The Chrome DevTools team is building additional new features to help you find form issues and debug Autofill.
In Chrome Canary we're testing new features in DevTools that aim to help developers understand how form Autofill works, and why it sometimes fails:
- How does browser Autofill map stored values to form fields?
- What criteria are used by Autofill to fill a form field?
- Which fields didn't get filled by Autofill?
- Why does a form field not get filled by Autofill?
This article outlines the new features in Chrome DevTools, and explains how you can test them and provide feedback.
What is Autofill?
Chrome helps users manage address, payment and login information, by securely storing sets of data and offering to fill in form fields without the user needing to enter text. That's known as Autofill.
Chrome offers to save Autofill data when you submit a form. On mobile:

Subsequently, Chrome offers to autofill forms with the data that was saved.
On mobile:
On desktop:

You can manage your Autofill data in Chrome settings.
On mobile:

On desktop:

You might also have seen Chrome offer suggestions for input fields that are not related to address, credit card, or login data. In addition to offering Autofill for sets of structured data such as address and payment details, Chrome helps users avoid re-entering data for single form fields that can't be handled by Autofill. When a form has a field with a name attribute that Chrome has encountered before, Chrome can suggest values so you don't need to re-enter data.
Here's a simple example:

Chrome DevTools shows that the form field here doesn't have attributes that are meaningful to the
browser. Instead, it's just a name attribute of n300.

The field doesn't correspond to a value in a set of structured data that would make it appropriate for Chrome Autofill, but Chrome can still help the user if it encounters a field with this name in the future.
Test new Chrome DevTools Autofill features
Chrome is testing new capabilities for the DevTools Issues panel, to help debug Autofill glitches.
You can try out these new capabilities in Chrome Canary. Check Settings > Experiments >
Highlights a violating node or attribute in the Elements panel DOM tree in
DevTools and reload DevTools when prompted.

Alternatively, you can run Chrome Canary from the command line with the
AutofillEnableDevtoolsIssues flag:
- Windows:
shell start chrome --restart --flag-switches-begin --enable-features=AutofillEnableDevtoolsIssues - Mac:
shell open -a "Google Chrome Canary" --args --restart --flag-switches-begin --enable-features=AutofillEnableDevtoolsIssues
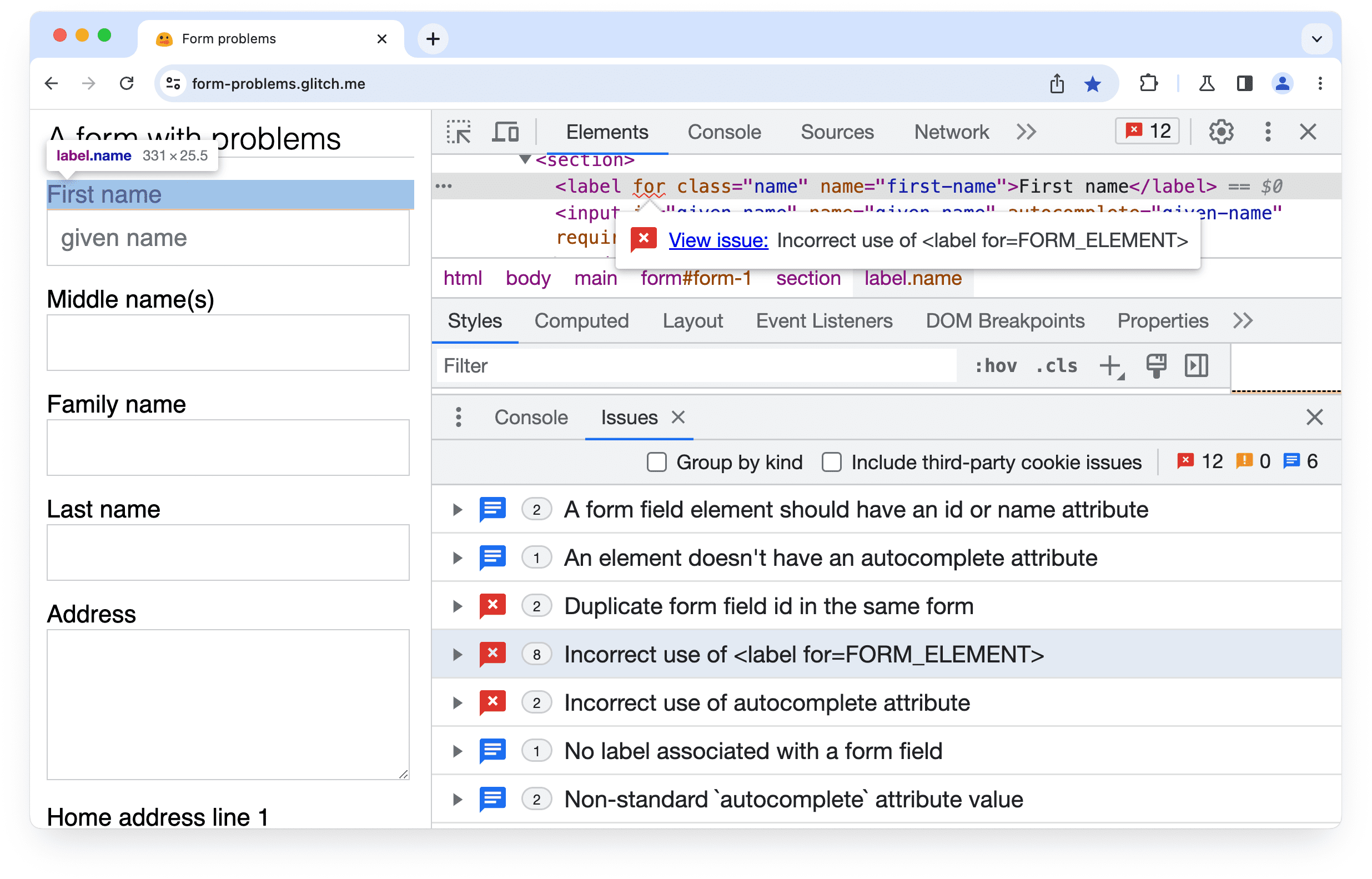
To check for problems, open the DevTools Issues panel on a page that has a form. form-problems.glitch.me is a good place to start.

As you can see, this form is a mess! There are:
- Input fields without an
idornameattribute. - Elements with duplicate IDs.
- A
<label>with aforattribute that doesn't match an element ID. - A field with an empty
autocompleteattribute.
Hover over a highlighted element in the DOM tree and click View issue to learn more.

Click Violating node to view the affected resources for each issue. This form has eight labels
with a for attribute that doesn't match the id of a form field.
Use DevTools to improve form accessibility
DevTools can also highlight Autofill accessibility problems, such as a form field that doesn't have
either an aria-labelledby attribute or an associated <label>.

In this example, an <input> element has a matching label. This means that assistive devices can
announce the purpose of the element. However, in the following example, no matching label or
aria-labelledby attribute was found.

Provide feedback on the new Autofill features in DevTools
Use the following options to discuss the new features and changes in the post, or anything else related to DevTools:
- Submit a suggestion or feedback to us via the umbrella bug on crbug.com.
- Report an issue from DevTools: More options > Help > Report a DevTools issue.
- Tweet at @ChromeDevTools.
Find out more
- Learn Forms: A course about HTML forms to help you improve your web developer expertise. Ideal for anyone new to forms and Autofill.
- web.dev/tags/forms: Guidance, best practice and codelabs, for payment, login, and address forms.

