Hallo! 我是 DevTools 的技术文档作者 Kayce。在本期 DevTools 摘要中,我想换个口味,总结一下 DevTools 在过去几个 Chrome 版本中的一些性能工具改进。
除非另有说明,否则所有功能均已在 Chrome 稳定版中推出。
适应移动优先时代的 CPU 节流
适用于 Chrome 54(目前为 Canary 版)。
软件正在吞噬世界,而移动设备正在吞噬软件。为了更好地满足移动优先开发时代的需求,DevTools 正在稳步发展。开发者工具的移动设备优先工具的最新进展是 CPU 节流。使用此功能可以更好地了解您的网站在资源受限的设备上的表现。
从时间轴面板上的 CPU 节流下拉菜单中选择一个选项,以限制开发机器的计算能力。

关于 CPU 节流的一些说明:
- 节流会立即生效,并持续有效,直到您停用为止,就像网络节流一样。
- 此功能可让您大致了解您的网站在资源受限的设备上的运行状况。开发者工具无法真正模拟移动 SoC 的性能特性。
- 节流是相对于开发机器而言的。换句话说,在顶级桌面设备上进行 5 倍节流与在 5 年前的低价笔记本电脑上进行 5 倍节流,会产生不同的结果。
也就是说,将 CPU 节流与网络节流和设备模式结合使用,您就可以在开发机浏览器的便利环境中,更全面地了解您的网站在移动设备上的外观和性能。
时间轴录制内容中的网络视图
下次录制时间轴时,请选中网络复选框,以分析网页如何下载其资源。点击某个资源即可在“摘要”窗格中查看有关该资源的更多信息。

摘要中的发起者字段特别有用。此字段会告知您请求资源的位置。
被动事件监听器
被动事件监听器是一种新兴的标准,可提高滚动性能。如需了解详情,请参阅我撰写的这篇文章:
开发者工具推出了一些功能,可帮助您找到需要一些 {passive: true} 关爱的听众。
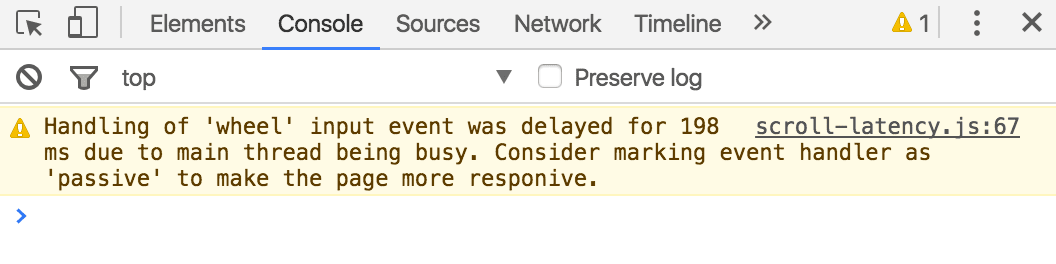
首先,当同步监听器阻止网页滚动的时间过长时,控制台会发出警告。

您可以在下面的演示中亲自测试一下:
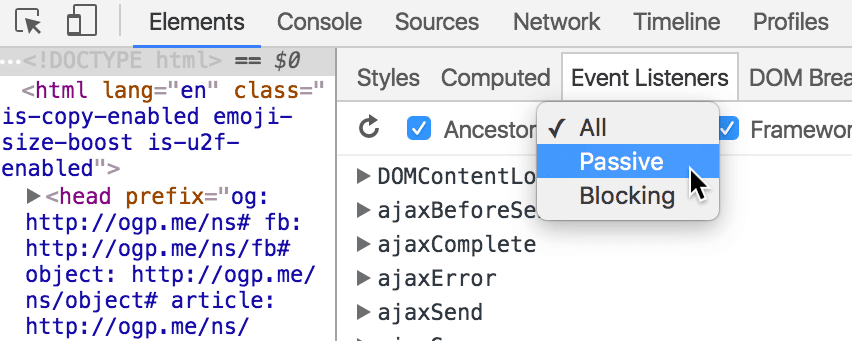
接下来,您可以使用事件监听器窗格中的下拉菜单过滤出被动或屏蔽监听器。

最后,您可以将鼠标悬停在监听器上,然后按 Toggle Passive 切换监听器的被动或屏蔽状态。此功能目前仅适用于 touchstart、touchmove、mousewheel 和 wheel 事件监听器。

最后,我会用一个小提示来结束本部分。在“Rendering”抽屉中启用 Scrolling Performance Issues 复选框,以直观地了解潜在的滚动问题。如果网页的某个部分被突出显示,则表示有监听器绑定到该网页部分,可能会对滚动性能产生负面影响。

按活动分组
早在 6 月中旬,时间轴面板上的调用树窗格就新增了一个排序类别:“按活动分组”。通过此分组,您可以查看网页在解析 HTML、评估脚本、绘制等方面花费了多少时间。

“来源”面板中的时间轴统计信息
启用 JS 性能分析报告选项后,您可以在“来源”面板中按函数查看执行时间明细。

分享您的观点
一如既往,我们非常期待收到您对任何与开发者工具相关事宜的反馈或想法。
- 如需提交简短的问题或反馈,或分享新想法,请在 Twitter 上与我们联系(网址:ChromeDevTools)。
- 对于更深入的讨论,请使用邮寄名单或 Stack Overflow。
- 如有任何与文档相关的问题,请在我们的文档代码库中提交问题。
下个月再见!

