Cela vous rappelle-t-il quelque chose ? Vous déboguez un problème de performances dans les outils pour les développeurs Chrome, mais la quantité pléthorique d'informations dans le panneau "Performances" vous empêche de vous concentrer uniquement sur les éléments les plus pertinents et exploitables. La longueur de la chronologie, la profondeur du graphique en forme de flamme et la largeur de nombreux canaux de données différents peuvent rendre la navigation difficile. Aussi puissant que soit le panneau "Performances", son utilité ne doit pas se faire au détriment de la facilité d'utilisation.
Dans le cadre de notre initiative visant à améliorer les outils de performances de Chrome, nous avons récemment lancé trois nouvelles fonctionnalités visant à réduire la densité d'informations et à aider les développeurs à personnaliser leurs workflows:
- Masquer les parties non pertinentes de Vos trajets
- Masquer les parties non pertinentes du graphique en forme de flamme
- Masquer les pistes non pertinentes
Dans cet article, nous allons examiner de plus près chacune de ces fonctionnalités et vous montrer comment les utiliser pour vous concentrer sur les informations les plus importantes.
Masquer les parties non pertinentes de la chronologie
Les performances Web s'évaluent en millisecondes. Par conséquent, même si votre enregistrement des performances ne dure que quelques secondes, vous pouvez perdre la trace de votre position.
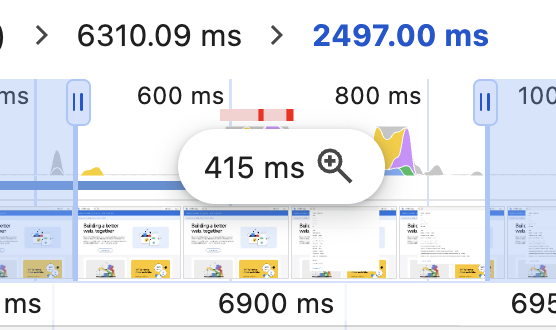
Dans Chrome 122, nous avons ajouté la possibilité de créer des fil d'Ariane. Cette fonctionnalité vous permet de fixer les limites de la chronologie afin que vous ne puissiez faire un zoom ou un panoramique que dans une zone d'intérêt que vous avez définie. Cette approche peut être particulièrement utile si vous essayez de déboguer des problèmes de réactivité, par exemple, afin de pouvoir concentrer votre attention sur une seule interaction ou une tâche longue problématique.

La capture d'écran précédente montre un gros plan de la vue d'ensemble de la chronologie, qui visualise l'activité du thread principal, comme l'exécution du script et le travail de présentation. Lorsque vous maintenez le pointeur dessus, un nouveau bouton s'affiche et définit les limites de la chronologie sur la fenêtre actuelle. Le bouton est associé à la largeur de la fenêtre temporelle, en millisecondes, et à l'icône . Les éléments de la navigation par fil d'Ariane se trouvent au-dessus de la vue d'ensemble de la chronologie. Chacun d'eux est associé à la taille de sa période.
Pour utiliser cette fonction :
- Faites un zoom et un panoramique sur la chronologie pour afficher une zone d'intérêt.
- Cliquez sur l'icône en forme de loupe dans la vue d'ensemble de la chronologie pour la fixer et définir un fil d'Ariane.
- Répétez l'opération si nécessaire pour faire un zoom avant sur une zone d'intérêt imbriquée.
- Cliquez sur les éléments du fil d'Ariane pour revenir à des zones d'intérêt précédentes ou à la plage complète de la chronologie.
Couper la chronologie vous permet de vous assurer que vous ne faites jamais défiler la chronologie par inadvertance dans une partie non pertinente. Toutefois, si nécessaire, vous pouvez cliquer sur les éléments du fil d'Ariane pour effectuer un zoom arrière. Autre avantage : l'aperçu de la chronologie reste aligné sur les canaux suivants. Cela peut vous aider à identifier plus facilement les opportunités de performances, comme les reflows forcés, et à en identifier la cause profonde dans le graphique en forme de flamme.
Masquer les parties non pertinentes du graphique de type "flamme"
Analyser l'activité du thread principal n'est pas une mince affaire. Cette partie du panneau "Performances" est appelée graphique en forme de flamme, car les piles d'appels peuvent devenir très longues et fines. Dans certains cas extrêmes, ces piles peuvent être si difficiles à comprendre qu'il est difficile de donner du sens à l'ensemble et de se concentrer sur ce que vous essayez d'optimiser.
À partir de Chrome 124, vous pouvez choisir précisément les entrées du graphique en forme de flamme à masquer afin de vous concentrer sur les informations les plus utiles.

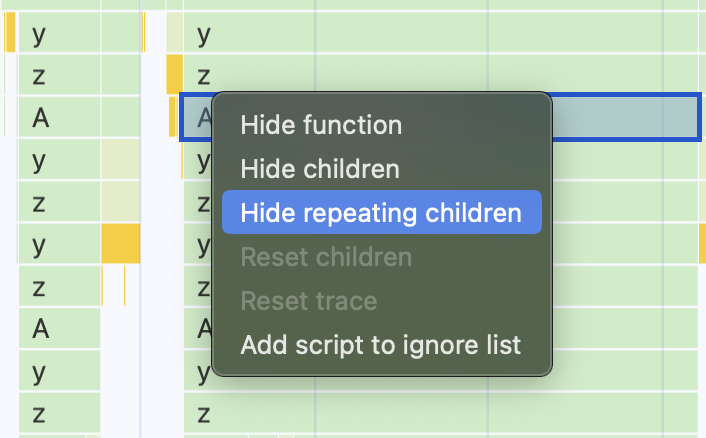
Lorsque vous effectuez un clic droit sur une fonction dans le graphique de type "flamme", un menu contextuel s'affiche avec plusieurs options permettant de masquer des entrées:
- Masquer la fonction: supprimez la fonction sélectionnée du graphique en forme de flamme. Ses enfants remonteront pour s'afficher immédiatement après sa fonction parente.
- Masquer les enfants: élaguez le graphique en forme de flamme à la fonction sélectionnée, en masquant tous ses enfants.
- Masquer les enfants répétés: supprimez toutes les instances de la fonction sélectionnée du reste du graphique en forme de flamme.
Vous pouvez également utiliser plusieurs raccourcis clavier utiles lorsque vous sélectionnez une fonction:
- H: masquer la fonction sélectionnée
- C: masquer les enfants de la fonction sélectionnée
- R: masque les instances de la fonction sélectionnée plus loin dans la pile.
- U: affiche les enfants masqués de la fonction sélectionnée
Masquer définitivement les scripts non pertinents
L'option Ajouter le script à la liste d'ignorer masque la fonction sélectionnée dans le graphique de type "flamme", ainsi que toutes les autres fonctions définies dans le même fichier de script. Le script est également ajouté à la liste d'éléments à ignorer, que le débogueur DevTools utilise pour ignorer les fonctions et les exceptions provenant du script.
Les scripts ajoutés à la liste des éléments à ignorer sont conservés. Ils continueront donc d'être masqués dans le graphique en forme de flamme des nouvelles traces. Les scripts qui ne sont pas sous votre contrôle sont de bons candidats pour la liste d'éléments à ignorer. En revanche, le masquage de fonctions individuelles est temporaire pour la trace actuelle et plus dépendant de la situation. Par exemple, vous pouvez masquer une pile encombrante d'appels de fonction récursifs pour faciliter la gestion de la trace.
Pour rétablir la liste d'ignorement ou toute autre fonction masquée dans le graphique en forme de flamme, vous pouvez utiliser le menu contextuel pour réinitialiser les enfants de la fonction sélectionnée ou toutes les fonctions masquées dans la trace. Les fonctions avec des enfants masqués sont annotées avec l'icône ▼, qui réinitialise également les enfants lorsqu'elle est cliquée.
Toute profondeur et complexité inutiles que vous pouvez supprimer du graphique en forme de flamme le rendront d'autant plus utilisable. La possibilité de personnaliser les entrées à afficher est une amélioration ergonomique qui vous aide à vous concentrer sur les informations les plus importantes pour la tâche à accomplir.
Masquer les canaux non pertinents
L'activité du thread principal ne représente qu'un seul canal du panneau "Performances". Les traces du panneau "Performances" visualisent l'activité d'un processus. Elles sont toutes alignées sur une chronologie commune pour faciliter le débogage. En plus du canal Principal, il existe des canaux individuels pour les autres sous-cadres, threads et workers utilisés par la page, ainsi que les canaux Réseau, Cadres, Animations et Interactions. D'autres pistes marquent l'activité des processus Chrome de niveau inférieur, tels que les E/S, le GPU et le compositeur. Cela fait beaucoup d'informations ! Pourtant, pour la plupart des workflows de performances, vous ne vous intéressez qu'aux informations de quelques pistes à la fois.
À partir de Chrome 125, un nouveau mode de configuration vous permet de masquer les pistes inutiles ou de les réorganiser à votre guise. Par exemple, si vous optimisez une interaction lente, vous pouvez choisir de masquer tout sauf les pistes Interactions, Principale et GPU.

Pour modifier les pistes, effectuez un clic droit sur le nom d'une piste, puis sélectionnez Configurer les pistes. Le mode de configuration s'ouvre. Vous pouvez alors afficher, masquer ou réorganiser des pistes individuelles. Cliquez sur le bouton Terminer la configuration des canaux pour enregistrer vos préférences.
En configurant des canaux, vous pouvez contrôler la façon dont le panneau "Performances" présente les informations essentielles à votre workflow. Vous pouvez utiliser ces paramètres pour masquer l'activité des processus sans rapport et déplacer les pistes de manière à accéder facilement aux données dont vous avez besoin.
Conclusion
Ces trois fonctionnalités vous offrent de nouveaux outils ergonomiques et puissants pour personnaliser vos workflows de performances. En utilisant ces fonctionnalités et en réduisant le bruit, vous serez beaucoup plus à même de trouver ce que vous recherchez et de donner du sens aux données.
Nous aimerions connaître les points positifs et les points à améliorer. N'hésitez pas à nous contacter si vous avez des questions ou des commentaires d'ordre général en envoyant un message à @ChromeDevTools. Si quelque chose ne fonctionne pas ou si vous avez une suggestion de nouvelles fonctionnalités, laissez un commentaire sur ce problème ouvert.
Ce n'est que le début de notre initiative visant à améliorer les outils de performances de Chrome. Nous sommes ravis de vous présenter tout ce que nous avons prévu pour rendre le panneau "Performances" plus facile à utiliser et plus puissant que jamais. Nous publierons notre prochain article présentant la prochaine série de fonctionnalités sur le blog Chrome pour les développeurs. En attendant, consultez la page Nouveautés de Chrome pour vous tenir informé de toutes les nouveautés de DevTools et de Chrome.

