ওয়েবে সংযোগ করতে পারে এমন ডিভাইসগুলির ক্ষমতার পরিসর আগের তুলনায় আজ আরও বিস্তৃত। হাই-এন্ড ডেস্কটপ কম্পিউটারে পরিবেশিত একই ওয়েব অ্যাপ্লিকেশনটি একটি স্বল্প-ক্ষমতাসম্পন্ন ফোন, ঘড়ি বা ট্যাবলেটেও পরিবেশন করা যেতে পারে এবং যেকোনো ডিভাইসে নির্বিঘ্নে কাজ করে এমন আকর্ষণীয় অভিজ্ঞতা তৈরি করা অবিশ্বাস্যভাবে চ্যালেঞ্জিং হতে পারে।
ডিভাইস মেমরি API হল একটি নতুন ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্য যার লক্ষ্য ওয়েব ডেভেলপারদের আধুনিক ডিভাইসের ল্যান্ডস্কেপ মোকাবেলা করতে সাহায্য করা। এটি navigator অবজেক্ট, navigator.deviceMemory এ একটি শুধুমাত্র-পঠনযোগ্য বৈশিষ্ট্য যোগ করে, যা ডিভাইসটির গিগাবাইটে কত RAM আছে তা ফেরত দেয়, যা দুটির নিকটতম শক্তিতে রাউন্ড ডাউন করে। এপিআইতে একটি ক্লায়েন্ট ইঙ্গিত শিরোনাম , Device-Memory রয়েছে যা একই মান রিপোর্ট করে।
ডিভাইস মেমরি API ডেভেলপারদের দুটি প্রাথমিক জিনিস করার ক্ষমতা দেয়:
- রিটার্ন করা ডিভাইস মেমরি মানের উপর ভিত্তি করে কোন রিসোর্স পরিবেশন করা হবে সে সম্পর্কে রানটাইম সিদ্ধান্ত নিন (যেমন কম মেমরি ডিভাইসে ব্যবহারকারীদের কাছে একটি অ্যাপের "লাইট" সংস্করণ পরিবেশন করুন)।
- একটি বিশ্লেষণ পরিষেবাতে এই মানটি রিপোর্ট করুন যাতে আপনি আরও ভালভাবে বুঝতে পারেন কিভাবে ডিভাইস মেমরি ব্যবহারকারীর আচরণ, রূপান্তর বা আপনার ব্যবসার জন্য গুরুত্বপূর্ণ অন্যান্য মেট্রিক্সের সাথে সম্পর্কযুক্ত।
ডিভাইসের মেমরির উপর ভিত্তি করে গতিশীলভাবে বিষয়বস্তু তৈরি করা
আপনি যদি নিজের ওয়েব সার্ভার চালান এবং রিসোর্স পরিবেশন করে এমন যুক্তি পরিবর্তন করতে সক্ষম হন, তাহলে আপনি শর্তসাপেক্ষে এমন অনুরোধের প্রতিক্রিয়া জানাতে পারেন যাতে Device-Memory ক্লায়েন্ট ইঙ্গিত শিরোনাম থাকে।
GET /main.js HTTP/1.1
Host: www.example.com
Device-Memory: 0.5
Accept: */*
এই কৌশলটির সাহায্যে, আপনি আপনার অ্যাপ্লিকেশন স্ক্রিপ্ট(গুলি) এর এক বা একাধিক সংস্করণ তৈরি করতে পারেন এবং Device-Memory হেডারে সেট করা মানগুলির উপর ভিত্তি করে শর্তসাপেক্ষে ক্লায়েন্টের অনুরোধের প্রতিক্রিয়া জানাতে পারেন। এই সংস্করণগুলিতে সম্পূর্ণ ভিন্ন কোড থাকতে হবে না (যেহেতু এটি বজায় রাখা কঠিন)। বেশিরভাগ সময়, "লাইট" সংস্করণটি কেবলমাত্র এমন বৈশিষ্ট্যগুলিকে বাদ দেবে যা ব্যয়বহুল হতে পারে এবং ব্যবহারকারীর অভিজ্ঞতার জন্য সমালোচনামূলক নয়৷
ক্লায়েন্ট ইঙ্গিত শিরোনাম ব্যবহার করে
Device-Memory হেডার সক্ষম করতে, হয় আপনার নথির <head> এ ক্লায়েন্ট ইঙ্গিত <meta> ট্যাগ যোগ করুন:
<meta http-equiv="Accept-CH" content="Device-Memory">
অথবা আপনার সার্ভারের Accept-CH প্রতিক্রিয়া শিরোনামে "ডিভাইস-মেমরি" অন্তর্ভুক্ত করুন:
HTTP/1.1 200 OK
Date: Thu Dec 07 2017 11:44:31 GMT
Content-Type: text/html
Accept-CH: Device-Memory, Downlink, Viewport-Width
এটি ব্রাউজারকে বর্তমান পৃষ্ঠার জন্য সমস্ত সাব-রিসোর্স অনুরোধ সহ Device-Memory হেডার পাঠাতে বলে।
অন্য কথায়, একবার আপনি আপনার ওয়েবসাইটের জন্য উপরের বিকল্পগুলির মধ্যে একটি প্রয়োগ করার পরে, যদি কোনও ব্যবহারকারী 0.5 GB RAM সহ একটি ডিভাইসে যান, এই পৃষ্ঠার সমস্ত চিত্র, CSS এবং JavaScript অনুরোধে Device-Memory শিরোনাম অন্তর্ভুক্ত হবে যার মান "0.5" সেট করা হবে এবং আপনার সার্ভার এই ধরনের অনুরোধগুলিতে সাড়া দিতে পারে যদিও আপনি উপযুক্ত মনে করেন।
উদাহরণস্বরূপ, নিম্নলিখিত এক্সপ্রেস রুটটি একটি স্ক্রিপ্টের একটি "লাইট" সংস্করণ পরিবেশন করে যদি Device-Memory শিরোনামটি সেট করা থাকে এবং এর মান 1 এর কম হয়, অথবা এটি একটি "পূর্ণ" সংস্করণ পরিবেশন করে যদি ব্রাউজারটি Device-Memory হেডার সমর্থন না করে বা মান 1 বা তার বেশি হয়:
app.get('/static/js/:scriptId', (req, res) => {
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `scriptVersion` to "lite" if (and only if)
// `Device-Memory` isn't undefined and returns a number less than 1.
const scriptVersion = req.get('Device-Memory') < 1 ? 'lite' : 'full';
// Respond with the file based on `scriptVersion` above.
res.sendFile(`./path/to/${req.params.scriptId}.${scriptVersion}.js`);
});
JavaScript API ব্যবহার করে
কিছু ক্ষেত্রে (যেমন একটি স্ট্যাটিক ফাইল সার্ভার বা একটি CDN এর সাথে) আপনি HTTP শিরোনামের উপর ভিত্তি করে অনুরোধে শর্তসাপেক্ষে প্রতিক্রিয়া জানাতে পারবেন না। এই ক্ষেত্রে আপনি আপনার JavaScript কোডে শর্তসাপেক্ষ অনুরোধ করতে JavaScript API ব্যবহার করতে পারেন।
নিম্নলিখিত যুক্তিটি উপরের এক্সপ্রেস রুটের অনুরূপ, এটি গতিশীলভাবে ক্লায়েন্ট-সাইড লজিকে স্ক্রিপ্ট URL নির্ধারণ করে:
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `componentVersion` to "lite" if (and only if)
// deviceMemory isn't undefined and returns a number less than 1.
const componentVersion = navigator.deviceMemory < 1 ? 'lite' : 'full';
const component = await import(`path/to/component.${componentVersion}.js`);
component.init();
যদিও শর্তসাপেক্ষে ডিভাইসের ক্ষমতার উপর ভিত্তি করে একই উপাদানের বিভিন্ন সংস্করণ পরিবেশন করা একটি ভাল কৌশল, কখনও কখনও এটি একটি উপাদান একেবারেই পরিবেশন না করা আরও ভাল হতে পারে।
অনেক ক্ষেত্রে, উপাদানগুলি সম্পূর্ণরূপে বর্ধিত হয়। তারা অভিজ্ঞতায় কিছু চমৎকার ছোঁয়া যোগ করে, কিন্তু অ্যাপের মূল কার্যকারিতার জন্য তাদের প্রয়োজন হয় না। এই ক্ষেত্রে, প্রথম স্থানে এই ধরনের উপাদান লোড না করা বুদ্ধিমানের কাজ হতে পারে। যদি ব্যবহারকারীর অভিজ্ঞতা উন্নত করার উদ্দেশ্যে একটি উপাদান অ্যাপটিকে অলস বা প্রতিক্রিয়াশীল করে তোলে তবে এটি তার লক্ষ্য অর্জন করছে না।
ব্যবহারকারীর অভিজ্ঞতাকে প্রভাবিত করে এমন যেকোনো সিদ্ধান্তের সাথে আপনি এর প্রভাব পরিমাপ করা গুরুত্বপূর্ণ। এটিও গুরুত্বপূর্ণ যে আপনার অ্যাপটি আজ কীভাবে পারফর্ম করছে তার একটি পরিষ্কার ছবি রয়েছে।
আপনার অ্যাপের বর্তমান সংস্করণের জন্য ডিভাইসের মেমরি কীভাবে ব্যবহারকারীর আচরণের সাথে সম্পর্কযুক্ত তা বোঝার জন্য কী পদক্ষেপ নেওয়া দরকার তা আরও ভালভাবে জানাবে এবং এটি আপনাকে একটি বেসলাইন দেবে যার বিরুদ্ধে আপনি ভবিষ্যতের পরিবর্তনগুলির সাফল্য পরিমাপ করতে পারবেন।
বিশ্লেষণ সহ ডিভাইস মেমরি ট্র্যাকিং
ডিভাইস মেমরি API নতুন, এবং বেশিরভাগ বিশ্লেষণ প্রদানকারী ডিফল্টরূপে এটি ট্র্যাক করছে না। সৌভাগ্যবশত, বেশিরভাগ বিশ্লেষণ প্রদানকারী আপনাকে কাস্টম ডেটা ট্র্যাক করার একটি উপায় দেয় (উদাহরণস্বরূপ, Google Analytics-এর কাস্টম মাত্রা নামক একটি বৈশিষ্ট্য রয়েছে), যা আপনি আপনার ব্যবহারকারীদের ডিভাইসের জন্য ডিভাইস মেমরি ট্র্যাক করতে ব্যবহার করতে পারেন।
একটি কাস্টম ডিভাইস মেমরি মাত্রা ব্যবহার করে
Google Analytics-এ কাস্টম মাত্রা ব্যবহার করা একটি দ্বি-পদক্ষেপ প্রক্রিয়া।
- Google Analytics-এ কাস্টম মাত্রা সেট আপ করুন ।
- আপনার তৈরি করা কাস্টম মাত্রার জন্য ডিভাইস মেমরি মান
setকরতে আপনার ট্র্যাকিং কোড আপডেট করুন।
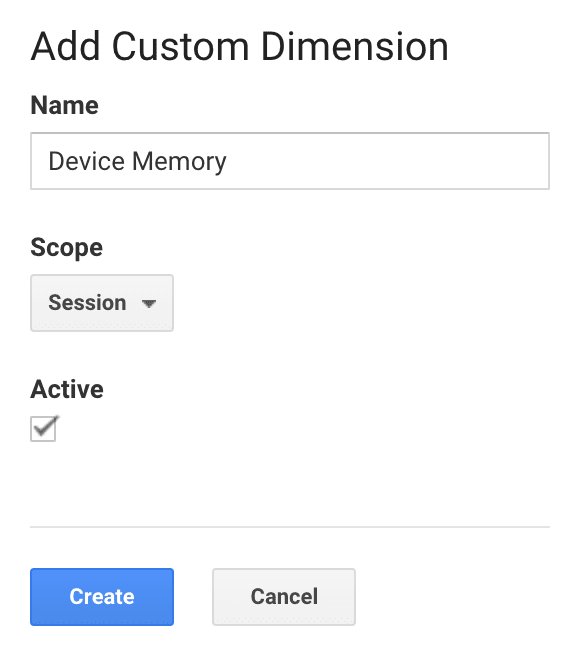
কাস্টম মাত্রা তৈরি করার সময়, এটিকে "ডিভাইস মেমরি" নাম দিন এবং "সেশন" এর একটি সুযোগ বেছে নিন কারণ ব্যবহারকারীর ব্রাউজিং সেশন চলাকালীন মান পরিবর্তন হবে না:

পরবর্তীতে আপনার ট্র্যাকিং কোড আপডেট করুন। এটি দেখতে কেমন হতে পারে তার একটি উদাহরণ এখানে। মনে রাখবেন যে ডিভাইস মেমরি API সমর্থন করে না এমন ব্রাউজারগুলির জন্য, মাত্রা মান হবে "(সেট নয়)"।
// Create the tracker from your tracking ID.
// Replace "UA-XXXXX-Y" with your Google Analytics tracking ID.
ga('create', 'UA-XXXXX-Y', 'auto');
// Set the device memory value as a custom dimension on the tracker.
// This will ensure it gets sent with all future data to Google Analytics.
// Note: replace "XX" with the index of the custom dimension you created
// in the Google Analytics admin.
ga('set', 'dimensionXX', navigator.deviceMemory || '(not set)');
// Do any other other custom setup you want...
// Send the initial pageview.
ga('send', 'pageview');
ডিভাইস মেমরি ডেটা রিপোর্টিং
একবার ট্র্যাকার অবজেক্টে ডিভাইসের মেমরির মাত্রা set হয়ে গেলে, আপনি Google Analytics-এ পাঠানো সমস্ত ডেটা এই মানটি অন্তর্ভুক্ত করবে। কোনো পারস্পরিক সম্পর্ক আছে কিনা তা দেখতে এটি আপনাকে ডিভাইস মেমরির দ্বারা আপনার পছন্দসই যে কোনো মেট্রিক (যেমন পৃষ্ঠা লোডের সময় , লক্ষ্য পূরণের হার , ইত্যাদি) ভাঙ্গার অনুমতি দেবে।
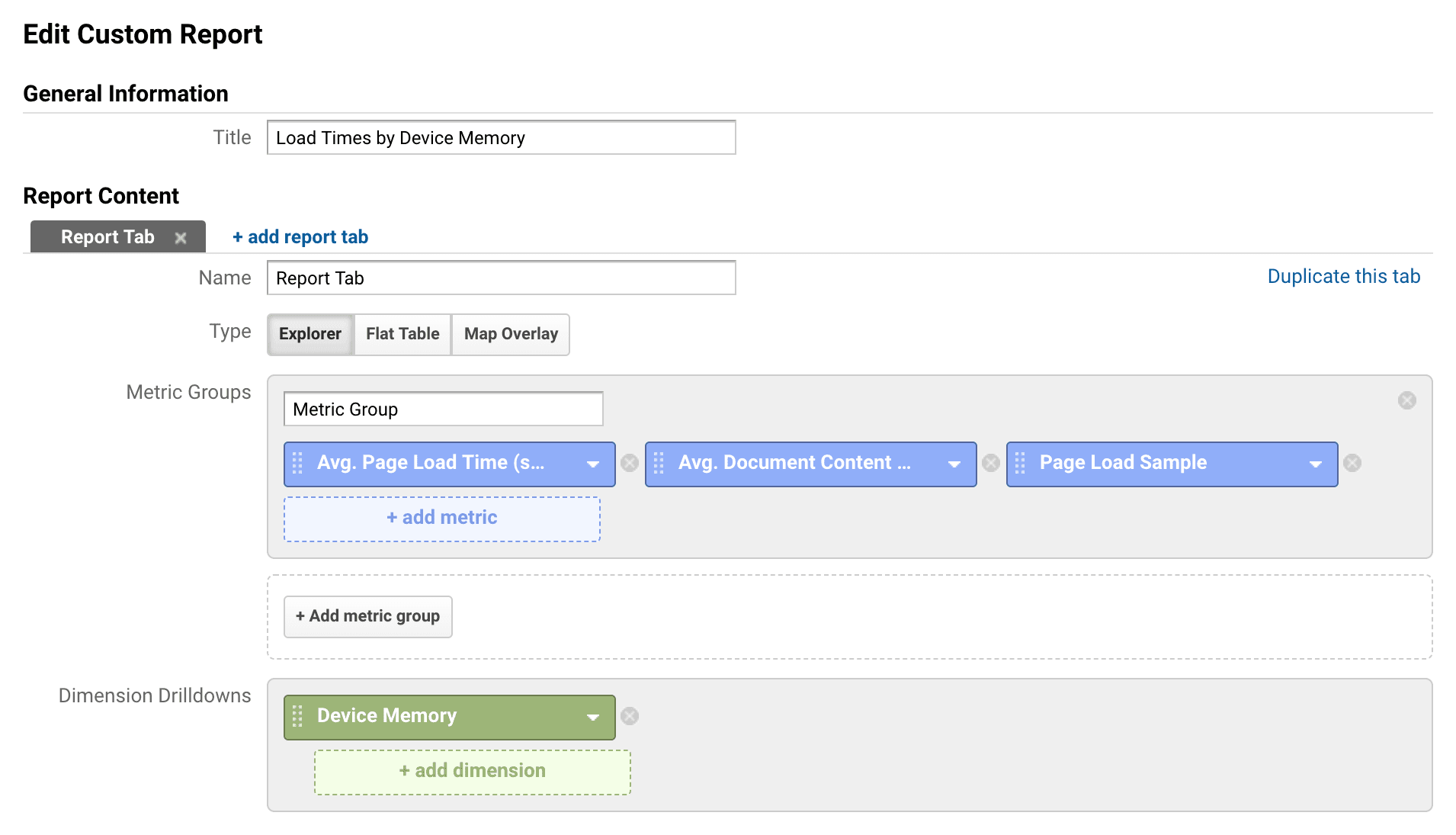
যেহেতু ডিভাইস মেমরি একটি বিল্ট-ইন ডাইমেনশনের পরিবর্তে একটি কাস্টম ডাইমেনশন, আপনি এটি কোনো স্ট্যান্ডার্ড রিপোর্টে দেখতে পাবেন না। এই ডেটা অ্যাক্সেস করার জন্য আপনাকে একটি কাস্টম রিপোর্ট তৈরি করতে হবে। উদাহরণস্বরূপ, একটি কাস্টম রিপোর্টের কনফিগারেশন যা ডিভাইস মেমরির দ্বারা লোডের সময়ের তুলনা করে তা দেখতে এইরকম হতে পারে:

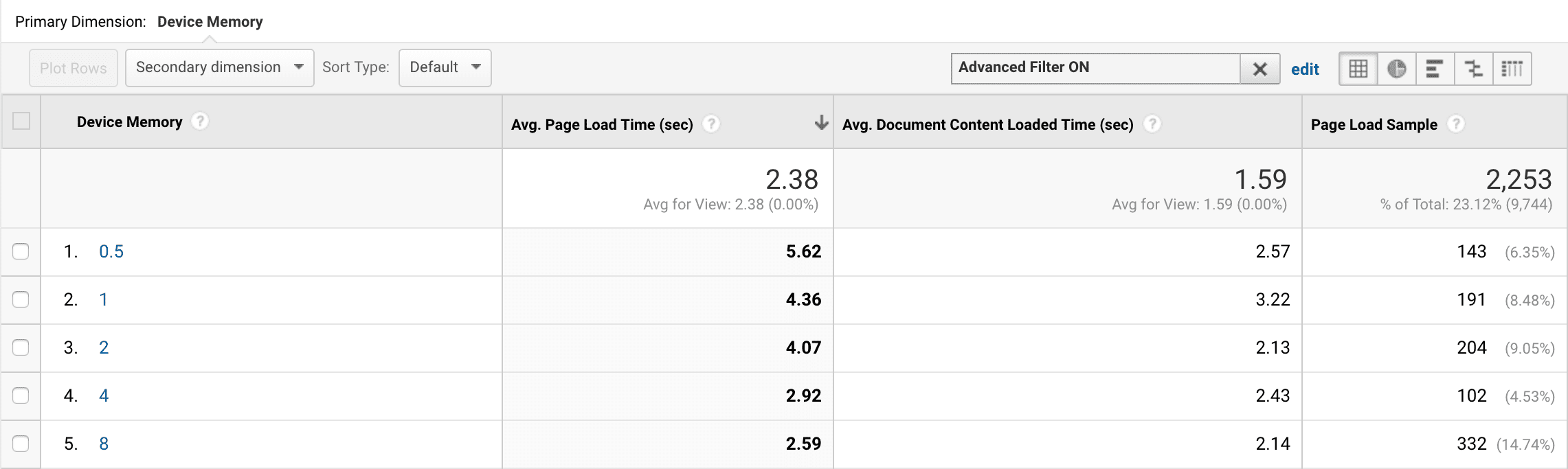
এবং এটি যে প্রতিবেদন তৈরি করে তা দেখতে এইরকম হতে পারে:

একবার আপনি ডিভাইস মেমরি ডেটা সংগ্রহ করলে এবং ব্যবহারকারীরা কীভাবে মেমরি স্পেকট্রামের সমস্ত রেঞ্জ জুড়ে আপনার অ্যাপ্লিকেশনটি অনুভব করছেন তার জন্য একটি বেসলাইন থাকলে, আপনি বিভিন্ন ব্যবহারকারীকে বিভিন্ন সংস্থান পরিবেশন করার সাথে পরীক্ষা করতে পারেন (উপরের বিভাগে বর্ণিত কৌশলগুলি ব্যবহার করে)। পরে, আপনি ফলাফলগুলি দেখতে সক্ষম হবেন এবং দেখতে পাবেন যে সেগুলি উন্নত হয়েছে কিনা৷
মোড়ানো
এই পোস্টটি আপনার ব্যবহারকারীদের ডিভাইসের ক্ষমতার সাথে আপনার অ্যাপ্লিকেশনকে উপযোগী করার জন্য ডিভাইস মেমরি API ব্যবহার করার রূপরেখা দেয় এবং এই ব্যবহারকারীরা আপনার অ্যাপের অভিজ্ঞতা কীভাবে পরিমাপ করবেন তা দেখায়।
যদিও এই পোস্টটি ডিভাইস মেমরি API-এর উপর ফোকাস করে, এখানে বর্ণিত বেশিরভাগ কৌশলগুলি ডিভাইসের ক্ষমতা বা নেটওয়ার্ক অবস্থার রিপোর্ট করে এমন যেকোনো API-এ প্রয়োগ করা যেতে পারে।
যেহেতু ডিভাইসের ল্যান্ডস্কেপ ক্রমাগত প্রসারিত হচ্ছে, ওয়েব ডেভেলপাররা তাদের অভিজ্ঞতাকে প্রভাবিত করে এমন সিদ্ধান্ত নেওয়ার সময় ব্যবহারকারীদের সম্পূর্ণ স্পেকট্রাম বিবেচনা করা আগের চেয়ে বেশি গুরুত্বপূর্ণ।


