Диапазон возможностей устройств, которые могут подключаться к Интернету, сегодня шире, чем когда-либо прежде. То же веб-приложение, которое обслуживается на настольном компьютере высокого класса, может также обслуживаться на маломощном телефоне, часах или планшете, и может быть невероятно сложно создать привлекательный интерфейс, который будет бесперебойно работать на любом устройстве.
API памяти устройства — это новая функция веб-платформы, призванная помочь веб-разработчикам справляться с современными устройствами. Он добавляет к объекту navigator свойство navigator.deviceMemory , доступное только для чтения, которое возвращает объем оперативной памяти устройства в гигабайтах, округленный до ближайшей степени двойки. API также имеет заголовок Client Hints , Device-Memory , который сообщает то же значение.
API памяти устройства дает разработчикам возможность делать две основные вещи:
- Принимайте во время выполнения решения о том, какие ресурсы обслуживать, на основе возвращенного значения памяти устройства (например, предоставляйте «облегченную» версию приложения пользователям на устройствах с низким объемом памяти).
- Сообщите это значение в службу аналитики, чтобы вы могли лучше понять, как память устройства коррелирует с поведением пользователей, конверсиями или другими показателями, важными для вашего бизнеса.
Динамическая настройка контента на основе памяти устройства
Если вы используете собственный веб-сервер и можете изменять логику обслуживания ресурсов, вы можете условно отвечать на запросы, содержащие заголовок подсказок клиента Device-Memory .
GET /main.js HTTP/1.1
Host: www.example.com
Device-Memory: 0.5
Accept: */*
С помощью этого метода вы можете создать одну или несколько версий сценариев вашего приложения и отвечать на запросы клиента в зависимости от значения, установленного в заголовке Device-Memory . Эти версии не обязательно должны содержать совершенно другой код (поскольку его сложнее поддерживать). В большинстве случаев «облегченная» версия просто исключает функции, которые могут быть дорогостоящими и некритичными для пользовательского опыта.
Использование заголовка клиентских подсказок
Чтобы включить заголовок Device-Memory , добавьте тег <meta> Client Hints в <head> вашего документа:
<meta http-equiv="Accept-CH" content="Device-Memory">
Или включите «Device-Memory» в заголовки ответа Accept-CH вашего сервера:
HTTP/1.1 200 OK
Date: Thu Dec 07 2017 11:44:31 GMT
Content-Type: text/html
Accept-CH: Device-Memory, Downlink, Viewport-Width
Это указывает браузеру отправлять заголовок Device-Memory со всеми запросами субресурсов для текущей страницы.
Другими словами, если вы реализовали один из приведенных выше вариантов для своего веб-сайта, если пользователь посещает устройство с 0,5 ГБ ОЗУ, все запросы изображений, CSS и JavaScript с этой страницы будут включать заголовок Device-Memory со значением, установленным на «0,5», и ваш сервер может отвечать на такие запросы так, как вы считаете нужным.
Например, следующий экспресс- маршрут обслуживает «облегченную» версию сценария, если установлен заголовок Device-Memory и его значение меньше 1, или обслуживает «полную» версию, если браузер не поддерживает заголовок Device-Memory или его значение равно 1 или больше:
app.get('/static/js/:scriptId', (req, res) => {
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `scriptVersion` to "lite" if (and only if)
// `Device-Memory` isn't undefined and returns a number less than 1.
const scriptVersion = req.get('Device-Memory') < 1 ? 'lite' : 'full';
// Respond with the file based on `scriptVersion` above.
res.sendFile(`./path/to/${req.params.scriptId}.${scriptVersion}.js`);
});
Использование API JavaScript
В некоторых случаях (например, со статическим файловым сервером или CDN) вы не сможете условно отвечать на запросы на основе HTTP-заголовка. В этих случаях вы можете использовать API JavaScript для выполнения условных запросов в коде JavaScript.
Следующая логика аналогична приведенному выше маршруту Express, за исключением того, что она динамически определяет URL-адрес сценария в логике на стороне клиента:
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `componentVersion` to "lite" if (and only if)
// deviceMemory isn't undefined and returns a number less than 1.
const componentVersion = navigator.deviceMemory < 1 ? 'lite' : 'full';
const component = await import(`path/to/component.${componentVersion}.js`);
component.init();
Хотя условное обслуживание разных версий одного и того же компонента в зависимости от возможностей устройства является хорошей стратегией, иногда может быть даже лучше вообще не обслуживать компонент.
Во многих случаях компоненты представляют собой просто улучшения. Они добавляют приятных штрихов к работе, но не обязательны для основных функций приложения. В таких случаях, возможно, будет разумно вообще не загружать такие компоненты. Если компонент, предназначенный для улучшения взаимодействия с пользователем, делает приложение медленным или не отвечает на запросы, это не означает, что он не достигает своей цели.
При принятии любого решения, влияющего на пользовательский опыт, очень важно измерить его влияние. Также очень важно иметь четкое представление о том, как работает ваше приложение сегодня.
Понимание того, как память устройства коррелирует с поведением пользователей в текущей версии вашего приложения, поможет лучше понять, какие действия необходимо предпринять, и даст вам базовый уровень, по которому вы сможете измерить успех будущих изменений.
Отслеживание памяти устройства с помощью аналитики
API памяти устройства является новым, и большинство поставщиков аналитики не отслеживают его по умолчанию. К счастью, большинство поставщиков аналитики предоставляют вам возможность отслеживать пользовательские данные (например, в Google Analytics есть функция « Пользовательские измерения »), которую вы можете использовать для отслеживания памяти устройств ваших пользователей.
Использование специального измерения памяти устройства
Использование специальных параметров в Google Analytics — это двухэтапный процесс.
- Настройте специальный параметр в Google Analytics.
- Обновите код отслеживания, чтобы
setзначение памяти устройства для только что созданного специального параметра.
При создании специального измерения дайте ему имя «Память устройства» и выберите область «сеанс», поскольку значение не будет меняться в ходе сеанса просмотра пользователя:

Затем обновите свой код отслеживания. Вот пример того, как это может выглядеть. Обратите внимание, что для браузеров, которые не поддерживают API памяти устройства, значением измерения будет «(не установлено)».
// Create the tracker from your tracking ID.
// Replace "UA-XXXXX-Y" with your Google Analytics tracking ID.
ga('create', 'UA-XXXXX-Y', 'auto');
// Set the device memory value as a custom dimension on the tracker.
// This will ensure it gets sent with all future data to Google Analytics.
// Note: replace "XX" with the index of the custom dimension you created
// in the Google Analytics admin.
ga('set', 'dimensionXX', navigator.deviceMemory || '(not set)');
// Do any other other custom setup you want...
// Send the initial pageview.
ga('send', 'pageview');
Отчеты о данных памяти устройства
Как только для объекта трекера будет set размер памяти устройства, все данные, которые вы отправляете в Google Analytics, будут включать это значение. Это позволит вам разбить любые нужные вам показатели (например, время загрузки страницы , скорость достижения цели и т. д.) по памяти устройства, чтобы увидеть, есть ли какие-либо корреляции.
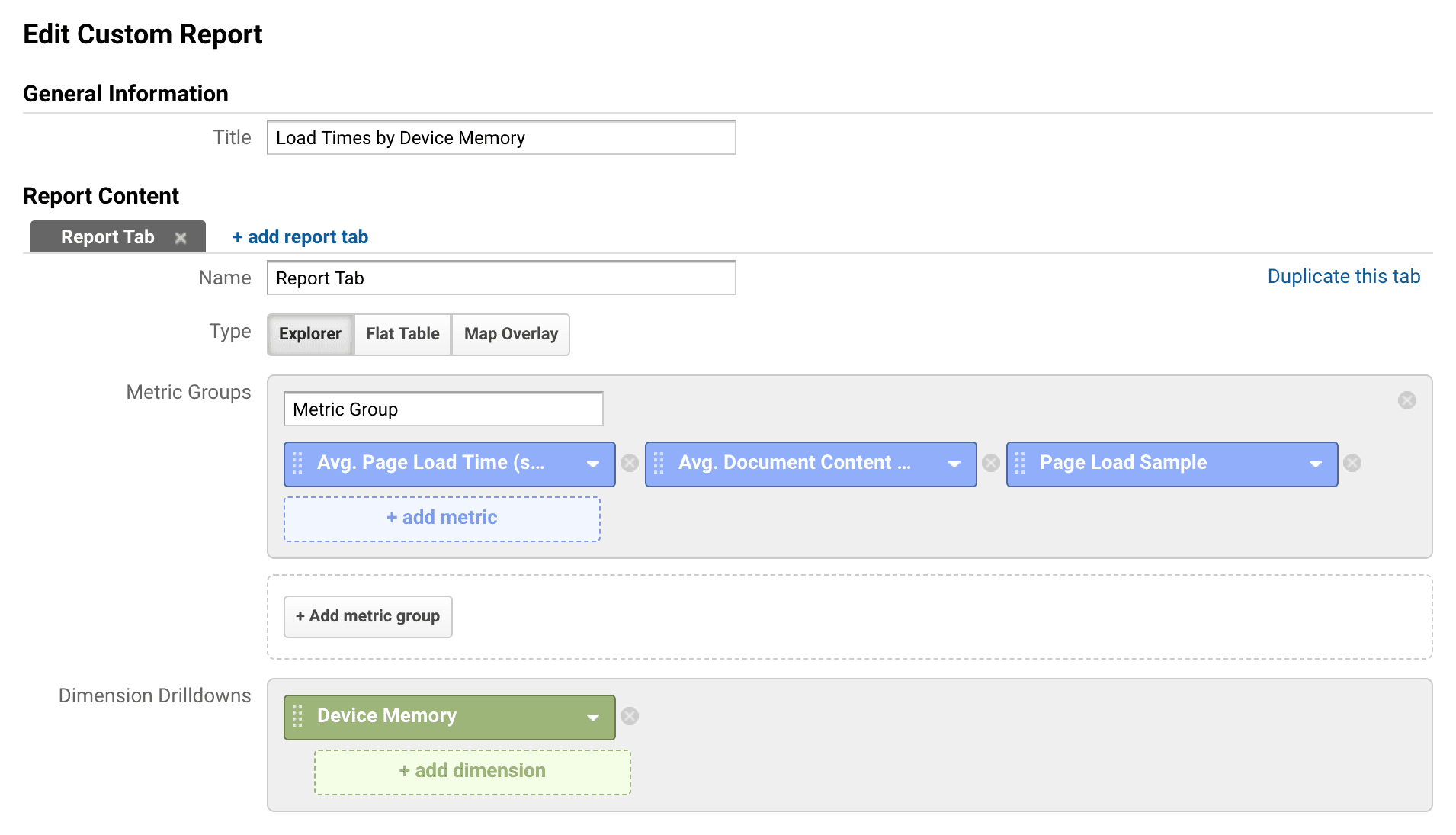
Поскольку память устройства — это специальный параметр, а не встроенный, вы не увидите его ни в одном из стандартных отчетов. Чтобы получить доступ к этим данным, вам придется создать собственный отчет . Например, конфигурация пользовательского отчета, сравнивающего время загрузки по памяти устройства, может выглядеть следующим образом:

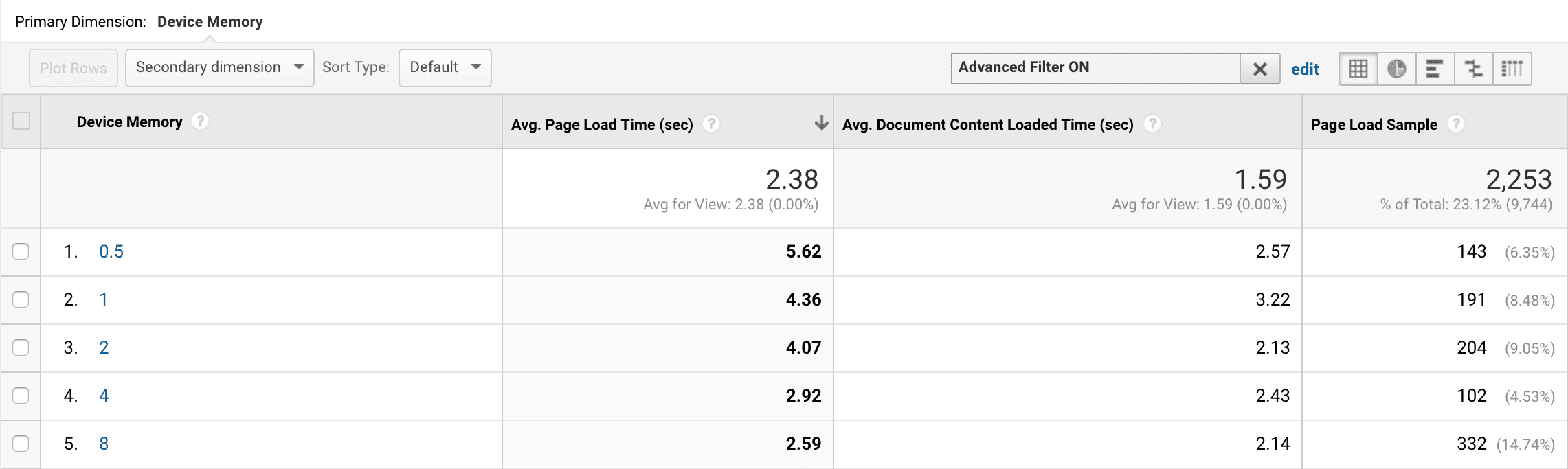
И отчет, который он генерирует, может выглядеть так:

После того как вы соберете данные о памяти устройства и получите базовые сведения о том, как пользователи воспринимают ваше приложение во всех диапазонах спектра памяти, вы можете поэкспериментировать с предоставлением разных ресурсов разным пользователям (используя методы, описанные в разделе выше). После этого вы сможете просмотреть результаты и увидеть, улучшились ли они.
Подведение итогов
В этом посте описывается, как использовать API памяти устройства для адаптации вашего приложения к возможностям устройств ваших пользователей, а также показано, как измерить, как эти пользователи взаимодействуют с вашим приложением.
Хотя этот пост посвящен API памяти устройства, большинство описанных здесь методов можно применить к любому API, который сообщает о возможностях устройства или состоянии сети .
Поскольку ландшафт устройств продолжает расширяться, как никогда важно, чтобы веб-разработчики учитывали весь спектр пользователей при принятии решений, влияющих на их работу.


