Kemampuan perangkat yang dapat terhubung ke web saat ini jauh lebih beragam dari sebelumnya. Aplikasi web yang sama yang ditayangkan ke komputer desktop hi-end juga dapat ditayangkan ke ponsel, smartwatch, atau tablet dengan daya rendah, dan sangat sulit untuk menciptakan pengalaman menarik yang berfungsi dengan lancar di perangkat apa pun.
Device Memory API adalah fitur platform web baru yang bertujuan untuk membantu developer web menangani lanskap perangkat modern. Fungsi ini menambahkan properti hanya baca ke objek navigator,
navigator.deviceMemory, yang menampilkan jumlah RAM yang dimiliki perangkat dalam
gigabyte, yang dibulatkan ke bawah ke pangkat dua terdekat. API ini juga menampilkan
Header Petunjuk Klien,
Device-Memory, yang melaporkan nilai yang sama.
Device Memory API memberi developer kemampuan untuk melakukan dua hal utama:
- Buat keputusan runtime tentang resource yang akan ditayangkan berdasarkan nilai memori perangkat yang ditampilkan (misalnya, tayangkan aplikasi versi "lite" kepada pengguna di perangkat dengan memori rendah).
- Laporkan nilai ini ke layanan analisis sehingga Anda dapat lebih memahami bagaimana memori perangkat berkorelasi dengan perilaku pengguna, konversi, atau metrik lainnya yang penting bagi bisnis Anda.
Menyesuaikan konten secara dinamis berdasarkan memori perangkat
Jika menjalankan server web sendiri dan dapat mengubah logika yang
menayangkan resource, Anda dapat merespons permintaan secara kondisional yang berisi
Header Petunjuk Klien Device-Memory.
GET /main.js HTTP/1.1
Host: www.example.com
Device-Memory: 0.5
Accept: */*
Dengan teknik ini, Anda dapat membuat satu atau beberapa versi skrip aplikasi dan merespons permintaan dari klien secara kondisional berdasarkan nilai yang ditetapkan di header Device-Memory. Versi ini tidak perlu berisi
kode yang sama sekali berbeda (karena lebih sulit dikelola). Sering kali, versi "lite" hanya akan mengecualikan fitur yang mungkin mahal dan tidak penting
bagi pengalaman pengguna.
Menggunakan Header Petunjuk Klien
Untuk mengaktifkan header Device-Memory, tambahkan tag <meta> Client Hints
ke <head> dokumen Anda:
<meta http-equiv="Accept-CH" content="Device-Memory">
Atau sertakan "Device-Memory" di header respons Accept-CH server Anda:
HTTP/1.1 200 OK
Date: Thu Dec 07 2017 11:44:31 GMT
Content-Type: text/html
Accept-CH: Device-Memory, Downlink, Viewport-Width
Tindakan ini akan memberi tahu browser untuk mengirim header Device-Memory dengan semua permintaan sub-resource untuk halaman saat ini.
Dengan kata lain, setelah Anda menerapkan salah satu opsi di atas untuk
situs, jika pengguna mengunjungi situs di perangkat dengan RAM 0,5 GB, semua permintaan gambar, CSS, dan
JavaScript dari halaman ini akan menyertakan header Device-Memory dengan
nilai yang ditetapkan ke "0,5", dan server Anda dapat merespons permintaan tersebut sesuai
kebutuhan Anda.
Misalnya, rute Express berikut menayangkan skrip versi "lite" jika header Device-Memory ditetapkan dan nilainya kurang dari 1, atau menayangkan versi "full" jika browser tidak mendukung header Device-Memory atau nilainya 1 atau lebih besar:
app.get('/static/js/:scriptId', (req, res) => {
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `scriptVersion` to "lite" if (and only if)
// `Device-Memory` isn't undefined and returns a number less than 1.
const scriptVersion = req.get('Device-Memory') < 1 ? 'lite' : 'full';
// Respond with the file based on `scriptVersion` above.
res.sendFile(`./path/to/${req.params.scriptId}.${scriptVersion}.js`);
});
Menggunakan JavaScript API
Dalam beberapa kasus (seperti dengan server file statis atau CDN), Anda tidak akan dapat merespons permintaan secara bersyarat berdasarkan header HTTP. Dalam hal ini, Anda dapat menggunakan JavaScript API untuk membuat permintaan bersyarat dalam kode JavaScript.
Logika berikut mirip dengan rute Express di atas, kecuali menentukan URL skrip secara dinamis dalam logika sisi klien:
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `componentVersion` to "lite" if (and only if)
// deviceMemory isn't undefined and returns a number less than 1.
const componentVersion = navigator.deviceMemory < 1 ? 'lite' : 'full';
const component = await import(`path/to/component.${componentVersion}.js`);
component.init();
Meskipun menayangkan versi komponen yang sama secara kondisional berdasarkan kemampuan perangkat adalah strategi yang baik, terkadang lebih baik untuk tidak menayangkan komponen sama sekali.
Dalam banyak kasus, komponen hanyalah peningkatan. Fitur ini menambahkan beberapa sentuhan yang bagus ke pengalaman, tetapi tidak diperlukan untuk fungsi inti aplikasi. Dalam kasus ini, sebaiknya jangan memuat komponen tersebut sejak awal. Jika komponen yang dimaksudkan untuk meningkatkan pengalaman pengguna membuat aplikasi menjadi lambat atau tidak responsif, komponen tersebut tidak mencapai tujuannya.
Dengan keputusan apa pun yang Anda buat yang memengaruhi pengalaman pengguna, Anda harus mengukur dampaknya. Penting juga bagi Anda untuk memiliki gambaran yang jelas tentang performa aplikasi Anda saat ini.
Memahami korelasi memori perangkat dengan perilaku pengguna untuk versi aplikasi saat ini akan memberikan informasi yang lebih baik tentang tindakan yang perlu dilakukan, dan akan memberi Anda dasar pengukuran untuk mengukur keberhasilan perubahan di masa mendatang.
Melacak memori perangkat dengan analisis
Device Memory API adalah API baru, dan sebagian besar penyedia analisis tidak melacaknya secara default. Untungnya, sebagian besar penyedia analisis memberi Anda cara untuk melacak data kustom (misalnya, Google Analytics memiliki fitur yang disebut Dimensi Kustom), yang dapat Anda gunakan untuk melacak memori perangkat untuk perangkat pengguna Anda.
Menggunakan dimensi memori perangkat kustom
Menggunakan dimensi kustom di Google Analytics adalah proses dua langkah.
- Siapkan dimensi kustom di Google Analytics.
- Perbarui kode pelacakan Anda ke
set, yaitu nilai memori perangkat untuk dimensi kustom yang baru saja Anda buat.
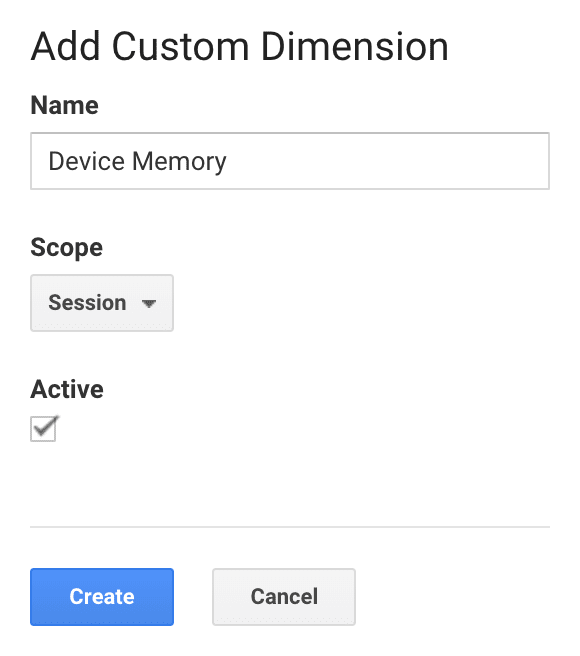
Saat membuat dimensi kustom, beri nama "Memori Perangkat" dan pilih cakupan "sesi" karena nilainya tidak akan berubah selama sesi penjelajahan pengguna:

Selanjutnya, perbarui kode pelacakan Anda. Berikut adalah contoh tampilannya. Perhatikan bahwa untuk browser yang tidak mendukung Device Memory API, nilai dimensi akan menjadi "(not set)".
// Create the tracker from your tracking ID.
// Replace "UA-XXXXX-Y" with your Google Analytics tracking ID.
ga('create', 'UA-XXXXX-Y', 'auto');
// Set the device memory value as a custom dimension on the tracker.
// This will ensure it gets sent with all future data to Google Analytics.
// Note: replace "XX" with the index of the custom dimension you created
// in the Google Analytics admin.
ga('set', 'dimensionXX', navigator.deviceMemory || '(not set)');
// Do any other other custom setup you want...
// Send the initial pageview.
ga('send', 'pageview');
Melaporkan data Memori Perangkat
Setelah dimensi memori perangkat
set di
objek pelacak, semua data yang Anda kirim ke Google Analytics akan menyertakan nilai ini.
Hal ini akan memungkinkan Anda mengelompokkan metrik yang diinginkan (misalnya, waktu pemuatan halaman, rasio penyelesaian sasaran, dll.) menurut memori
perangkat untuk melihat apakah ada korelasi.
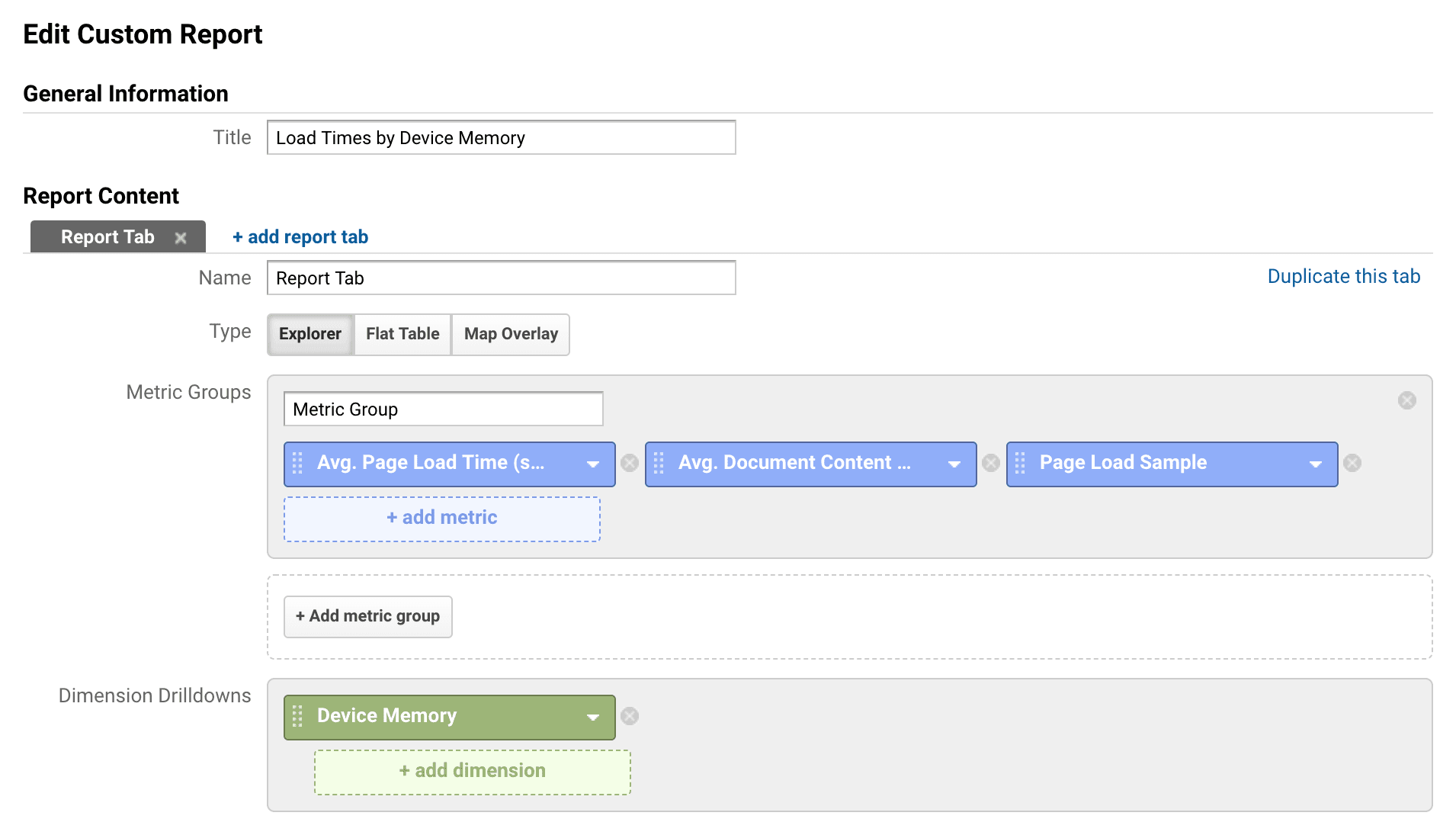
Karena memori perangkat adalah dimensi kustom, bukan dimensi bawaan, Anda tidak akan melihatnya dalam laporan standar. Untuk mengakses data ini, Anda harus membuat laporan kustom. Misalnya, konfigurasi untuk laporan kustom yang membandingkan waktu pemuatan menurut memori perangkat mungkin terlihat seperti ini:

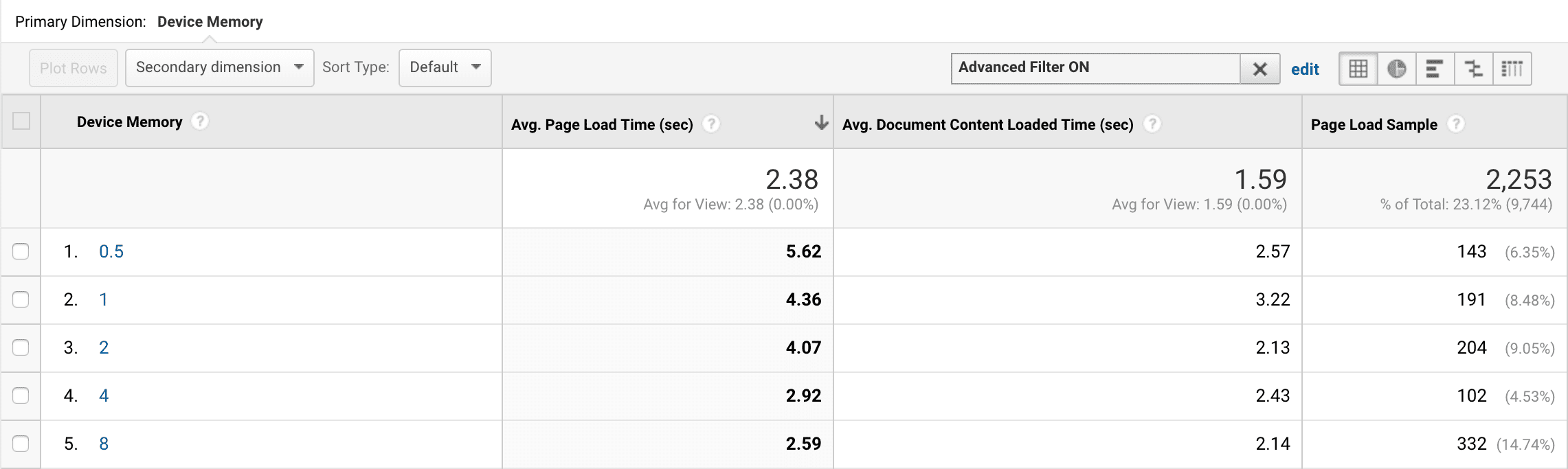
Dan laporan yang dihasilkannya mungkin terlihat seperti ini:

Setelah mengumpulkan data memori perangkat dan memiliki dasar pengukuran untuk cara pengguna menggunakan aplikasi Anda di semua rentang spektrum memori, Anda dapat bereksperimen dengan menayangkan resource yang berbeda kepada pengguna yang berbeda (menggunakan teknik yang dijelaskan di bagian di atas). Setelah itu, Anda dapat melihat hasilnya dan melihat apakah hasilnya telah meningkat.
Menyelesaikan
Postingan ini menguraikan cara menggunakan Device Memory API untuk menyesuaikan aplikasi dengan kemampuan perangkat pengguna, dan menunjukkan cara mengukur cara pengguna ini menggunakan aplikasi Anda.
Meskipun postingan ini berfokus pada Device Memory API, sebagian besar teknik yang dijelaskan di sini dapat diterapkan ke API apa pun yang melaporkan kemampuan perangkat atau kondisi jaringan.
Seiring lanskap perangkat yang terus meluas, developer web harus mempertimbangkan seluruh spektrum pengguna saat membuat keputusan yang memengaruhi pengalaman mereka.

