Chrome DevTools की टीम, फ़ॉर्म से जुड़ी समस्याओं का पता लगाने और ऑटोमैटिक भरने की सुविधा को डीबग करने में आपकी मदद करने के लिए, नई सुविधाएं बना रही है.
हम Chrome Canary में, DevTools में नई सुविधाओं की जांच कर रहे हैं. इनसे डेवलपर को यह समझने में मदद मिलेगी कि फ़ॉर्म में जानकारी अपने-आप भरने की सुविधा कैसे काम करती है और कभी-कभी यह काम क्यों नहीं करती:
- ब्राउज़र की ऑटोमैटिक भरने की सुविधा, फ़ील्ड बनाने के लिए सेव की गई वैल्यू को कैसे मैप करती है?
- फ़ॉर्म फ़ील्ड भरने के लिए, ऑटोमैटिक भरने की सुविधा किन शर्तों का इस्तेमाल करती है?
- अपने-आप भरने की सुविधा से कौनसे फ़ील्ड नहीं भरे गए?
- अपने-आप भरने की सुविधा से, फ़ॉर्म फ़ील्ड क्यों नहीं भरता?
इस लेख में, Chrome DevTools की नई सुविधाओं के बारे में बताया गया है. साथ ही, इन सुविधाओं को टेस्ट करने और उनसे जुड़ा सुझाव/राय देने का तरीका भी बताया गया है.
ऑटोमैटिक भरने की सुविधा क्या है?
Chrome, उपयोगकर्ताओं को पते, पेमेंट, और लॉगिन की जानकारी मैनेज करने में मदद करता है. इसके लिए, यह डेटा के सेट को सुरक्षित तरीके से सेव करता है और उपयोगकर्ता को टेक्स्ट डाले बिना फ़ॉर्म फ़ील्ड भरने का विकल्प देता है. इसे ऑटोमैटिक भरना कहते हैं.
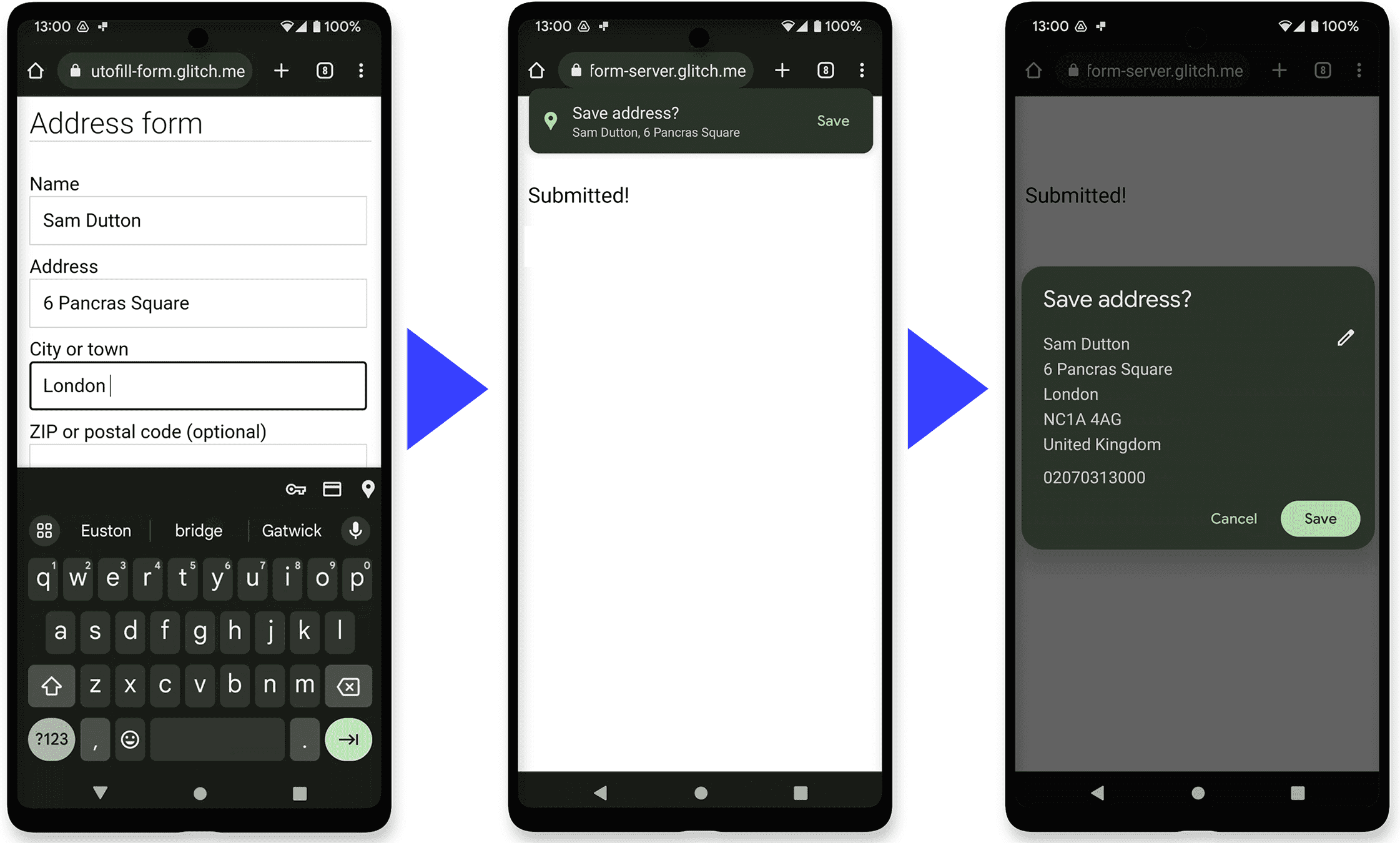
फ़ॉर्म सबमिट करने पर, Chrome आपको ऑटोमैटिक भरी जाने वाली जानकारी को सेव करने का विकल्प देता है. मोबाइल पर:

इसके बाद, Chrome सेव किए गए डेटा का इस्तेमाल करके, फ़ॉर्म को ऑटोमैटिक भरने की सुविधा देता है.
मोबाइल पर:
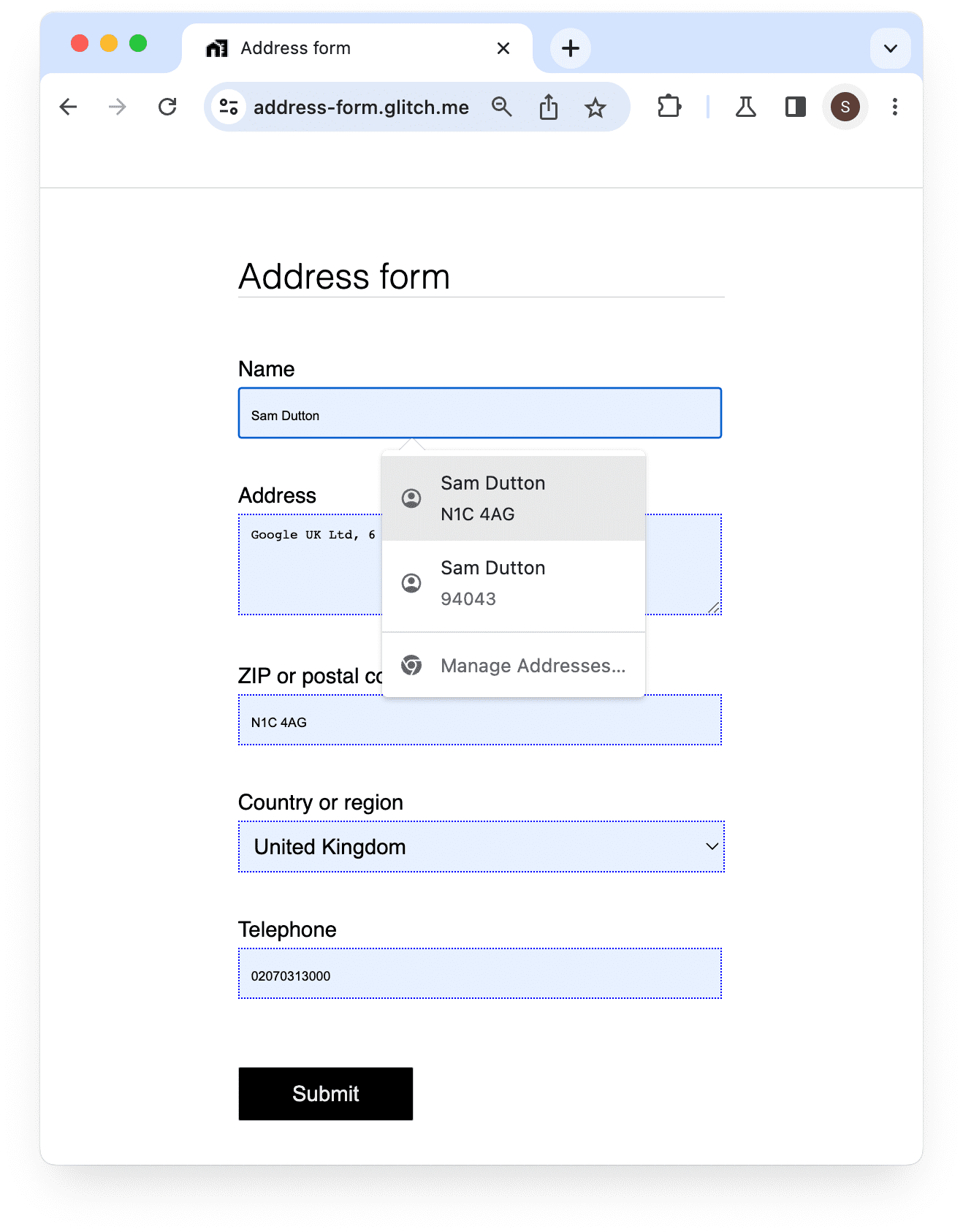
डेस्कटॉप पर:

Chrome की सेटिंग में जाकर, ऑटोमैटिक भरने की सुविधा से जुड़ा डेटा मैनेज किया जा सकता है.
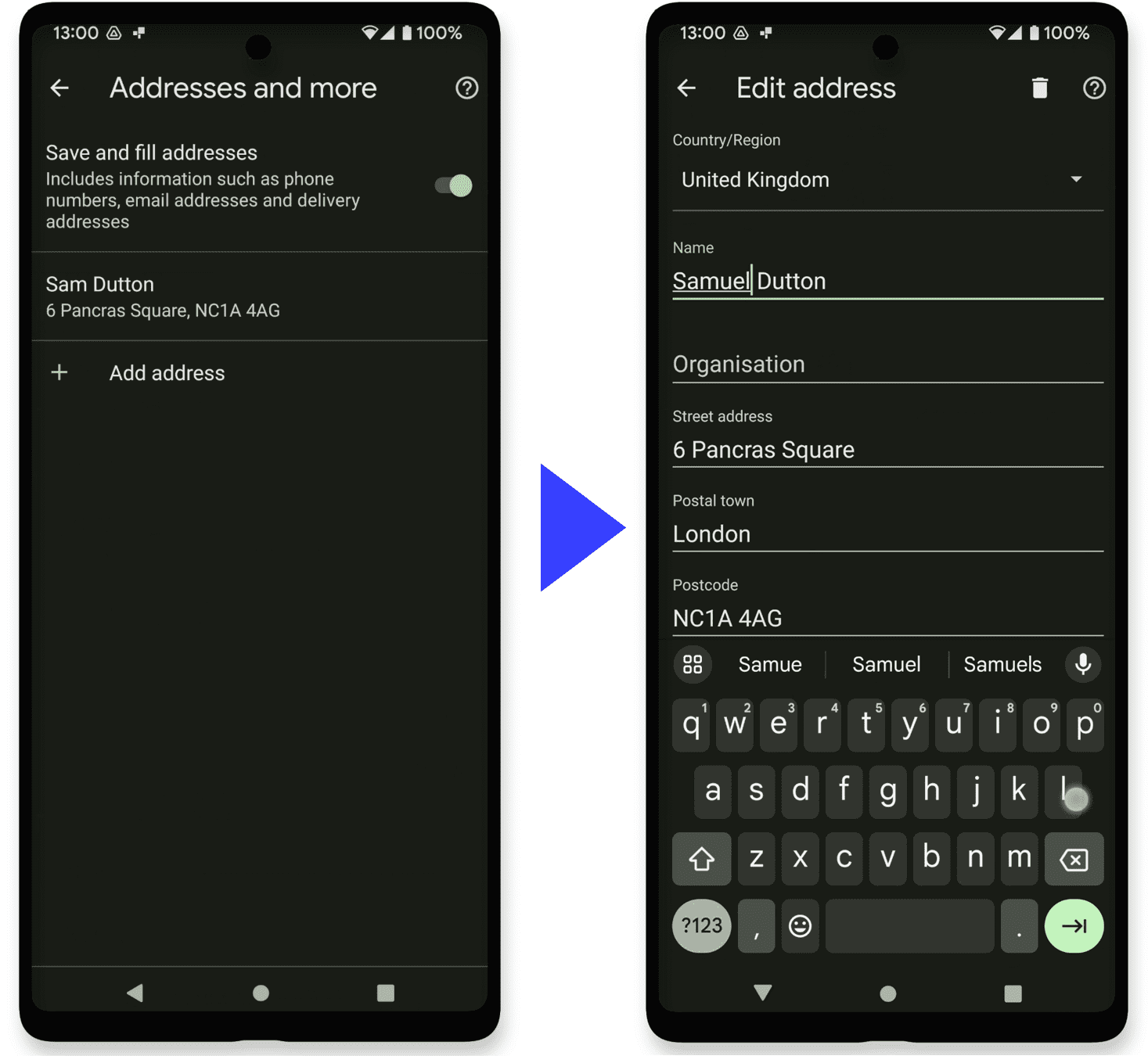
मोबाइल पर:

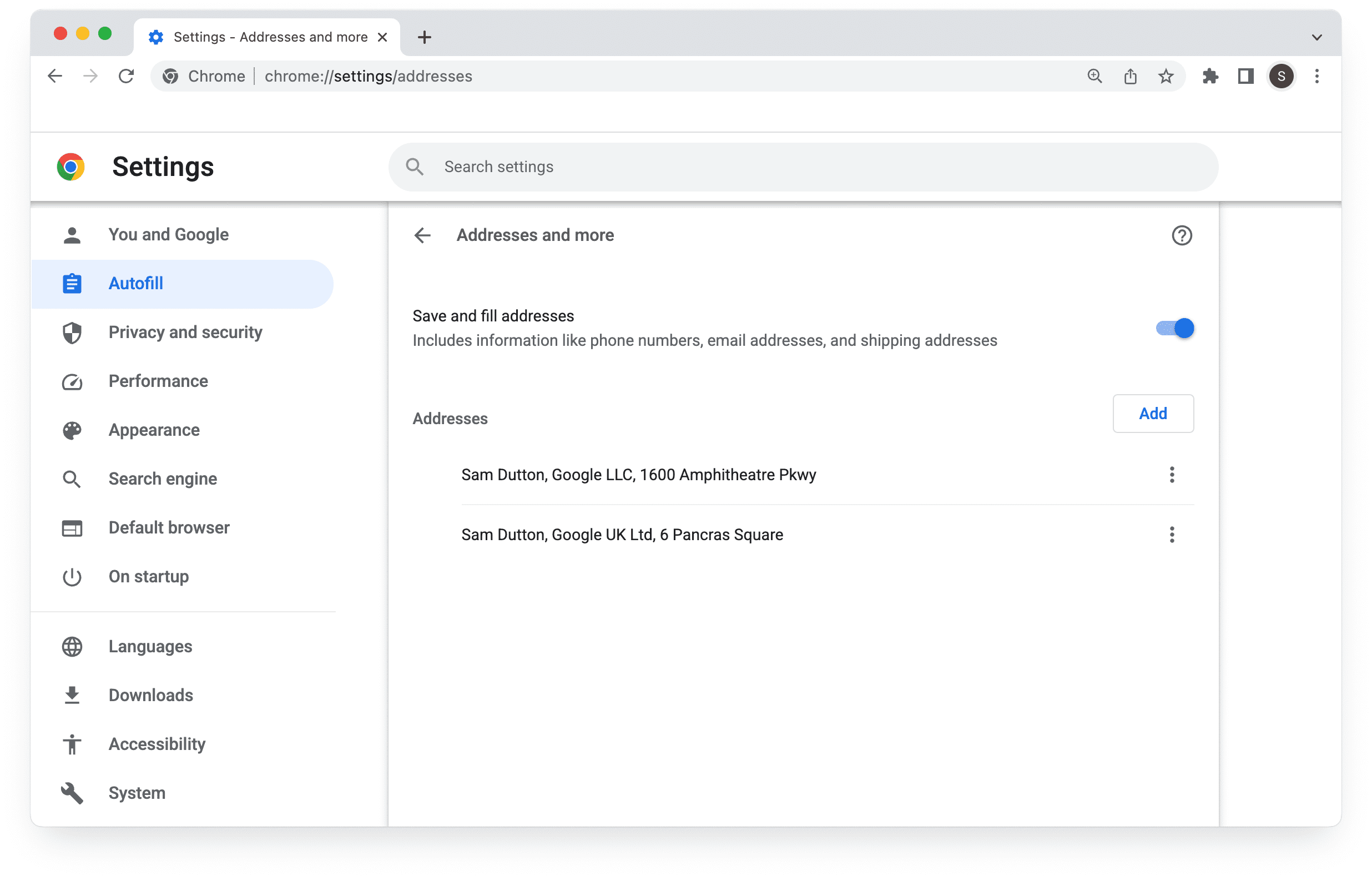
डेस्कटॉप पर:

ऐसा हो सकता है कि आपने Chrome को इनपुट फ़ील्ड के लिए सुझाव देते हुए भी देखा हो. ये सुझाव, पते, क्रेडिट कार्ड या लॉगिन डेटा से जुड़े नहीं होते. Chrome, स्ट्रक्चर्ड डेटा के सेट के लिए ऑटोमैटिक भरने की सुविधा देता है. जैसे, पता और पेमेंट की जानकारी. साथ ही, Chrome उन एक फ़ॉर्म फ़ील्ड के लिए डेटा फिर से डालने से उपयोगकर्ताओं को बचाता है जिन्हें ऑटोमैटिक भरने की सुविधा से मैनेज नहीं किया जा सकता. जब किसी फ़ॉर्म में ऐसा फ़ील्ड होता है जिसमें name एट्रिब्यूट की वैल्यू पहले से मौजूद होती है, तो Chrome आपको वैल्यू का सुझाव दे सकता है. इससे, आपको डेटा फिर से डालने की ज़रूरत नहीं पड़ती.
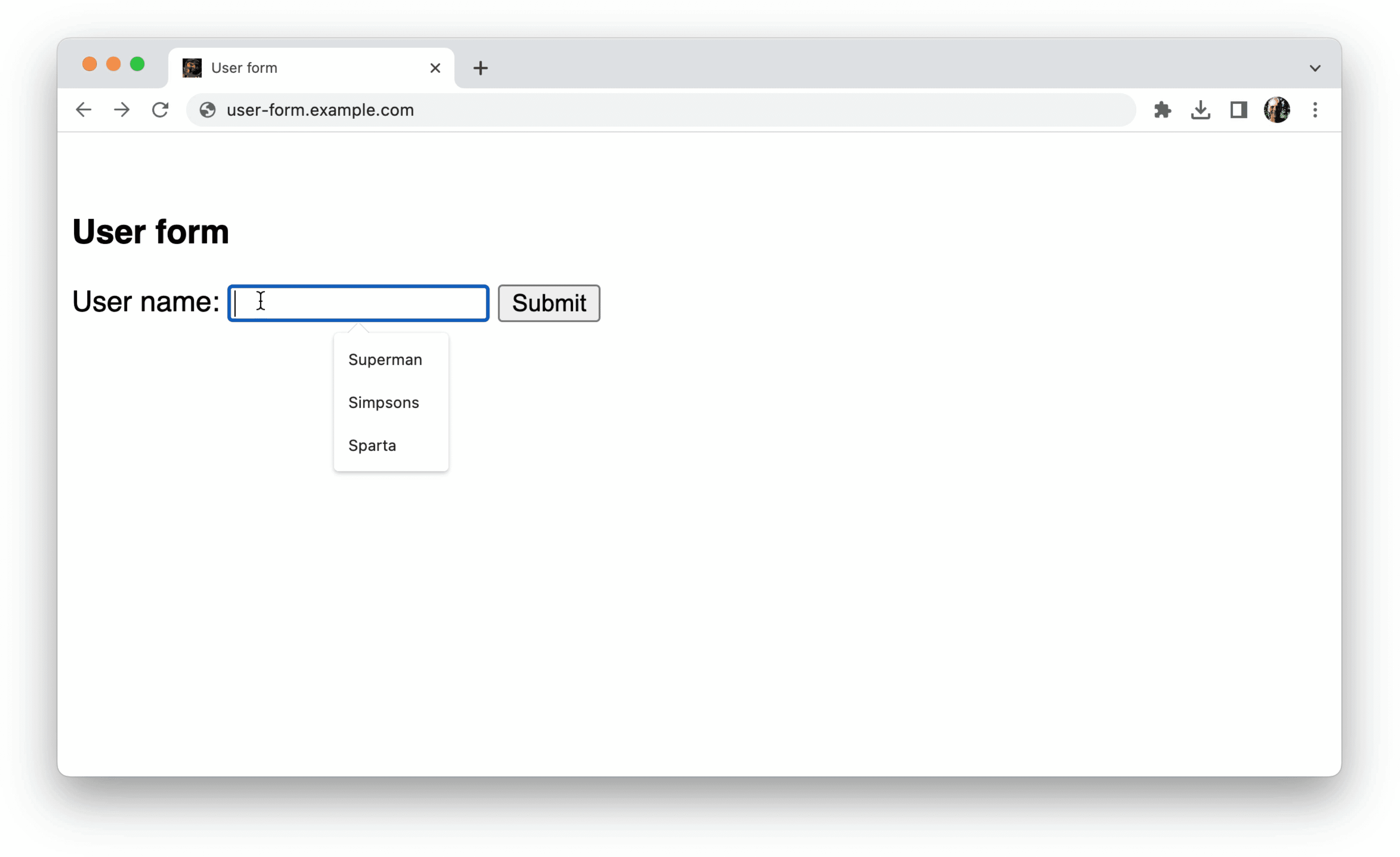
इसका एक आसान सा उदाहरण देखें :

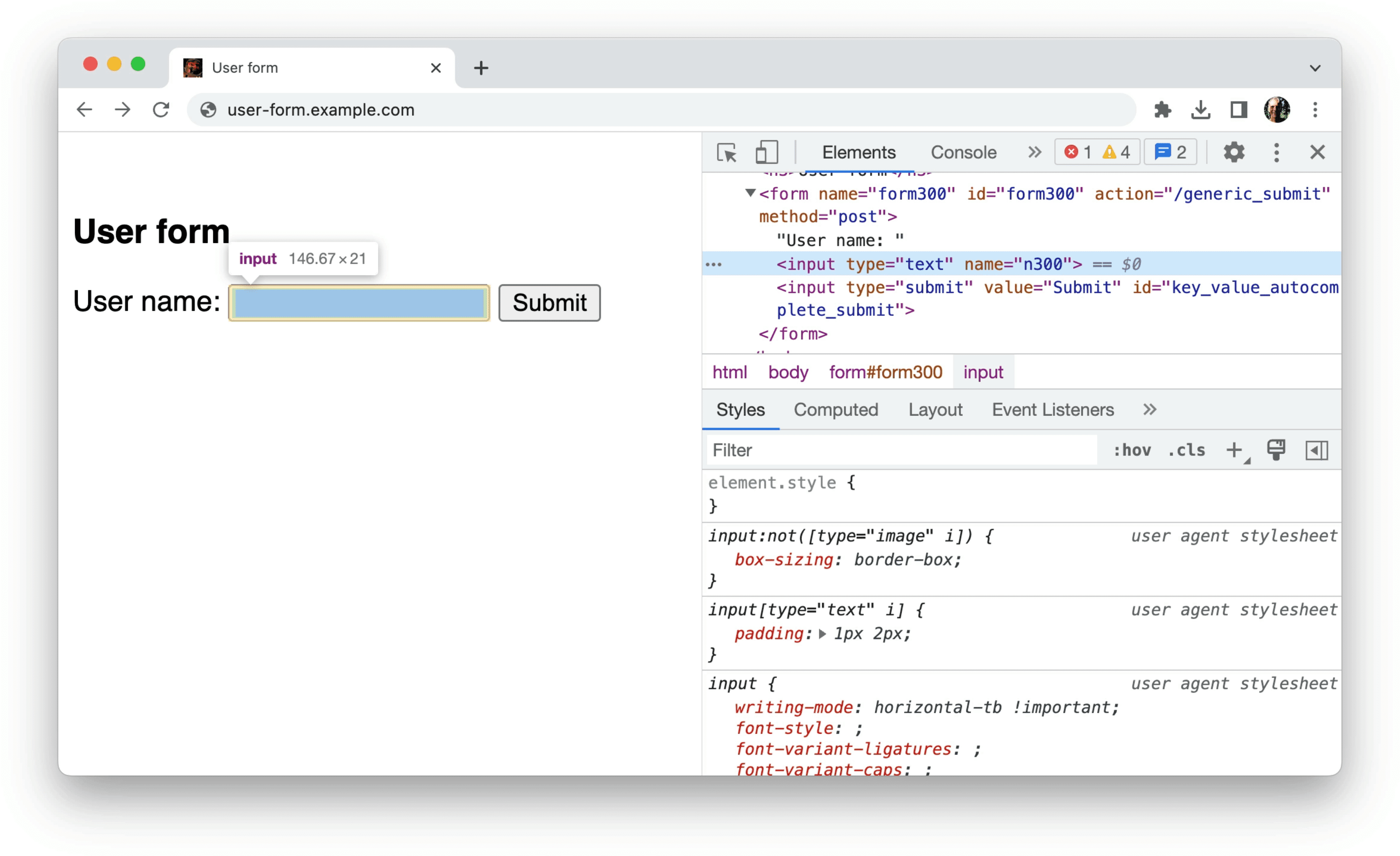
Chrome DevTools से पता चलता है कि यहां मौजूद फ़ॉर्म फ़ील्ड में ऐसे एट्रिब्यूट नहीं हैं जो ब्राउज़र के लिए काम के हों. इसके बजाय, यह n300 का सिर्फ़ name एट्रिब्यूट है.

यह फ़ील्ड, स्ट्रक्चर्ड डेटा के सेट में मौजूद किसी ऐसी वैल्यू से मेल नहीं खाता जिससे यह Chrome की ऑटोमैटिक भरने की सुविधा के लिए सही हो. हालांकि, अगर आने वाले समय में Chrome को इस नाम वाला कोई फ़ील्ड मिलता है, तो वह उपयोगकर्ता की मदद कर सकता है.
Chrome DevTools में ऑटोमैटिक भरने की नई सुविधाओं को टेस्ट करना
Chrome, DevTools के समस्याएं पैनल के लिए नई सुविधाओं की जांच कर रहा है. इससे, ऑटोमैटिक भरने की सुविधा से जुड़ी गड़बड़ियों को डीबग करने में मदद मिलेगी.
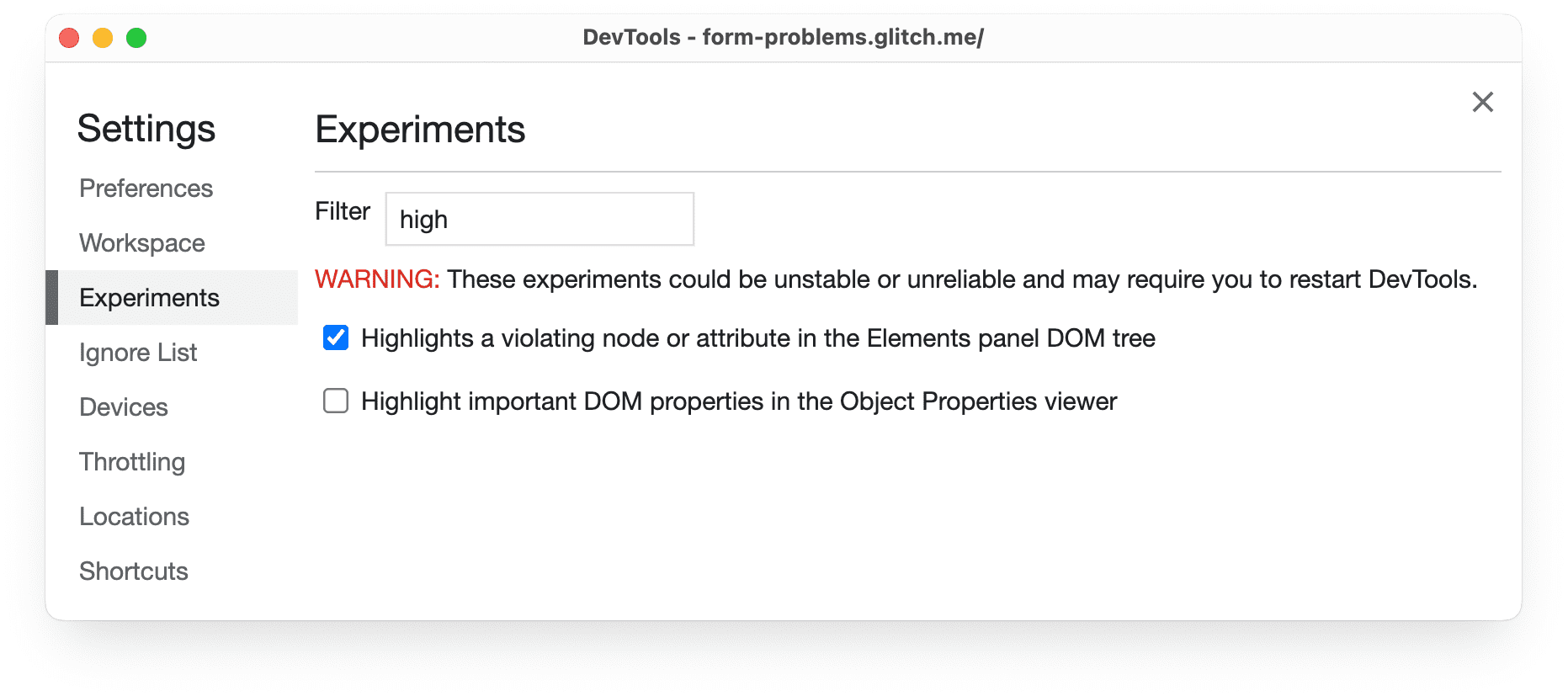
Chrome Canary में इन नई सुविधाओं को आज़माया जा सकता है. DevTools में सेटिंग > प्रयोग >
एलिमेंट पैनल के डीओएम ट्री में, उल्लंघन करने वाले नोड या एट्रिब्यूट को हाइलाइट करता है को चुनें और जब कहा जाए, तब DevTools को रीफ़्रेश करें.

इसके अलावा, कमांड लाइन से AutofillEnableDevtoolsIssues फ़्लैग के साथ Chrome Canary को चलाया जा सकता है:
- Windows:
shell start chrome --restart --flag-switches-begin --enable-features=AutofillEnableDevtoolsIssues - Mac:
shell open -a "Google Chrome Canary" --args --restart --flag-switches-begin --enable-features=AutofillEnableDevtoolsIssues
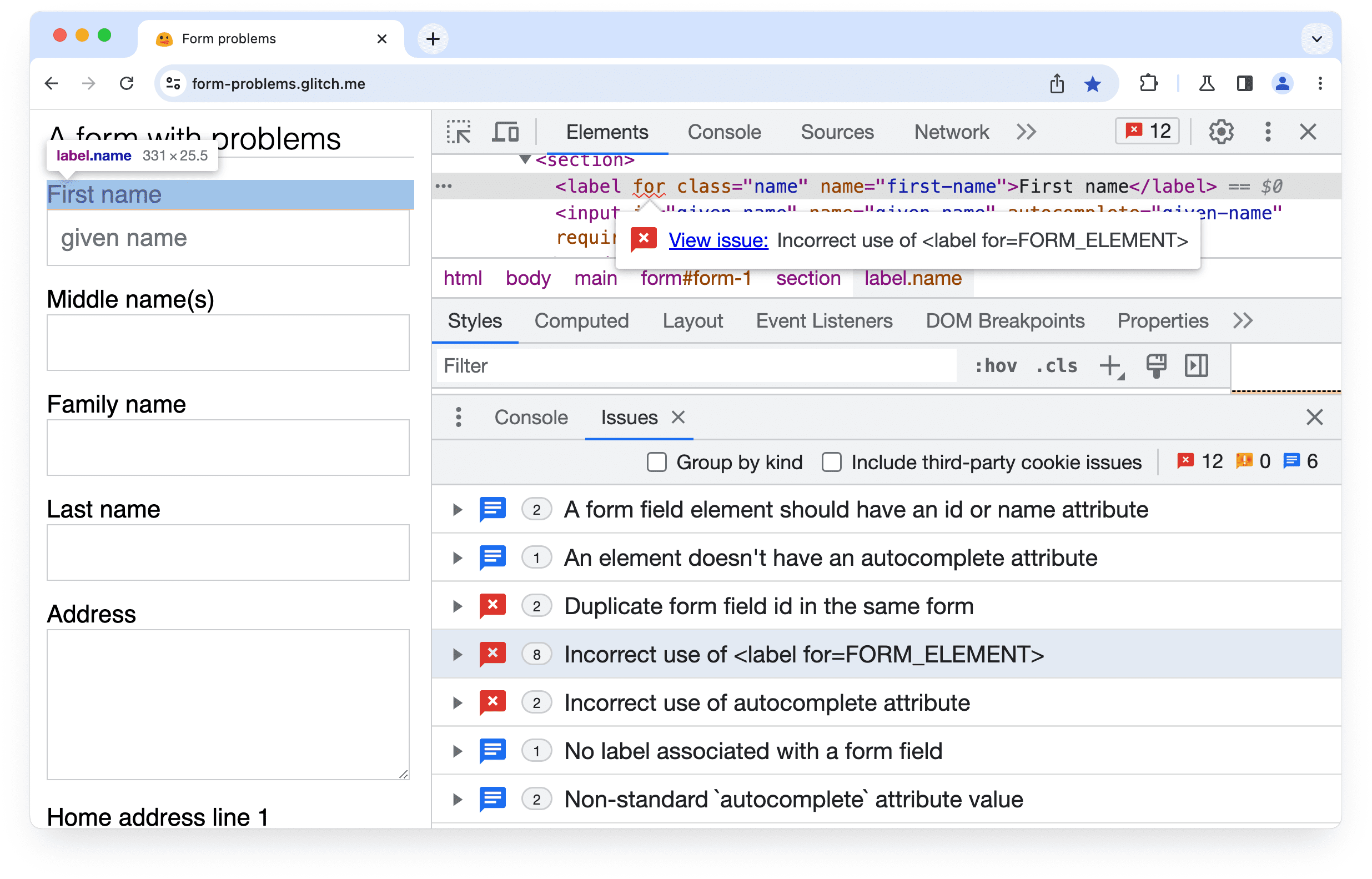
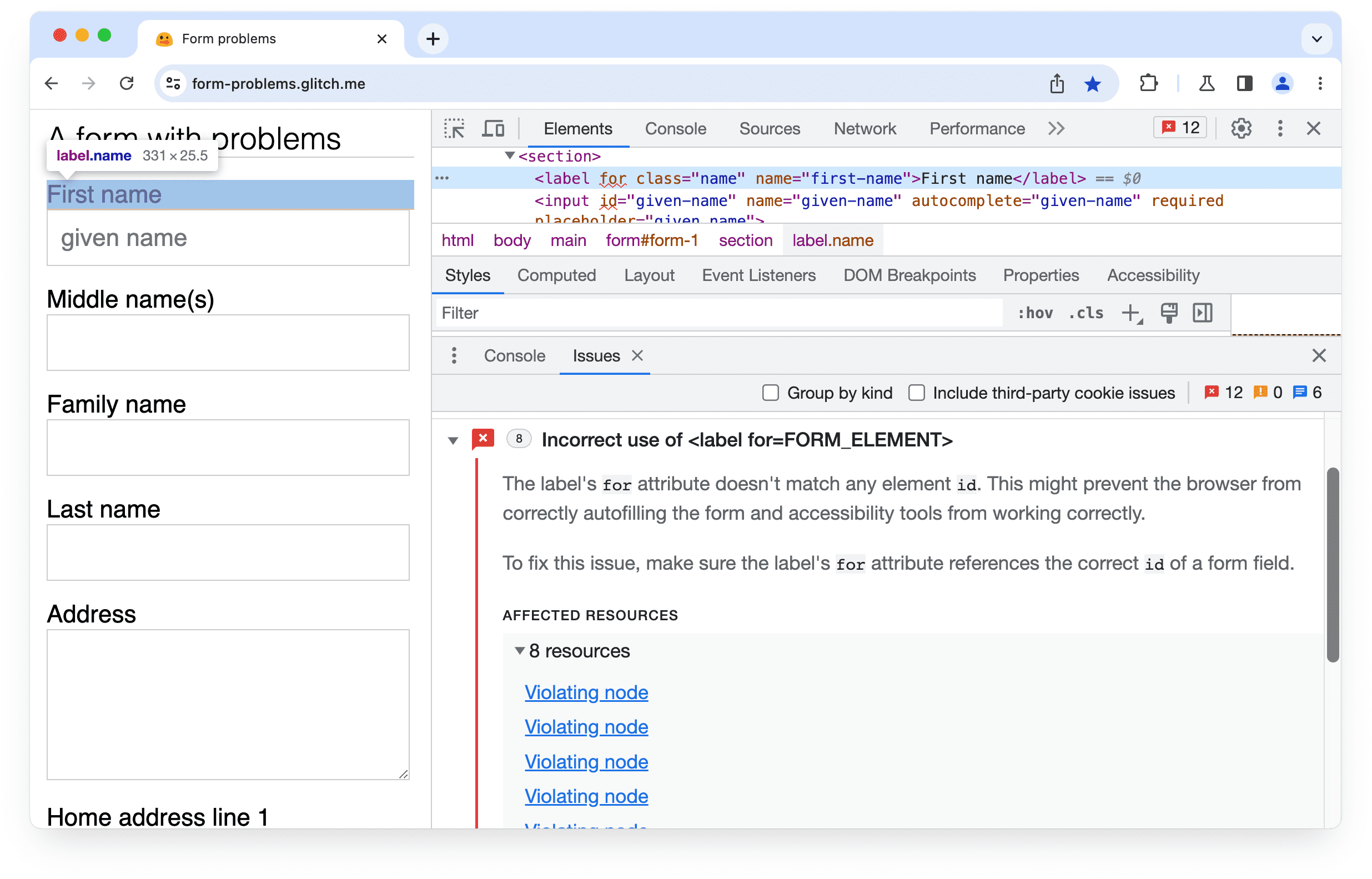
समस्याओं का पता लगाने के लिए, फ़ॉर्म वाले पेज पर DevTools का समस्याएं पैनल खोलें. सबसे पहले, form-problems.glitch.me पर जाएं.

जैसा कि आप देख सकते हैं, यह फ़ॉर्म गड़बड़ है! ये हैं:
- ऐसे इनपुट फ़ील्ड जिनमें
idयाnameएट्रिब्यूट मौजूद नहीं है. - डुप्लीकेट आईडी वाले एलिमेंट.
forएट्रिब्यूट वाला<label>, जो किसी एलिमेंट आईडी से मेल नहीं खाता.- ऐसा फ़ील्ड जिसका
autocompleteएट्रिब्यूट खाली है.
ज़्यादा जानने के लिए, डीओएम ट्री में हाइलाइट किए गए एलिमेंट पर कर्सर घुमाएं और समस्या देखें पर क्लिक करें.

हर समस्या के लिए, जिन संसाधनों पर असर पड़ा है उन्हें देखने के लिए, उल्लंघन करने वाला नोड पर क्लिक करें. इस फ़ॉर्म में आठ लेबल हैं, जिनमें for एट्रिब्यूट मौजूद है. यह एट्रिब्यूट, फ़ॉर्म फ़ील्ड के id एट्रिब्यूट से मेल नहीं खाता.
फ़ॉर्म को ऐक्सेस करने की सुविधा को बेहतर बनाने के लिए, DevTools का इस्तेमाल करना
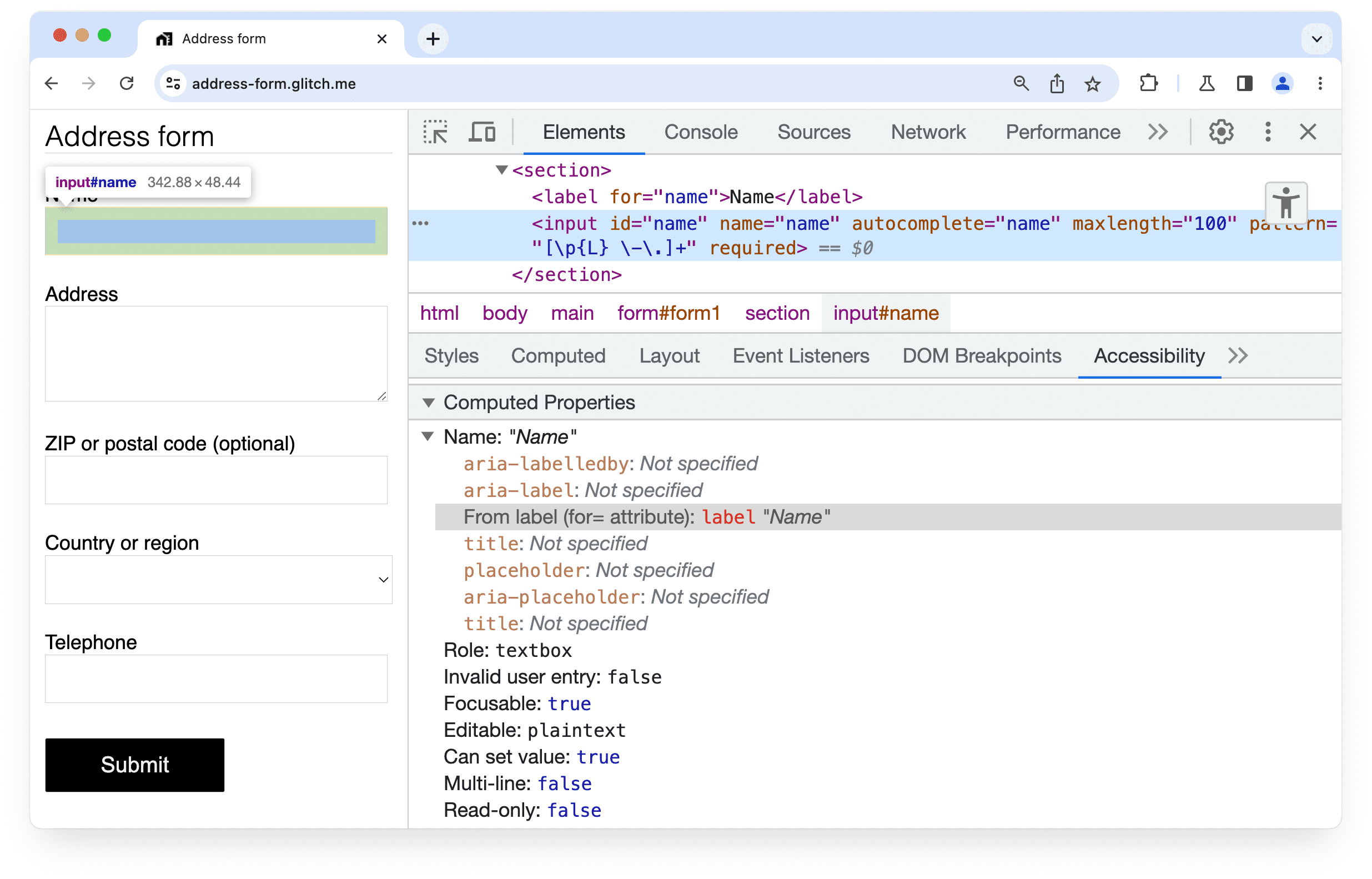
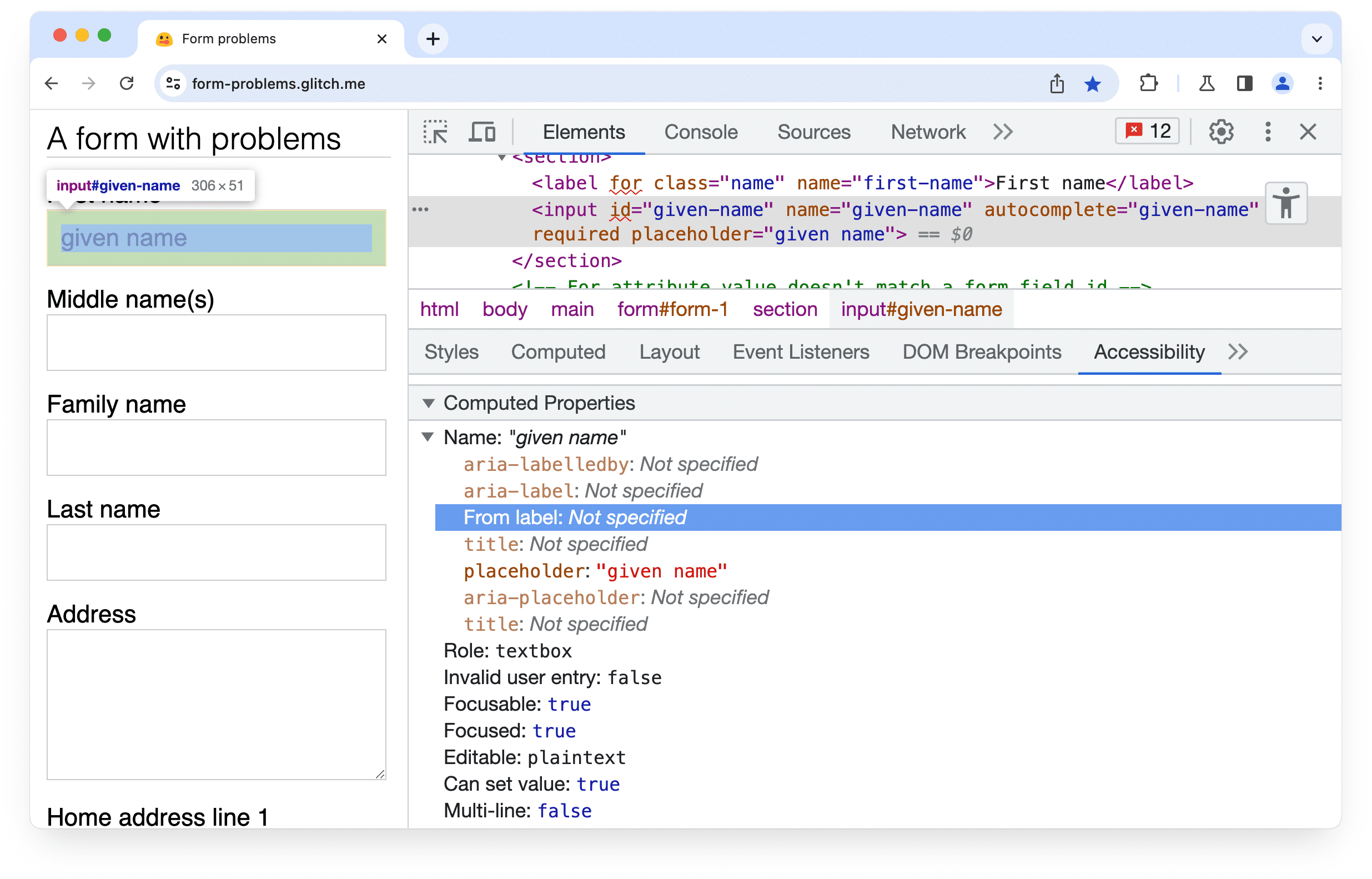
DevTools, ऑटोमैटिक भरने की सुविधा के लिए सुलभता से जुड़ी समस्याओं को भी हाइलाइट कर सकता है. जैसे, ऐसा फ़ॉर्म फ़ील्ड जिसमें aria-labelledby एट्रिब्यूट या उससे जुड़ा <label> एट्रिब्यूट न हो.

इस उदाहरण में, <input> एलिमेंट में मैच करने वाला लेबल है. इसका मतलब है कि सहायता करने वाले डिवाइस, एलिमेंट के मकसद के बारे में बता सकते हैं. हालांकि, यहां दिए गए उदाहरण में, कोई मिलता-जुलता लेबल या
aria-labelledby एट्रिब्यूट नहीं मिला.

DevTools में ऑटोमैटिक भरने की नई सुविधाओं के बारे में सुझाव, शिकायत या राय देना
पोस्ट में दी गई नई सुविधाओं और बदलावों या DevTools से जुड़ी किसी भी चीज़ के बारे में चर्चा करने के लिए, इन विकल्पों का इस्तेमाल करें:
- crbug.com पर मौजूद अंब्रेला बग की मदद से, हमें सुझाव या राय सबमिट करें.
- DevTools से किसी समस्या की शिकायत करने के लिए: ज़्यादा विकल्प > सहायता > DevTools से जुड़ी समस्या की शिकायत करें पर जाएं.
- @ChromeDevTools पर ट्वीट करें.
ज़्यादा जानें
- फ़ॉर्म के बारे में जानें: एचटीएमएल फ़ॉर्म के बारे में एक कोर्स, ताकि आपको वेब डेवलपर के तौर पर अपनी विशेषज्ञता को बेहतर बनाने में मदद मिल सके. यह उन लोगों के लिए सबसे सही है जो फ़ॉर्म और ऑटोमैटिक भरने की सुविधा का इस्तेमाल पहली बार कर रहे हैं.
- web.dev/tags/forms: पेमेंट, लॉगिन, और पते के फ़ॉर्म के लिए दिशा-निर्देश, सबसे सही तरीका, और कोडलैब.


