Web'e bağlanabilen cihazların sahip olduğu özellikler her zamankinden daha fazla. Yüksek kaliteli bir masaüstü bilgisayara sunulan aynı web uygulaması, düşük güçlü bir telefona, kol saatine veya tablete de sunulabilir. Bu nedenle, herhangi bir cihazda sorunsuz şekilde çalışan ilgi çekici deneyimler oluşturmak son derece zor olabilir.
Device Memory API, web geliştiricilerin modern cihaz ortamıyla başa çıkmalarına yardımcı olmayı amaçlayan yeni bir web platformu özelliğidir. navigator nesnesine, cihazın sahip olduğu RAM'in gigabayt cinsinden değerini en yakın iki kuvvetine yuvarlanarak döndüren salt okunur bir özellik (navigator.deviceMemory) ekler. API'de aynı değeri bildiren bir İstemci İpucu Başlığı (Device-Memory) da bulunur.
Device Memory API, geliştiricilere iki temel işlem yapma olanağı sunar:
- Döndürülen cihaz belleği değerine göre hangi kaynakların yayınlanacağına ilişkin çalışma zamanında kararlar alın (ör. belleği düşük cihazlardaki kullanıcılara uygulamanın "basit" sürümünü sunun).
- Cihaz belleğinin kullanıcı davranışı, dönüşümler veya işletmeniz için önemli olan diğer metriklerle nasıl ilişkili olduğunu daha iyi anlamak için bu değeri bir analiz hizmetine bildirin.
İçeriği cihaz belleğine göre dinamik olarak uyarlama
Kendi web sunucunuzu çalıştırıyorsanız ve kaynakları sunan mantığı değiştirebiliyorsanız Device-Memory Müşteri İpuçları Başlığı içeren isteklere koşullu olarak yanıt verebilirsiniz.
GET /main.js HTTP/1.1
Host: www.example.com
Device-Memory: 0.5
Accept: */*
Bu teknikle, uygulama komut dosyalarınızın bir veya daha fazla sürümünü oluşturabilir ve istemciden gelen istekleri Device-Memory üst bilgisinde ayarlanan değere göre koşullu olarak yanıtlayabilirsiniz. Bu sürümlerin tamamen farklı kod içermesi gerekmez (bunun bakımı daha zordur). Çoğu zaman "basit" sürümde, pahalı olabilecek ve kullanıcı deneyimi açısından kritik olmayan özellikler hariç tutulur.
İstemci İpuçları Üst Bilgisini Kullanma
Device-Memory üstbilgisini etkinleştirmek için Müşteri İpuçları <meta> etiketini dokümanınınızın <head> bölümüne ekleyin:
<meta http-equiv="Accept-CH" content="Device-Memory">
Alternatif olarak, sunucunuzun Accept-CH yanıt üst bilgilerine "Device-Memory" ifadesini ekleyin:
HTTP/1.1 200 OK
Date: Thu Dec 07 2017 11:44:31 GMT
Content-Type: text/html
Accept-CH: Device-Memory, Downlink, Viewport-Width
Bu, tarayıcıya geçerli sayfanın tüm alt kaynak istekleriyle birlikte Device-Memory başlığını göndermesini söyler.
Diğer bir deyişle, web siteniz için yukarıdaki seçeneklerden birini uyguladıktan sonra bir kullanıcı 0,5 GB RAM'e sahip bir cihazdan sitenizi ziyaret ederse bu sayfadaki tüm resim, CSS ve JavaScript istekleri, değeri "0,5" olarak ayarlanmış Device-Memory başlığını içerir ve sunucunuz bu tür isteklere dilediğiniz şekilde yanıt verebilir.
Örneğin, aşağıdaki Ekspres rotası, Device-Memory başlığı ayarlanmışsa ve değeri 1'den azsa komut dosyasının"basit " sürümünü, tarayıcı Device-Memory başlığını desteklemiyorsa veya değer 1 veya daha yüksekse"tam" sürümünü yayınlar:
app.get('/static/js/:scriptId', (req, res) => {
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `scriptVersion` to "lite" if (and only if)
// `Device-Memory` isn't undefined and returns a number less than 1.
const scriptVersion = req.get('Device-Memory') < 1 ? 'lite' : 'full';
// Respond with the file based on `scriptVersion` above.
res.sendFile(`./path/to/${req.params.scriptId}.${scriptVersion}.js`);
});
JavaScript API'yi kullanma
Bazı durumlarda (statik dosya sunucusu veya CDN gibi) isteklere HTTP başlığına göre koşullu olarak yanıt veremezsiniz. Bu gibi durumlarda, JavaScript kodunuzda koşullu istek yapmak için JavaScript API'yi kullanabilirsiniz.
Aşağıdaki mantık, istemci tarafı mantıkta komut dosyası URL'sini dinamik olarak belirlemesi dışında yukarıdaki Ekspres rotasına benzer:
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `componentVersion` to "lite" if (and only if)
// deviceMemory isn't undefined and returns a number less than 1.
const componentVersion = navigator.deviceMemory < 1 ? 'lite' : 'full';
const component = await import(`path/to/component.${componentVersion}.js`);
component.init();
Cihaz özelliklerine göre aynı bileşenin koşullu olarak farklı sürümlerini yayınlamak iyi bir strateji olsa da bazen bir bileşeni hiç yayınlamamak daha iyi olabilir.
Çoğu durumda bileşenler tamamen iyileştirmedir. Bu özellikler deneyime güzel dokunuşlar ekler ancak uygulamanın temel işlevi için gerekli değildir. Bu gibi durumlarda, bu tür bileşenleri baştan yüklememek akıllıca olabilir. Kullanıcı deneyimini iyileştirmeyi amaçlayan bir bileşen, uygulamayı yavaşlatıyorsa veya yanıt vermiyorsa amacına ulaşamıyordur.
Kullanıcı deneyimini etkileyen her kararınızın etkisini ölçmeniz çok önemlidir. Ayrıca, uygulamanızın şu anda nasıl performans gösterdiğine dair net bir fikriniz olması da önemlidir.
Cihaz belleğinin, uygulamanızın mevcut sürümündeki kullanıcı davranışıyla nasıl ilişkili olduğunu anlamak, ne tür işlemler yapmanız gerektiğini daha iyi anlamanıza yardımcı olur ve gelecekteki değişikliklerin başarısını ölçebileceğiniz bir referans noktası sağlar.
Analizlerle cihaz belleğini izleme
Cihaz Hafızası API'si yeni bir API olduğundan çoğu analiz sağlayıcı bu API'yi varsayılan olarak izlemez. Neyse ki çoğu analiz sağlayıcı, özel verileri izlemenizi sağlar (ör. Google Analytics'te Özel Boyutlar adlı bir özellik bulunur). Bu özelliği kullanarak kullanıcılarınızın cihazlarının cihaz belleğini izleyebilirsiniz.
Özel cihaz belleği boyutunu kullanma
Google Analytics'te özel boyutları kullanma işlemi iki adımdan oluşur.
- Google Analytics'te özel boyutu ayarlayın.
- İzleme kodunuzu, yeni oluşturduğunuz özel boyutun cihaz belleği değeri olan
setile güncelleyin.
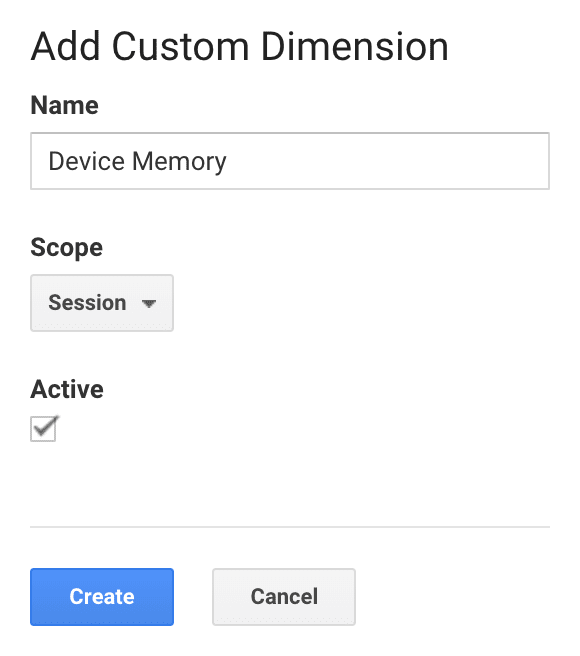
Özel boyutu oluştururken "Cihaz Hafızası" adını verin ve değer kullanıcının tarama oturumu sırasında değişmeyeceği için "oturum" kapsamı seçin:

Ardından izleme kodunuzu güncelleyin. Aşağıda, bunun nasıl görünebileceğine dair bir örnek verilmiştir. Device Memory API'yi desteklemeyen tarayıcılarda boyut değerinin "(not set)" olacağını unutmayın.
// Create the tracker from your tracking ID.
// Replace "UA-XXXXX-Y" with your Google Analytics tracking ID.
ga('create', 'UA-XXXXX-Y', 'auto');
// Set the device memory value as a custom dimension on the tracker.
// This will ensure it gets sent with all future data to Google Analytics.
// Note: replace "XX" with the index of the custom dimension you created
// in the Google Analytics admin.
ga('set', 'dimensionXX', navigator.deviceMemory || '(not set)');
// Do any other other custom setup you want...
// Send the initial pageview.
ga('send', 'pageview');
Cihaz belleği verileriyle ilgili raporlama
Cihaz belleği boyutu, izleyici nesnesinde set olarak ayarlandıktan sonra Google Analytics'e gönderdiğiniz tüm veriler bu değeri içerir.
Böylece, herhangi bir metriği (ör. sayfa yükleme süreleri, hedef tamamlama oranı vb.) cihaz belleğine göre bölerek aralarında bir ilişki olup olmadığını görebilirsiniz.
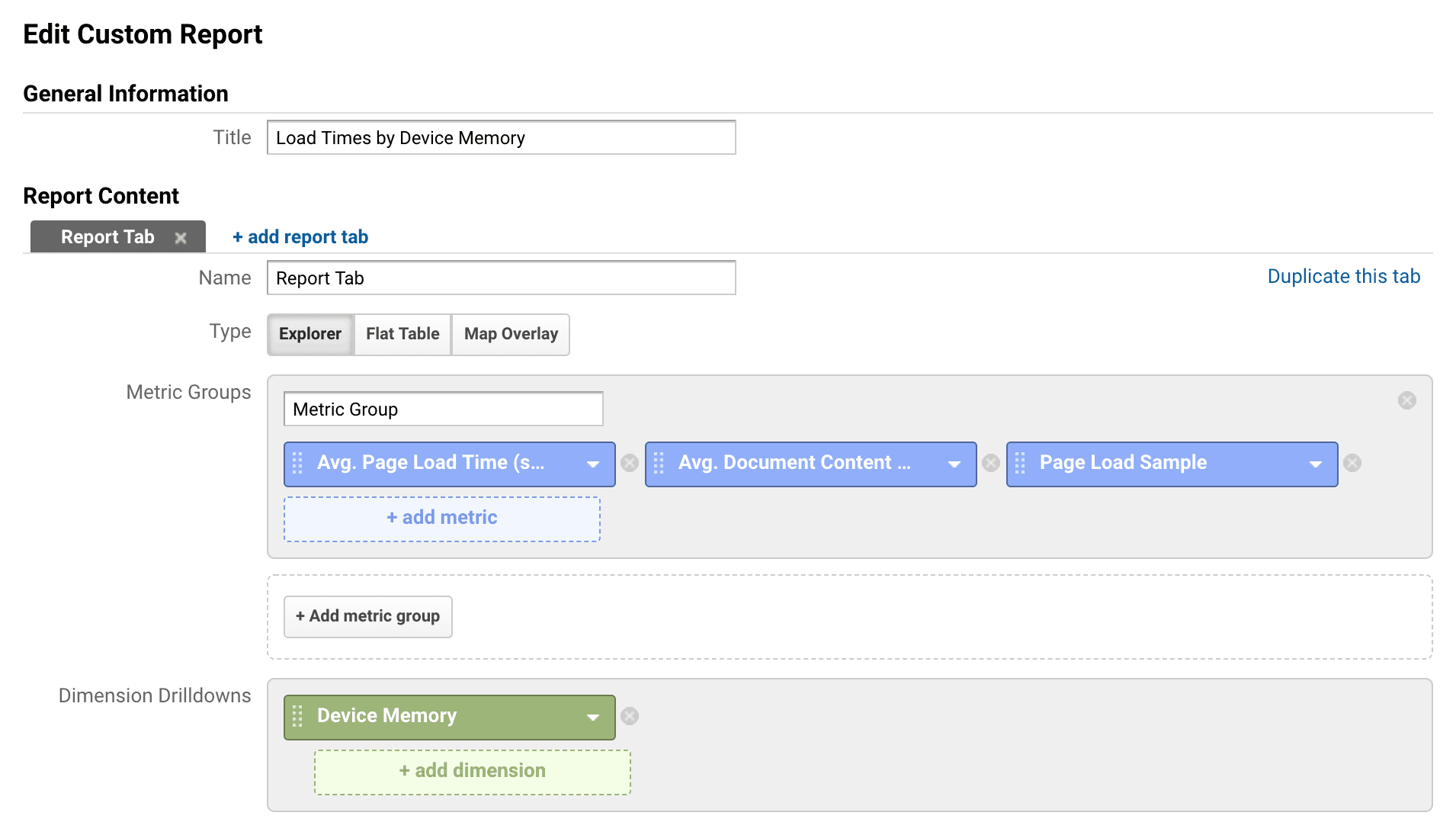
Cihaz belleği, yerleşik bir boyut değil özel bir boyut olduğundan standart raporların hiçbirinde gösterilmez. Bu verilere erişmek için özel rapor oluşturmanız gerekir. Örneğin, cihaz belleğine göre yükleme sürelerini karşılaştıran özel bir raporun yapılandırması aşağıdaki gibi görünebilir:

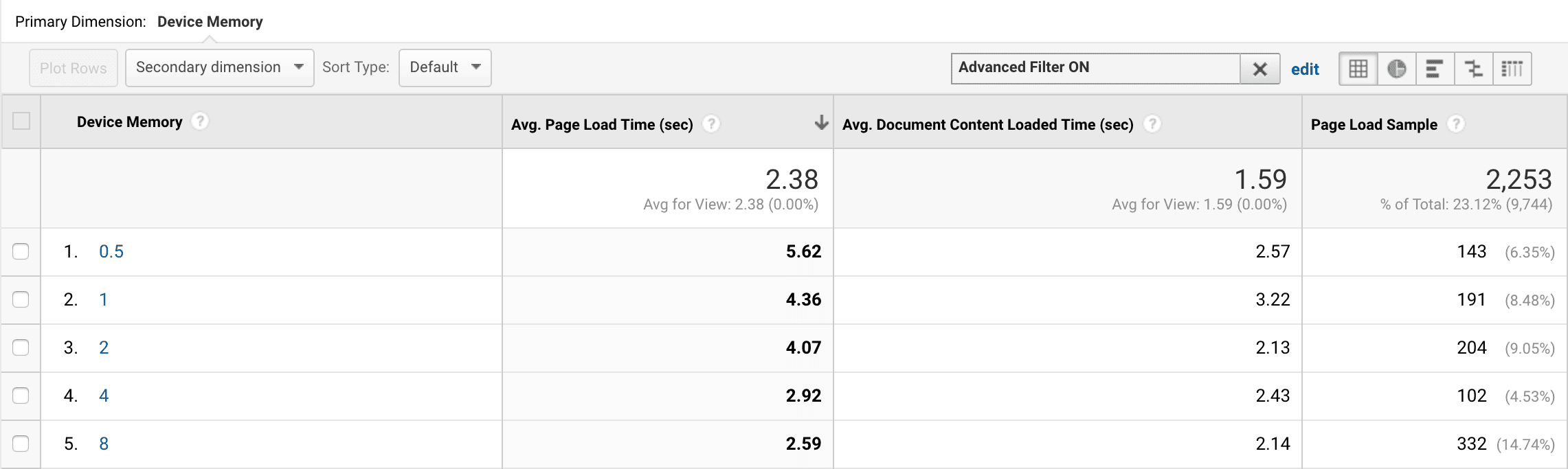
Oluşturduğu rapor aşağıdaki gibi görünebilir:

Cihaz belleği verilerini topladıktan ve kullanıcıların bellek aralığının tümünde uygulamanızı nasıl deneyimlediğine dair bir referans elde ettikten sonra, farklı kullanıcılara farklı kaynaklar sunmayı deneyebilirsiniz (yukarıdaki bölümde açıklanan teknikleri kullanarak). Ardından, sonuçlara bakarak iyileşme olup olmadığını görebilirsiniz.
Özet
Bu yayında, uygulamanızı kullanıcılarınızın cihazlarının özelliklerine göre uyarlamak için Device Memory API'nin nasıl kullanılacağı açıklanmakta ve bu kullanıcıların uygulamanızı nasıl deneyimlediğini ölçmenin yolları gösterilmektedir.
Bu yayında Device Memory API'ye odaklanılmış olsa da burada açıklanan tekniklerin çoğu, cihaz özelliklerini veya ağ koşullarını bildiren herhangi bir API'ye uygulanabilir.
Cihaz yelpazesi genişlemeye devam ederken web geliştiricilerin, kullanıcıların deneyimini etkileyen kararlar alırken kullanıcıların tüm yelpazesini göz önünde bulundurması hiç olmadığı kadar önemli.

