La gamme de fonctionnalités des appareils pouvant se connecter au Web est plus large que jamais. La même application Web qui est diffusée sur un ordinateur de bureau haut de gamme peut également être diffusée sur un téléphone, une montre ou une tablette à faible consommation d'énergie. Il peut être extrêmement difficile de créer des expériences attrayantes qui fonctionnent de manière fluide sur n'importe quel appareil.
L'API Device Memory est une nouvelle fonctionnalité de plate-forme Web destinée à aider les développeurs Web à gérer le paysage d'appareils modernes. Il ajoute une propriété en lecture seule à l'objet navigator, navigator.deviceMemory, qui renvoie la quantité de RAM de l'appareil en gigaoctets, arrondie à la puissance de deux la plus proche. L'API comporte également un en-tête Client Hints, Device-Memory, qui indique la même valeur.
L'API Device Memory permet aux développeurs d'effectuer deux actions principales:
- Prendre des décisions d'exécution sur les ressources à diffuser en fonction de la valeur de mémoire de l'appareil renvoyée (par exemple, diffuser une version "lite" d'une application auprès des utilisateurs sur des appareils à faible mémoire).
- Envoyez cette valeur à un service d'analyse afin de mieux comprendre comment la mémoire de l'appareil est corrélée au comportement des utilisateurs, aux conversions ou à d'autres métriques importantes pour votre entreprise.
Adapter le contenu de manière dynamique en fonction de la mémoire de l'appareil
Si vous exécutez votre propre serveur Web et que vous pouvez modifier la logique qui sert les ressources, vous pouvez répondre de manière conditionnelle aux requêtes contenant l'en-tête Client Hints Device-Memory.
GET /main.js HTTP/1.1
Host: www.example.com
Device-Memory: 0.5
Accept: */*
Grâce à cette technique, vous pouvez créer une ou plusieurs versions de votre ou vos scripts d'application et répondre aux requêtes du client de manière conditionnelle en fonction de la valeur définie dans l'en-tête Device-Memory. Ces versions n'ont pas besoin de contenir un code complètement différent (car cela est plus difficile à gérer). La plupart du temps, la version "lite" n'exclut que les fonctionnalités qui peuvent être coûteuses et non essentielles à l'expérience utilisateur.
Utiliser l'en-tête Client Hints
Pour activer l'en-tête Device-Memory, ajoutez la balise <meta> des indices client à l'<head> de votre document:
<meta http-equiv="Accept-CH" content="Device-Memory">
Vous pouvez également inclure "Device-Memory" dans les en-têtes de réponse Accept-CH de votre serveur:
HTTP/1.1 200 OK
Date: Thu Dec 07 2017 11:44:31 GMT
Content-Type: text/html
Accept-CH: Device-Memory, Downlink, Viewport-Width
Cela indique au navigateur d'envoyer l'en-tête Device-Memory avec toutes les requêtes de sous-ressources pour la page active.
En d'autres termes, une fois que vous avez implémenté l'une des options ci-dessus pour votre site Web, si un utilisateur accède à votre site sur un appareil disposant de 0, 5 Go de RAM, toutes les requêtes d'image, de CSS et de JavaScript de cette page incluront l'en-tête Device-Memory avec la valeur définie sur "0,5". Votre serveur peut répondre à ces requêtes comme vous le souhaitez.
Par exemple, le routage Express suivant diffuse une version "allégée" d'un script si l'en-tête Device-Memory est défini et que sa valeur est inférieure à 1, ou une version "complète" si le navigateur n'est pas compatible avec l'en-tête Device-Memory ou si la valeur est égale ou supérieure à 1:
app.get('/static/js/:scriptId', (req, res) => {
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `scriptVersion` to "lite" if (and only if)
// `Device-Memory` isn't undefined and returns a number less than 1.
const scriptVersion = req.get('Device-Memory') < 1 ? 'lite' : 'full';
// Respond with the file based on `scriptVersion` above.
res.sendFile(`./path/to/${req.params.scriptId}.${scriptVersion}.js`);
});
Utiliser l'API JavaScript
Dans certains cas (par exemple, avec un serveur de fichiers statiques ou un CDN), vous ne pourrez pas répondre de manière conditionnelle aux requêtes en fonction d'un en-tête HTTP. Dans ce cas, vous pouvez utiliser l'API JavaScript pour effectuer des requêtes conditionnelles dans votre code JavaScript.
La logique suivante est semblable au routage Express ci-dessus, sauf qu'elle détermine dynamiquement l'URL du script dans la logique côté client:
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `componentVersion` to "lite" if (and only if)
// deviceMemory isn't undefined and returns a number less than 1.
const componentVersion = navigator.deviceMemory < 1 ? 'lite' : 'full';
const component = await import(`path/to/component.${componentVersion}.js`);
component.init();
Bien que la diffusion conditionnelle de différentes versions du même composant en fonction des fonctionnalités de l'appareil soit une bonne stratégie, il peut parfois être préférable de ne pas diffuser du tout un composant.
Dans de nombreux cas, les composants sont purement des améliorations. Ils ajoutent des touches agréables à l'expérience, mais ils ne sont pas nécessaires à la fonctionnalité de base de l'application. Dans ce cas, il peut être judicieux de ne pas charger ces composants au départ. Si un composant destiné à améliorer l'expérience utilisateur ralentit l'application ou ne répond pas, il n'atteint pas son objectif.
Pour toute décision que vous prenez qui affecte l'expérience utilisateur, il est essentiel de mesurer son impact. Il est également essentiel que vous ayez une image claire des performances de votre application aujourd'hui.
Comprendre comment la mémoire de l'appareil est corrélée au comportement des utilisateurs pour la version actuelle de votre application vous aidera à déterminer les mesures à prendre et vous fournira une référence à laquelle vous pourrez mesurer le succès des futures modifications.
Suivre la mémoire de l'appareil avec les données analytiques
L'API Device Memory est nouvelle, et la plupart des fournisseurs d'analyse ne la suivent pas par défaut. Heureusement, la plupart des fournisseurs d'analyse vous permettent de suivre des données personnalisées (par exemple, Google Analytics propose une fonctionnalité appelée Dimensions personnalisées) que vous pouvez utiliser pour suivre la mémoire de l'appareil de vos utilisateurs.
Utiliser une dimension de mémoire d'appareil personnalisée
Pour utiliser des dimensions personnalisées dans Google Analytics, vous devez suivre deux étapes.
- Configurez la dimension personnalisée dans Google Analytics.
- Mettez à jour votre code de suivi pour définir
setcomme valeur de mémoire de l'appareil pour la dimension personnalisée que vous venez de créer.
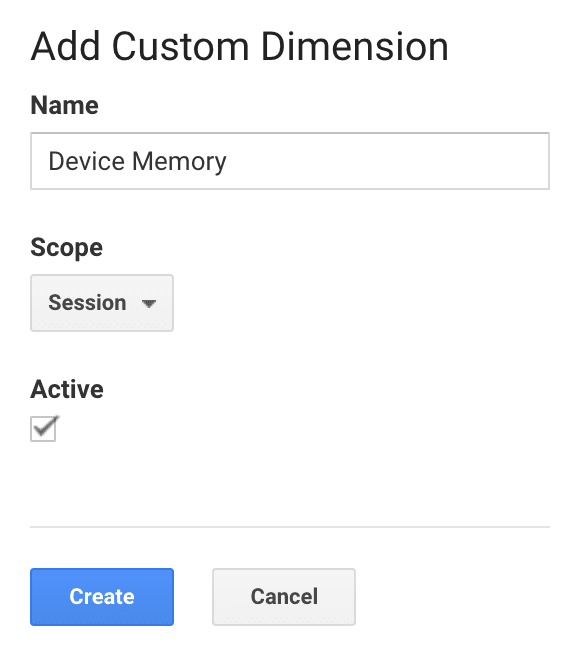
Lorsque vous créez la dimension personnalisée, nommez-la "Mémoire de l'appareil" et choisissez une portée de "session", car la valeur ne change pas au cours de la session de navigation d'un utilisateur:

Modifiez ensuite votre code de suivi. Voici un exemple de ce à quoi cela pourrait ressembler. Notez que pour les navigateurs qui ne sont pas compatibles avec l'API Device Memory, la valeur de la dimension est "(not set)".
// Create the tracker from your tracking ID.
// Replace "UA-XXXXX-Y" with your Google Analytics tracking ID.
ga('create', 'UA-XXXXX-Y', 'auto');
// Set the device memory value as a custom dimension on the tracker.
// This will ensure it gets sent with all future data to Google Analytics.
// Note: replace "XX" with the index of the custom dimension you created
// in the Google Analytics admin.
ga('set', 'dimensionXX', navigator.deviceMemory || '(not set)');
// Do any other other custom setup you want...
// Send the initial pageview.
ga('send', 'pageview');
Créer des rapports sur les données de mémoire de l'appareil
Une fois que la dimension de mémoire de l'appareil est set sur l'objet du traceur, toutes les données que vous envoyez à Google Analytics incluront cette valeur.
Vous pourrez ainsi ventiler n'importe quelle métrique (par exemple, les temps de chargement des pages, le taux d'atteinte des objectifs, etc.) par mémoire de l'appareil pour voir s'il existe des corrélations.
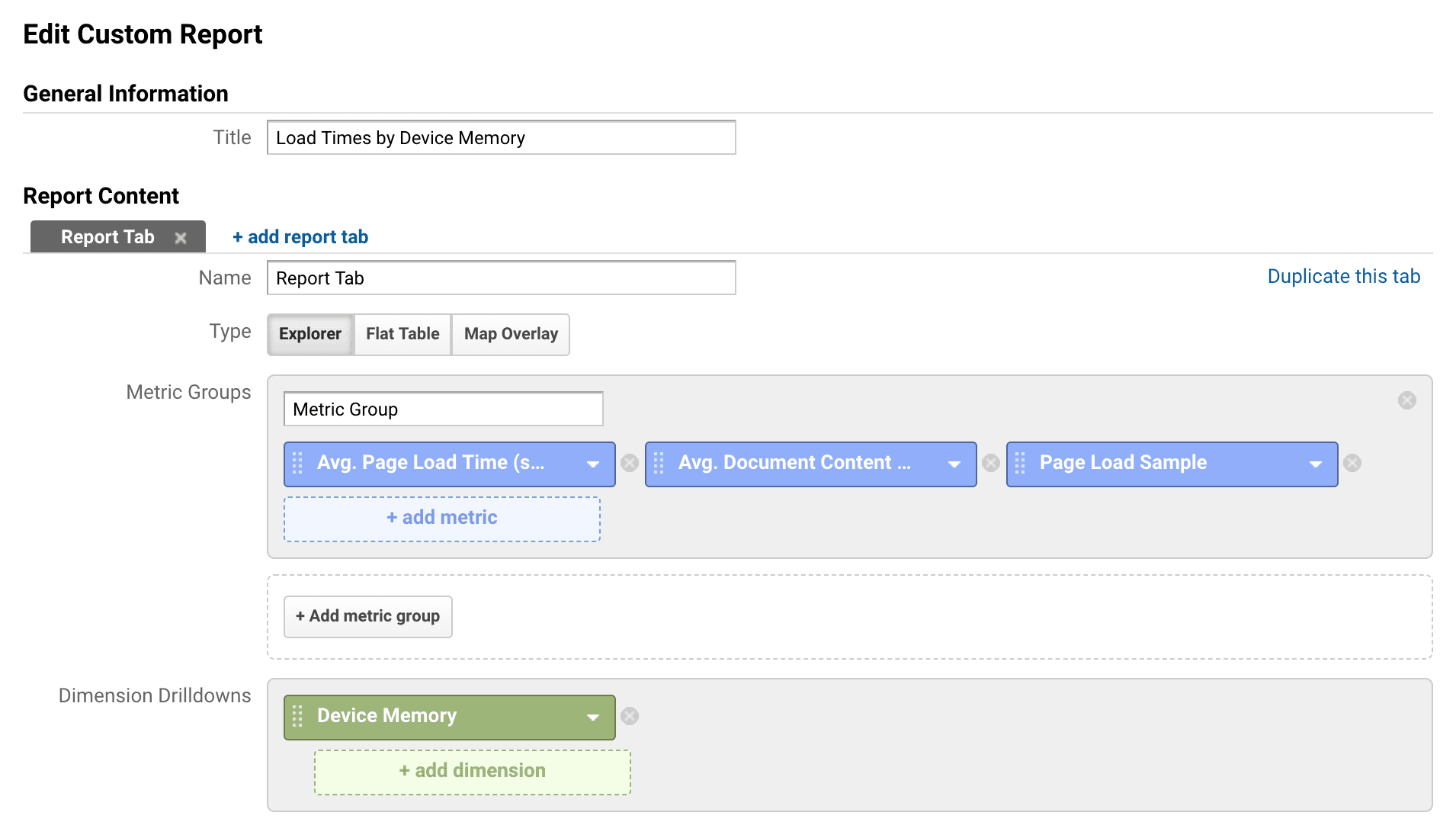
Étant donné que la mémoire de l'appareil est une dimension personnalisée plutôt qu'une dimension intégrée, vous ne la verrez dans aucun des rapports standards. Pour y accéder, vous devez créer un rapport personnalisé. Par exemple, la configuration d'un rapport personnalisé qui compare les temps de chargement en fonction de la mémoire de l'appareil peut se présenter comme suit:

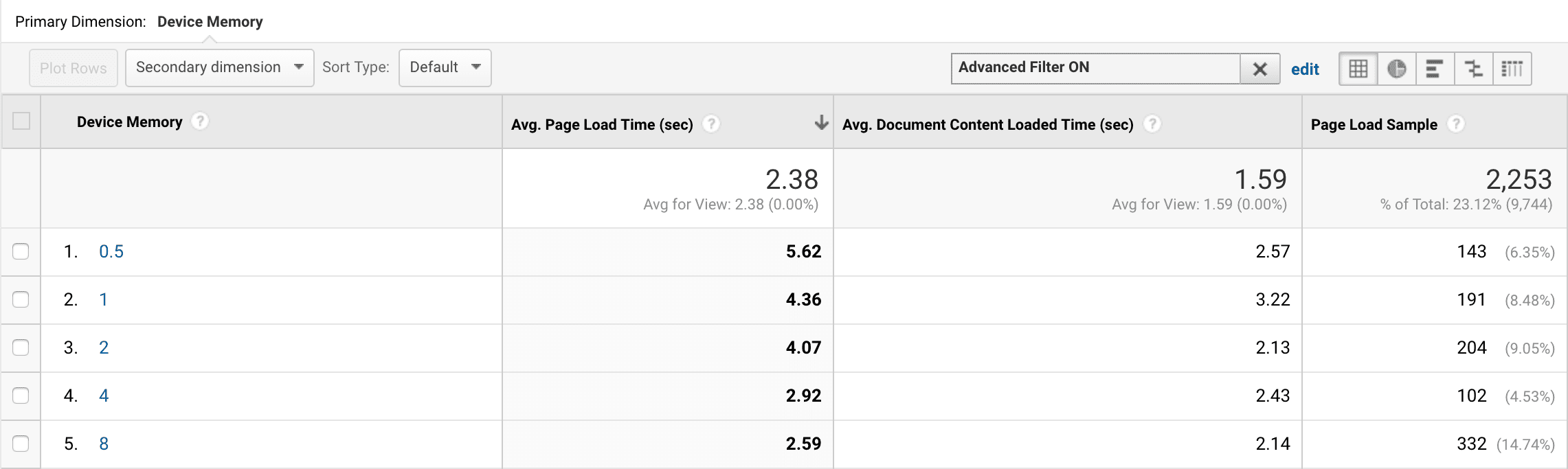
Le rapport qu'il génère peut se présenter comme suit:

Une fois que vous collectez des données sur la mémoire de l'appareil et que vous disposez d'une référence sur l'expérience des utilisateurs avec votre application dans toutes les plages du spectre de mémoire, vous pouvez tester la diffusion de différentes ressources auprès de différents utilisateurs (à l'aide des techniques décrites dans la section ci-dessus). Vous pourrez ensuite examiner les résultats et voir s'ils ont été améliorés.
Conclusion
Cet article explique comment utiliser l'API Device Memory pour adapter votre application aux fonctionnalités des appareils de vos utilisateurs et comment mesurer l'expérience de ces utilisateurs avec votre application.
Bien que cet article se concentre sur l'API Device Memory, la plupart des techniques décrites ici peuvent être appliquées à n'importe quelle API qui signale les fonctionnalités de l'appareil ou les conditions réseau.
À mesure que le paysage des appareils continue de s'élargir, il est plus important que jamais que les développeurs Web prennent en compte l'ensemble du spectre des utilisateurs lorsqu'ils prennent des décisions qui affectent leur expérience.


