Zespół Chrome DevTools tworzy dodatkowe nowe funkcje, które pomogą Ci znaleźć problemy z formularzami i debugować Autouzupełnianie.
W Chrome Canary testujemy nowe funkcje w Narzędziach deweloperskich, które mają pomóc deweloperom zrozumieć, jak działa autouzupełnianie formularzy i dlaczego czasami nie działa prawidłowo:
- Jak przeglądarka mapuje zapisane wartości na pola formularza?
- Jakie kryteria stosuje Autouzupełnianie do wypełniania pól formularza?
- Które pola nie zostały wypełnione przez Autouzupełnianie?
- Dlaczego pole formularza nie jest wypełniane przez Autouzupełnianie?
Z tego artykułu dowiesz się, jakie nowe funkcje są dostępne w Narzędziach deweloperskich w Chrome, oraz jak je testować i przesyłać opinie.
Czym jest autouzupełnianie?
Chrome pomaga użytkownikom zarządzać adresami, danymi do płatności i danymi logowania, bezpiecznie przechowując zestawy danych i oferując wypełnianie pól formularza bez konieczności wpisywania tekstu przez użytkownika. Nazywa się to automatycznym wypełnianiem.
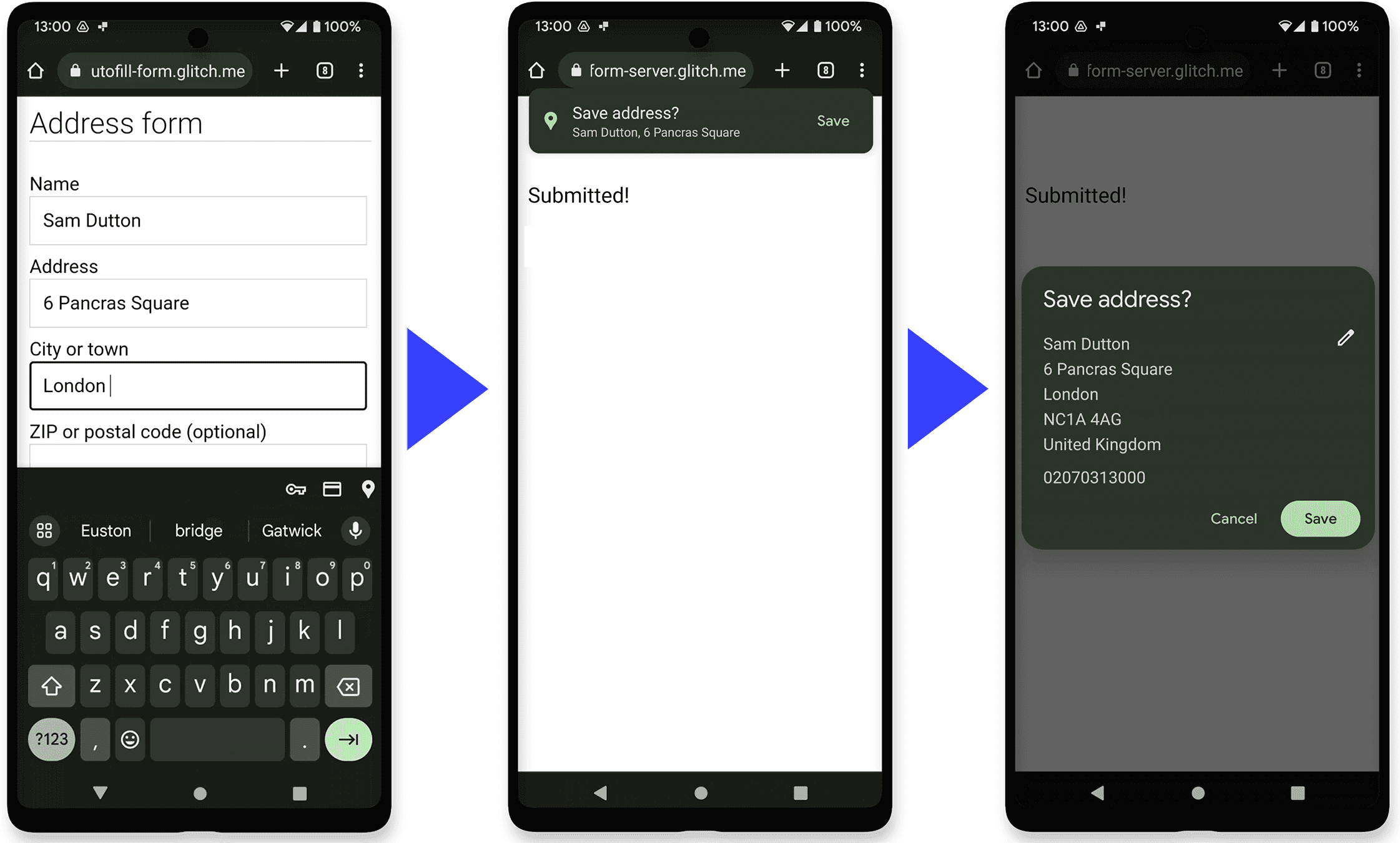
Gdy przesyłasz formularz, Chrome proponuje zapisanie danych autouzupełniania. Na telefonie:

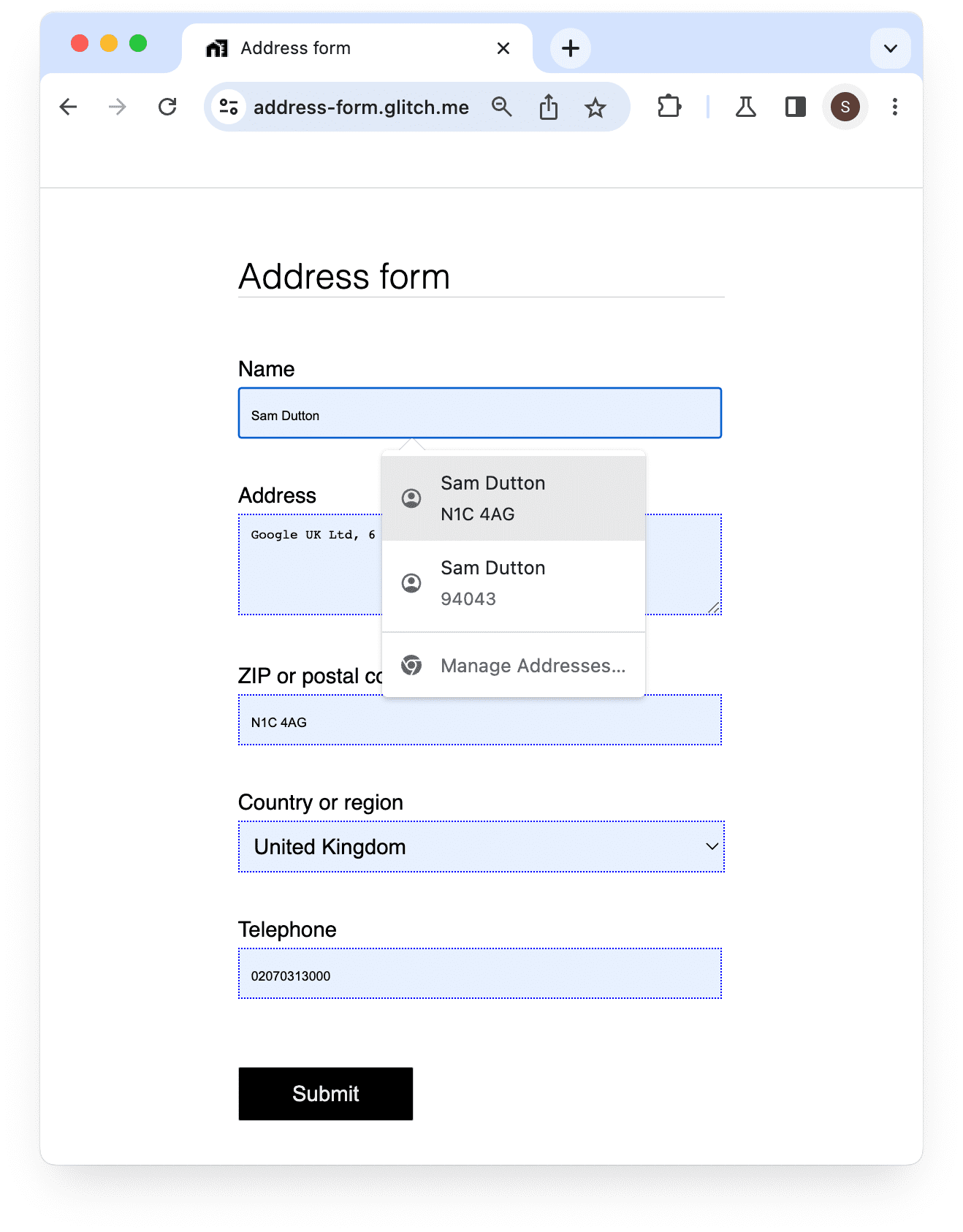
Następnie Chrome oferuje automatyczne wypełnianie formularzy za pomocą zapisanych danych.
Na telefonie:
Na komputerze:

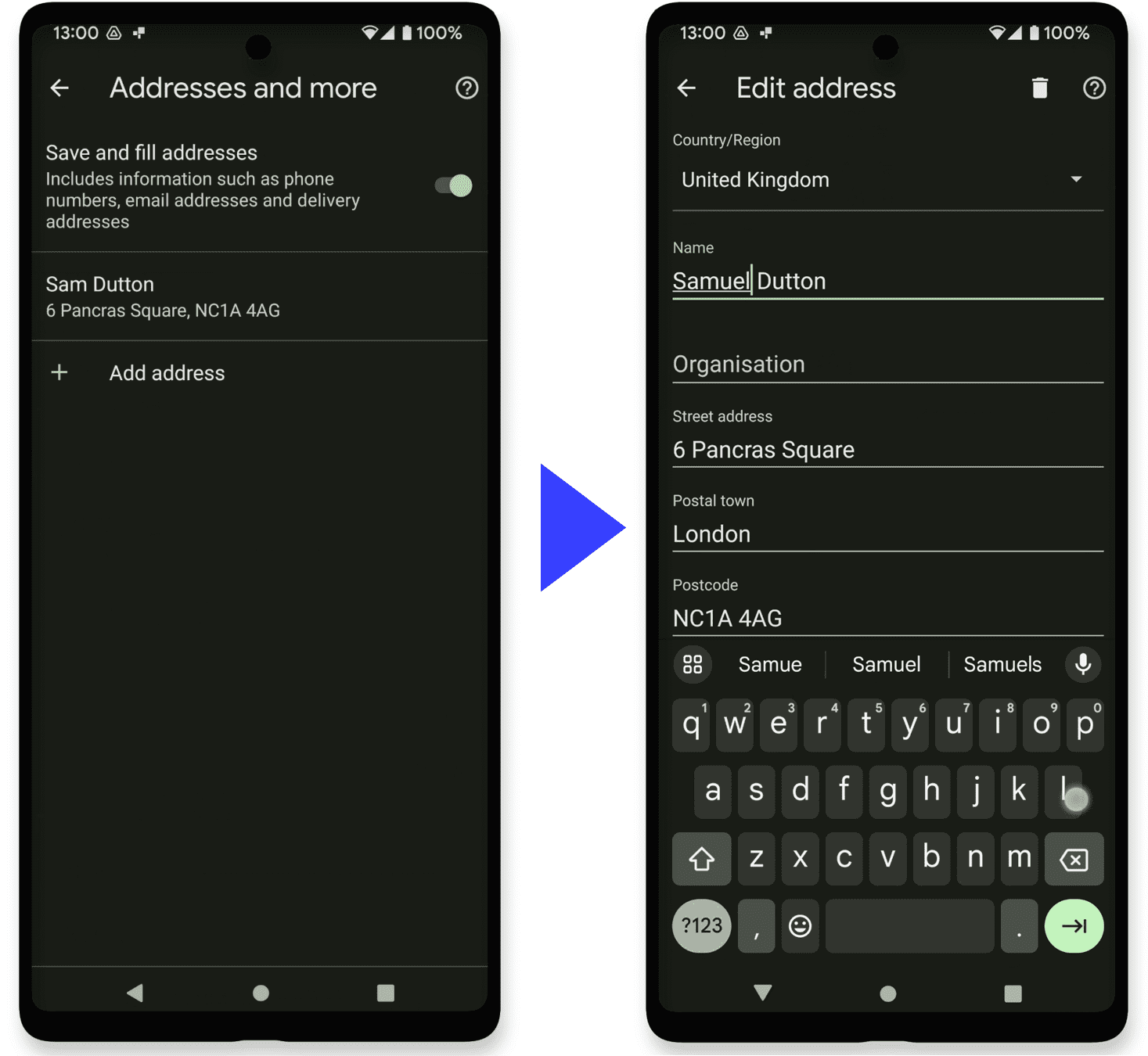
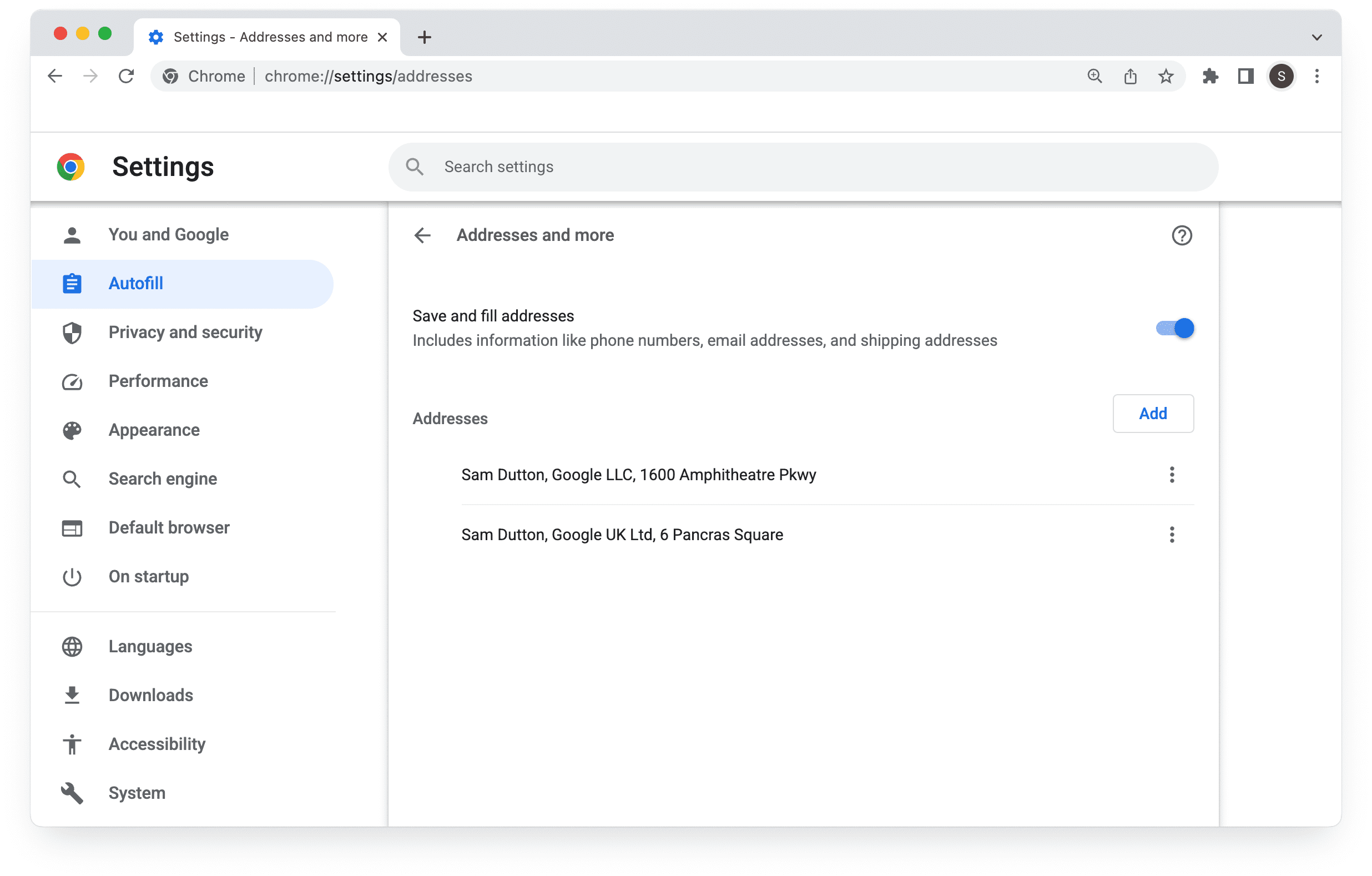
Dane autouzupełniania możesz zarządzać w ustawieniach Chrome.
Na telefonie:

Na komputerze:

Być może w Chrome widzisz też sugestie w polach tekstowych, które nie są związane z adresem, kartą kredytową ani danymi logowania. Oprócz oferowania autouzupełniania zbiorów danych strukturalnych, takich jak adres i szczegóły płatności, Chrome pomaga użytkownikom uniknąć ponownego wpisywania danych w pojedynczych polach formularza, których nie można przetworzyć za pomocą autouzupełniania. Jeśli formularz zawiera pole z atrybutem nazwy, który Chrome spotkał już wcześniej, może zaproponować wartości, dzięki czemu nie musisz ponownie wpisywać danych.
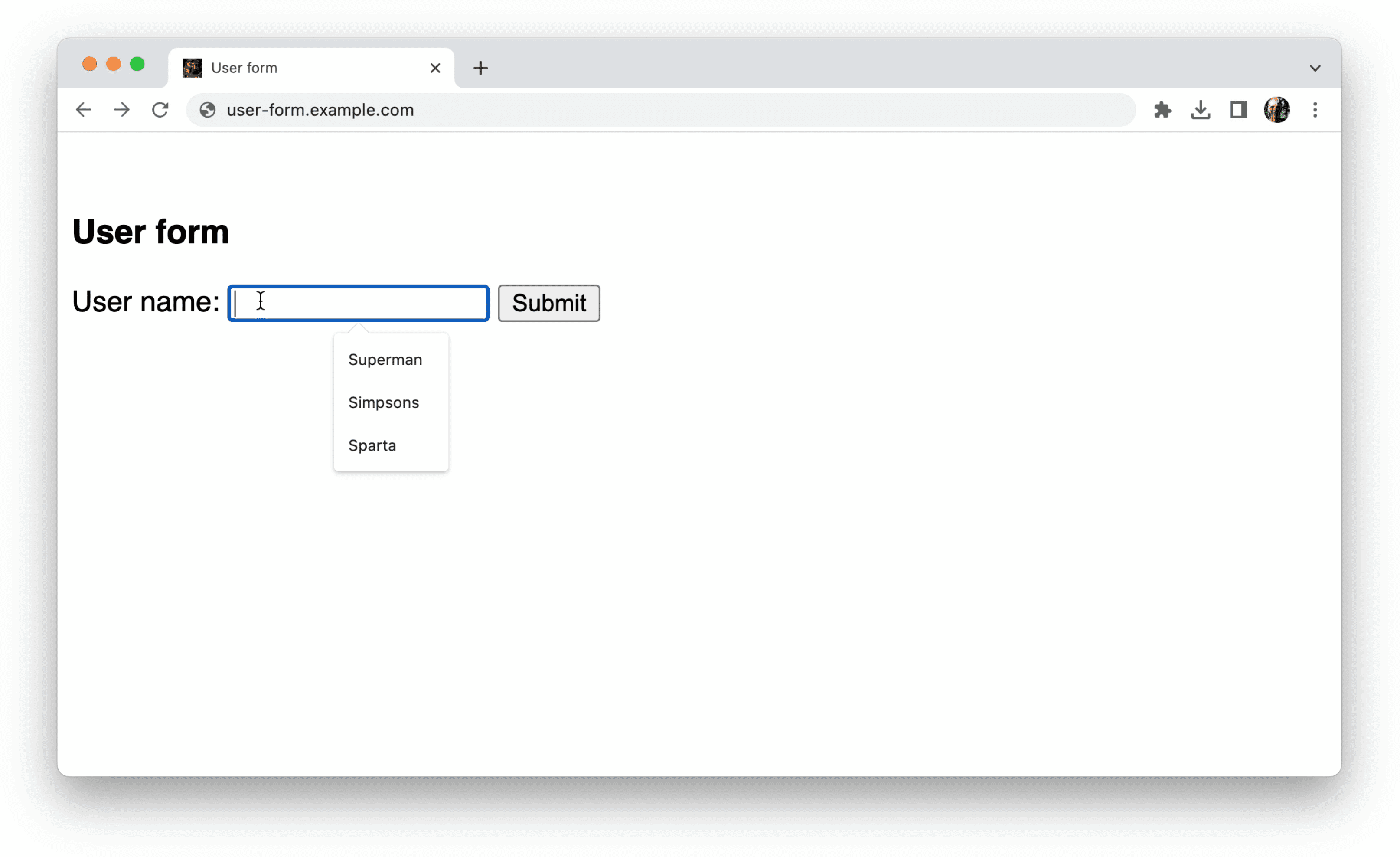
Oto prosty przykład:

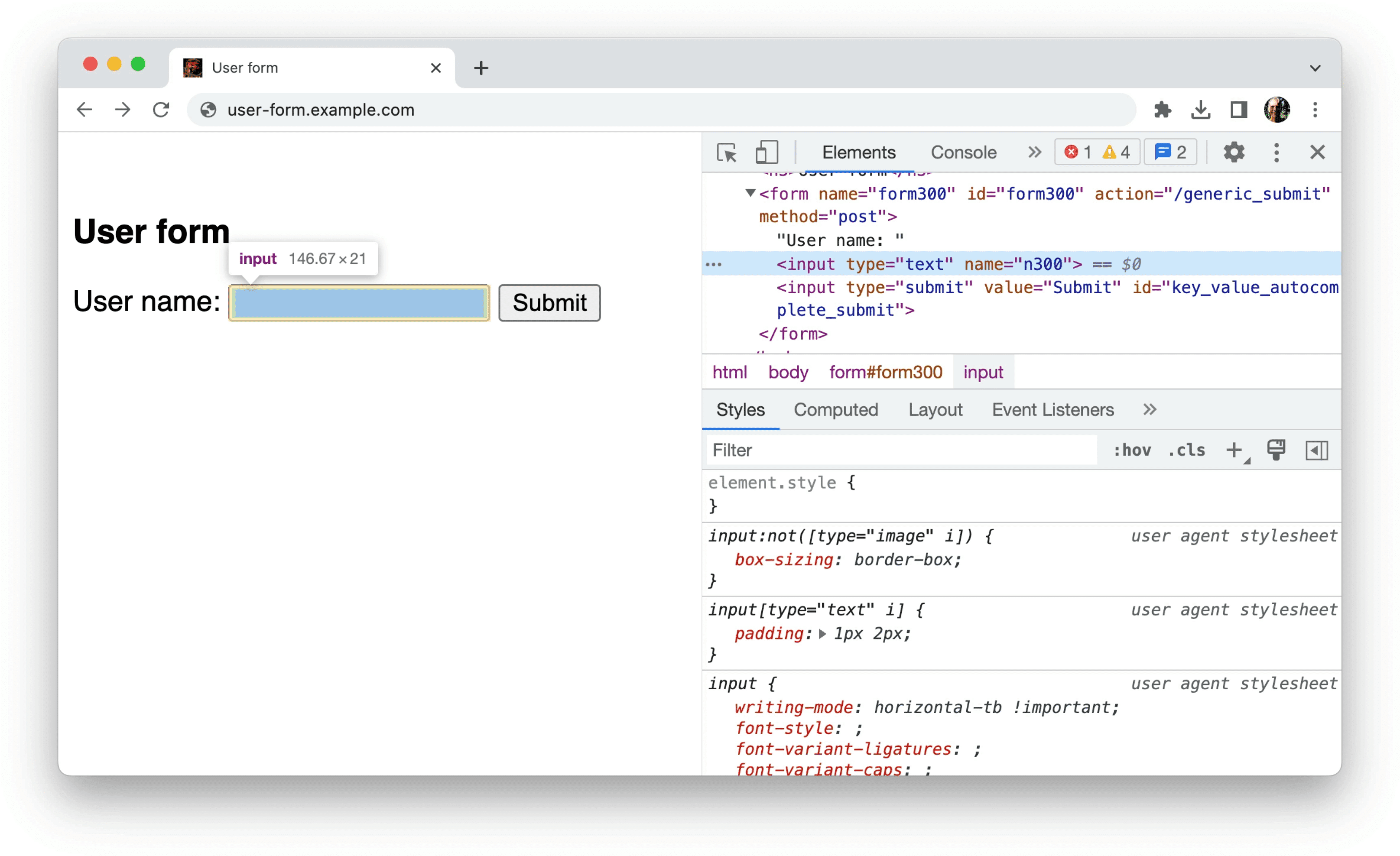
Narzędzia deweloperskie Chrome wskazują, że pole formularza nie ma atrybutów, które mają znaczenie dla przeglądarki. Jest to tylko atrybut name elementu n300.

Pole nie odpowiada wartości w zbiorze danych strukturalnych, która kwalifikowałaby je do użycia w autouzupełnianiu Chrome, ale Chrome może pomóc użytkownikowi, jeśli w przyszłości napotka pole o tej nazwie.
Testowanie nowych funkcji autouzupełniania w Chrome DevTools
Chrome testuje nowe funkcje panelu Problemy w Narzędziach deweloperskich, aby ułatwić debugowanie problemów z automatycznym wypełnianiem.
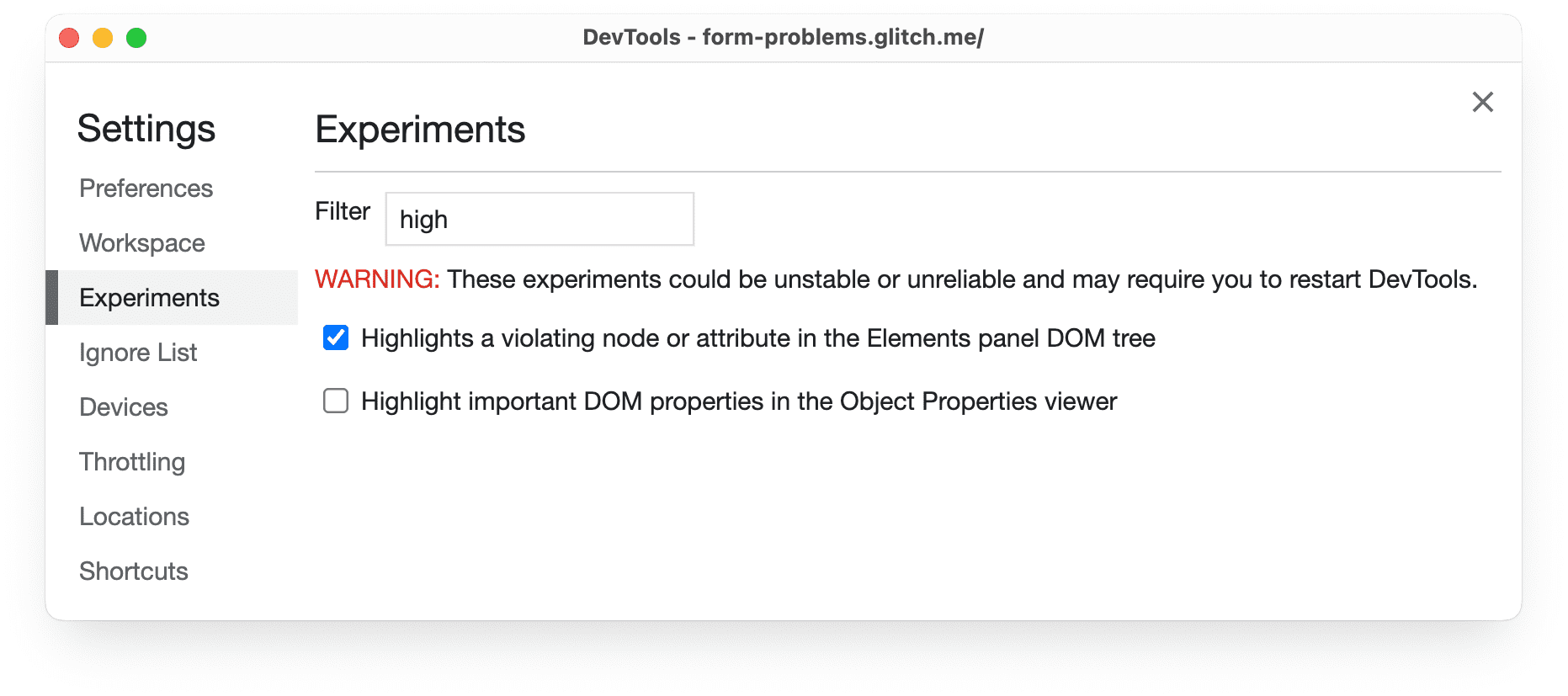
Możesz wypróbować te nowe funkcje w Chrome Canary. W DevTools sprawdź Ustawienia > Eksperymenty >
Podświetla węzeł lub atrybut powodujący naruszenie w drzewie DOM w panelu Elementy i ponownie wczytuje DevTools, gdy pojawi się taka prośba.

Możesz też uruchomić Chrome Canary z poziomu wiersza poleceń, używając flagi AutofillEnableDevtoolsIssues:
- Windows:
shell start chrome --restart --flag-switches-begin --enable-features=AutofillEnableDevtoolsIssues - Mac:
shell open -a "Google Chrome Canary" --args --restart --flag-switches-begin --enable-features=AutofillEnableDevtoolsIssues
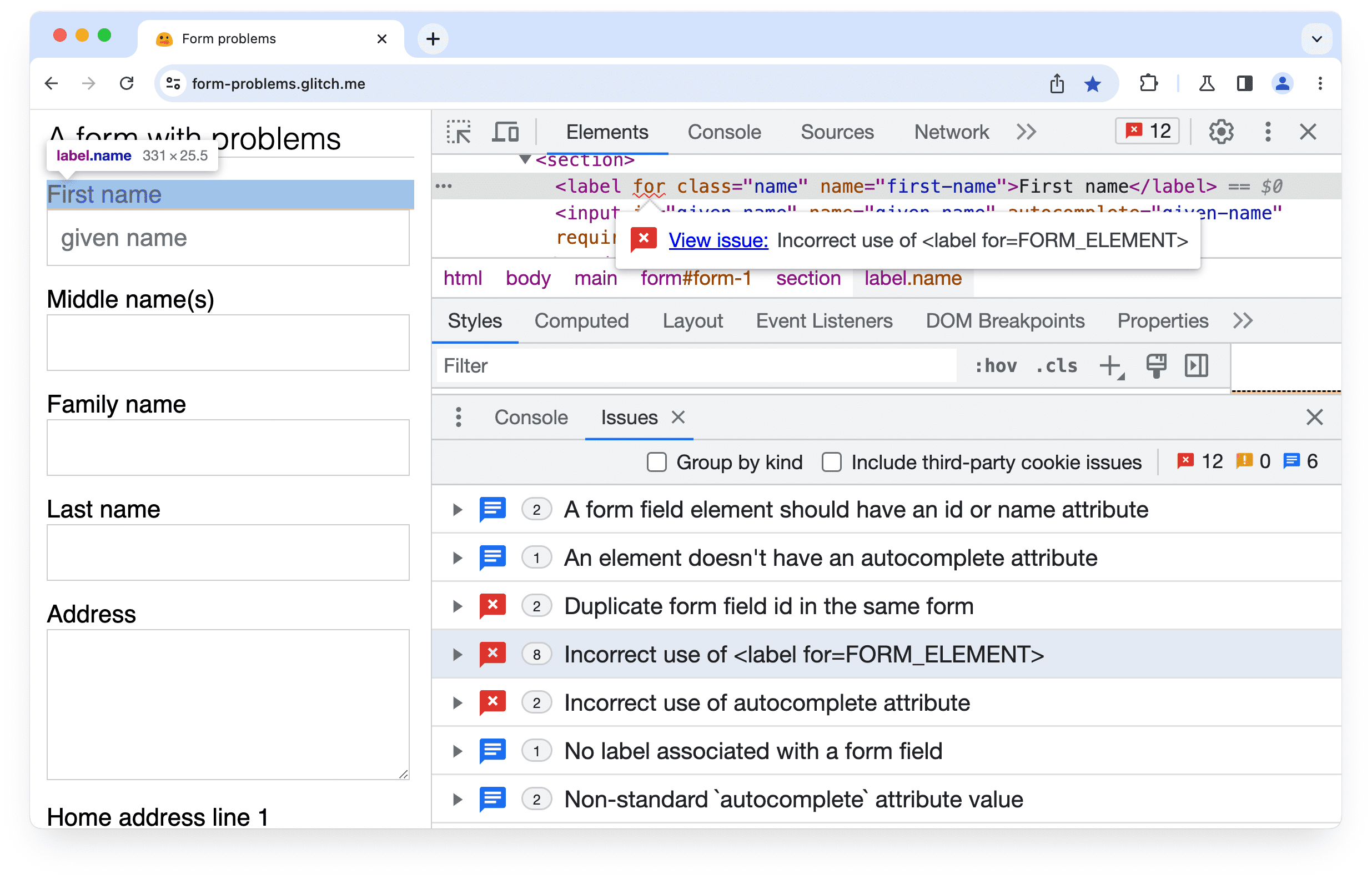
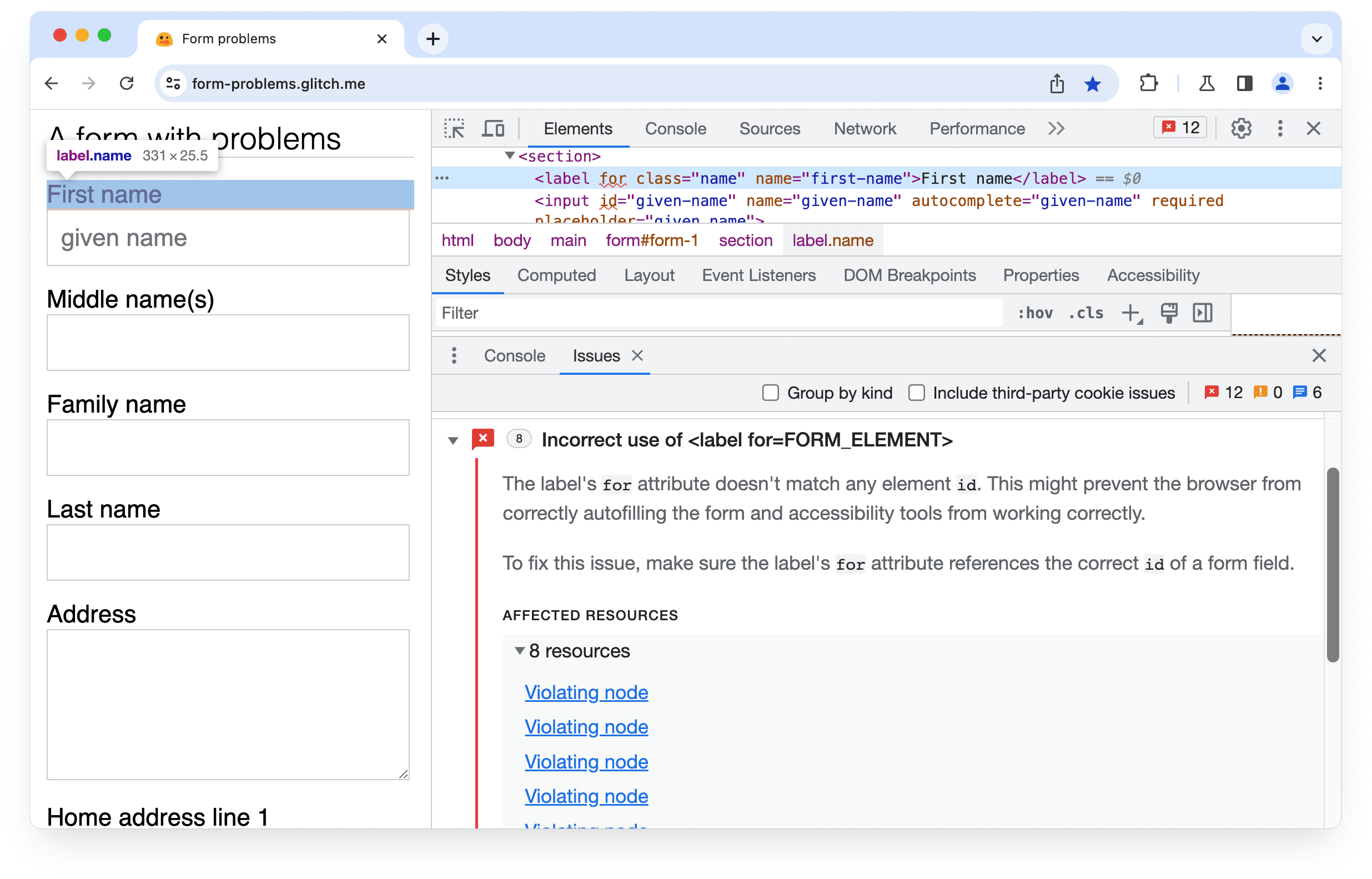
Aby sprawdzić, czy występują problemy, otwórz panel Problemy w Narzędziach deweloperskich na stronie zawierającej formularz. Dobrym miejscem na rozpoczęcie jest strona form-problems.glitch.me.

Jak widać, ten formularz jest niechlujny. Są to:
- pola wejściowe bez atrybutu
idlubname; - Elementy ze zduplikowanymi identyfikatorami.
- Element
<label>z atrybutemfor, który nie pasuje do identyfikatora elementu. - Pole z pustym atrybutem
autocomplete.
Aby dowiedzieć się więcej, najedź kursorem na wyróżniony element w drzewie DOM i kliknij Wyświetl problem.

Kliknij Przekraczający element, aby wyświetlić zasoby, których dotyczy dany problem. Ten formularz ma 8 etykietek z atrybutem for, który nie pasuje do atrybutu id pola formularza.
Używanie Narzędzi deweloperskich do ułatwiania dostępu do formularzy
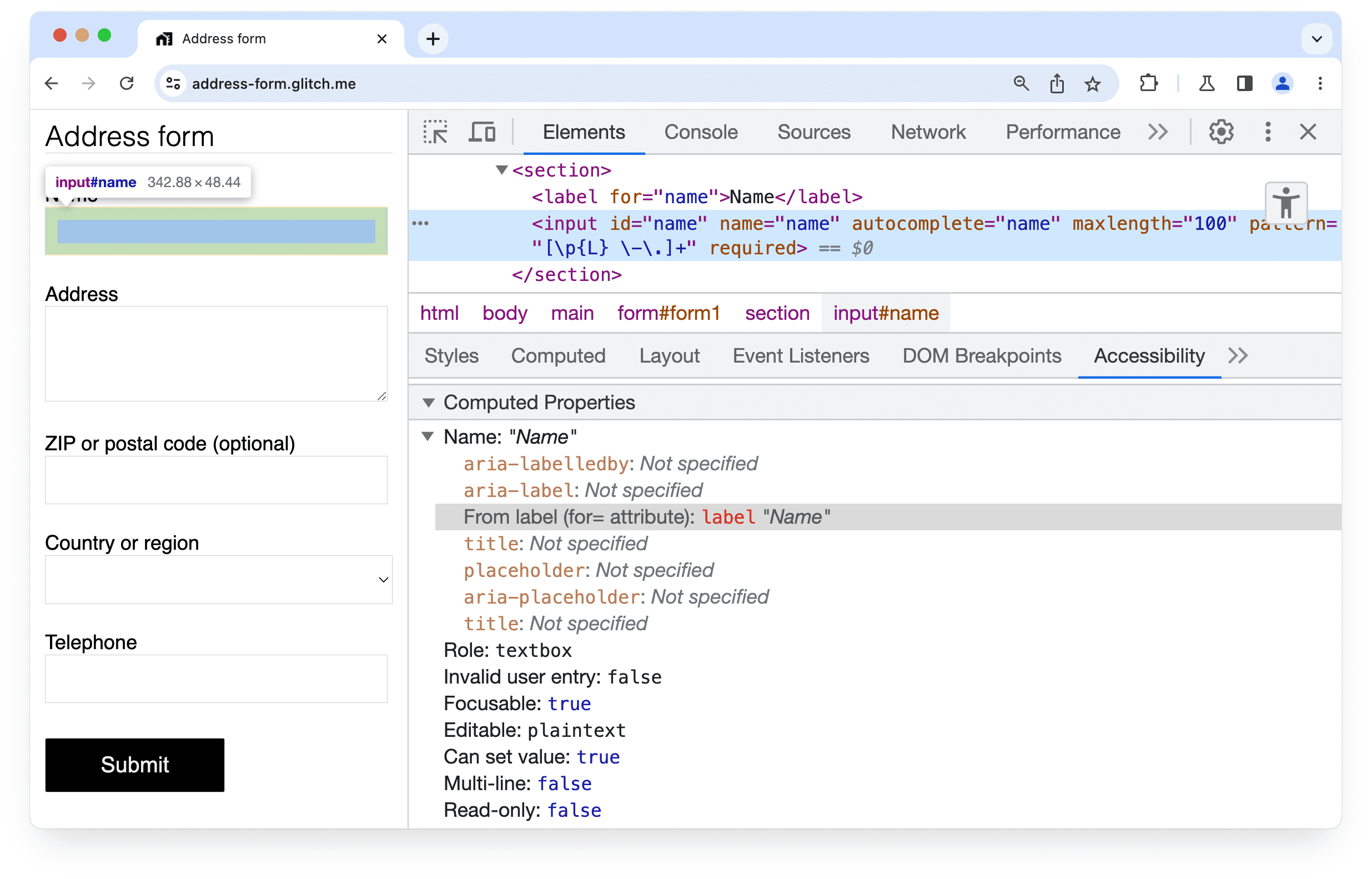
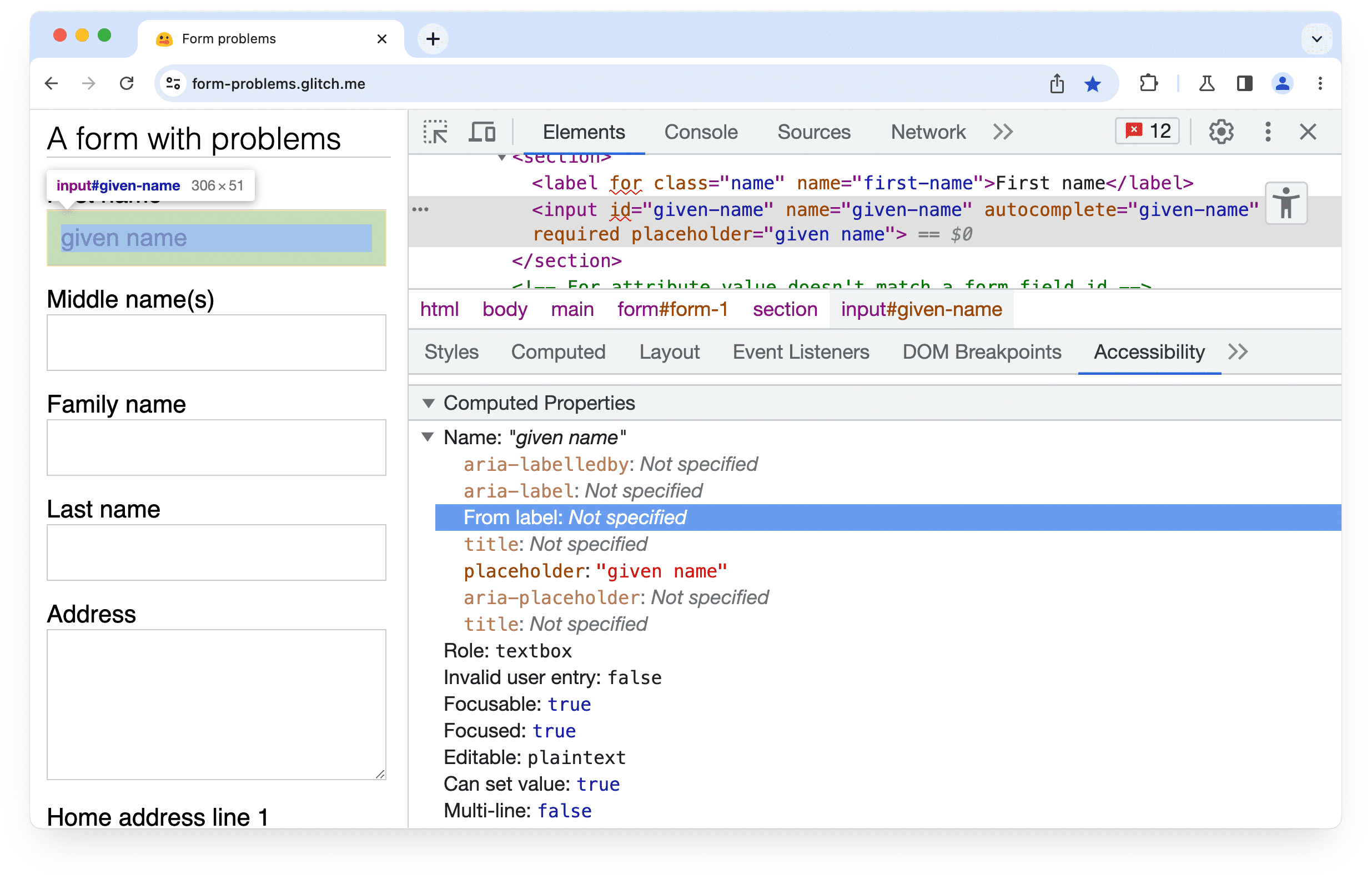
Narzędzia deweloperskie mogą też wskazywać problemy z dostępnością funkcji Autouzupełniania, takie jak pole formularza, które nie ma atrybutu aria-labelledby ani powiązanego atrybutu <label>.

W tym przykładzie element <input> ma pasującą etykietę. Oznacza to, że urządzenia wspomagające mogą informować o celu elementu. W tym przykładzie nie znaleziono jednak pasującej etykiety ani atrybutu aria-labelledby.

Przesyłanie opinii o nowych funkcjach autouzupełniania w Narzędziach deweloperskich
Aby omówić nowe funkcje i zmiany w poście lub cokolwiek innego związanego z Narzędziami deweloperskimi, skorzystaj z tych opcji:
- Prześlij nam sugestię lub opinię za pomocą ogólnego zgłoszenia błędu na crbug.com.
- Aby zgłosić problem w Narzędziach deweloperskich: Więcej opcji > Pomoc > Zgłoś problem z Narzędziami deweloperskimi.
- Wyślij tweeta do @ChromeDevTools.
Więcej informacji
- Formularze: kurs na temat formularzy HTML, który pomoże Ci rozwinąć umiejętności programisty. Idealne dla osób, które dopiero zaczynają korzystać z formularzy i automatycznego wypełniania.
- web.dev/tags/forms: wskazówki, sprawdzone metody i laboratoria kodu dotyczące formularzy płatności, logowania i adresów.

