Oggi l'ampiezza delle funzionalità dei dispositivi che possono connettersi al web è più ampia che mai. La stessa applicazione web che viene pubblicata su un computer di fascia alta può essere pubblicata anche su uno smartphone, uno smartwatch o un tablet di bassa potenza e può essere incredibilmente difficile creare esperienze coinvolgenti che funzionino senza problemi su qualsiasi dispositivo.
L'API Device Memory è una nuova funzionalità della piattaforma web volta ad aiutare gli sviluppatori web a gestire il panorama dei dispositivi moderni. Aggiunge una proprietà di sola lettura all'oggetto navigator,
navigator.deviceMemory, che restituisce la quantità di RAM del dispositivo in
gigabyte, arrotondata per difetto alla potenza di due più vicina. L'API dispone anche di un
intestazione Client Hints,
Device-Memory, che riporta lo stesso valore.
L'API Device Memory offre agli sviluppatori la possibilità di eseguire due operazioni principali:
- Prendi decisioni di runtime sulle risorse da pubblicare in base al valore della memoria del dispositivo restituito (ad es. pubblica una versione "lite" di un'app per gli utenti su dispositivi con poca memoria).
- Registra questo valore in un servizio di analisi per comprendere meglio la correlazione tra la memoria del dispositivo e il comportamento degli utenti, le conversioni o altre metriche importanti per la tua attività.
Adattare i contenuti in modo dinamico in base alla memoria del dispositivo
Se utilizzi un tuo server web e puoi modificare la logica che fornisce le risorse, puoi rispondere in modo condizionale alle richieste che contengono l'Device-Memory intestazione Client Hints.
GET /main.js HTTP/1.1
Host: www.example.com
Device-Memory: 0.5
Accept: */*
Con questa tecnica, puoi creare una o più versioni degli script dell'applicazione e rispondere alle richieste del client in base al valore impostato nell'intestazione Device-Memory. Queste versioni non devono contenere codice completamente diverso (in quanto più difficile da gestire). Nella maggior parte dei casi, la versione "lite" esclude solo le funzionalità che potrebbero essere costose e non essenziali per l'esperienza utente.
Utilizzare l'intestazione Client Hints
Per attivare l'intestazione Device-Memory, aggiungi il tag <meta> di Client Hints al <head> del documento:
<meta http-equiv="Accept-CH" content="Device-Memory">
In alternativa, includi "Device-Memory" nelle intestazioni di risposta Accept-CH del server:
HTTP/1.1 200 OK
Date: Thu Dec 07 2017 11:44:31 GMT
Content-Type: text/html
Accept-CH: Device-Memory, Downlink, Viewport-Width
Questo indica al browser di inviare l'intestazione Device-Memory con tutte le richieste di risorse secondarie per la pagina corrente.
In altre parole, dopo aver implementato una delle opzioni precedenti per il tuo sito web, se un utente lo visita su un dispositivo con 0, 5 GB di RAM, tutte le richieste di immagini, CSS e JavaScript di questa pagina includeranno l'intestazione Device-Memory con il valore impostato su "0,5" e il tuo server potrà rispondere a queste richieste come meglio credi.
Ad esempio, il seguente percorso Express pubblica una versione "lite" di uno script se l'intestazione Device-Memory è impostata e il relativo valore è inferiore a 1 oppure pubblica una versione "completa" se il browser non supporta l'intestazione Device-Memory o se il valore è uguale o superiore a 1:
app.get('/static/js/:scriptId', (req, res) => {
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `scriptVersion` to "lite" if (and only if)
// `Device-Memory` isn't undefined and returns a number less than 1.
const scriptVersion = req.get('Device-Memory') < 1 ? 'lite' : 'full';
// Respond with the file based on `scriptVersion` above.
res.sendFile(`./path/to/${req.params.scriptId}.${scriptVersion}.js`);
});
Utilizzo dell'API JavaScript
In alcuni casi (ad esempio con un server di file statici o una CDN), non potrai rispondere in modo condizionale alle richieste in base a un'intestazione HTTP. In questi casi, puoi utilizzare l'API JavaScript per effettuare richieste condizionali nel codice JavaScript.
La seguente logica è simile alla route Express riportata sopra, tranne per il fatto che determina dinamicamente l'URL dello script nella logica lato client:
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `componentVersion` to "lite" if (and only if)
// deviceMemory isn't undefined and returns a number less than 1.
const componentVersion = navigator.deviceMemory < 1 ? 'lite' : 'full';
const component = await import(`path/to/component.${componentVersion}.js`);
component.init();
Anche se la pubblicazione condizionale di versioni diverse dello stesso componente in base alle funzionalità del dispositivo è una buona strategia, a volte può essere ancora meglio non pubblicare affatto un componente.
In molti casi, i componenti sono puramente miglioramenti. Aggiungono alcuni tocchi raffinati all'esperienza, ma non sono necessari per la funzionalità di base dell'app. In questi casi, potrebbe essere consigliabile non caricare questi componenti. Se un componente progettato per migliorare l'esperienza utente rende l'app lenta o non risponde, non raggiunge il suo obiettivo.
È fondamentale misurare l'impatto di qualsiasi decisione che influisce sull'esperienza utente. È inoltre fondamentale avere un quadro chiaro del rendimento attuale della tua app.
Comprendere la correlazione tra la memoria del dispositivo e il comportamento degli utenti per la versione corrente della tua app ti aiuterà a capire meglio quali azioni intraprendere e ti fornirà una linea di base in base alla quale misurare l'efficacia delle modifiche future.
Monitoraggio della memoria del dispositivo con gli analytics
L'API Device Memory è nuova e la maggior parte dei fornitori di analisi non la monitora per impostazione predefinita. Fortunatamente, la maggior parte dei fornitori di servizi di analisi ti offre un modo per monitorare i dati personalizzati (ad esempio, Google Analytics ha una funzionalità chiamata Dimensioni personalizzate), che puoi utilizzare per monitorare la memoria del dispositivo per i dispositivi dei tuoi utenti.
Utilizzo di una dimensione della memoria del dispositivo personalizzata
L'utilizzo delle dimensioni personalizzate in Google Analytics avviene in due passaggi.
- Configura la dimensione personalizzata in Google Analytics.
- Aggiorna il codice di monitoraggio in
setil valore della memoria del dispositivo per la dimensione personalizzata appena creata.
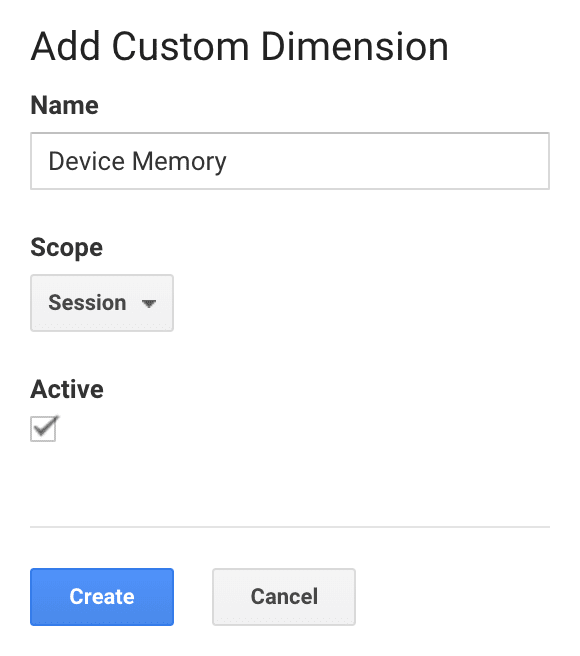
Quando crei la dimensione personalizzata, assegnale il nome "Memoria del dispositivo" e scegli un ambito "sessione", poiché il valore non cambierà durante la sessione di navigazione di un utente:

Aggiorna il codice di monitoraggio. Ecco un esempio di come potrebbe essere. Tieni presente che per i browser che non supportano l'API Device Memory, il valore della dimensione sarà "(not set)".
// Create the tracker from your tracking ID.
// Replace "UA-XXXXX-Y" with your Google Analytics tracking ID.
ga('create', 'UA-XXXXX-Y', 'auto');
// Set the device memory value as a custom dimension on the tracker.
// This will ensure it gets sent with all future data to Google Analytics.
// Note: replace "XX" with the index of the custom dimension you created
// in the Google Analytics admin.
ga('set', 'dimensionXX', navigator.deviceMemory || '(not set)');
// Do any other other custom setup you want...
// Send the initial pageview.
ga('send', 'pageview');
Report sui dati relativi alla memoria del dispositivo
Una volta che la dimensione della memoria del dispositivo è set nell'oggetto tracker, tutti i dati inviati a Google Analytics includeranno questo valore.
In questo modo potrai suddividere qualsiasi metrica (ad es. tempi di caricamento della pagina, tasso di completamento degli obiettivi e così via) in base alla memoria del dispositivo per verificare se esistono correlazioni.
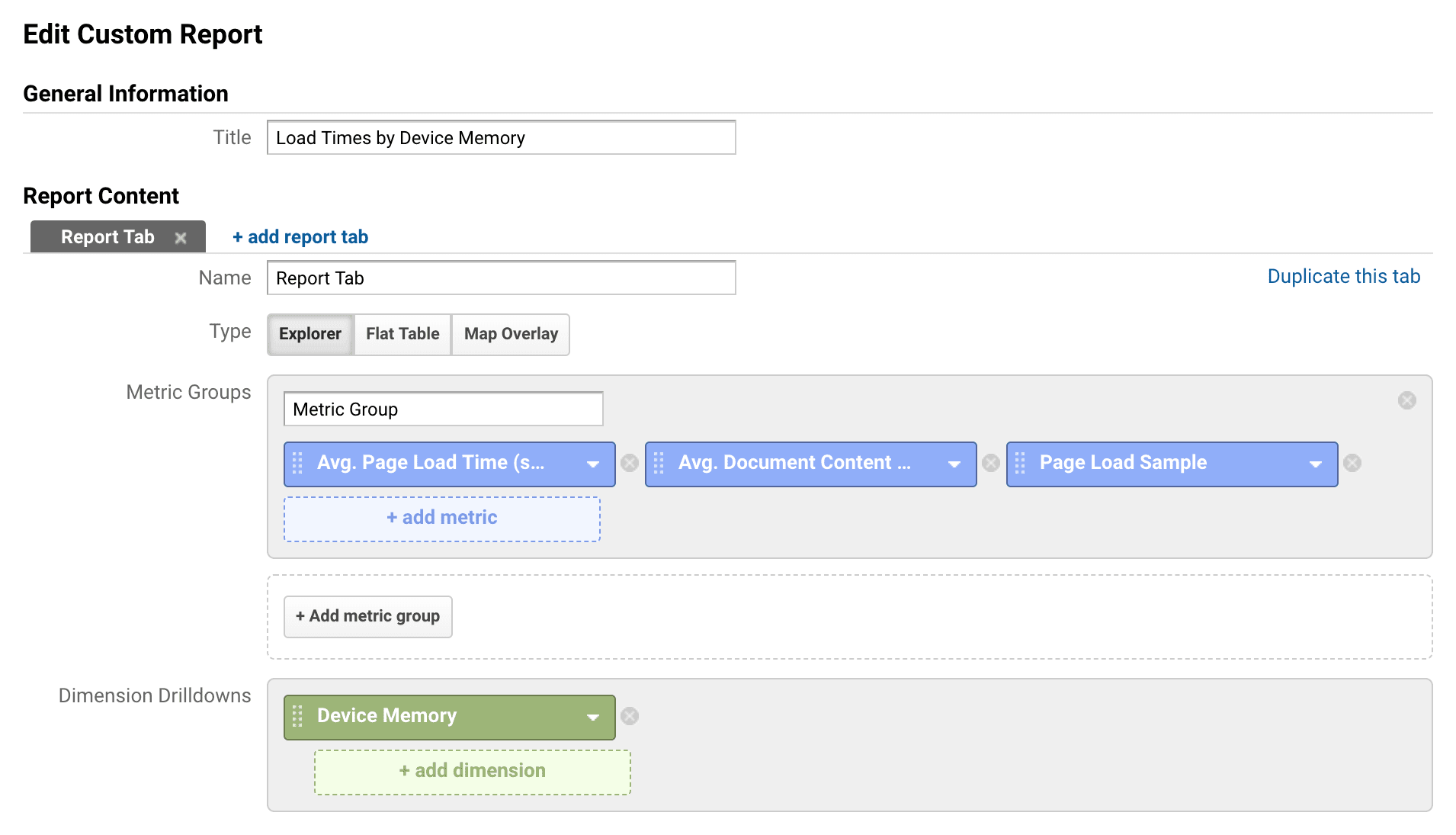
Poiché la memoria del dispositivo è una dimensione personalizzata anziché integrata, non la vedrai in nessuno dei report standard. Per accedere a questi dati, dovrai creare un report personalizzato. Ad esempio, la configurazione di un report personalizzato che confronta i tempi di caricamento in base alla memoria del dispositivo potrebbe avere il seguente aspetto:

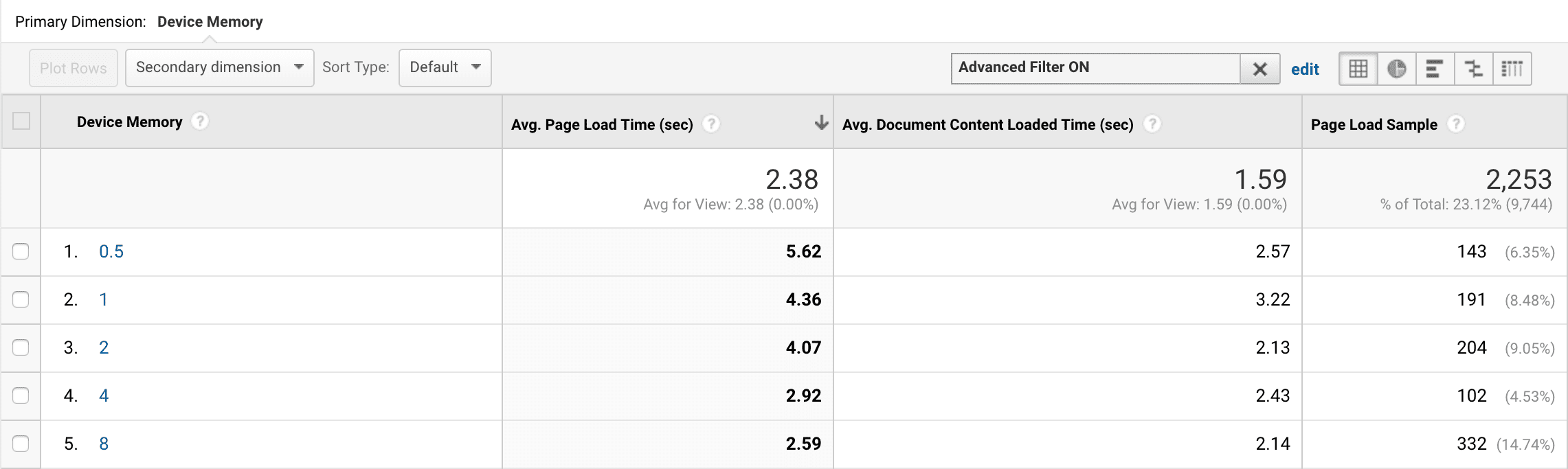
Il report generato potrebbe avere il seguente aspetto:

Dopo aver raccolto i dati sulla memoria del dispositivo e aver definito una linea di base per la modalità di utilizzo della tua applicazione da parte degli utenti in tutti gli intervalli dello spettro di memoria, puoi sperimentare la pubblicazione di risorse diverse per utenti diversi (utilizzando le tecniche descritte nella sezione precedente). In seguito, potrai esaminare i risultati e vedere se sono migliorati.
In sintesi
Questo post illustra come utilizzare l'API Device Memory per personalizzare la tua applicazione in base alle funzionalità dei dispositivi degli utenti e come misurare l'esperienza degli utenti con la tua app.
Anche se questo post si concentra sull'API Device Memory, la maggior parte delle tecniche descritte qui potrebbe essere applicata a qualsiasi API che registri le funzionalità del dispositivo o le condizioni di rete.
Poiché il panorama dei dispositivi continua ad ampliarsi, è più importante che mai che gli sviluppatori web tengano conto dell'intero spettro di utenti quando prendono decisioni che influiscono sulla loro esperienza.

