如今,可連上網路的裝置功能比以往更廣泛。同一個用於高階桌上型電腦的網頁應用程式,也可能會用於低功耗手機、手錶或平板電腦,因此要打造在任何裝置上都能流暢運作的優質體驗,難度非常高。
Device Memory API 是新的網路平台功能,旨在協助網路開發人員處理現代裝置的情況。這個方法會在 navigator 物件 (navigator.deviceMemory) 中新增唯讀屬性,傳回裝置的 RAM 容量 (以 GB 為單位),並四捨五入至最接近的二次方。這個 API 也提供 用戶端提示標頭 (Device-Memory),可回報相同的值。
Device Memory API 可讓開發人員執行兩項主要操作:
- 根據傳回的裝置記憶體值,做出有關要提供哪些資源的執行階段決策 (例如,為低記憶體裝置的使用者提供應用程式的「精簡版」)。
- 將這個值回報給分析服務,以便進一步瞭解裝置記憶體與使用者行為、轉換或其他對貴商家重要的指標的關聯性。
根據裝置記憶體動態調整內容
如果您自行執行網路伺服器,且能夠修改提供資源的邏輯,您可以有條件地回應包含 Device-Memory 用戶端提示標頭的要求。
GET /main.js HTTP/1.1
Host: www.example.com
Device-Memory: 0.5
Accept: */*
透過這項技術,您可以建立一個或多個應用程式指令碼版本,並根據 Device-Memory 標頭中設定的值,有條件地回應用戶端的要求。這些版本不必包含完全不同的程式碼 (因為這樣會更難維護)。在大多數情況下,「精簡版」只會排除可能成本高昂且對使用者體驗不重要的功能。
使用用戶端提示標頭
如要啟用 Device-Memory 標頭,請將用戶端提示 <meta> 標記新增至文件的 <head>:
<meta http-equiv="Accept-CH" content="Device-Memory">
或者,您也可以在伺服器的 Accept-CH 回應標頭中加入「Device-Memory」:
HTTP/1.1 200 OK
Date: Thu Dec 07 2017 11:44:31 GMT
Content-Type: text/html
Accept-CH: Device-Memory, Downlink, Viewport-Width
這會指示瀏覽器傳送 Device-Memory 標頭,並附上目前網頁的所有子資源要求。
換句話說,一旦您為網站實作上述任一選項,如果使用者使用 0.5 GB RAM 的裝置造訪網站,則此頁面上的所有圖片、CSS 和 JavaScript 要求都會包含 Device-Memory 標頭,且值設為「0.5」,伺服器就能依照您的需求回應這類要求。
舉例來說,如果已設定 Device-Memory 標頭且其值小於 1,則下列 Express 路徑會提供「精簡」版本的程式碼;如果瀏覽器不支援 Device-Memory 標頭,或值為 1 以上,則會提供「完整」版本的程式碼:
app.get('/static/js/:scriptId', (req, res) => {
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `scriptVersion` to "lite" if (and only if)
// `Device-Memory` isn't undefined and returns a number less than 1.
const scriptVersion = req.get('Device-Memory') < 1 ? 'lite' : 'full';
// Respond with the file based on `scriptVersion` above.
res.sendFile(`./path/to/${req.params.scriptId}.${scriptVersion}.js`);
});
使用 JavaScript API
在某些情況下 (例如使用靜態檔案伺服器或 CDN),您無法根據 HTTP 標頭有條件地回應要求。在這種情況下,您可以使用 JavaScript API 在 JavaScript 程式碼中提出條件式要求。
以下邏輯與上述 Express 路由相似,但會在用戶端邏輯中動態決定指令碼網址:
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `componentVersion` to "lite" if (and only if)
// deviceMemory isn't undefined and returns a number less than 1.
const componentVersion = navigator.deviceMemory < 1 ? 'lite' : 'full';
const component = await import(`path/to/component.${componentVersion}.js`);
component.init();
雖然根據裝置功能有條件地提供相同元件的不同版本是個不錯的策略,但有時不提供元件反而更適合。
在許多情況下,元件純粹是強化功能。這些功能可為使用者提供更優質的體驗,但並非應用程式核心功能所必需。在這些情況下,建議一開始就不要載入這類元件。如果旨在改善使用者體驗的元件導致應用程式運作緩慢或無回應,就無法達到預期目標。
對於任何影響使用者體驗的決策,您都必須評估其影響。您也必須清楚瞭解應用程式目前的效能。
瞭解裝置記憶體與應用程式目前版本使用者行為的關聯性,有助您進一步瞭解應採取哪些行動,並提供基準,讓您評估日後變更的成效。
使用數據分析追蹤裝置記憶體
Device Memory API 是新功能,根據預設,大多數數據分析供應商都不會追蹤這項資訊。幸好,大多數的數據分析供應商都提供追蹤自訂資料的方法 (例如,Google Analytics 有「自訂維度」功能),可用於追蹤使用者裝置的裝置記憶體。
使用自訂裝置記憶體維度
在 Google Analytics 中使用自訂維度有兩個步驟。
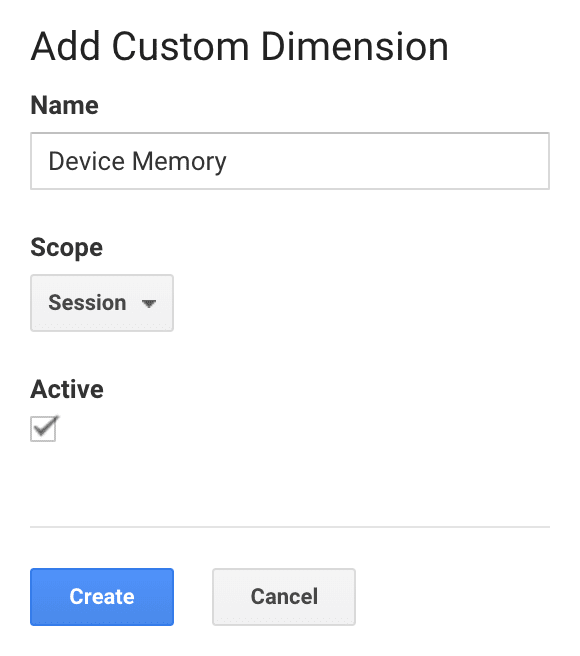
建立自訂維度時,請將其命名為「Device Memory」,並選擇「工作階段」範圍,因為在使用者瀏覽工作階段期間,這個值不會變更:

接著,請更新追蹤程式碼。以下是可能的範例。請注意,如果瀏覽器不支援 Device Memory API,則維度值會是「(not set)」。
// Create the tracker from your tracking ID.
// Replace "UA-XXXXX-Y" with your Google Analytics tracking ID.
ga('create', 'UA-XXXXX-Y', 'auto');
// Set the device memory value as a custom dimension on the tracker.
// This will ensure it gets sent with all future data to Google Analytics.
// Note: replace "XX" with the index of the custom dimension you created
// in the Google Analytics admin.
ga('set', 'dimensionXX', navigator.deviceMemory || '(not set)');
// Do any other other custom setup you want...
// Send the initial pageview.
ga('send', 'pageview');
回報裝置記憶體資料
在追蹤器物件上設定裝置記憶體維度 set 後,您傳送至 Google Analytics 的所有資料都會包含這個值。這樣一來,您就能依裝置記憶體細分任何指標 (例如網頁載入時間、目標完成率等),看看是否存在任何相關性。
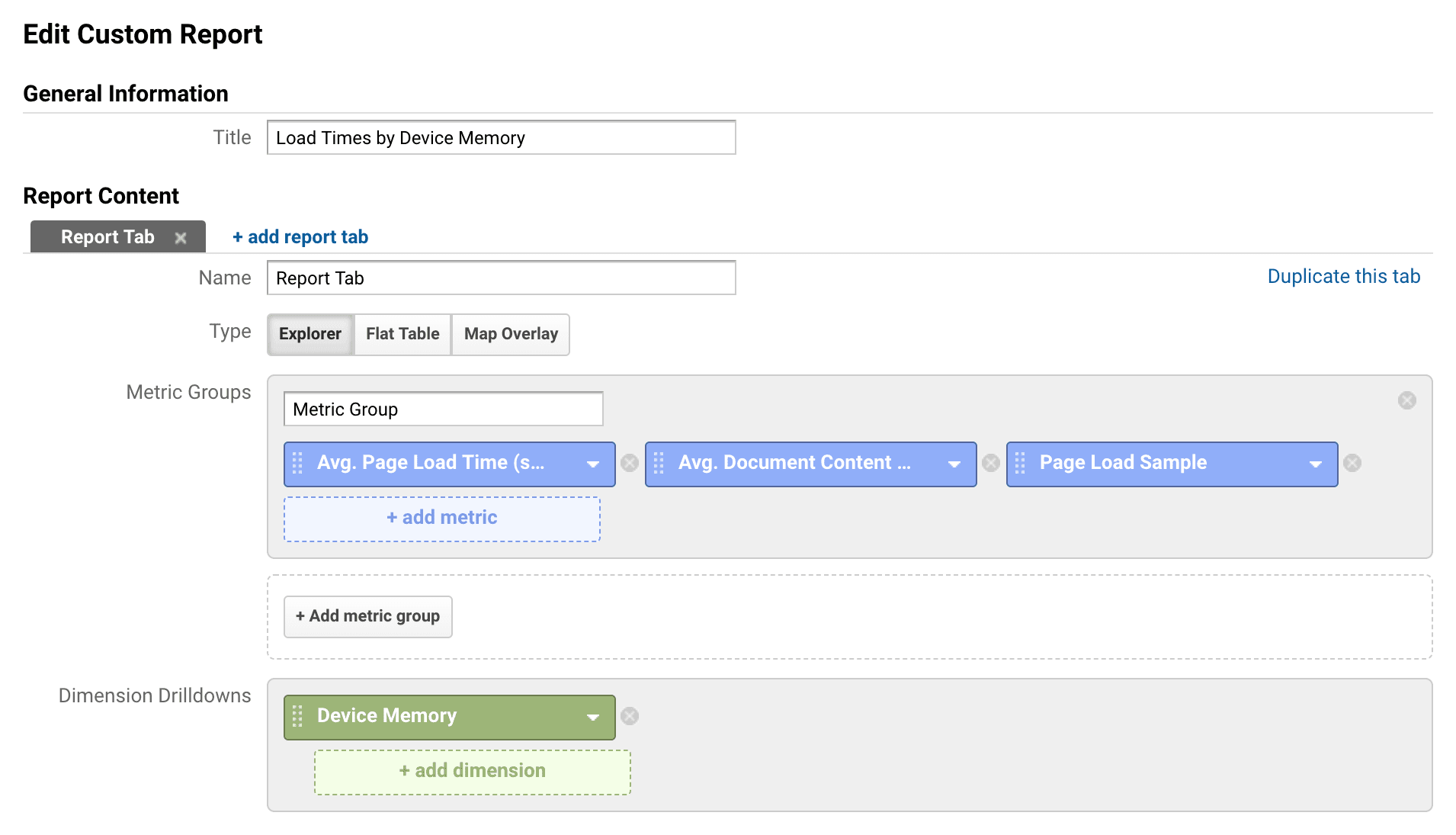
由於裝置記憶體是自訂維度,而非內建維度,因此您不會在任何標準報表中看到這項維度。如要存取這類資料,您必須建立自訂報表。舉例來說,如果要比較裝置記憶體的載入時間,自訂報表的設定可能會像這樣:

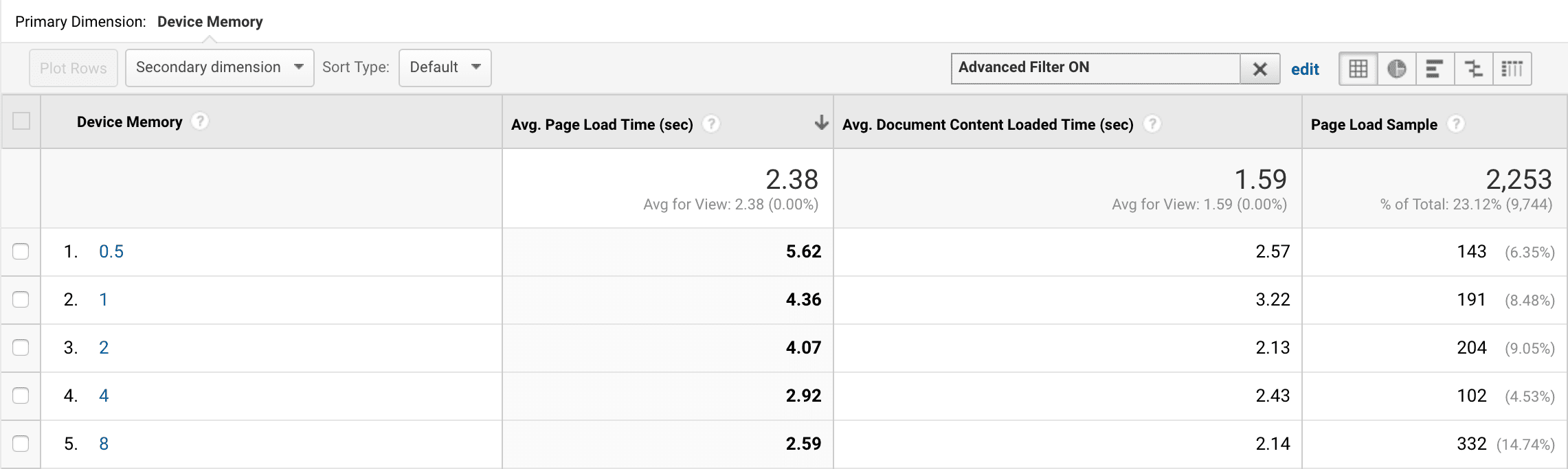
產生的報表可能會像這樣:

收集裝置記憶體資料後,您就能掌握使用者在記憶體範圍內所有範圍的應用程式體驗,並嘗試為不同使用者提供不同的資源 (使用上述章節所述的技術)。之後,您就能查看結果,瞭解成效是否有所改善。
總結
本文將概略說明如何使用 Device Memory API,根據使用者的裝置功能調整應用程式,並說明如何評估這些使用者對應用程式的體驗。
雖然這篇文章著重於 Device Memory API,但這裡介紹的大部分技巧都能套用至回報裝置功能或網路狀況的任何 API。
隨著裝置生態系持續擴大,網頁開發人員在做出影響使用者體驗的決策時,必須考量使用者所屬的整個族群。

