वेब से कनेक्ट करने वाले डिवाइसों की सुविधाओं की रेंज, आज पहले से ज़्यादा है. हाई-एंड डेस्कटॉप कंप्यूटर पर दिखाया जाने वाला वेब ऐप्लिकेशन, कम क्षमता वाले फ़ोन, स्मार्टवॉच या टैबलेट पर भी दिखाया जा सकता है. साथ ही, किसी भी डिवाइस पर आसानी से काम करने वाले बेहतरीन अनुभव बनाने में काफ़ी मुश्किल हो सकती है.
Device Memory API, वेब प्लैटफ़ॉर्म की एक नई सुविधा है. इसका मकसद, वेब डेवलपर को आधुनिक डिवाइसों के लैंडस्केप से निपटने में मदद करना है. यह navigator ऑब्जेक्ट,
navigator.deviceMemory में रीड-ओनली प्रॉपर्टी जोड़ता है. इससे यह पता चलता है कि डिवाइस में कितनी जीबी रैम है. यह वैल्यू, दो की सबसे छोटी घात तक राउंड-डाउन की जाती है. एपीआई में एक क्लाइंट हिंट हेडर,Device-Memory भी होता है, जो एक ही वैल्यू की रिपोर्ट करता है.
Device Memory API की मदद से, डेवलपर ये दो मुख्य काम कर सकते हैं:
- डिवाइस की मेमोरी वैल्यू के आधार पर, यह तय करें कि कौनसे संसाधन दिखाने हैं. उदाहरण के लिए, कम मेमोरी वाले डिवाइसों पर उपयोगकर्ताओं को ऐप्लिकेशन का "लाइट" वर्शन दिखाएं.
- इस वैल्यू को किसी आंकड़े से जुड़ी सेवा को रिपोर्ट करें, ताकि आप यह बेहतर तरीके से समझ सकें कि डिवाइस की मेमोरी, उपयोगकर्ता के व्यवहार, कन्वर्ज़न या आपके कारोबार के लिए अहम अन्य मेट्रिक से कैसे जुड़ी है.
डिवाइस की मेमोरी के हिसाब से, कॉन्टेंट को डाइनैमिक तौर पर ढालना
अगर आपका अपना वेब सर्वर चल रहा है और आपके पास संसाधनों को उपलब्ध कराने वाले लॉजिक में बदलाव करने का विकल्प है, तो आपके पास उन अनुरोधों का जवाब देने का विकल्प होता है जिनमें Device-Memory क्लाइंट हिंट हेडर शामिल होता है.
GET /main.js HTTP/1.1
Host: www.example.com
Device-Memory: 0.5
Accept: */*
इस तकनीक की मदद से, अपनी ऐप्लिकेशन स्क्रिप्ट के एक या उससे ज़्यादा वर्शन बनाए जा सकते हैं. साथ ही, Device-Memory हेडर में सेट की गई वैल्यू के आधार पर, क्लाइंट के अनुरोधों का जवाब दिया जा सकता है. इन वर्शन में, पूरी तरह से अलग कोड होने की ज़रूरत नहीं है, क्योंकि इसे मैनेज करना मुश्किल होता है. ज़्यादातर मामलों में, "लाइट" वर्शन में सिर्फ़ ऐसी सुविधाएं शामिल नहीं होतीं जो महंगी हों और उपयोगकर्ता अनुभव के लिए ज़रूरी न हों.
क्लाइंट हिंट हेडर का इस्तेमाल करना
Device-Memory हेडर चालू करने के लिए, अपने दस्तावेज़ के <head> में क्लाइंट हिंट <meta> टैग जोड़ें:
<meta http-equiv="Accept-CH" content="Device-Memory">
इसके अलावा, अपने सर्वर के Accept-CH रिस्पॉन्स हेडर में "Device-Memory" शामिल करें:
HTTP/1.1 200 OK
Date: Thu Dec 07 2017 11:44:31 GMT
Content-Type: text/html
Accept-CH: Device-Memory, Downlink, Viewport-Width
इससे ब्राउज़र को, मौजूदा पेज के लिए सभी सब-रिसॉर्स के अनुरोधों के साथ Device-Memory हेडर भेजने के लिए कहा जाता है.
दूसरे शब्दों में, अपनी वेबसाइट के लिए ऊपर दिए गए विकल्पों में से किसी एक को लागू करने के बाद, अगर कोई उपयोगकर्ता 0.5 जीबी रैम वाले डिवाइस से आपकी वेबसाइट पर आता है, तो इस पेज से की गई सभी इमेज, सीएसएस, और JavaScript के अनुरोधों में Device-Memory हेडर शामिल होगा. इस हेडर की वैल्यू "0.5" पर सेट होगी. आपके सर्वर को इन अनुरोधों का जवाब देने का विकल्प मिलेगा.
उदाहरण के लिए, नीचे दिया गया एक्सप्रेस रूट, स्क्रिप्ट का "लाइट" वर्शन दिखाता है. ऐसा तब होता है, जब Device-Memory हेडर सेट हो और उसकी वैल्यू 1 से कम हो. इसके अलावा, अगर ब्राउज़र Device-Memory हेडर के साथ काम नहीं करता या वैल्यू 1 या उससे ज़्यादा हो, तो यह "पूरा" वर्शन दिखाता है:
app.get('/static/js/:scriptId', (req, res) => {
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `scriptVersion` to "lite" if (and only if)
// `Device-Memory` isn't undefined and returns a number less than 1.
const scriptVersion = req.get('Device-Memory') < 1 ? 'lite' : 'full';
// Respond with the file based on `scriptVersion` above.
res.sendFile(`./path/to/${req.params.scriptId}.${scriptVersion}.js`);
});
JavaScript API का इस्तेमाल करना
कुछ मामलों में, एचटीटीपी हेडर के आधार पर, शर्त के साथ अनुरोधों का जवाब नहीं दिया जा सकता. जैसे, स्टैटिक फ़ाइल सर्वर या सीडीएन के साथ. इन मामलों में, JavaScript कोड में शर्तों के साथ अनुरोध करने के लिए, JavaScript API का इस्तेमाल किया जा सकता है.
यहां दिया गया लॉजिक, ऊपर दिए गए एक्सप्रेस रूट से मिलता-जुलता है. हालांकि, यह क्लाइंट-साइड लॉजिक में स्क्रिप्ट यूआरएल को डाइनैमिक तौर पर तय करता है:
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `componentVersion` to "lite" if (and only if)
// deviceMemory isn't undefined and returns a number less than 1.
const componentVersion = navigator.deviceMemory < 1 ? 'lite' : 'full';
const component = await import(`path/to/component.${componentVersion}.js`);
component.init();
डिवाइस की क्षमताओं के आधार पर, एक ही कॉम्पोनेंट के अलग-अलग वर्शन दिखाना एक अच्छी रणनीति है. हालांकि, कभी-कभी किसी कॉम्पोनेंट को दिखाना ही बेहतर होता है.
कई मामलों में, कॉम्पोनेंट सिर्फ़ बेहतर बनाने के लिए होते हैं. ये ऐप्लिकेशन के अनुभव को बेहतर बनाते हैं. हालांकि, ऐप्लिकेशन के मुख्य फ़ंक्शन के लिए ये ज़रूरी नहीं हैं. ऐसे मामलों में, ऐसे कॉम्पोनेंट को पहले से लोड न करना बेहतर होता है. अगर उपयोगकर्ता अनुभव को बेहतर बनाने के मकसद से जोड़ा गया कॉम्पोनेंट, ऐप्लिकेशन को धीमा या काम न करने वाला बना देता है, तो इसका मतलब है कि वह अपना मकसद पूरा नहीं कर रहा है.
उपयोगकर्ता अनुभव पर असर डालने वाले किसी भी फ़ैसले के लिए, यह ज़रूरी है कि आप उसका असर मेज़र करें. यह भी ज़रूरी है कि आपको यह पता हो कि आपका ऐप्लिकेशन फ़िलहाल कैसा परफ़ॉर्म कर रहा है.
अपने ऐप्लिकेशन के मौजूदा वर्शन के लिए, डिवाइस की मेमोरी और उपयोगकर्ता के व्यवहार के बीच के संबंध को समझने से, आपको यह बेहतर तरीके से पता चलेगा कि क्या कार्रवाई की जानी चाहिए. साथ ही, इससे आपको एक बेसलाइन मिलेगी, जिससे आने वाले समय में किए गए बदलावों की सफलता का आकलन किया जा सकता है.
आंकड़ों की मदद से डिवाइस की मेमोरी ट्रैक करना
डिवाइस मेमोरी एपीआई एक नया एपीआई है. ज़्यादातर आंकड़े देने वाली कंपनियां, डिफ़ॉल्ट रूप से इसे ट्रैक नहीं कर रही हैं. अच्छी बात यह है कि ज़्यादातर Analytics सेवा देने वाली कंपनियां, आपको कस्टम डेटा ट्रैक करने का तरीका देती हैं. उदाहरण के लिए, Google Analytics में कस्टम डाइमेंशन नाम की सुविधा होती है. इसका इस्तेमाल करके, उपयोगकर्ताओं के डिवाइसों की डिवाइस मेमोरी को ट्रैक किया जा सकता है.
डिवाइस की मेमोरी के लिए कस्टम डाइमेंशन का इस्तेमाल करना
Google Analytics में कस्टम डाइमेंशन का इस्तेमाल करने की प्रोसेस दो चरणों में होती है.
- Google Analytics में कस्टम डाइमेंशन सेट अप करें.
- अपने ट्रैकिंग कोड को, अभी बनाए गए कस्टम डाइमेंशन के लिए, डिवाइस मेमोरी की वैल्यू
setपर अपडेट करें.
कस्टम डाइमेंशन बनाते समय, इसे "डिवाइस मेमोरी" नाम दें और "सेशन" का दायरा चुनें, क्योंकि उपयोगकर्ता के ब्राउज़िंग सेशन के दौरान वैल्यू नहीं बदलेगी:

इसके बाद, अपना ट्रैकिंग कोड अपडेट करें. यहां एक उदाहरण दिया गया है कि यह कैसा दिख सकता है. ध्यान दें कि डिवाइस मेमोरी एपीआई के साथ काम न करने वाले ब्राउज़र के लिए, डाइमेंशन की वैल्यू "(not set)" होगी.
// Create the tracker from your tracking ID.
// Replace "UA-XXXXX-Y" with your Google Analytics tracking ID.
ga('create', 'UA-XXXXX-Y', 'auto');
// Set the device memory value as a custom dimension on the tracker.
// This will ensure it gets sent with all future data to Google Analytics.
// Note: replace "XX" with the index of the custom dimension you created
// in the Google Analytics admin.
ga('set', 'dimensionXX', navigator.deviceMemory || '(not set)');
// Do any other other custom setup you want...
// Send the initial pageview.
ga('send', 'pageview');
डिवाइस की मेमोरी के डेटा की रिपोर्टिंग
ट्रैकर ऑब्जेक्ट पर डिवाइस मेमोरी डाइमेंशन के set होने के बाद, Google Analytics को भेजे जाने वाले सभी डेटा में यह वैल्यू शामिल होगी.
इसकी मदद से, डिवाइस की मेमोरी के हिसाब से अपनी पसंद की किसी भी मेट्रिक (जैसे, पेज लोड होने में लगने वाला समय, लक्ष्य पूरा होने की दर वगैरह) का ब्रेकडाउन किया जा सकता है. इससे यह पता चलता है कि इनमें कोई संबंध है या नहीं.
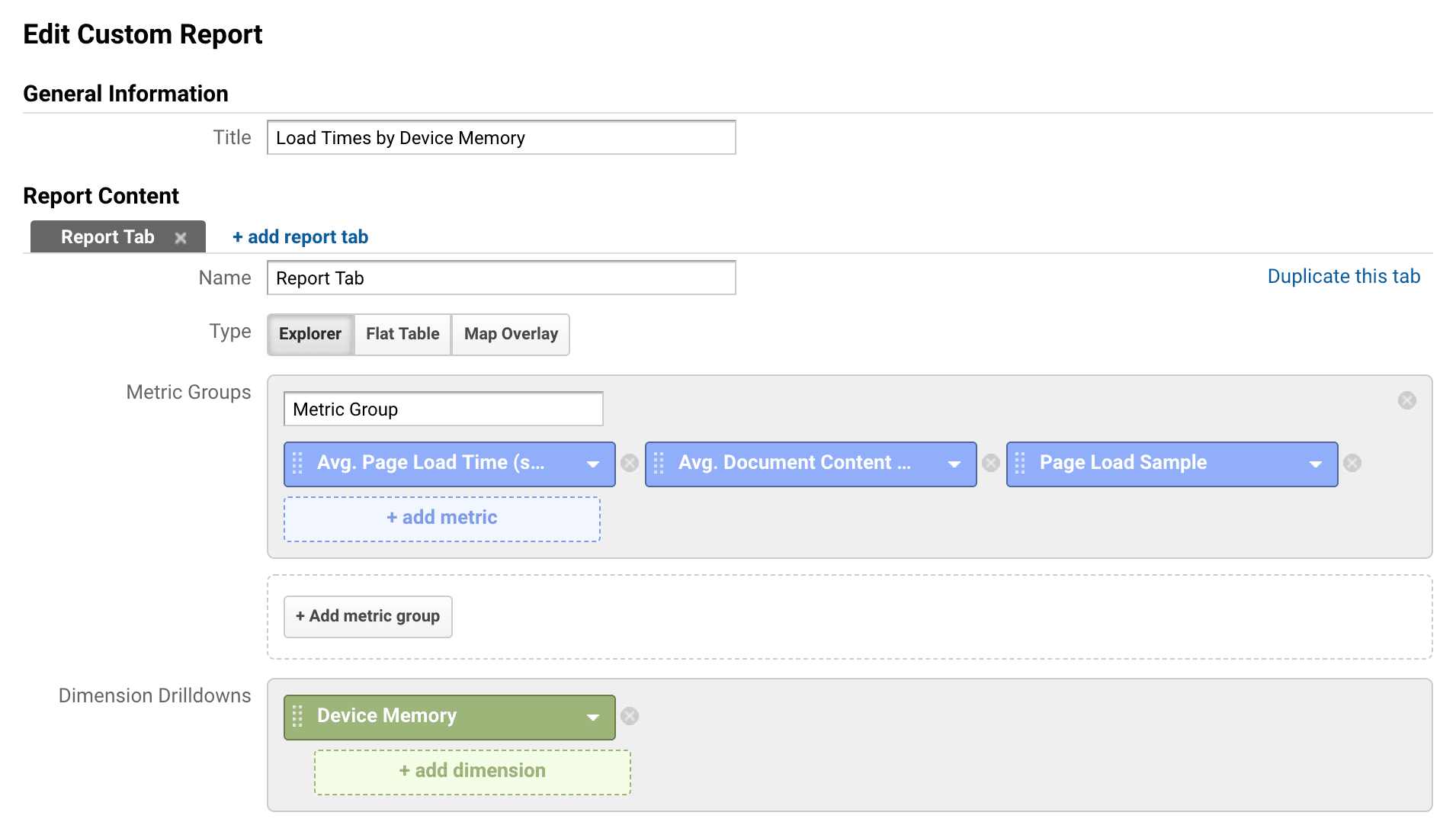
डिवाइस का स्टोरेज, पहले से मौजूद डाइमेंशन के बजाय कस्टम डाइमेंशन है. इसलिए, आपको यह किसी भी स्टैंडर्ड रिपोर्ट में नहीं दिखेगा. इस डेटा को ऐक्सेस करने के लिए, आपको कस्टम रिपोर्ट बनानी होगी. उदाहरण के लिए, डिवाइस की मेमोरी के हिसाब से लोड होने में लगने वाले समय की तुलना करने वाली कस्टम रिपोर्ट का कॉन्फ़िगरेशन कुछ ऐसा दिख सकता है:

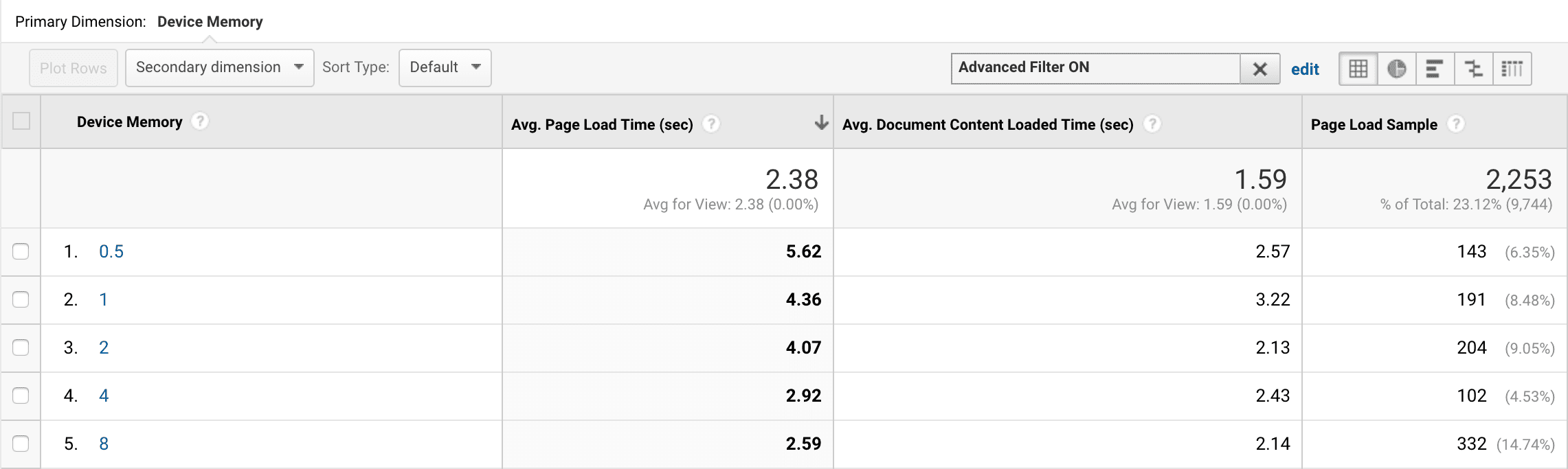
इससे जनरेट होने वाली रिपोर्ट कुछ इस तरह दिख सकती है:

डिवाइस की मेमोरी का डेटा इकट्ठा करने के बाद, आपके पास यह पता करने का आधार होता है कि उपयोगकर्ता, मेमोरी स्पेक्ट्रम की सभी रेंज में आपके ऐप्लिकेशन को कैसे इस्तेमाल कर रहे हैं. इसके बाद, ऊपर दिए गए सेक्शन में बताई गई तकनीकों का इस्तेमाल करके, अलग-अलग उपयोगकर्ताओं को अलग-अलग संसाधन दिखाने की कोशिश की जा सकती है. इसके बाद, आपको नतीजे दिखेंगे और यह पता चलेगा कि वे बेहतर हुए हैं या नहीं.
आखिर में खास जानकारी
इस पोस्ट में, उपयोगकर्ताओं के डिवाइसों की क्षमताओं के हिसाब से अपने ऐप्लिकेशन को बनाने के लिए, डिवाइस मेमोरी एपीआई का इस्तेमाल करने का तरीका बताया गया है. साथ ही, यह भी बताया गया है कि उपयोगकर्ताओं को आपके ऐप्लिकेशन का कैसा अनुभव मिलता है, यह मेज़र कैसे किया जा सकता है.
इस पोस्ट में, डिवाइस मेमोरी एपीआई पर फ़ोकस किया गया है. हालांकि, यहां बताई गई ज़्यादातर तकनीकों को किसी भी ऐसे एपीआई पर लागू किया जा सकता है जो डिवाइस की क्षमताओं या नेटवर्क की स्थिति की जानकारी देता है.
डिवाइसों की संख्या लगातार बढ़ रही है. इसलिए, यह ज़रूरी है कि वेब डेवलपर, उपयोगकर्ताओं के अनुभव पर असर डालने वाले फ़ैसले लेते समय, सभी तरह के उपयोगकर्ताओं को ध्यान में रखें.

