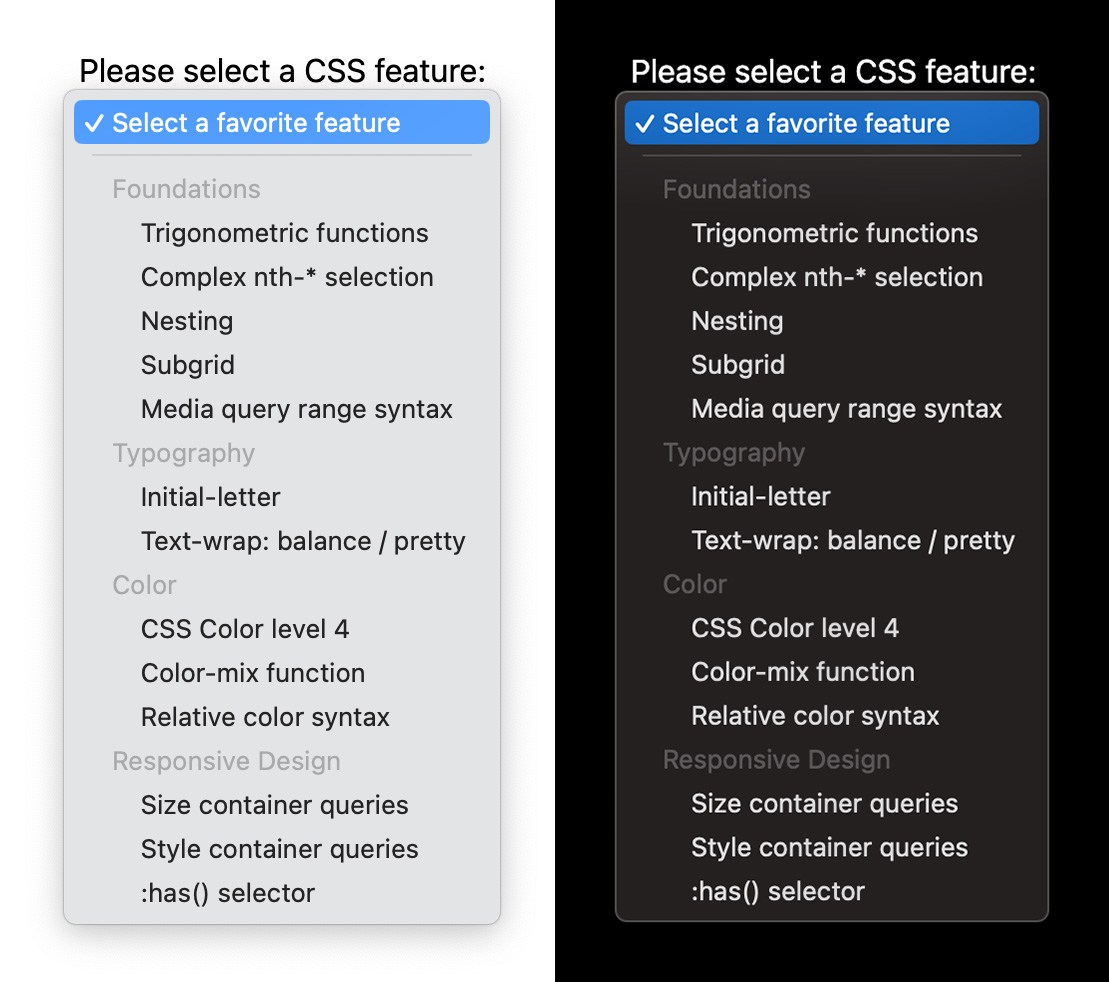
Kolejna niewielka zmiana w HTML, która pojawiła się w tym roku w Chrome i Safari, to możliwość dodawania elementów linii poziomej (tagów <hr>) do elementów <select>, aby wizualnie podzielić treść. Wcześniej umieszczenie tagu <hr> w elemencie select po prostu nie powodowało jego wyświetlenia. W tym roku jednak zarówno Safari, jak i Chrome obsługują tę funkcję, co umożliwia lepsze rozdzielanie treści w elementach <select>.
Wybierz zrzut ekranu

Wybierz Prezentacja na żywo
Dowiedz się więcej o używaniu hr w select
:user-valid i invalid pseudo classes
Stabilne w tym roku we wszystkich przeglądarkach pseudoklasy :user-valid i :user-invalid działają podobnie do pseudoklas :valid i :invalid, ale pasują do elementu sterującego formularza tylko wtedy, gdy użytkownik w znacznym stopniu wejdzie w interakcję z danymi wejściowymi. Wymagany i pusty element formularza będzie pasować do :invalid, nawet jeśli użytkownik nie zaczął wchodzić w interakcję ze stroną. Ten sam element sterujący nie będzie pasować do :user-invalid, dopóki użytkownik nie zmieni danych wejściowych i nie pozostawi ich w nieprawidłowym stanie.
Dzięki tym nowym selektorom nie musisz już pisać kodu stanu, aby śledzić dane wejściowe zmienione przez użytkownika.
:user-* Screencast
:user-* Prezentacja na żywo
Dowiedz się więcej o używaniu pseudoelementów sprawdzania poprawności formularza user-*.
Ekskluzywny akordeon
Browser Support
Popularnym wzorcem interfejsu w internecie jest komponent akordeonu. Aby wdrożyć ten wzorzec, połącz kilka elementów <details>, często grupując je wizualnie, aby wskazać, że należą do siebie.
Nowością w Chrome 120 jest obsługa atrybutu name w elementach <details>. Gdy ten atrybut jest używany, wiele elementów <details> o tej samej wartości name tworzy grupę semantyczną. W grupie może być otwarty tylko 1 element naraz: gdy otworzysz jeden z elementów <details> w grupie, poprzednio otwarty element zostanie automatycznie zamknięty. Ten typ akordeonu nazywa się akordeonem wyłącznym.
Elementy <details>, które są częścią akordeonu wyłącznego, nie muszą być elementami równorzędnymi. Mogą być rozproszone po całym dokumencie.
W ostatnich latach, a zwłaszcza w 2023 r., CSS przeżywa renesans. Jeśli dopiero zaczynasz przygodę z CSS lub chcesz sobie przypomnieć podstawy, zapoznaj się z naszym bezpłatnym kursem Learn CSS oraz innymi bezpłatnymi kursami dostępnymi na stronie web.dev.
Życzymy Ci wesołych świąt i mamy nadzieję, że wkrótce będziesz mieć okazję wykorzystać w swojej pracy te wspaniałe nowe funkcje CSS i interfejsu.
⇾ Zespół ds. relacji z deweloperami interfejsu Chrome,



