웹에 연결할 수 있는 기기의 기능 범위는 그 어느 때보다 넓습니다. 고급 데스크톱 컴퓨터에 제공되는 동일한 웹 애플리케이션이 저전력 휴대전화, 시계, 태블릿에도 제공될 수 있으며, 모든 기기에서 원활하게 작동하는 매력적인 환경을 만드는 것은 매우 어려울 수 있습니다.
Device Memory API는 웹 개발자가 최신 기기 환경을 처리하는 데 도움이 되도록 설계된 새로운 웹 플랫폼 기능입니다. navigator 객체에 읽기 전용 속성 navigator.deviceMemory를 추가합니다. 이 속성은 기기의 RAM 용량(기가바이트)을 가장 가까운 2의 거듭제곱으로 내림하여 반환합니다. 이 API에는 동일한 값을 보고하는 클라이언트 힌트 헤더 Device-Memory도 있습니다.
Device Memory API를 사용하면 개발자가 다음 두 가지 기본 작업을 실행할 수 있습니다.
- 반환된 기기 메모리 값을 기반으로 제공할 리소스에 관한 런타임 결정을 내립니다 (예: 메모리가 부족한 기기의 사용자에게 앱의 'lite' 버전을 제공).
- 이 값을 애널리틱스 서비스에 보고하여 기기 메모리가 사용자 행동, 전환 또는 비즈니스에 중요한 기타 측정항목과 어떤 관련이 있는지 더 잘 이해할 수 있습니다.
기기 메모리에 따라 콘텐츠 동적 조정
자체 웹 서버를 실행 중이고 리소스를 제공하는 로직을 수정할 수 있는 경우 Device-Memory 클라이언트 힌트 헤더가 포함된 요청에 조건부로 응답할 수 있습니다.
GET /main.js HTTP/1.1
Host: www.example.com
Device-Memory: 0.5
Accept: */*
이 기법을 사용하면 애플리케이션 스크립트의 버전을 하나 이상 만들고 Device-Memory 헤더에 설정된 값에 따라 클라이언트의 요청에 조건부로 응답할 수 있습니다. 이러한 버전은 완전히 다른 코드를 포함할 필요가 없습니다 (유지 관리하기가 더 어렵기 때문). 대부분의 경우 'lite' 버전은 비용이 많이 들고 사용자 환경에 중요하지 않은 기능만 제외합니다.
클라이언트 힌트 헤더 사용
Device-Memory 헤더를 사용 설정하려면 문서의 <head>에 클라이언트 힌트 <meta> 태그를 추가합니다.
<meta http-equiv="Accept-CH" content="Device-Memory">
또는 서버의 Accept-CH 응답 헤더에 'Device-Memory'를 포함합니다.
HTTP/1.1 200 OK
Date: Thu Dec 07 2017 11:44:31 GMT
Content-Type: text/html
Accept-CH: Device-Memory, Downlink, Viewport-Width
이렇게 하면 브라우저가 현재 페이지의 모든 하위 리소스 요청과 함께 Device-Memory 헤더를 전송하도록 지시합니다.
즉, 웹사이트에 위의 옵션 중 하나를 구현한 후 사용자가 RAM이 0.5GB인 기기로 방문하면 이 페이지의 모든 이미지, CSS, JavaScript 요청에 값이 '0.5'로 설정된 Device-Memory 헤더가 포함되며 서버는 원하는 대로 이러한 요청에 응답할 수 있습니다.
예를 들어 다음 Express 경로는 Device-Memory 헤더가 설정되어 있고 값이 1보다 작은 경우 스크립트의 'lite' 버전을 제공하거나 브라우저가 Device-Memory 헤더를 지원하지 않거나 값이 1 이상인 경우 'full' 버전을 제공합니다.
app.get('/static/js/:scriptId', (req, res) => {
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `scriptVersion` to "lite" if (and only if)
// `Device-Memory` isn't undefined and returns a number less than 1.
const scriptVersion = req.get('Device-Memory') < 1 ? 'lite' : 'full';
// Respond with the file based on `scriptVersion` above.
res.sendFile(`./path/to/${req.params.scriptId}.${scriptVersion}.js`);
});
JavaScript API 사용
정적 파일 서버나 CDN과 같은 경우에는 HTTP 헤더를 기반으로 요청에 조건부로 응답할 수 없습니다. 이 경우 JavaScript API를 사용하여 JavaScript 코드에서 조건부 요청을 할 수 있습니다.
다음 로직은 위의 Express 경로와 유사하지만 클라이언트 측 로직에서 스크립트 URL을 동적으로 결정한다는 점을 제외하고는 동일합니다.
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `componentVersion` to "lite" if (and only if)
// deviceMemory isn't undefined and returns a number less than 1.
const componentVersion = navigator.deviceMemory < 1 ? 'lite' : 'full';
const component = await import(`path/to/component.${componentVersion}.js`);
component.init();
기기 기능에 따라 동일한 구성요소의 여러 버전을 조건부로 제공하는 것이 좋은 전략이지만 구성요소를 전혀 제공하지 않는 것이 더 나을 때도 있습니다.
대부분의 경우 구성요소는 순수한 개선사항입니다. 환경에 약간의 멋을 더해 주지만 앱의 핵심 기능에는 필요하지 않습니다. 이러한 경우 이러한 구성요소를 처음부터 로드하지 않는 것이 좋습니다. 사용자 환경을 개선하기 위한 구성요소가 앱을 느리게 만들거나 응답하지 않는 경우 목표를 달성하지 못하는 것입니다.
사용자 환경에 영향을 미치는 결정을 내릴 때는 그 영향을 측정하는 것이 중요합니다. 또한 현재 앱의 실적을 명확하게 파악하는 것도 중요합니다.
현재 버전의 앱에서 기기 메모리가 사용자 행동과 어떤 관련이 있는지 이해하면 취해야 할 조치를 더 정확하게 파악하고 향후 변경사항의 성공 여부를 측정할 기준을 얻을 수 있습니다.
분석을 통한 기기 메모리 추적
Device Memory API는 새 API이며 대부분의 분석 제공업체는 기본적으로 이를 추적하지 않습니다. 다행히 대부분의 분석 제공업체에서는 맞춤 데이터를 추적하는 방법을 제공합니다 (예: Google 애널리틱스에는 맞춤 측정기준이라는 기능이 있음). 이 기능을 사용하여 사용자 기기의 기기 메모리를 추적할 수 있습니다.
맞춤 기기 메모리 측정기준 사용
Google 애널리틱스에서 맞춤 측정기준을 사용하는 방법은 다음과 같이 두 단계로 진행됩니다.
- Google 애널리틱스에서 맞춤 측정기준을 설정합니다.
- 방금 만든 맞춤 측정기준의 기기 메모리 값을
set로 추적 코드를 업데이트합니다.
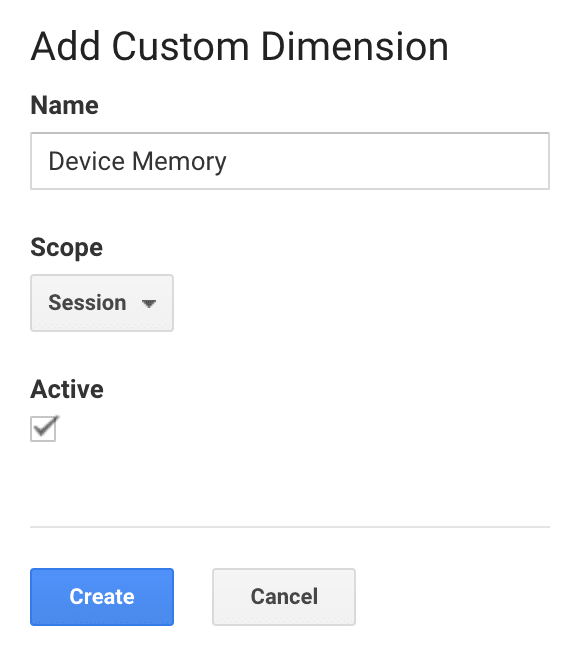
맞춤 측정기준을 만들 때는 '기기 메모리'라는 이름을 지정하고 '세션'의 범위를 선택합니다. 사용자의 탐색 세션 중에 값이 변경되지 않기 때문입니다.

그런 다음 추적 코드를 업데이트합니다. 예를 들면 다음과 같습니다. Device Memory API를 지원하지 않는 브라우저의 경우 크기 값은 '(not set)(설정되지 않음)'입니다.
// Create the tracker from your tracking ID.
// Replace "UA-XXXXX-Y" with your Google Analytics tracking ID.
ga('create', 'UA-XXXXX-Y', 'auto');
// Set the device memory value as a custom dimension on the tracker.
// This will ensure it gets sent with all future data to Google Analytics.
// Note: replace "XX" with the index of the custom dimension you created
// in the Google Analytics admin.
ga('set', 'dimensionXX', navigator.deviceMemory || '(not set)');
// Do any other other custom setup you want...
// Send the initial pageview.
ga('send', 'pageview');
기기 메모리 데이터 보고
기기 메모리 측정기준이 추적기 객체에서 set이 되면 Google 애널리틱스로 전송하는 모든 데이터에 이 값이 포함됩니다.
이렇게 하면 원하는 측정항목 (예: 페이지 로드 시간, 목표 달성률 등)을 기기 메모리별로 분류하여 상관성이 있는지 확인할 수 있습니다.
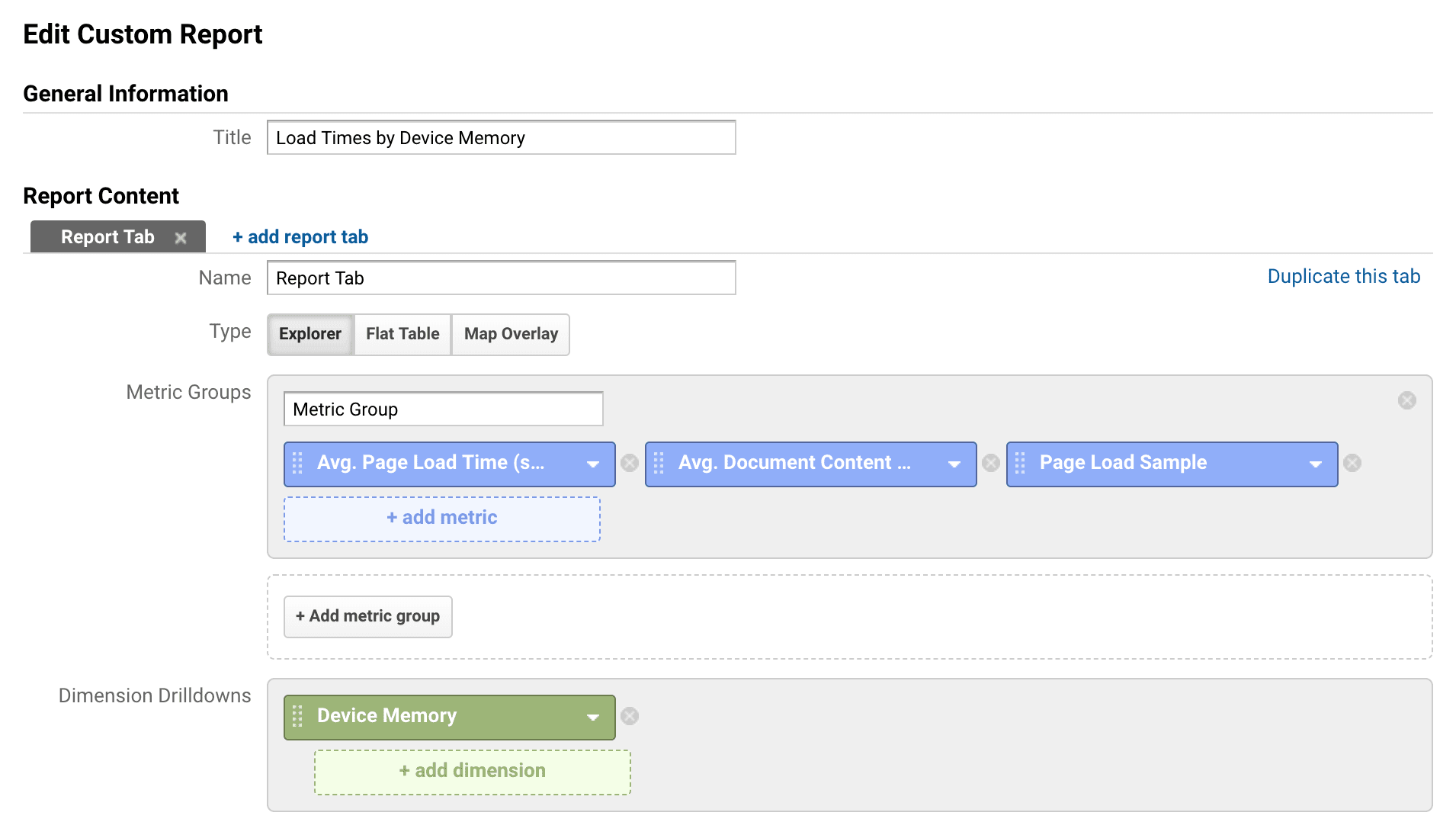
기기 메모리는 기본 제공 측정기준이 아닌 맞춤 측정기준이므로 표준 보고서에는 표시되지 않습니다. 이 데이터에 액세스하려면 맞춤 보고서를 만들어야 합니다. 예를 들어 기기 메모리별로 로드 시간을 비교하는 맞춤 보고서의 구성은 다음과 같습니다.

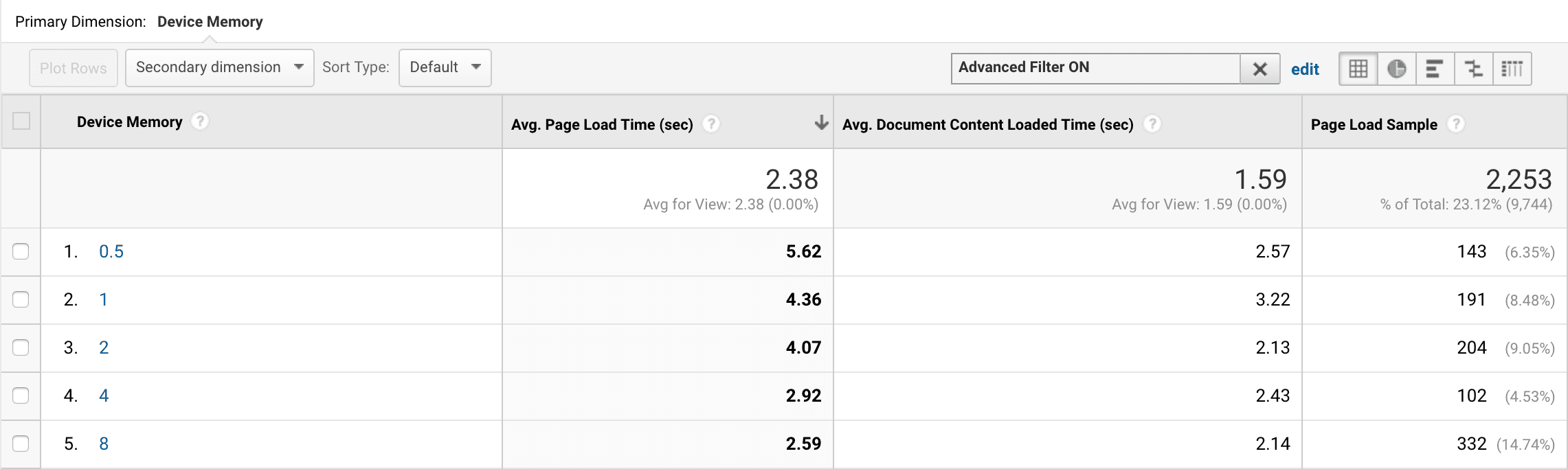
생성되는 보고서는 다음과 같습니다.

기기 메모리 데이터를 수집하고 메모리 스펙트럼의 모든 범위에서 사용자가 애플리케이션을 경험하는 방식에 관한 기준을 확보한 후에는 위 섹션에 설명된 기법을 사용하여 사용자별로 서로 다른 리소스를 제공하는 실험을 진행할 수 있습니다. 그런 다음 결과를 확인하여 개선되었는지 확인할 수 있습니다.
요약
이 게시물에서는 Device Memory API를 사용하여 애플리케이션을 사용자 기기의 기능에 맞게 조정하는 방법을 간략히 설명하고 이러한 사용자가 앱을 사용하는 방식을 측정하는 방법을 보여줍니다.
이 게시물에서는 Device Memory API에 중점을 두고 있지만 여기에 설명된 대부분의 기법은 기기 기능 또는 네트워크 상태를 보고하는 모든 API에 적용할 수 있습니다.
기기 환경이 계속 확대됨에 따라 웹 개발자는 사용자 환경에 영향을 미치는 결정을 내릴 때 사용자의 전체 스펙트럼을 고려하는 것이 그 어느 때보다 중요합니다.

