हैलो! नमस्ते, मैं Kayce, DevTools की टेक्नोलॉजी लेखिका हूं. इस DevTools डाइजेस्ट में, हमने Chrome के पिछले कुछ वर्शन में DevTools में परफ़ॉर्मेंस टूल से जुड़े कुछ सुधारों के बारे में बताया है.
अगर किसी सुविधा के बारे में अलग से नहीं बताया गया है, तो इसका मतलब है कि वह सुविधा Chrome के स्टैबल वर्शन में पहले से मौजूद है.
मोबाइल के इस दौर में सीपीयू थ्रॉटलिंग
यह सुविधा Chrome 54 में उपलब्ध है, जो फ़िलहाल Canary है.
सॉफ़्टवेयर दुनिया को खा रहा है और मोबाइल, सॉफ़्टवेयर को खा रहा है. मोबाइल-फ़र्स्ट डेवलपमेंट की दुनिया की ज़रूरतों को बेहतर तरीके से पूरा करने के लिए, DevTools लगातार बेहतर हो रहा है. DevTools के मोबाइल-फ़र्स्ट टूल में, सीपीयू थ्रॉटलिंग की सुविधा जोड़ी गई है. इस सुविधा का इस्तेमाल करके, यह बेहतर तरीके से जानें कि संसाधनों की कमी वाले डिवाइसों पर आपकी साइट की परफ़ॉर्मेंस कैसी है.
अपने डेवलपमेंट मशीन की कंप्यूटिंग पावर को कम करने के लिए, टाइमलाइन पैनल पर सीपीयू थ्रॉटलिंग ड्रॉपडाउन मेन्यू में से कोई एक विकल्प चुनें.

सीपीयू थ्रॉटलिंग के बारे में कुछ ज़रूरी बातें:
- थ्रॉटलिंग की सुविधा तुरंत लागू हो जाती है और नेटवर्क थ्रॉटलिंग की तरह ही तब तक लागू रहती है, जब तक इसे बंद नहीं किया जाता.
- इस सुविधा से, यह जानकारी मिलती है कि संसाधनों की कमी वाले डिवाइस पर आपकी साइट की परफ़ॉर्मेंस कैसी होगी. DevTools, मोबाइल सिस्टम ऑन चिप की परफ़ॉर्मेंस की विशेषताओं को सही तरीके से एमुलेट नहीं कर सकता.
- थ्रॉटलिंग, आपके डेवलपमेंट मशीन पर निर्भर करती है. दूसरे शब्दों में, सबसे अच्छी क्वालिटी वाले डेस्कटॉप पर पांच गुना ट्रॉथलिंग करने से, पांच साल पुराने बजट लैपटॉप पर पांच गुना ट्रॉथलिंग करने से अलग नतीजे मिलेंगे.
सीपीयू थ्रॉटलिंग को नेटवर्क थ्रॉटलिंग और डिवाइस मोड के साथ जोड़ें. इससे आपको यह बेहतर तरीके से समझने में मदद मिलेगी कि मोबाइल डिवाइसों पर आपकी साइट कैसी दिखेगी और कैसा परफ़ॉर्म करेगी. यह जानकारी, डेवलपमेंट मशीन के ब्राउज़र से आसानी से मिल जाएगी.
टाइमलाइन रिकॉर्डिंग में नेटवर्क व्यू
अगली बार टाइमलाइन रिकॉर्डिंग करते समय, नेटवर्क चेकबॉक्स को चालू करें. इससे यह पता चलेगा कि आपके पेज ने रिसॉर्स कैसे डाउनलोड किए. खास जानकारी वाले पैनल में किसी संसाधन के बारे में ज़्यादा जानकारी देखने के लिए, उस पर क्लिक करें.

खास तौर पर, खास जानकारी में मौजूद शुरू करने वाला फ़ील्ड मददगार होता है. इस फ़ील्ड से पता चलता है कि संसाधन का अनुरोध कहां किया जा रहा है.
पैसिव इवेंट लिसनर
पैसिव इवेंट लिसनर, स्क्रोल की परफ़ॉर्मेंस को बेहतर बनाने के लिए एक नया स्टैंडर्ड है. ज़्यादा जानने के लिए, मेरा यह लेख पढ़ें:
पैसिव इवेंट लिसनर की मदद से स्क्रोल की परफ़ॉर्मेंस को बेहतर बनाना
DevTools में कुछ सुविधाएं जोड़ी गई हैं, ताकि आपको उन दर्शकों को ढूंढने में मदद मिल सके जिन्हें {passive: true} प्यार से थोड़ा ध्यान देने पर फ़ायदा हो सकता है.
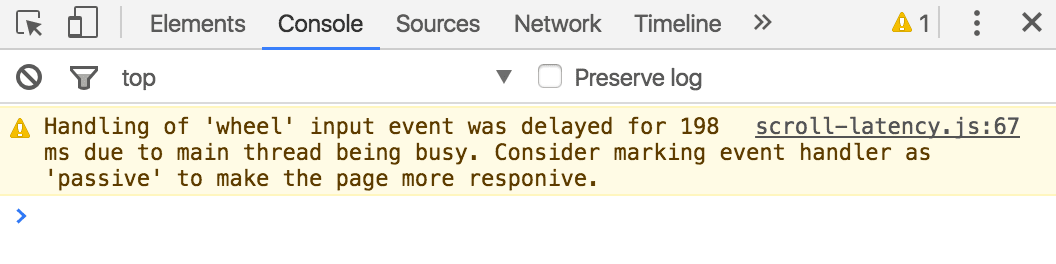
सबसे पहले, जब कोई सिंक्रोनस लिसनर, पेज स्क्रोल को बहुत ज़्यादा समय तक ब्लॉक करता है, तो Console एक चेतावनी देता है.

नीचे दिए गए डेमो में, इसे खुद आज़माएं:
टच/व्हील हैंडलर डेमो की वजह से स्क्रोल में रुकावट आना
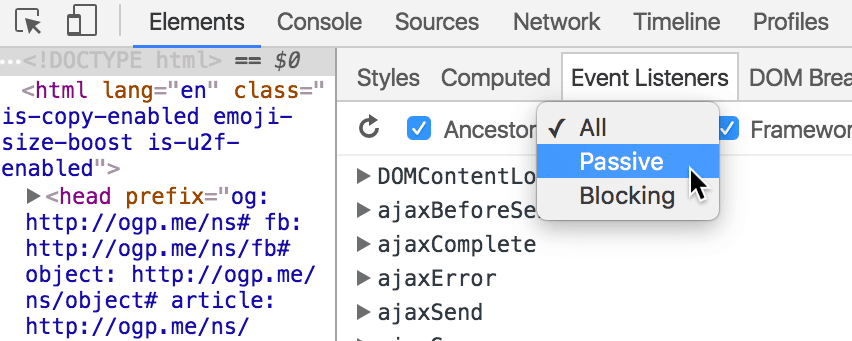
इसके बाद, पैसिव या ब्लॉकिंग लिसनर को फ़िल्टर करने के लिए, इवेंट लिसनर पैनल पर मौजूद छोटे ड्रॉपडाउन मेन्यू का इस्तेमाल किया जा सकता है.

आखिर में, किसी लिस्नर की पैसिव या ब्लॉकिंग स्थिति को टॉगल किया जा सकता है. इसके लिए, उस पर कर्सर घुमाएं और पैसिव टॉगल करें दबाएं. फ़िलहाल, यह सुविधा सिर्फ़ touchstart, touchmove, mousewheel, और wheel इवेंट लिसनर के लिए उपलब्ध है.

इस सेक्शन को खत्म करने के लिए, एक छोटी सी सलाह दूंगा. स्क्रोल करने से जुड़ी संभावित समस्याओं की जानकारी पाने के लिए, रेंडरिंग ड्रॉअर में स्क्रोल करने की परफ़ॉर्मेंस से जुड़ी समस्याएं चेकबॉक्स को चालू करें. जब किसी पेज का कोई सेक्शन हाइलाइट किया जाता है, तो इसका मतलब है कि पेज के उस सेक्शन में कोई ऐसा लिसनर है जिससे स्क्रोल की परफ़ॉर्मेंस पर बुरा असर पड़ सकता है.

गतिविधि के हिसाब से ग्रुप बनाना
जून के मध्य में, टाइमलाइन पैनल के कॉल ट्री पैनल में, क्रम से लगाने की एक नई कैटगरी जोड़ी गई थी: गतिविधि के हिसाब से ग्रुप करें. इस ग्रुपिंग की मदद से, यह देखा जा सकता है कि आपके पेज ने एचटीएमएल को पार्स करने, स्क्रिप्ट का आकलन करने, पेज को पेंट करने वगैरह में कितना समय बिताया.

सोर्स पैनल में टाइमलाइन के आंकड़े
JS प्रोफ़ाइल विकल्प चालू करके टाइमलाइन रिकॉर्डिंग बनाएं. इससे, सोर्स पैनल में फ़ंक्शन के हिसाब से, फ़ंक्शन के चलने में लगने वाले समय की जानकारी देखी जा सकती है.

अपना नज़रिया शेयर करना
हमेशा की तरह, हमें DevTools से जुड़ी किसी भी चीज़ के बारे में आपके सुझाव, शिकायत या राय पाकर खुशी होगी.
- छोटे सवाल पूछने, सुझाव देने या नए आइडिया शेयर करने के लिए, Twitter पर ChromeDevTools पर हमें टैग करें.
- लंबी चर्चाओं के लिए, मेल सूची या Stack Overflow सबसे सही विकल्प हैं.
- Docs से जुड़ी किसी भी समस्या के लिए, हमारे Docs repo पर समस्या दर्ज करें.
अगले महीने तक!

