يعمل فريق Chrome DevTools على إنشاء ميزات جديدة إضافية لمساعدتك في العثور على مشاكل النماذج وتصحيح أخطاء ميزة "الملء التلقائي".
في Chrome Canary، نختبر ميزات جديدة في DevTools تهدف إلى مساعدة المطوّرين في فهم آلية عمل ميزة "الملء التلقائي للنموذج" وسبب تعذّر عملها في بعض الأحيان:
- كيف تربط ميزة "الملء التلقائي" في المتصفّح القيم المخزّنة بحقول النموذج؟
- ما هي المعايير التي تستخدمها ميزة "الملء التلقائي" لملء حقل نموذج؟
- ما هي الحقول التي لم يتم ملؤها باستخدام ميزة "الملء التلقائي"؟
- لماذا لا تملأ ميزة "الملء التلقائي" حقل نموذج معيّنًا؟
توضّح هذه المقالة الميزات الجديدة في "أدوات مطوّري البرامج في Chrome"، وتشرح كيفية اختبارها و تقديم الملاحظات.
ما هي ميزة "الملء التلقائي"؟
يساعد Chrome المستخدمين في إدارة معلومات العنوان والدفع وتسجيل الدخول، وذلك من خلال تخزين مجموعات البيانات بشكل آمن وعرض ملء حقول النماذج بدون الحاجة إلى إدخال نص. ويُعرف ذلك باسم الملء التلقائي.
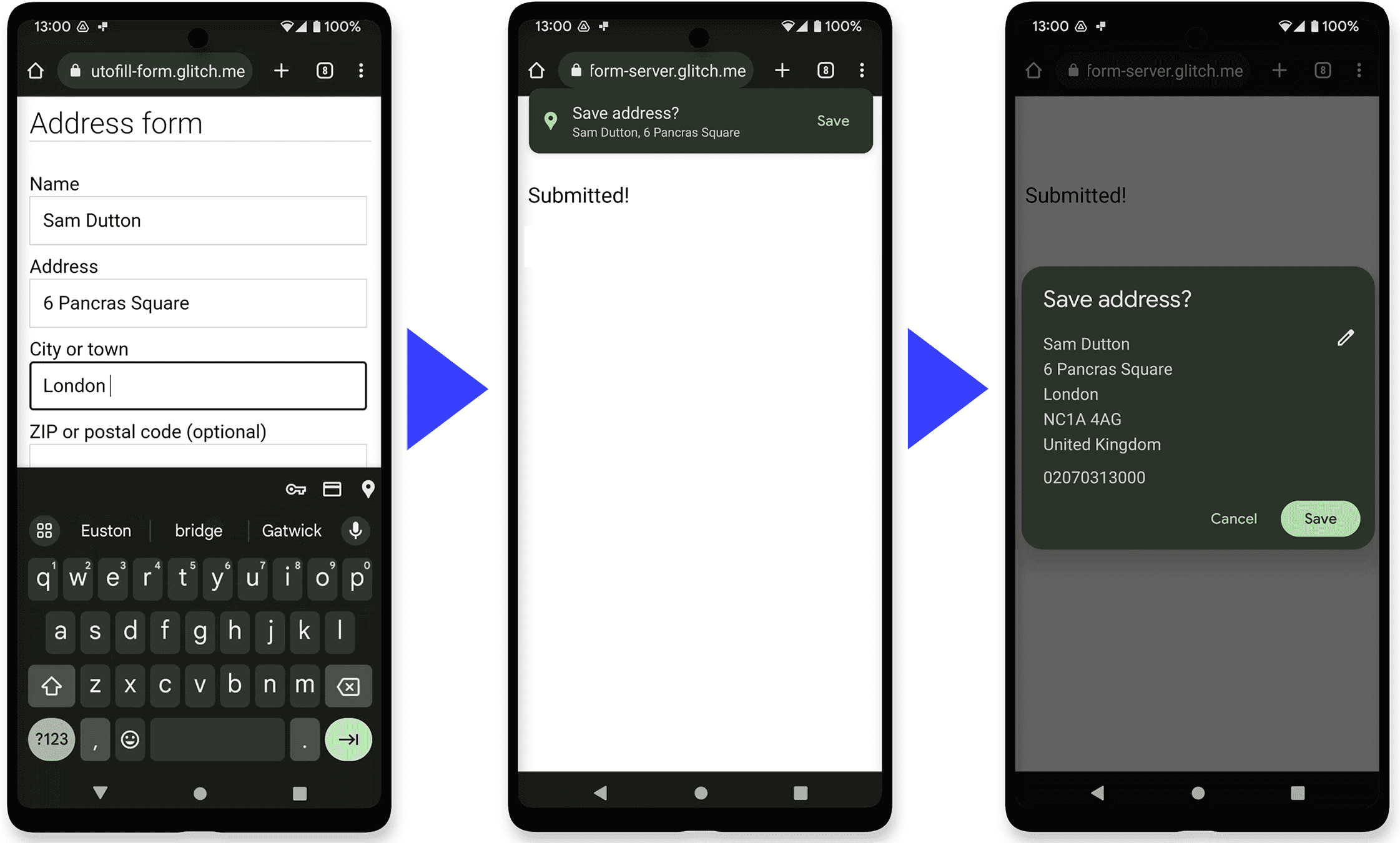
يعرض Chrome حفظ بيانات الملء التلقائي عند إرسال نموذج. على الجهاز الجوّال:

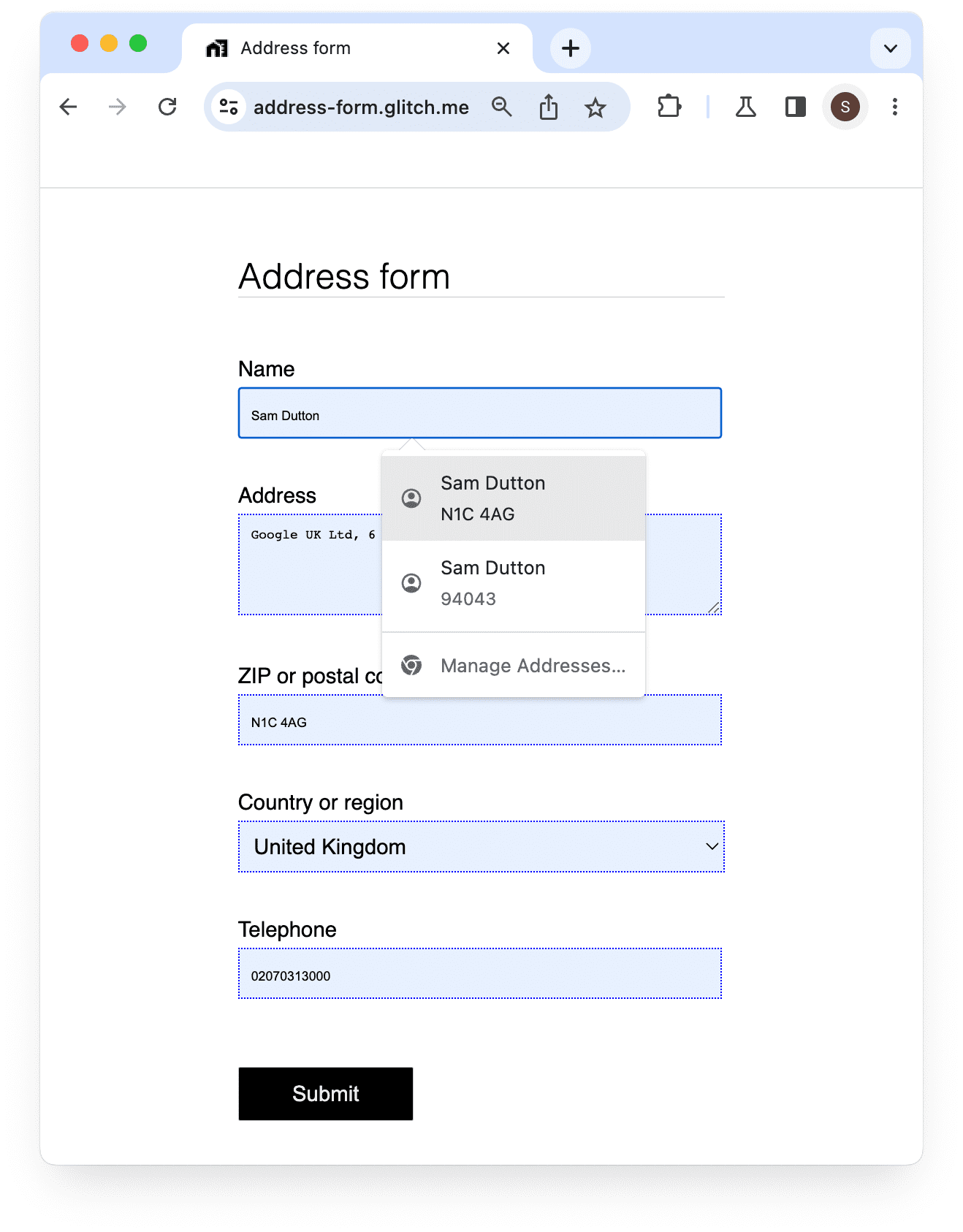
بعد ذلك، يعرض Chrome ملء النماذج تلقائيًا بالبيانات التي تم حفظها.
على الجهاز الجوّال:
على الكمبيوتر المكتبي:

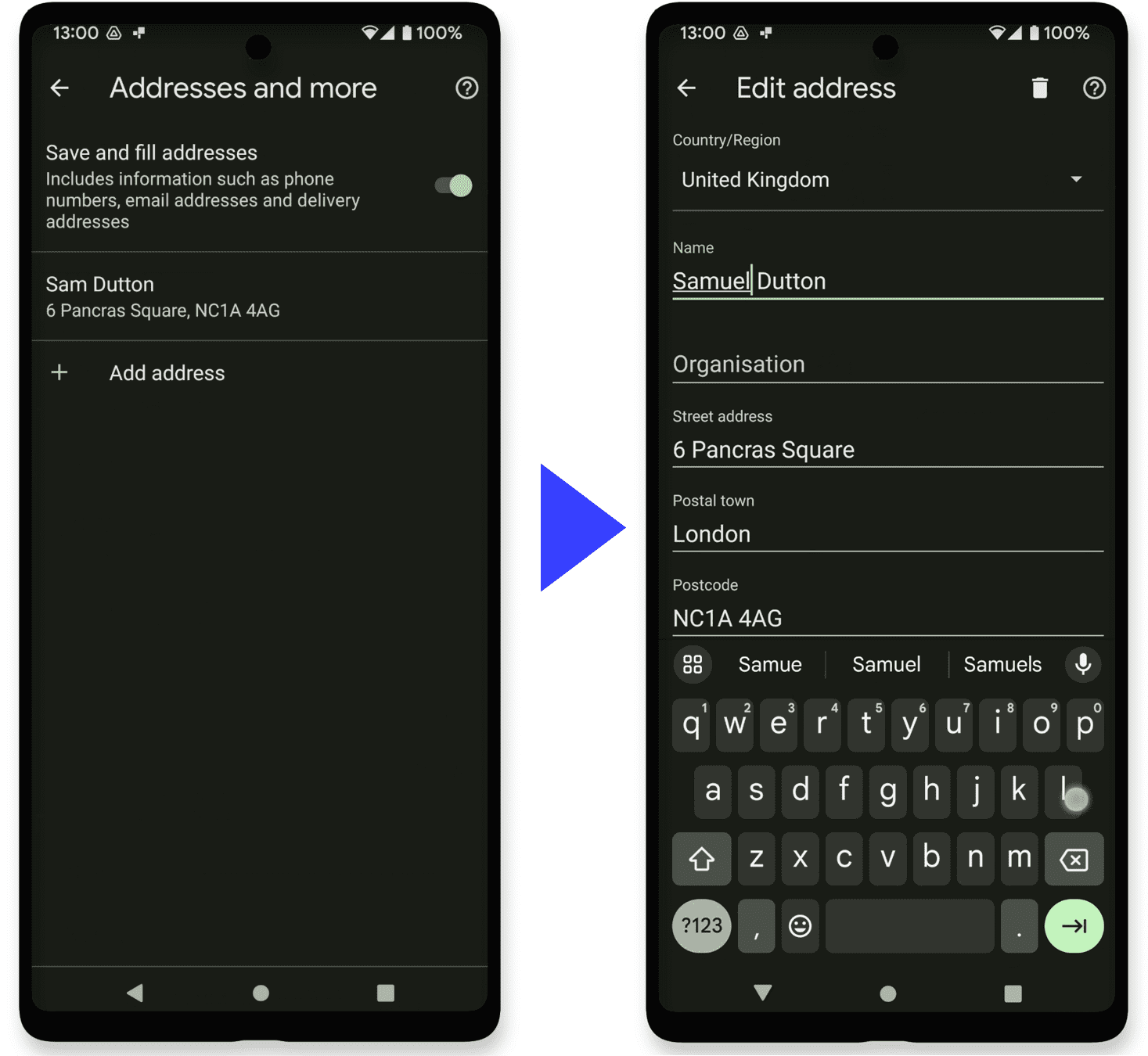
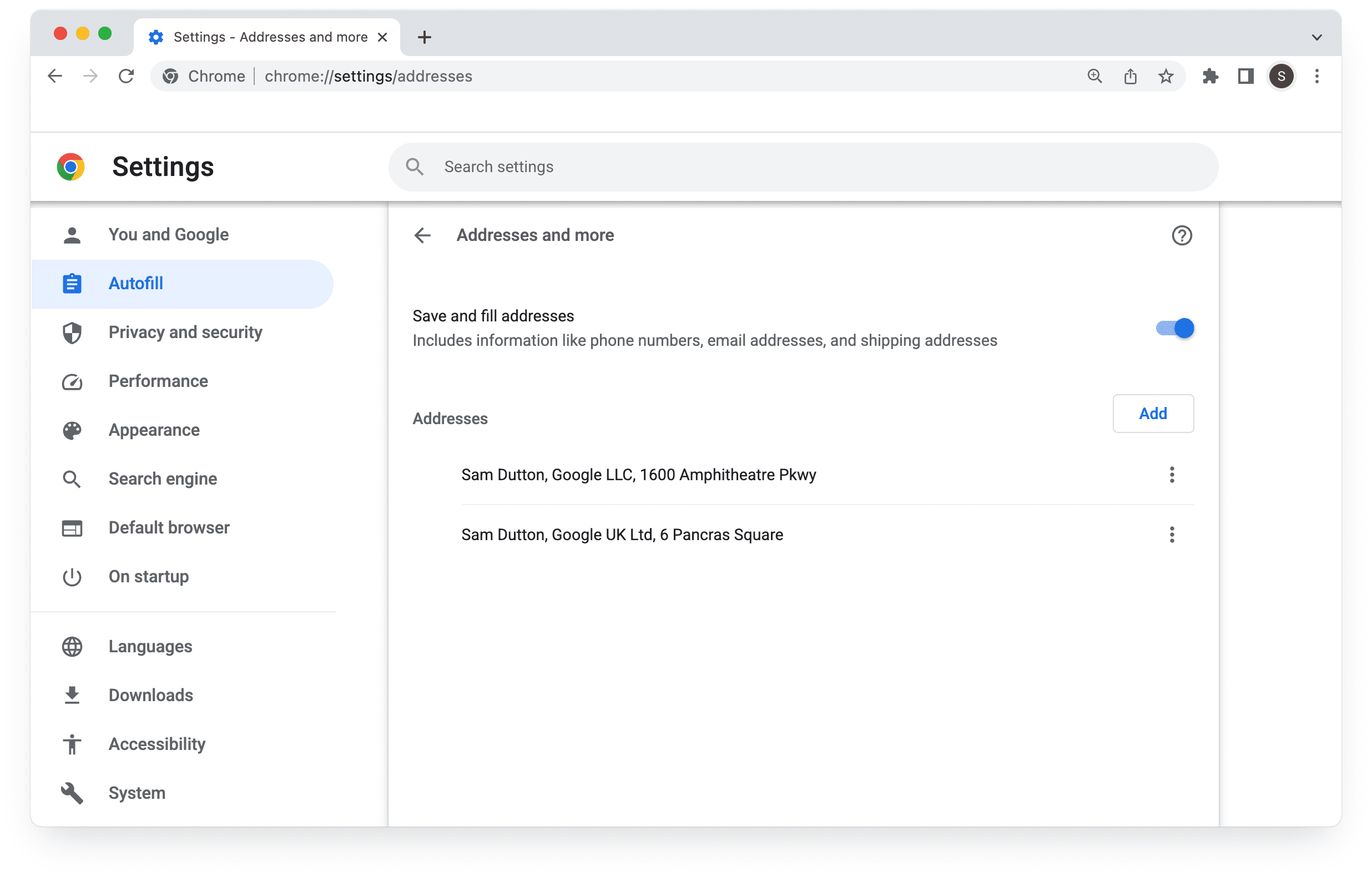
يمكنك إدارة بيانات ميزة "الملء التلقائي" في إعدادات Chrome.
على الجهاز الجوّال:

على الكمبيوتر المكتبي:

قد يكون Chrome قد عرض أيضًا اقتراحات لمجالات إدخال غير مرتبطة بالعنوان أو بطاقة الائتمان أو بيانات تسجيل الدخول. بالإضافة إلى توفير ميزة "الملء التلقائي" للمجموعات من البيانات المنظَّمة، مثل تفاصيل العنوان والدفع، يساعد Chrome المستخدمين في تجنُّب إعادة إدخال البيانات في حقول نموذج فردية لا يمكن معالجة بياناتها باستخدام ميزة "الملء التلقائي". عندما يتضمّن النموذج حقلًا يتضمّن سمة اسم سبق أن صادفها Chrome، يمكن لمتصفّح Chrome اقتراح قيم لكي لا تحتاج إلى إعادة إدخال البيانات.
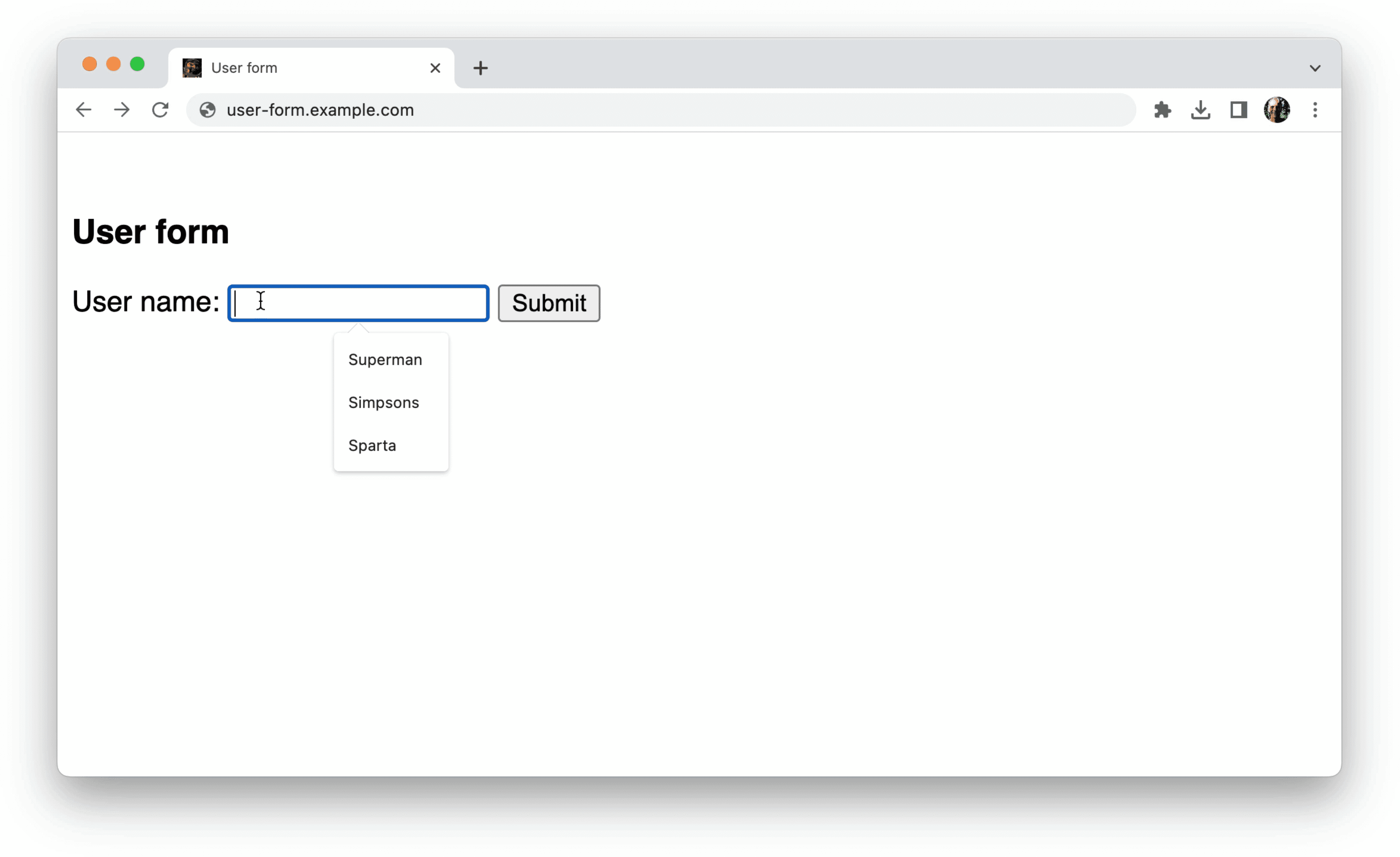
في ما يلي مثال بسيط:

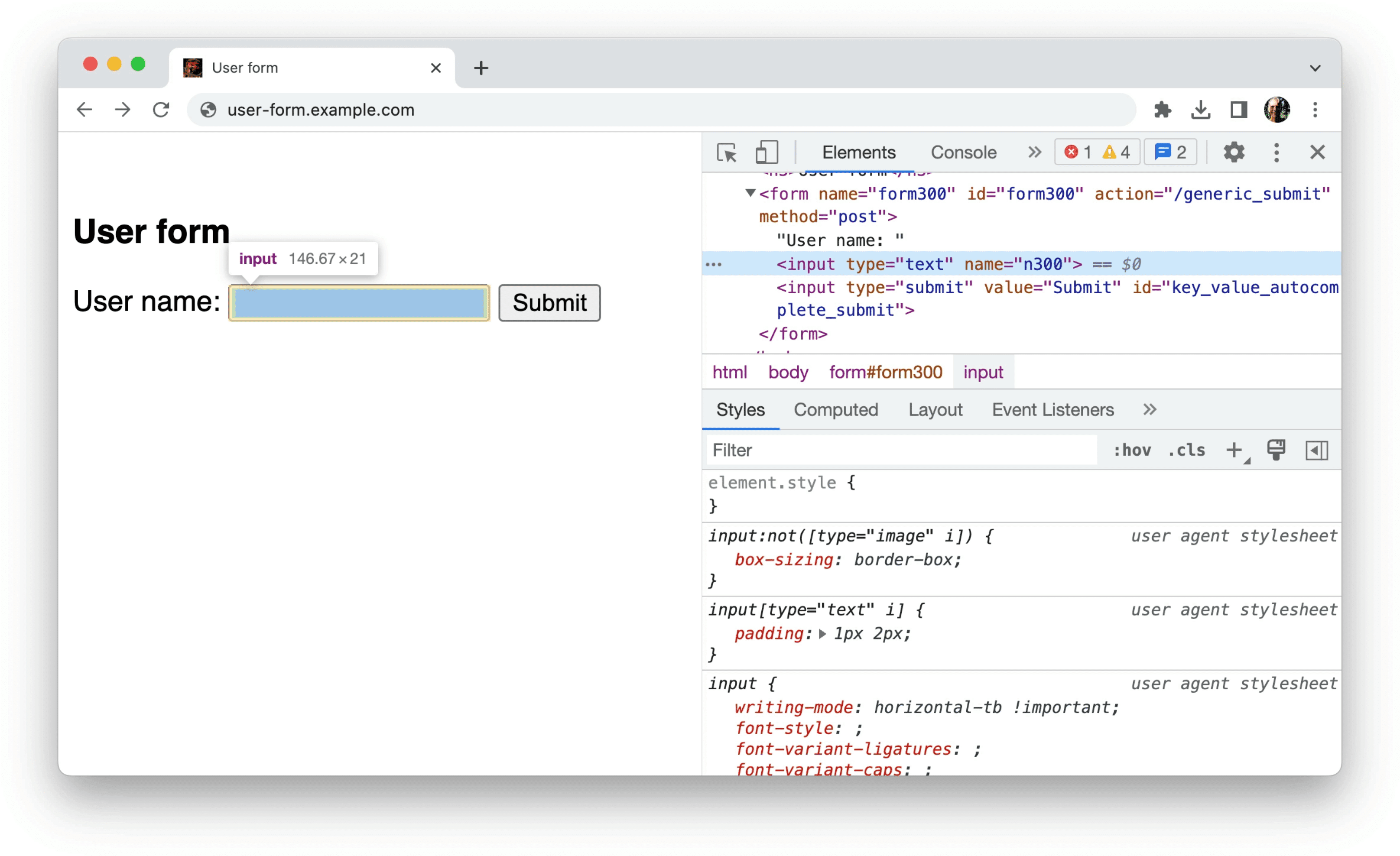
تُظهر "أدوات مطوّري البرامج في Chrome" أنّ حقل النموذج هنا لا يحتوي على سمات ذات معنى للمتصفّح. بدلاً من ذلك، هي مجرد سمة name من n300.

لا يتطابق الحقل مع قيمة في مجموعة من البيانات المنظَّمة تجعله مناسبًا لميزة "الملء التلقائي في Chrome"، ولكن لا يزال بإمكان Chrome مساعدة المستخدم إذا صادف حقلًا بهذا الاسم في المستقبل.
اختبار ميزات الملء التلقائي الجديدة في "أدوات مطوّري البرامج في Chrome"
يختبر Chrome إمكانات جديدة في لوحة المشاكل في "أدوات مطوّري البرامج" للمساعدة في تصحيح أخطاء "الملء التلقائي".
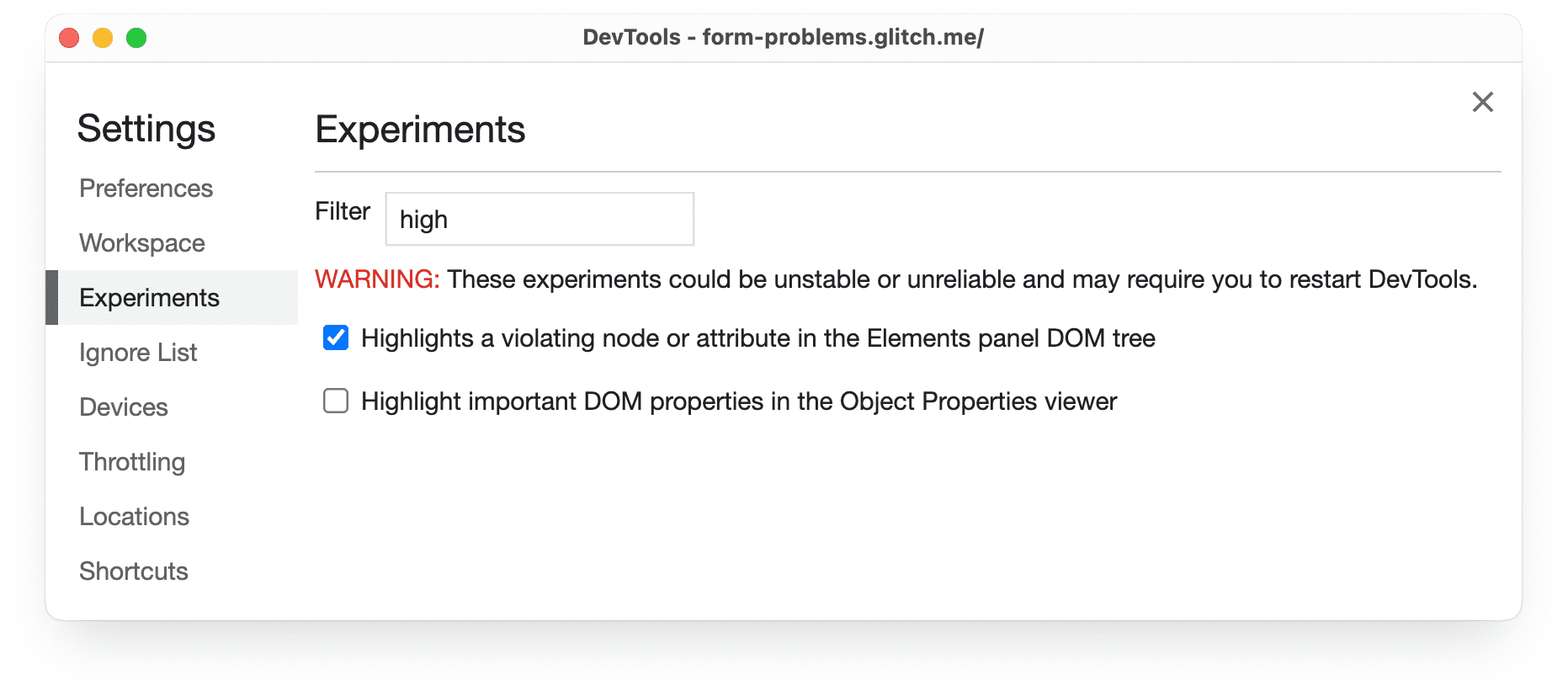
يمكنك تجربة هذه الإمكانات الجديدة في Chrome Canary. انتقِل إلى الإعدادات > التجارب >
تمييز عقدة أو سمة مخالفة في شجرة DOM في لوحة "العناصر" في DevTools، ثم أعِد تحميل DevTools عندما يُطلب منك ذلك.

بدلاً من ذلك، يمكنك تشغيل Chrome Canary من سطر الأوامر باستخدام الخيار
AutofillEnableDevtoolsIssues:
- نظام التشغيل Windows:
shell start chrome --restart --flag-switches-begin --enable-features=AutofillEnableDevtoolsIssues - أجهزة Mac:
shell open -a "Google Chrome Canary" --args --restart --flag-switches-begin --enable-features=AutofillEnableDevtoolsIssues
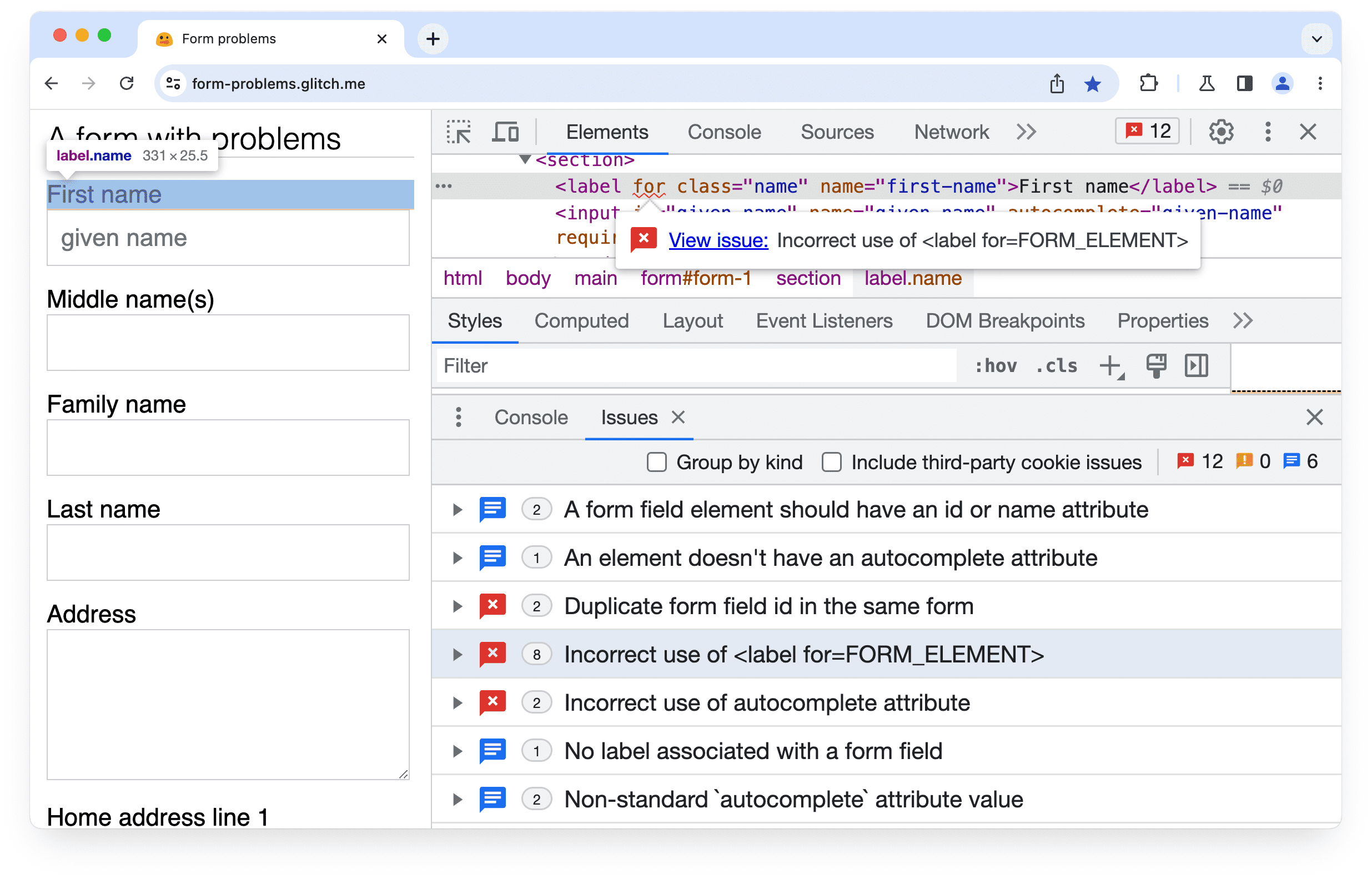
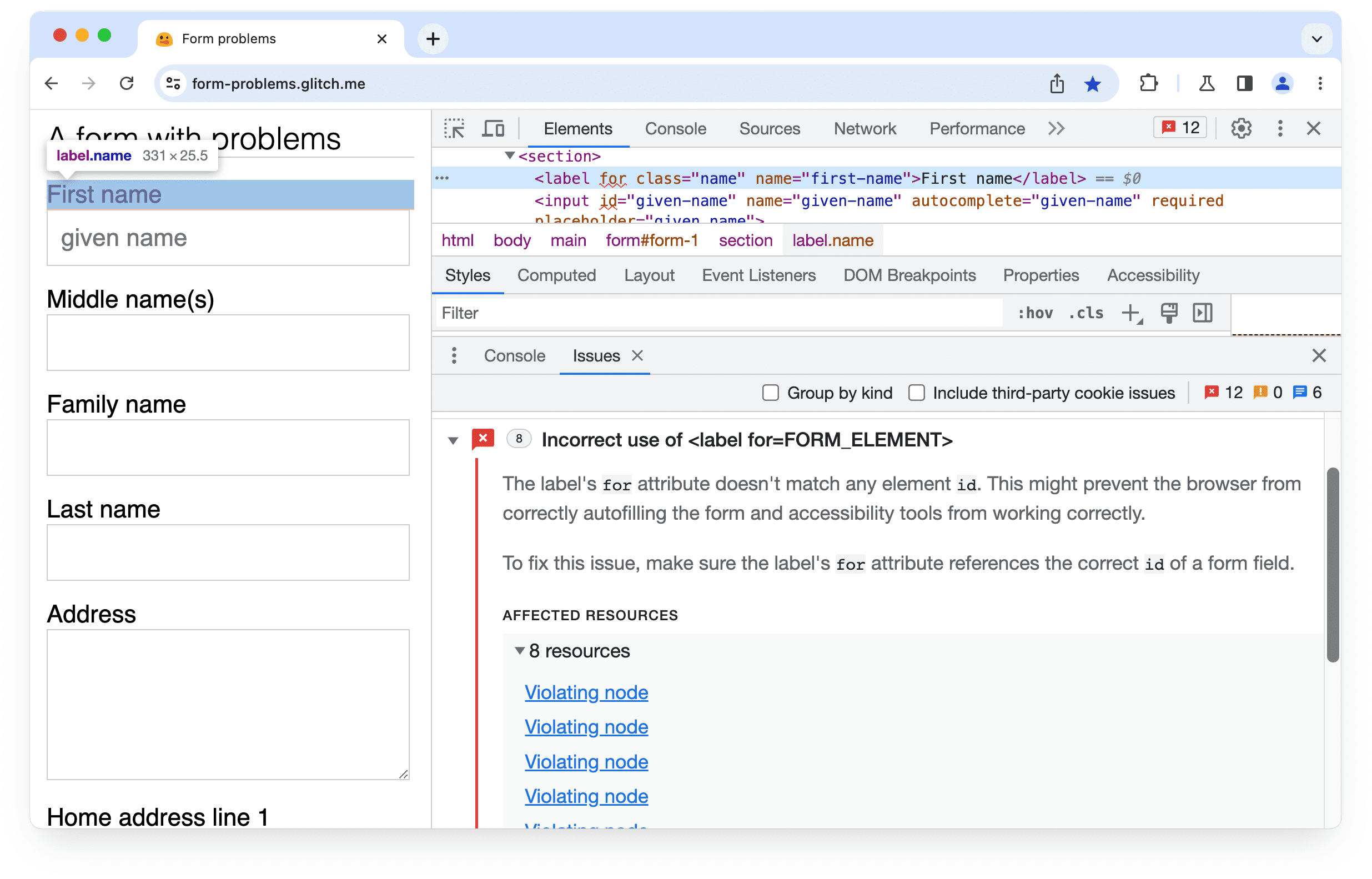
للتحقّق من المشاكل، افتح لوحة المشاكل في "أدوات مطوّري البرامج" على صفحة تتضمّن نموذجًا. ويُعدّ form-problems.glitch.me مكانًا جيدًا للبدء.

كما ترى، هذا النموذج غير منظّم. تشمل هذه الأنواع ما يلي:
- حقول الإدخال التي لا تحتوي على سمة
idأوname - العناصر التي تحمل معرّفات مكرّرة
- عنصر
<label>يتضمّن سمةforلا تتطابق مع رقم تعريف عنصر - حقل يحتوي على سمة
autocompleteفارغة
مرِّر مؤشر الماوس فوق عنصر مميّز في شجرة DOM وانقر على عرض المشكلة للاطّلاع على مزيد من المعلومات.

انقر على العقدة المخالِفة للاطّلاع على الموارد المتأثّرة بكل مشكلة. يحتوي هذا النموذج على ثمانية تصنيفات
مع سمة for لا تتطابق مع id لحقل النموذج.
استخدام "أدوات مطوّري البرامج" لتحسين إمكانية الوصول إلى النماذج
يمكن أن تُبرز "أدوات مطوّري البرامج" أيضًا مشاكل تسهيل الاستخدام في ميزة "الملء التلقائي"، مثل حقل نموذج لا يحتوي على
سواء سمة aria-labelledby أو <label> مرتبط.

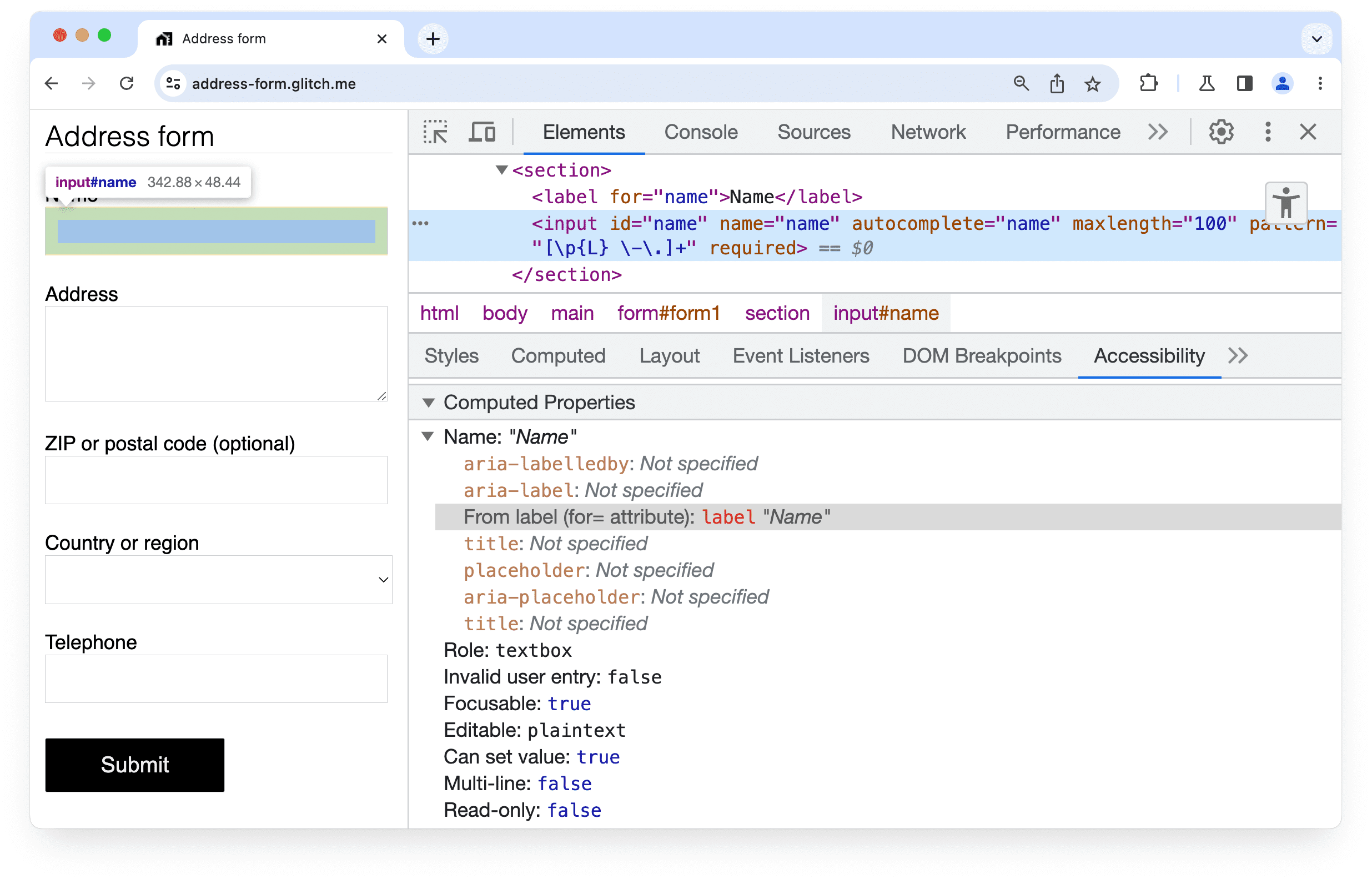
في هذا المثال، يحتوي عنصر <input> على تصنيف مطابق. وهذا يعني أنّ الأجهزة المساعِدة يمكنها
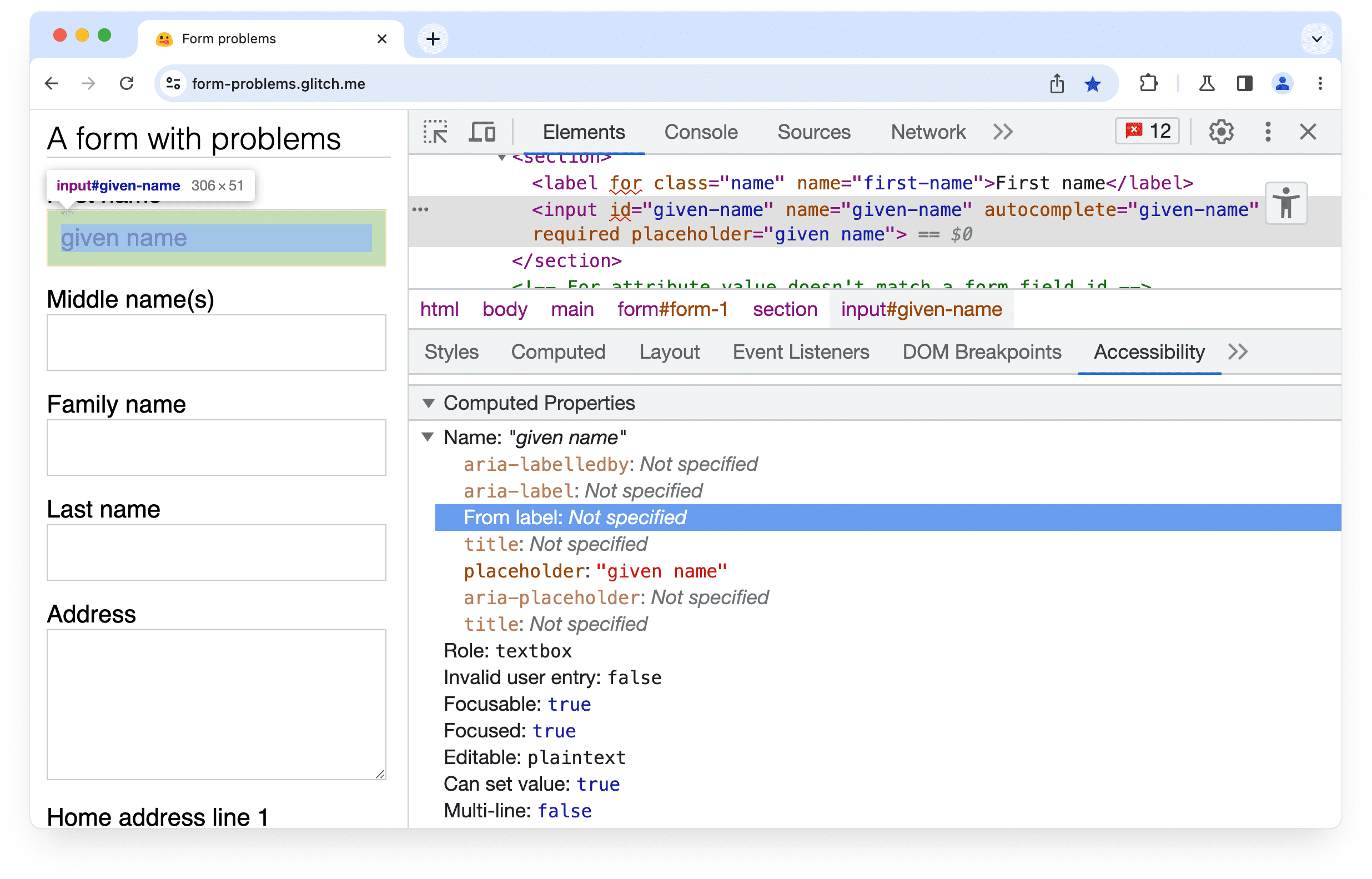
إعلان الغرض من العنصر. في المثال التالي، لم يتم العثور على تصنيف أو سمة
aria-labelledby مطابقة.

تقديم ملاحظات حول ميزات "الملء التلقائي" الجديدة في أدوات مطوّري البرامج
استخدِم الخيارات التالية لمناقشة الميزات والتغييرات الجديدة في المشاركة، أو أي شيء آخر مرتبط بـ "أدوات مطوّري البرامج":
- أرسِل إلينا اقتراحًا أو ملاحظات من خلال خطأ شامل على crbug.com.
- الإبلاغ عن مشكلة من "أدوات مطوّري البرامج": خيارات إضافية > مساعدة > الإبلاغ عن مشكلة في "أدوات مطوّري البرامج"
- يمكنك نشر تغريدة على Twitter على @ChromeDevTools.
تعرَّف على مزيد من المعلومات
- Learn Forms: دورة تدريبية حول نماذج HTML لمساعدتك في تحسين خبرتك في تطوير الويب مثالية لأي مستخدم جديد في النماذج وميزة "الملء التلقائي"
- web.dev/tags/forms: إرشادات وأفضل الممارسات وجلسات Codelab لأشكال الدفع وتسجيل الدخول والعناوين

