أصبحت إمكانات الأجهزة التي يمكنها الاتصال بالإنترنت اليوم أوسع مما كانت عليه في أي وقت مضى. قد يتم عرض تطبيق الويب نفسه الذي يتم عرضه على كمبيوتر مكتبي متطور على هاتف أو ساعة أو جهاز لوحي منخفض الطاقة، وقد يكون من الصعب جدًا إنشاء تجارب جذابة تعمل بسلاسة على أي جهاز.
Device Memory API هي ميزة جديدة لنظام برمجة تطبيقات الويب تهدف إلى مساعدة مطوّري تطبيقات الويب في التعامل مع بيئة الأجهزة الحديثة. وتضيف هذه السمة للقراءة فقط إلى عنصر navigator،
navigator.deviceMemory، والتي تعرض مقدار ذاكرة الوصول العشوائي للجهاز بال gigabytes، ويتم تقريبها إلى أقرب عدد صحيح مركّب. تتضمّن واجهة برمجة التطبيقات أيضًا عنوان Client Hints،
Device-Memory، الذي يُبلغ عن القيمة نفسها.
تمنح Device Memory API المطوّرين إمكانية تنفيذ أمرَين أساسيَّين:
- اتّخاذ قرارات وقت التشغيل بشأن الموارد التي سيتم عرضها استنادًا إلى قيمة ملف تعريف ذاكرة الجهاز المعروضة (مثل عرض إصدار "خفيف" من التطبيق للمستخدمين على الأجهزة ذات الذاكرة المنخفضة)
- أبلِغ عن هذه القيمة لخدمة إحصاءات حتى تتمكّن من فهم كيفية ارتباط ذاكرة الجهاز بسلوك المستخدِم أو الإحالات الناجحة أو المقاييس الأخرى المُهمّة لنشاطك التجاري.
تخصيص المحتوى ديناميكيًا استنادًا إلى ذاكرة الجهاز
إذا كنت تشغّل خادم ويب خاصًا بك وكنت قادرًا على تعديل المنطق الذي
يعرض الموارد، يمكنك الاستجابة بشكل مشروط للطلبات التي تحتوي على
Device-Memory عنوان Client Hints.
GET /main.js HTTP/1.1
Host: www.example.com
Device-Memory: 0.5
Accept: */*
باستخدام هذه التقنية، يمكنك إنشاء إصدار واحد أو أكثر من ملفّات برمجية
تطبيقك والردّ على طلبات العميل بشكل مشروط استنادًا إلى قيمة
المُحدَّدة في عنوان Device-Memory. ولا يلزم أن تحتوي هذه الإصدارات على رمز مختلف تمامًا (لأنّه من الصعب الحفاظ عليه). في معظم الأحيان، سيستبعد الإصدار "الخفيف" الميزات التي قد تكون باهظة الثمن وغير ضرورية لتجربة المستخدم.
استخدام عنوان Client Hints
لتفعيل العنوان Device-Memory، أضِف علامة Client Hints <meta>
إلى <head> في المستند:
<meta http-equiv="Accept-CH" content="Device-Memory">
أو يمكنك تضمين "ذاكرة الجهاز" في رؤوس استجابة Accept-CH لخادمك:
HTTP/1.1 200 OK
Date: Thu Dec 07 2017 11:44:31 GMT
Content-Type: text/html
Accept-CH: Device-Memory, Downlink, Viewport-Width
يطلب هذا من المتصفّح إرسال الرأس Device-Memory مع جميع طلبات موارد المحتوى الفرعية للصفحة الحالية.
بعبارة أخرى، بعد تنفيذ أحد الخيارات أعلاه في
موقعك الإلكتروني، إذا زار أحد المستخدمين الموقع الإلكتروني على جهاز مزوّد بذاكرة وصول عشوائي بسعة 0.5 غيغابايت، ستتضمّن كل طلبات الصور وCSS و
JavaScript من هذه الصفحة العنوان Device-Memory مع تحديد القيمة "0.5"، ويمكن لخادمك الردّ على هذه الطلبات بالطريقة التي تراها مناسبًا.
على سبيل المثال، يعرض مسار Express التالي إصدارًا
"خفيفًا" من نص برمجي إذا تم ضبط العنوان Device-Memory وكانت قيمته
أقل من 1، أو يعرض إصدارًا "كاملاً" إذا كان المتصفّح لا يتيح استخدام العنوان
Device-Memory أو كانت القيمة 1 أو أكثر:
app.get('/static/js/:scriptId', (req, res) => {
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `scriptVersion` to "lite" if (and only if)
// `Device-Memory` isn't undefined and returns a number less than 1.
const scriptVersion = req.get('Device-Memory') < 1 ? 'lite' : 'full';
// Respond with the file based on `scriptVersion` above.
res.sendFile(`./path/to/${req.params.scriptId}.${scriptVersion}.js`);
});
استخدام JavaScript API
في بعض الحالات (مثل خادم الملفات الثابتة أو شبكة توصيل المحتوى)، لن تتمكّن من الاستجابة للطلبات بشكل مشروط استنادًا إلى عنوان HTTP. في هذه الحالات، يمكنك استخدام JavaScript API لتقديم طلبات مشروطة في رمز JavaScript.
يشبه المنطق التالي مسار Express أعلاه، باستثناء أنّه يحدّد بشكل ديناميكي عنوان URL للنص البرمجي في منطق جهة العميل:
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `componentVersion` to "lite" if (and only if)
// deviceMemory isn't undefined and returns a number less than 1.
const componentVersion = navigator.deviceMemory < 1 ? 'lite' : 'full';
const component = await import(`path/to/component.${componentVersion}.js`);
component.init();
على الرغم من أنّ عرض نُسخ مختلفة من المكوّن نفسه بشكل مشروط استنادًا إلى إمكانات الجهاز هو استراتيجية جيدة، إلا أنّه قد يكون من الأفضل في بعض الأحيان عدم عرض مكوّن على الإطلاق.
في كثير من الحالات، تكون المكوّنات عبارة عن تحسينات فقط. وتضيف هذه الميزات لمسة رائعة إلى تجربتك، ولكنها ليست مطلوبة لتشغيل الوظائف الأساسية للتطبيق. في هذه الحالات، قد يكون من الحكمة عدم تحميل هذه المكوّنات في المقام الأول. إذا كان المكوّن المخصّص لتحسين تجربة المستخدم يجعل التطبيق بطيئًا أو غير متجاوب، يعني ذلك أنّه لا يحقّق هدفه.
عند اتخاذ أي قرار يؤثّر في تجربة المستخدم، من المهم معرفة أثره. من المهم أيضًا أن يكون لديك صورة واضحة عن مستوى أداء تطبيقك اليوم.
من خلال فهم كيفية ارتباط ذاكرة الجهاز بسلوك المستخدم في الإصدار الحالي من تطبيقك، يمكنك تحديد الإجراء الذي يجب اتّخاذه بشكل أفضل، كما سيمنحك مرجعًا يمكنك من خلاله قياس نجاح التغييرات المستقبلية.
تتبُّع ذاكرة الجهاز باستخدام الإحصاءات
واجهة برمجة التطبيقات Device Memory API جديدة، ولا يتتبّعها معظم مقدّمي الإحصاءات تلقائيًا. لحسن الحظ، يوفّر لك معظم مقدّمي خدمات الإحصاءات طريقة لتتبُّع data المخصّصة (على سبيل المثال، تتضمّن "إحصاءات Google" ميزة تُعرف باسم السمات المخصّصة)، والتي يمكنك استخدامها لتتبُّع ذاكرة الجهاز لأجهزة المستخدمين.
استخدام سمة مخصّصة لذاكرة الجهاز
يتطلّب استخدام السمات المخصّصة في "إحصاءات Google" تنفيذ خطوتَين.
- إعداد السمة المخصّصة في "إحصاءات Google"
- عدِّل رمز التتبّع إلى
setقيمة ذاكرة الجهاز للسمة المخصّصة التي أنشأتها للتو.
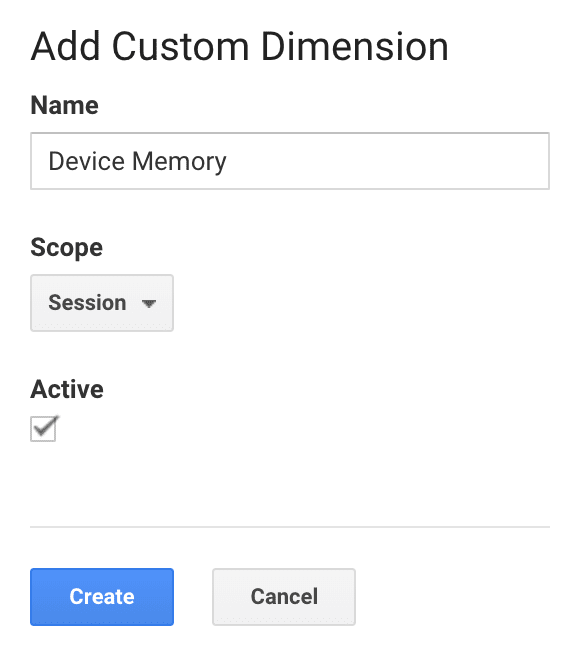
عند إنشاء السمة المخصّصة، أدخِل الاسم "ذاكرة الجهاز" واختَر نطاقًا من "الجلسة" لأنّ القيمة لن تتغيّر خلال جلسة تصفّح المستخدم:

بعد ذلك، عدِّل رمز التتبّع. في ما يلي مثال على الشكل الذي قد يبدو عليه هذا الإجراء. يُرجى العِلم أنّه في المتصفّحات التي لا تتيح استخدام Device Memory API، ستكون قيمة السمة هي "(not set)".
// Create the tracker from your tracking ID.
// Replace "UA-XXXXX-Y" with your Google Analytics tracking ID.
ga('create', 'UA-XXXXX-Y', 'auto');
// Set the device memory value as a custom dimension on the tracker.
// This will ensure it gets sent with all future data to Google Analytics.
// Note: replace "XX" with the index of the custom dimension you created
// in the Google Analytics admin.
ga('set', 'dimensionXX', navigator.deviceMemory || '(not set)');
// Do any other other custom setup you want...
// Send the initial pageview.
ga('send', 'pageview');
إعداد تقارير عن بيانات ذاكرة الجهاز
بعد ضبط سمة ذاكرة الجهاز على
set في
كائن التتبُّع، ستتضمّن جميع البيانات التي ترسلها إلى "إحصاءات Google" هذه القيمة.
سيتيح لك ذلك تقسيم أي مقياس تريده (مثل أوقات تحميل الصفحة ونسبة إكمال الأهداف وما إلى ذلك) حسب ذاكرة
الجهاز لمعرفة ما إذا كانت هناك أي ارتباطات.
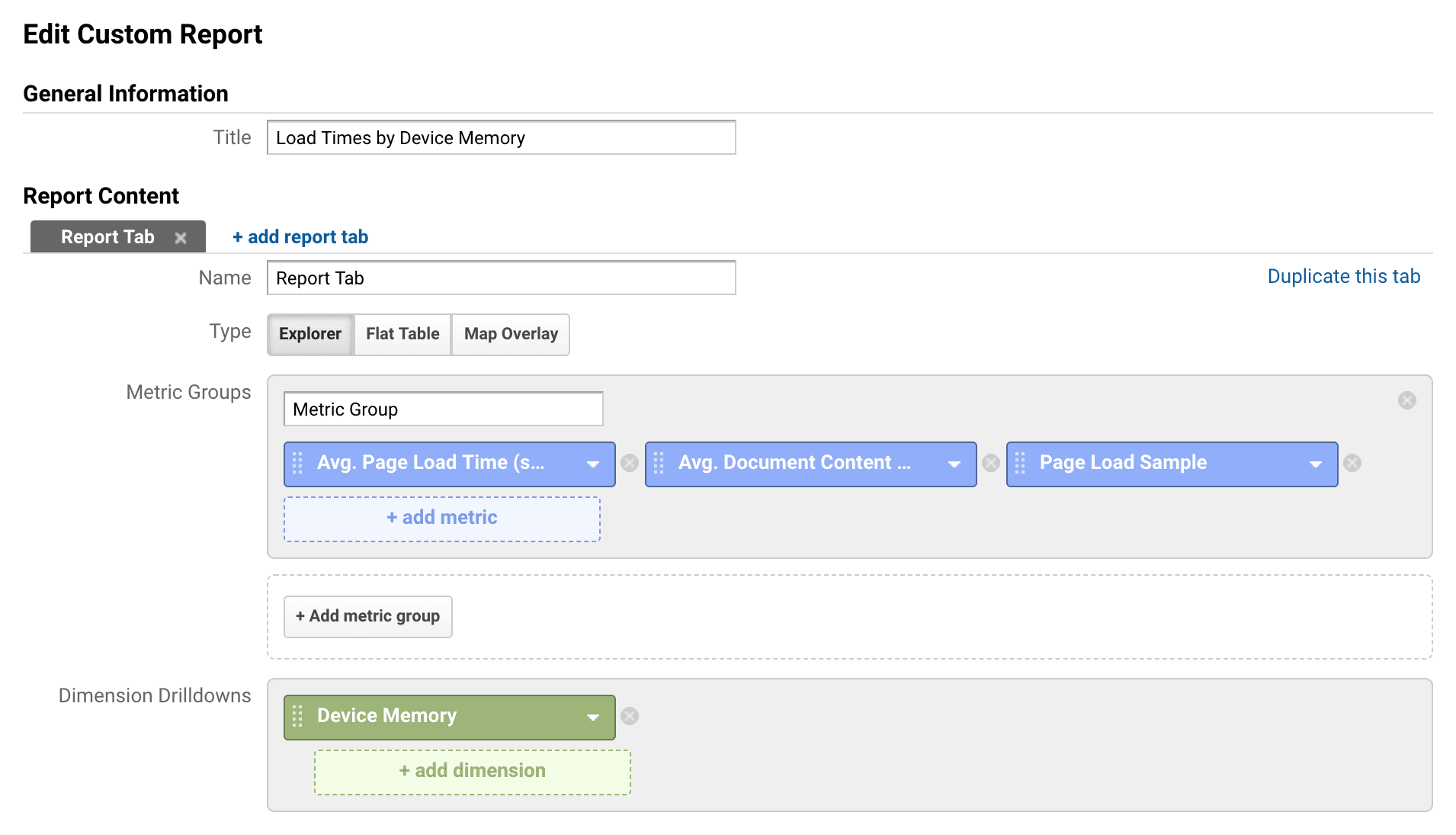
بما أنّ ذاكرة الجهاز هي سمة مخصّصة بدلاً من سمة مضمّنة، لن تظهر في أيّ من التقارير العادية. للوصول إلى هذه البيانات، عليك إنشاء تقرير مخصّص. على سبيل المثال، قد يبدو إعداد تقرير مخصّص يقارن أوقات التحميل استنادًا إلى ذاكرة الجهاز على النحو التالي:

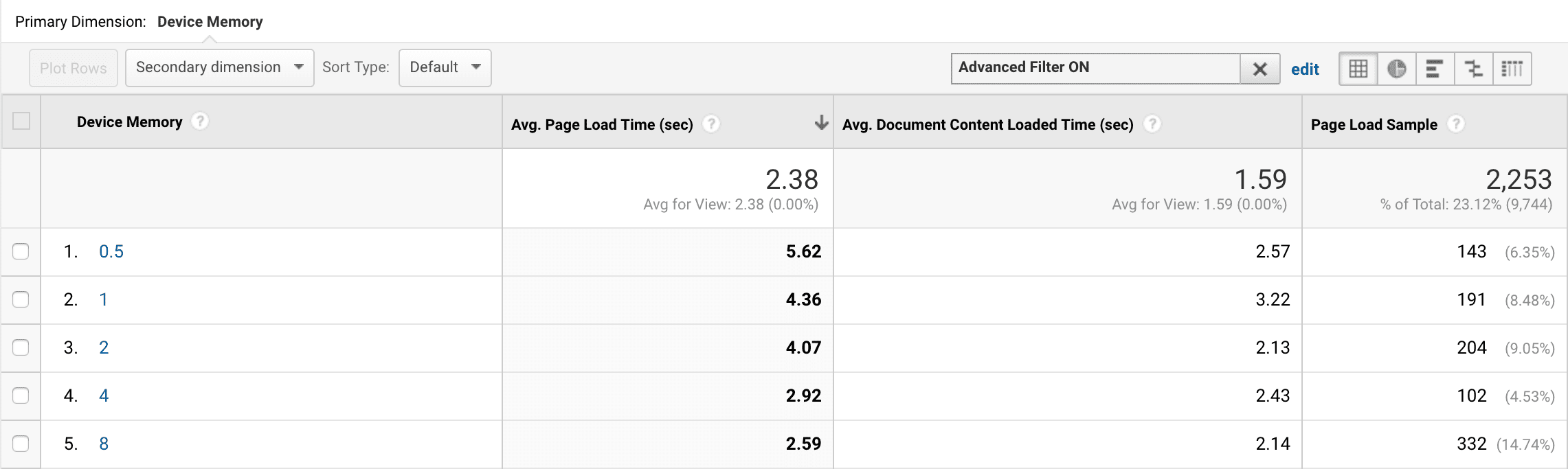
وقد يبدو التقرير الذي يتم إنشاؤه على النحو التالي:

بعد جمع بيانات ذاكرة الجهاز والحصول على مقياس أساسي لكيفية استخدام المستخدمين لتطبيقك على جميع نطاقات نطاق الذاكرة، يمكنك تجربة عرض موارد مختلفة لمستخدمين مختلفين (باستخدام techniques techniques الموضّحة في القسم أعلاه). بعد ذلك، ستتمكّن من الاطّلاع على النتائج ومعرفة ما إذا كانت قد تحسّنت.
ملخص
توضّح هذه المشاركة كيفية استخدام Device Memory API لتخصيص تطبيقك وفقًا لإمكانات أجهزة المستخدمين، كما توضّح كيفية قياس كيفية تجربة هؤلاء المستخدمين لتطبيقك.
على الرغم من أنّ هذه المشاركة تركّز على Device Memory API، يمكن تطبيق معظم الأساليب описанة هنا على أي واجهة برمجة تطبيقات تُبلغ عن إمكانات الجهاز أو ظروف الشبكة.
مع توسيع نطاق الأجهزة باستمرار، من المهم أكثر من أي وقت مضى أن يأخذ مطوّرو الويب في الاعتبار مجموعة المستخدمين الكاملة عند اتّخاذ القرارات التي تؤثر في تجربتهم.


