מגוון היכולות של מכשירים שיכולים להתחבר לאינטרנט רחב יותר מאי פעם. אותה אפליקציית אינטרנט שמוצגת במחשב נייח מתקדם עשויה להופיע גם בטלפון, בשעון או בטאבלט עם עוצמה נמוכה, וליצור חוויות משכנעות שפועלות בצורה חלקה בכל מכשיר יכול להיות אתגר עצום.
Device Memory API הוא תכונה חדשה בפלטפורמת האינטרנט שמטרתה לעזור למפתחי אינטרנט להתמודד עם מגוון המכשירים המודרני. הפונקציה מוסיפה לאובייקט navigator מאפיין לקריאה בלבד, navigator.deviceMemory, שמחזיר את נפח ה-RAM של המכשיר ב-GB, לאחר עיגול כלפי מטה לחזקה הקרובה ביותר של שתיים. ב-API יש גם כותרת של רמזים ללקוח, Device-Memory, שמדווחת על אותו ערך.
Device Memory API מאפשר למפתחים לבצע שתי פעולות עיקריות:
- לקבל החלטות בסביבת זמן הריצה לגבי המשאבים שרוצים להציג על סמך הערך שמוחזר של נפח הזיכרון במכשיר (למשל, להציג גרסה 'Lite' של אפליקציה למשתמשים במכשירים עם נפח זיכרון נמוך).
- כדאי לדווח על הערך הזה לשירות ניתוח נתונים כדי שתוכלו להבין טוב יותר את הקשר בין הזיכרון במכשיר לבין התנהגות המשתמשים, המרות או מדדים אחרים שחשובים לעסק שלכם.
התאמה דינמית של התוכן על סמך נפח הזיכרון במכשיר
אם אתם מפעילים שרת אינטרנט משלכם ויכולים לשנות את הלוגיקה שמספקת את המשאבים, תוכלו להגיב באופן מותנה לבקשות שמכילות את כותרת הטיפים ללקוח Device-Memory.
GET /main.js HTTP/1.1
Host: www.example.com
Device-Memory: 0.5
Accept: */*
בעזרת הטכניקה הזו אפשר ליצור גרסה אחת או יותר של סקריפטים של האפליקציה ולהגיב לבקשות מהלקוח באופן מותנה על סמך הערך שמוגדר בכותרת Device-Memory. הגרסאות האלה לא צריכות להכיל קוד שונה לגמרי (כי קשה יותר לתחזק אותו). ברוב המקרים, הגרסה 'Lite' תכלול רק את התכונות שעשויות להיות יקרות ולא חיוניות לחוויית המשתמש.
שימוש בכותרת של רמזים על הלקוח
כדי להפעיל את הכותרת Device-Memory, מוסיפים את התג <meta> של Client Hints ל-<head> של המסמך:
<meta http-equiv="Accept-CH" content="Device-Memory">
לחלופין, אפשר לכלול את 'Device-Memory' בכותרות התגובה Accept-CH של השרת:
HTTP/1.1 200 OK
Date: Thu Dec 07 2017 11:44:31 GMT
Content-Type: text/html
Accept-CH: Device-Memory, Downlink, Viewport-Width
כך הדפדפן יישלח את הכותרת Device-Memory עם כל הבקשות למשאבי המשנה של הדף הנוכחי.
במילים אחרות, אחרי שתטמיעו באתר אחת מהאפשרויות שלמעלה, אם משתמש יבקר בדף במכשיר עם זיכרון RAM בנפח 0.5GB, כל הבקשות של תמונות, CSS ו-JavaScript מהדף הזה יכללו את הכותרת Device-Memory עם הערך '0.5', והשרת יוכל להגיב לבקשות כאלה כפי שתבחרו.
לדוגמה, המסלול הבא של Express מציג גרסה 'Lite' של סקריפט אם הכותרת Device-Memory מוגדרת והערך שלה קטן מ-1, או גרסה 'מלאה' אם הדפדפן לא תומך בכותרת Device-Memory או שהערך הוא 1 או יותר:
app.get('/static/js/:scriptId', (req, res) => {
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `scriptVersion` to "lite" if (and only if)
// `Device-Memory` isn't undefined and returns a number less than 1.
const scriptVersion = req.get('Device-Memory') < 1 ? 'lite' : 'full';
// Respond with the file based on `scriptVersion` above.
res.sendFile(`./path/to/${req.params.scriptId}.${scriptVersion}.js`);
});
שימוש ב-JavaScript API
במקרים מסוימים (למשל, בשרת קבצים סטטי או ב-CDN), לא תוכלו להגיב באופן מותנה לבקשות על סמך כותרת HTTP. במקרים כאלה תוכלו להשתמש ב-JavaScript API כדי לשלוח בקשות מותנות בקוד ה-JavaScript.
הלוגיקה הבאה דומה למסלול Express שמתואר למעלה, אלא שהיא קובעת באופן דינמי את כתובת ה-URL של הסקריפט בלוגיקה בצד הלקוח:
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `componentVersion` to "lite" if (and only if)
// deviceMemory isn't undefined and returns a number less than 1.
const componentVersion = navigator.deviceMemory < 1 ? 'lite' : 'full';
const component = await import(`path/to/component.${componentVersion}.js`);
component.init();
הצגה מותנית של גרסאות שונות של אותו רכיב על סמך יכולות המכשיר היא אמנם אסטרטגיה טובה, אבל לפעמים עדיף לא להציג רכיב בכלל.
ברוב המקרים, הרכיבים הם שיפורים בלבד. הן מוסיפות כמה נגיעות נעימות לחוויית השימוש, אבל הן לא נדרשות לפונקציות הליבה של האפליקציה. במקרים כאלה, מומלץ לא לטעון רכיבים כאלה מלכתחילה. אם רכיב שנועד לשפר את חוויית המשתמש גורם לאפליקציה לפעול באיטיות או לא להגיב, הוא לא משיג את המטרה שלו.
בכל החלטה שתקחו שתשפיע על חוויית המשתמש, חשוב מאוד למדוד את ההשפעה שלה. חשוב גם שתהיו עם תמונה ברורה לגבי ביצועי האפליקציה שלכם היום.
הבנת הקשר בין זיכרון המכשיר לבין התנהגות המשתמשים בגרסה הנוכחית של האפליקציה תעזור לכם להבין מה צריך לעשות, ותספק לכם בסיס למדידת ההצלחה של שינויים עתידיים.
מעקב אחר הזיכרון של המכשיר באמצעות ניתוח נתונים
ממשק ה-API של זיכרון המכשיר הוא חדש, ורוב ספקי ניתוח הנתונים לא עוקבים אחריו כברירת מחדל. למרבה המזל, רוב ספקי ניתוח הנתונים מספקים דרך לעקוב אחרי נתונים מותאמים אישית (לדוגמה, ב-Google Analytics יש תכונה שנקראת מאפיינים מותאמים אישית), שאפשר להשתמש בה כדי לעקוב אחרי הזיכרון במכשירים של המשתמשים.
שימוש במאפיין מותאם אישית של זיכרון המכשיר
כדי להשתמש במאפיינים מותאמים אישית ב-Google Analytics, צריך לבצע שני שלבים.
- מגדירים את המאפיין המותאם אישית ב-Google Analytics.
- מעדכנים את קוד המעקב כך שיכלול את הערך של המאפיין המותאם אישית שיצרתם בזיכרון המכשיר,
set.
כשיוצרים את המאפיין המותאם אישית, נותנים לו את השם 'זיכרון המכשיר' ובוחרים היקף של 'סשן', כי הערך לא ישתנה במהלך סשן הגלישה של המשתמש:

בשלב הבא מעדכנים את קוד המעקב. דוגמה למה שיכול להופיע: הערה: בדפדפנים שלא תומכים ב-Device Memory API, ערך המאפיין יהיה '(not set)'.
// Create the tracker from your tracking ID.
// Replace "UA-XXXXX-Y" with your Google Analytics tracking ID.
ga('create', 'UA-XXXXX-Y', 'auto');
// Set the device memory value as a custom dimension on the tracker.
// This will ensure it gets sent with all future data to Google Analytics.
// Note: replace "XX" with the index of the custom dimension you created
// in the Google Analytics admin.
ga('set', 'dimensionXX', navigator.deviceMemory || '(not set)');
// Do any other other custom setup you want...
// Send the initial pageview.
ga('send', 'pageview');
דיווח על נתוני הזיכרון במכשיר
אחרי שמאפיין הזיכרון של המכשיר מוגדר כ-set באובייקט המעקב, כל הנתונים שאתם שולחים ל-Google Analytics יכללו את הערך הזה.
כך תוכלו לפלח כל מדד שתרצו (למשל זמני טעינה של דפים, שיעור השלמת מטרות עסקיות וכו') לפי נפח הזיכרון במכשיר כדי לראות אם יש מתאם כלשהו.
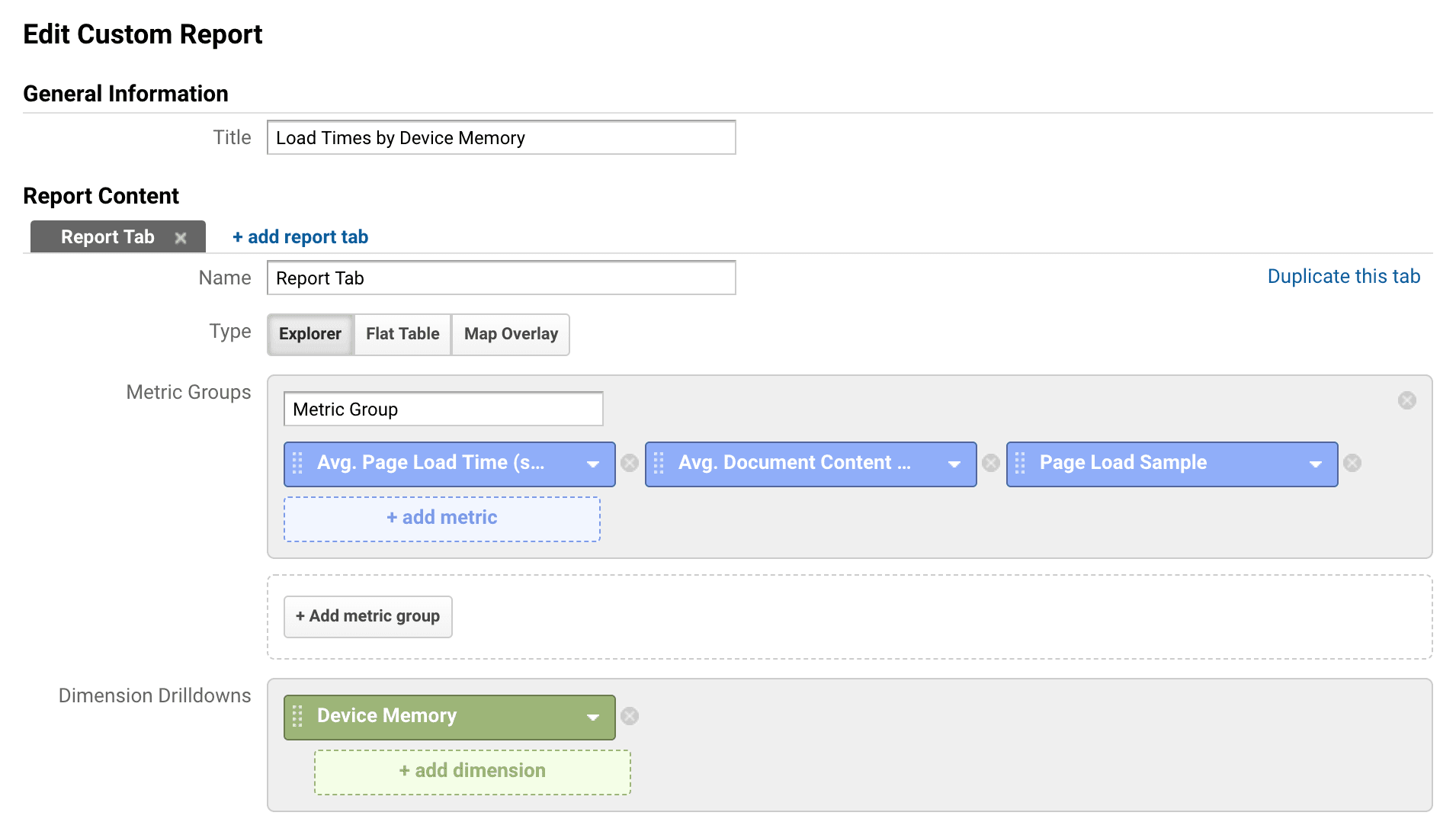
מכיוון שזיכרון המכשיר הוא מאפיין מותאם אישית ולא מאפיין מובנה, הוא לא יופיע באף אחד מהדוחות הרגילים. כדי לגשת לנתונים האלה, צריך ליצור דוח בהתאמה אישית. לדוגמה, ההגדרה של דוח מותאם אישית שמשויך לזיכרון המכשיר עשויה להיראות כך:

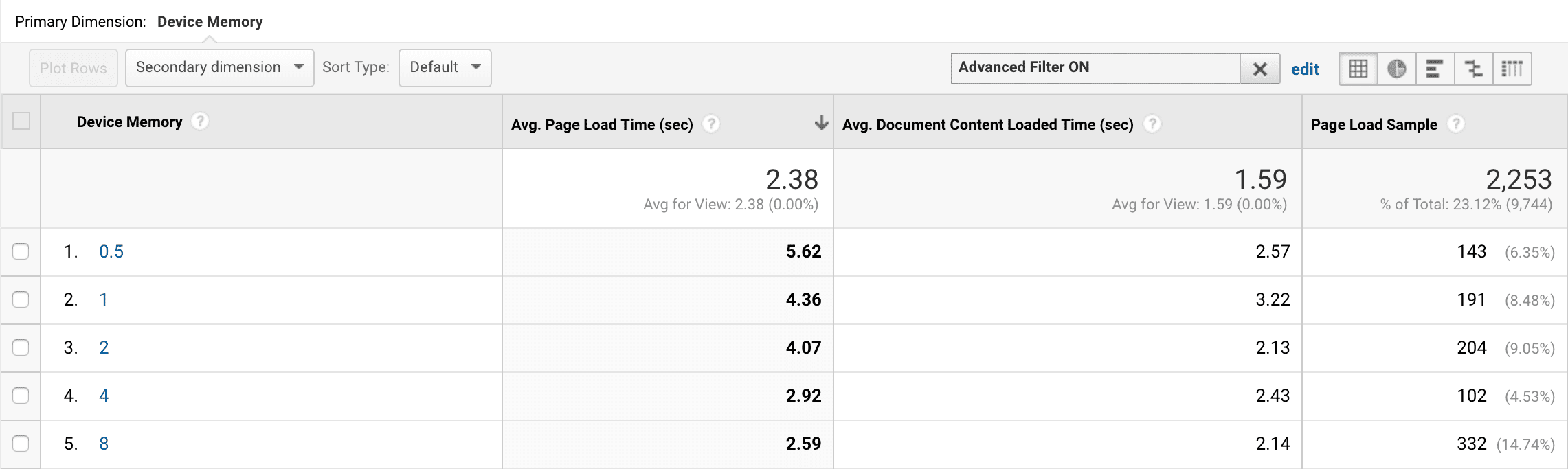
הדוח שייווצר עשוי להיראות כך:

אחרי שתתחילו לאסוף נתונים על הזיכרון במכשיר ותקבלו נתונים בסיסיים על חוויית השימוש של המשתמשים באפליקציה בכל טווחי הזיכרון, תוכלו להתנסות בהצגת משאבים שונים למשתמשים שונים (באמצעות השיטות המתוארות בקטע שלמעלה). לאחר מכן תוכלו לבדוק את התוצאות ולראות אם הן השתפרו.
סיכום
במאמר הזה נסביר איך משתמשים ב-Device Memory API כדי להתאים אישית את האפליקציה ליכולות של המכשירים של המשתמשים, ואיך מודדים את חוויית השימוש של המשתמשים באפליקציה.
המאמר הזה מתמקד ב-Device Memory API, אבל אפשר להחיל את רוב השיטות המתוארות כאן על כל ממשק API שמדווח על יכולות המכשיר או על תנאי הרשת.
ככל שמגוון המכשירים הולך וגדל, חשוב יותר מתמיד שמפתחי האינטרנט ייקחו בחשבון את כל קשת המשתמשים כשהם מקבלים החלטות שמשפיעות על החוויה שלהם.


