Cześć! Tu znowu Kayce, autorka artykułów technicznych na temat Narzędzi deweloperskich. W tym wydaniu DevTools Digest przedstawię kilka ulepszeń narzędzi do pomiaru wydajności w Narzędziach deweloperskich wprowadzonych w ostatnich wersjach Chrome.
Wszystkie funkcje są już dostępne w Chrome Stable, chyba że zaznaczono inaczej.
Ograniczanie wykorzystania procesora w świecie urządzeń mobilnych
Funkcja jest dostępna w Chrome 54, która jest obecnie dostępna w wersji Canary.
Oprogramowanie pochłania świat, a urządzenia mobilne pochłaniają oprogramowanie. Narzędzia dla deweloperów stale się rozwijają, aby lepiej odpowiadać na potrzeby świata programowania na urządzenia mobilne. Najnowszym osiągnięciem w ramach narzędzi DevTools zoptymalizowanych pod kątem urządzeń mobilnych jest ograniczanie procesora. Dzięki tej funkcji możesz lepiej poznać wydajność swojej witryny na urządzeniach o ograniczonych zasobach.
W panelu osi czasu wybierz jedną z opcji w menu Ograniczenie procesora, aby ograniczyć moc obliczeniową komputera do programowania.

Uwagi na temat ograniczania wykorzystania procesora:
- Ograniczenie zaczyna obowiązywać natychmiast i będzie obowiązywać do czasu jego wyłączenia, podobnie jak ograniczenie sieci.
- Ta funkcja pozwala ogólnie określić, jak Twoja witryna będzie działać na urządzeniu o ograniczonych zasobach. Narzędzia deweloperskie nie są w stanie emulować rzeczywistych cech wydajnościowych mobilnego systemu na chipie.
- Ograniczenie jest względne w stosunku do Twojego komputera do programowania. Inaczej mówiąc, 5-krotne ograniczenie szybkości na najwyższej klasy komputerze stacjonarnym da inne wyniki niż 5-krotne ograniczenie szybkości na budżetowym laptopie sprzed 5 lat.
Połączenie ograniczania przepustowości procesora z ograniczaniem przepustowości sieci i trybem urządzenia pozwala uzyskać znacznie lepszy obraz tego, jak witryna będzie wyglądać i działać na urządzeniach mobilnych, bezpośrednio w przeglądarce na komputerze deweloperskim.
Widok sieci w nagraniach na osi czasu
Gdy następnym razem będziesz nagrywać oś czasu, zaznacz pole wyboru Sieć, aby przeanalizować sposób pobierania zasobów przez stronę. Kliknij zasób, aby wyświetlić więcej informacji na jego temat w panelu Podsumowanie.

Szczególnie przydatne jest pole Inicjator w podsumowaniu. To pole informuje, gdzie jest żądany zasób.
Pasywne detektory zdarzeń
Pasywne detektory zdarzeń to nowy standard służący do poprawy działania przewijania. Aby dowiedzieć się więcej, przeczytaj ten artykuł:
Zwiększanie wydajności przewijania za pomocą pasywnych detektorów zdarzeń
W Narzędziach deweloperskich pojawiły się kilka funkcji, które pomogą Ci znaleźć słuchaczy, którzy mogliby skorzystać z odrobiny {passive: true}.
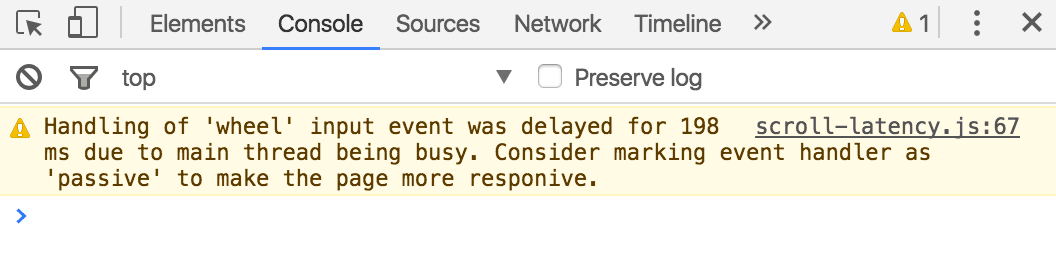
Po pierwsze, Console wysyła ostrzeżenie, gdy odbiorcy synchroniczni blokują przewijanie strony przez nieuzasadniony czas.

Możesz to sprawdzić samodzielnie w ramach poniższego demonstracyjnego projektu:
Demo przewijania z problemami związanymi z obsługą dotykiem lub kółkiem
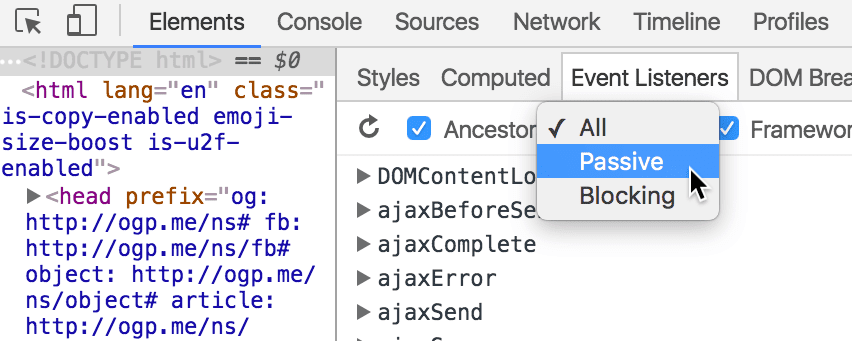
Następnie możesz użyć menu w panelu Detektory zdarzeń, aby przefiltrować pasywne lub blokujące detektory.

Możesz też przełączać stan detektora między pasywnym a blokującym, najeżdżając na niego kursorem i klikając Toggle Passive (Przełącz na tryb pasywny). Ta funkcja jest obecnie ograniczona do detektorów zdarzeń touchstart, touchmove, mousewheel i wheel.

Na koniec tej sekcji podam małą wskazówkę. Aby uzyskać wizualną reprezentację potencjalnych problemów z przewijaniem, w schowku Renderowanie zaznacz pole wyboru Problemy z wydajnością przewijania. Jeśli sekcja strony jest podświetlona, oznacza to, że jest do niej przypisany odbiorczy, który może negatywnie wpływać na wydajność przewijania.

Grupowanie według aktywności
W połowie czerwca w panelu osi czasu w panelu Drzewo połączeń pojawiła się nowa kategoria sortowania: Grupuj według aktywności. Ta grupa pozwala sprawdzić, ile czasu strona poświęciła na analizowanie kodu HTML, interpretowanie skryptów, wyświetlanie elementów graficznych itp.

Statystyki osi czasu w panelu źródeł
Utwórz nagranie osi czasu z włączoną opcją Profil JS, aby w panelu Źródła wyświetlić podział czasu wykonywania według funkcji.

Podziel się swoją perspektywą
Jak zawsze chętnie poznamy Twoją opinię lub pomysły dotyczące DevTools.
- Aby zadać krótkie pytania, przekazać opinię lub podzielić się nowymi pomysłami, skontaktuj się z nami na Twitterze za pomocą konta ChromeDevTools.
- W przypadku dłuższych dyskusji najlepiej skorzystać z listy adresowej lub Stack Overflow.
- Jeśli masz jakiekolwiek pytania dotyczące Dokumentów, otwórz zgłoszenie w naszym repozytorium.
Do zobaczenia w przyszłym miesiącu!

