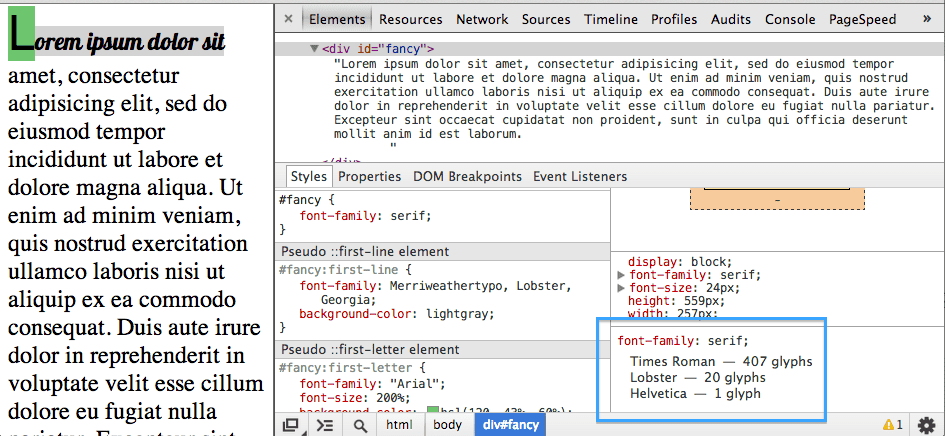
Chrome DevTools can now tell you exactly what typeface is being used to render text.
Font stacks are a funny thing, more of a suggestion than a demand. Because the family you suggest may not be present, you're letting each user's browser handle the fall-through case, pulling something that will work and using that.
font-family: Baskerville, "Baskerville Old Face", "Hoefler Text", Garamond, "Times New Roman", serif;
As a developer, you want to know what font is actually being used. Here's how it works:

Under Computed Styles, you'll now see a summary of the typeface(s) used for that element. There's a few things to note here:
- DevTools is reporting the actual typeface used by Chrome's text rendering layer. No more guessing which font
seriforsans-serifis actually resolving to. - Is my webfont working? Sometimes it's hard to tell if you're seeing the webfont or the fallback system font. Now you can verify that the webfont is being applied. In the above example, we're pulling down Lobster as a webfont for the
::first-linestyle. - Fall-through fonts in your stack are easy to spot. Above, we had a typo spelling Merriweather and so it wasn't used, falling through to Lobster.
- Is that Arial or Helvetica? Ask a designer or… ask DevTools. ;)
- Works great with Google Webfonts, Typekit, local fonts, @font-face typefaces, unicode glyphs, and all other interesting font sources.
Enjoy and please leave a comment if you have any feedback.

