¿Te suena? Estás depurando un problema de rendimiento en las Herramientas para desarrolladores de Chrome, pero la gran cantidad de información del panel Rendimiento dificulta enfocarte solo en las partes más relevantes y prácticas. Entre la longitud del cronograma, la profundidad del gráfico de llama y la amplitud de muchos segmentos de datos diferentes, puede ser un desafío navegar. Por muy potente que sea el panel de rendimiento, su utilidad no debe ser a costa de la usabilidad.
Como parte de nuestra iniciativa para mejorar las herramientas de rendimiento de Chrome, recientemente lanzamos tres funciones nuevas que tienen como objetivo reducir la densidad de información y ayudar a los desarrolladores a personalizar sus flujos de trabajo:
- Cómo ocultar partes irrelevantes de la línea de tiempo
- Cómo ocultar partes irrelevantes del gráfico tipo llama
- Cómo ocultar pistas irrelevantes
En esta publicación, analizaremos cada una de estas funciones y te mostraremos cómo puedes usarlas para enfocarte solo en la información más importante.
Oculta las partes irrelevantes del cronograma
El rendimiento web opera en una escala de milisegundos, por lo que, incluso si la grabación de rendimiento dura solo unos segundos, hay muchas oportunidades de perder tu lugar.
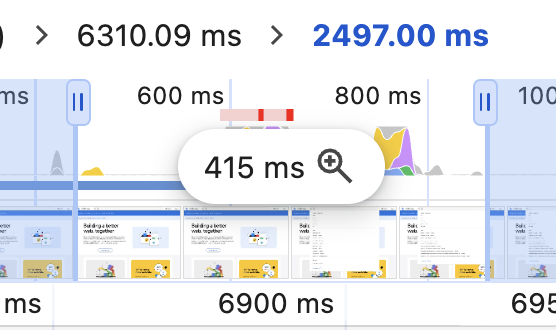
En Chrome 122, agregamos la capacidad de crear un pan de breadcrumbs. Esta función te permite restringir los límites de la línea de tiempo para que solo puedas acercar o desplazarte dentro de un área de interés que hayas establecido. Limitar el cronograma de esta manera puede ser especialmente útil si intentas debugear problemas de capacidad de respuesta, por ejemplo, para que puedas enfocar tu atención en una sola interacción o en una tarea larga problemática.

En la captura de pantalla anterior, se muestra un primer plano de la descripción general del cronograma, que visualiza la actividad del subproceso principal, como la ejecución de la secuencia de comandos y el trabajo de presentación. Cuando colocas el puntero sobre él, aparece un botón nuevo que establecerá los límites de la línea de tiempo en la ventana actual. El botón se etiqueta con el ancho del período, en milisegundos, y el ícono . El pan de miga se encuentra sobre la descripción general del cronograma, y cada uno está etiquetado según el tamaño de su período.
Para usar esta función, sigue estos pasos:
- Acerca y desplázate por el cronograma hasta un área de interés.
- Haz clic en el ícono de lupa en la descripción general de la línea de tiempo para fijarla y establecer un breadcrumb.
- Repite el proceso según sea necesario para acercar un área de interés anidada.
- Haz clic en el pan de breadcrumbs para volver a las áreas de interés anteriores o al rango completo del cronograma.
Recortar la línea de tiempo ayuda a garantizar que nunca te desplaces accidentalmente fuera de los límites hacia una parte irrelevante de la línea de tiempo. Sin embargo, cuando lo necesites, puedes hacer clic en el pan de miga para alejar la imagen. Otro beneficio es que el resumen del cronograma permanecerá alineado con los siguientes segmentos. Esto puede facilitar mucho la detección de oportunidades de rendimiento, como los reflujos forzados, y la identificación de su causa raíz en el gráfico de llama.
Oculta las partes irrelevantes del gráfico tipo llama
Analizar la actividad del subproceso principal no es poca cosa. Esta parte del panel Rendimiento se conoce como diagrama de llama, debido a lo largas y delgadas que pueden ser las pilas de llamadas. En algunos casos extremos, estas pilas pueden ser tan inmanejables que es difícil entender todo y enfocarse en lo que intentas optimizar.
A partir de Chrome 124, puedes personalizar exactamente qué entradas del gráfico de llama ocultar para enfocarte en la información más práctica.

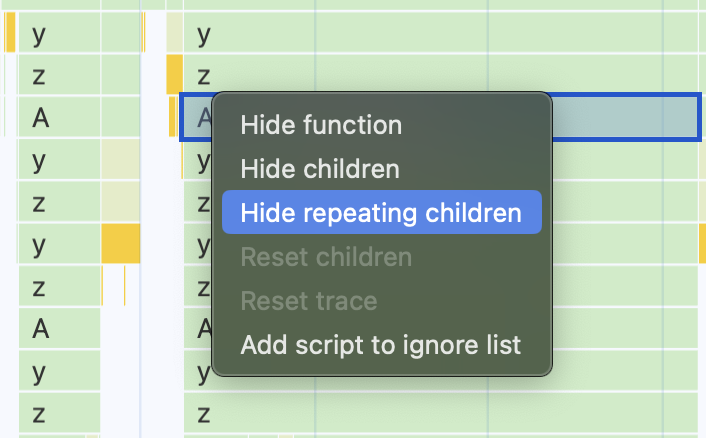
Cuando haces clic con el botón derecho en una función del gráfico tipo llama, aparece un menú contextual con varias opciones para ocultar entradas:
- Ocultar función: Quita la función seleccionada del gráfico de llama. Sus elementos secundarios se moverán hacia arriba para aparecer inmediatamente después de su función superior.
- Ocultar elementos secundarios: Poda el gráfico de llama en la función seleccionada y oculta todos sus elementos secundarios.
- Ocultar elementos secundarios repetidos: Quita todas las instancias de la función seleccionada del resto del gráfico de llama.
También hay varias combinaciones de teclas útiles que puedes usar cuando se selecciona una función:
- H: Oculta la función seleccionada.
- C: Oculta los elementos secundarios de la función seleccionada.
- R: Oculta instancias de la función seleccionada más adelante en la pila.
- U: Muestra los elementos secundarios ocultos de la función seleccionada.
Cómo ocultar permanentemente las secuencias de comandos irrelevantes
La opción Agregar secuencia de comandos a la lista de elementos ignorados oculta la función seleccionada del gráfico de llama, así como todas las demás funciones definidas en el mismo archivo de secuencia de comandos. La secuencia de comandos también se agrega a la lista de elementos ignorados, que el depurador de DevTools usa para omitir funciones y no tener en cuenta las excepciones que provienen de la secuencia de comandos.
Las secuencias de comandos que se agregan a la lista de elementos ignorados se conservan, por lo que se seguirán ocultando en el gráfico de llama en los seguimientos nuevos. Las secuencias de comandos que no están bajo tu control son buenas candidatas para la lista de elementos ignorados. Por otro lado, ocultar funciones individuales es temporal para el seguimiento actual y depende más de la situación. Por ejemplo, es posible que desees ocultar una pila engorrosa de llamadas a funciones recursivas para facilitar el trabajo con el seguimiento.
Para revertir la lista de elementos omitidos o cualquier otra función oculta en el gráfico de llama, puedes usar el menú contextual para restablecer los elementos secundarios de la función seleccionada o restablecer todas las funciones ocultas en todo el seguimiento. Las funciones con elementos secundarios ocultos se anotan con el ícono ▼, que también restablece los elementos secundarios cuando se hace clic en ellos.
Cualquier profundidad y complejidad innecesarias que puedas quitar del diagrama de llama lo hará mucho más fácil de usar. Cuando sea necesario, tener la capacidad de personalizar las entradas que ves es una mejora ergonómica que te ayudará a enfocar tu atención en la información más significativa para la tarea en cuestión.
Cómo ocultar segmentos irrelevantes
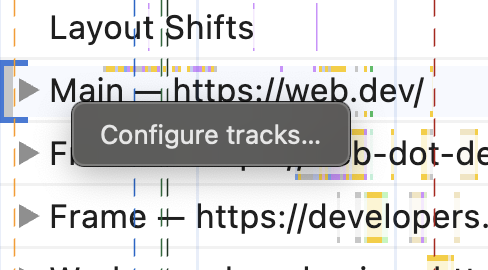
La actividad del subproceso principal solo constituye una pista del panel Rendimiento. Las pistas del panel Rendimiento visualizan la actividad de un proceso y están alineadas con un cronograma común para ayudar en la depuración. Además de la pista Principal, hay pistas individuales para los otros subfotogramas, subprocesos y trabajadores que usa la página, así como las pistas Red, Fotogramas, Animaciones e Interacciones. Aún más segmentos marcan la actividad de los procesos de Chrome de nivel inferior, como E/S, GPU y Compositor. ¡Es mucha información! Sin embargo, en la mayoría de los flujos de trabajo de rendimiento, solo te interesará la información de algunos segmentos a la vez.
A partir de Chrome 125, hay un nuevo modo de configuración que te permite ocultar pistas innecesarias o reorganizarlas a tu gusto. Por ejemplo, si optimizas una interacción lenta, puedes ocultar todo excepto las pistas Interacciones, Principal y GPU.

Para editar los segmentos, haz clic con el botón derecho en el nombre de cualquiera de ellos y selecciona Configurar segmentos…. Se abrirá el modo de configuración, en el que podrás mostrar, ocultar o reorganizar pistas individuales. Haz clic en el botón Finalizar la configuración de los segmentos para guardar tus preferencias.
Si configuras segmentos, podrás controlar la forma en que el panel Rendimiento presenta información fundamental a tu flujo de trabajo. Puedes usar esta configuración para ocultar la actividad de procesos no relacionados y mover los segmentos de modo que te brinden el acceso más fácil a los datos que necesitas.
Conclusión
Estas tres funciones te proporcionan nuevos controles ergonómicos potentes para personalizar tus flujos de trabajo de rendimiento. Si usas estas funciones y reduces la cantidad de ruido, estarás en una posición mucho mejor para encontrar lo que buscas y comprender los datos.
Nos encantaría saber qué funciona bien o cómo podríamos mejorar tu experiencia. Si tienes preguntas o comentarios generales, comunícate con nosotros a través de @ChromeDevTools. Si algo no funciona o tienes una sugerencia para nuevas funciones, deja un comentario en este problema abierto.
Este es solo el comienzo de nuestra iniciativa para mejorar las herramientas de rendimiento de Chrome, y nos complace compartir todo lo que tenemos en mente para que el panel de rendimiento sea más fácil de usar y más potente que nunca. Publicaremos nuestra próxima entrada en la que mostraremos el próximo lote de funciones aquí en el blog de Chrome para desarrolladores. Mientras tanto, consulta la página Novedades de Chrome para mantenerte al tanto de las novedades de DevTools y Chrome.

