สวัสดี พบกับ Kayce นักเขียนด้านเทคนิคของเครื่องมือสำหรับนักพัฒนาเว็บอีกครั้ง ใน DevTools Digest ฉบับนี้ เราขอเปลี่ยนรูปแบบเล็กน้อยและสรุปการปรับปรุงเครื่องมือด้านประสิทธิภาพบางอย่างใน DevTools ของ Chrome ในช่วง 2-3 เวอร์ชันที่ผ่านมา
ฟีเจอร์ทั้งหมดมีอยู่ใน Chrome เวอร์ชันเสถียรอยู่แล้ว เว้นแต่จะระบุไว้เป็นอย่างอื่น
การควบคุม CPU สําหรับโลกที่เน้นการใช้อุปกรณ์เคลื่อนที่
มีให้บริการใน Chrome 54 ซึ่งเป็น Canary เวอร์ชันปัจจุบัน
ซอฟต์แวร์กำลังครองโลก และอุปกรณ์เคลื่อนที่ก็ครองซอฟต์แวร์ DevTools พัฒนาอย่างต่อเนื่องเพื่อให้ตอบสนองดียิ่งขึ้นต่อความต้องการของโลกการพัฒนาที่เน้นอุปกรณ์เคลื่อนที่เป็นหลัก การพัฒนาล่าสุดในเครื่องมือสำหรับอุปกรณ์เคลื่อนที่เป็นอันดับแรกของ DevTools คือการควบคุมปริมาณ CPU ใช้ฟีเจอร์นี้เพื่อให้ทราบประสิทธิภาพของเว็บไซต์ในอุปกรณ์ที่มีทรัพยากรจํากัดได้ดียิ่งขึ้น
เลือกตัวเลือกใดตัวเลือกหนึ่งจากเมนูแบบเลื่อนลงการจำกัด CPU ในแผงไทม์ไลน์เพื่อลดกำลังการประมวลผลของเครื่องสำหรับพัฒนาซอฟต์แวร์

หมายเหตุเกี่ยวกับการควบคุม CPU
- การควบคุมปริมาณจะมีผลทันทีและทำงานต่อไปจนกว่าคุณจะปิดใช้ เช่นเดียวกับการควบคุมปริมาณการใช้เครือข่าย
- ฟีเจอร์นี้มีไว้เพื่อให้ทราบข้อมูลทั่วไปเกี่ยวกับประสิทธิภาพที่เว็บไซต์อาจทำได้ในอุปกรณ์ที่มีทรัพยากรจํากัด เครื่องมือสำหรับนักพัฒนาเว็บจำลองลักษณะประสิทธิภาพของระบบบนชิปของอุปกรณ์เคลื่อนที่ได้อย่างแท้จริงไม่ได้
- การจํากัดจะสัมพันธ์กับเครื่องที่ใช้พัฒนา กล่าวคือ การจำกัด 5 เท่าในเดสก์ท็อปรุ่นท็อปสุดจะให้ผลลัพธ์แตกต่างจากการจำกัด 5 เท่าในแล็ปท็อปราคาประหยัดอายุ 5 ปี
เมื่อใช้การจำกัด CPU ร่วมกับการจำกัดแบนด์วิดท์ของเครือข่ายและโหมดอุปกรณ์ คุณจะเริ่มเห็นภาพได้ชัดเจนขึ้นว่าเว็บไซต์จะมีลักษณะและทำงานอย่างไรในอุปกรณ์เคลื่อนที่ ได้จากเบราว์เซอร์ในเครื่องสำหรับนักพัฒนาซอฟต์แวร์อย่างสะดวกสบาย
มุมมองเครือข่ายในการบันทึกไทม์ไลน์
เปิดใช้ช่องทําเครื่องหมายเครือข่ายในครั้งถัดไปที่คุณบันทึกไทม์ไลน์เพื่อวิเคราะห์วิธีที่หน้าเว็บดาวน์โหลดทรัพยากร คลิกแหล่งข้อมูลเพื่อดูข้อมูลเพิ่มเติมในแผงสรุป

ช่องผู้เริ่มในข้อมูลสรุปมีประโยชน์อย่างยิ่ง ช่องนี้จะบอกตำแหน่งที่มีการขอทรัพยากร
Listener เหตุการณ์แบบแพสซีฟ
Listener เหตุการณ์แบบแพสซีฟเป็นมาตรฐานที่กำลังได้รับความนิยมเพื่อปรับปรุงประสิทธิภาพการเลื่อน ดูข้อมูลเพิ่มเติมได้จากบทความนี้
การปรับปรุงประสิทธิภาพการเลื่อนด้วย Listener เหตุการณ์แบบแพสซีฟ
เครื่องมือสำหรับนักพัฒนาเว็บได้เปิดตัวฟีเจอร์ 2 รายการที่จะช่วยคุณค้นหาผู้ฟังที่อาจได้รับประโยชน์จาก{passive: true}หัวใจเล็กๆ
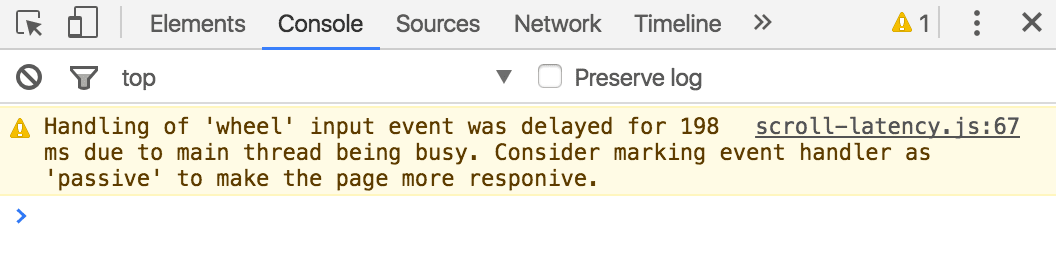
ก่อนอื่น คอนโซลจะแสดงคำเตือนเมื่อ Listener แบบซิงค์บล็อกการเลื่อนหน้าเว็บเป็นระยะเวลาที่ไม่สมเหตุสมผล

คุณทดสอบด้วยตนเองได้ในเดโมด้านล่าง
การเลื่อนกระตุกเนื่องจากการสาธิตตัวแฮนเดิลการสัมผัส/ล้อ
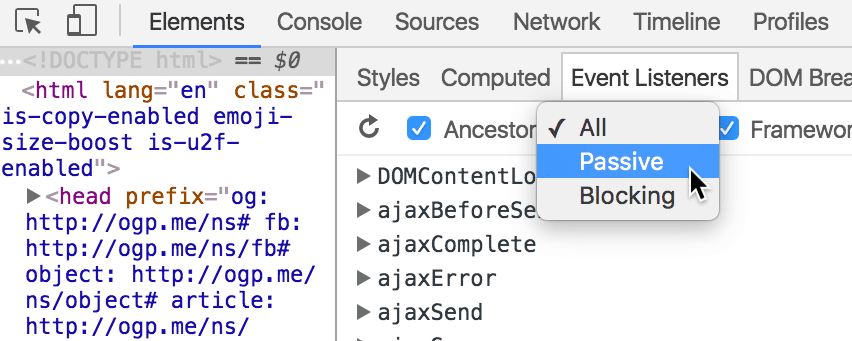
จากนั้นใช้เมนูแบบเลื่อนลงเล็กๆ ในแผงListener เหตุการณ์เพื่อกรอง Listener แบบแพสซีฟหรือการบล็อก

สุดท้าย คุณสามารถสลับสถานะแบบแพสซีฟหรือการบล็อกของ Listener ได้โดยวางเมาส์เหนือ Listener แล้วกดสลับเป็นแพสซีฟ ปัจจุบันฟีเจอร์นี้จํากัดไว้ที่ touchstart, touchmove, mousewheel และ wheel เท่านั้น

เราจะปิดท้ายส่วนนี้ด้วยเคล็ดลับเล็กๆ น้อยๆ เปิดใช้ช่องทำเครื่องหมายปัญหาด้านประสิทธิภาพการเลื่อนในลิ้นชักการแสดงผลเพื่อดูภาพปัญหาการเลื่อนที่อาจเกิดขึ้น เมื่อไฮไลต์ส่วนใดส่วนหนึ่งของหน้าเว็บ หมายความว่ามี Listener ที่เชื่อมโยงกับส่วนนั้นของหน้าเว็บ ซึ่งอาจส่งผลเสียต่อประสิทธิภาพการเลื่อน

จัดกลุ่มตามกิจกรรม
เมื่อช่วงกลางเดือนมิถุนายน แผงแผนภูมิการโทรในแผงไทม์ไลน์มีหมวดหมู่การจัดเรียงใหม่ ซึ่งก็คือ "จัดกลุ่มตามกิจกรรม" การจัดกลุ่มนี้ช่วยให้คุณดูระยะเวลาที่หน้าเว็บใช้ในการแยกวิเคราะห์ HTML, ประเมินสคริปต์, แสดงผล และอื่นๆ

สถิติไทม์ไลน์ในแผงแหล่งที่มา
สร้างการบันทึกไทม์ไลน์โดยเปิดใช้ตัวเลือกโปรไฟล์ JS แล้วคุณจะเห็นรายละเอียดของเวลาดำเนินการตามฟังก์ชันต่างๆ ในแผงแหล่งที่มา

แชร์มุมมองของคุณ
และเช่นเคย เรายินดีรับฟังความคิดเห็นหรือไอเดียเกี่ยวกับ DevTools
- ติดต่อเราได้ที่ ChromeDevTools ใน Twitter หากมีคำถามสั้นๆ หรือความคิดเห็น หรือต้องการแชร์ไอเดียใหม่ๆ
- หากต้องการการสนทนาที่ยาวขึ้น รายชื่ออีเมลหรือ Stack Overflow จะเป็นตัวเลือกที่ดีที่สุด
- หากมีปัญหาเกี่ยวกับเอกสาร โปรดเปิดปัญหาในรีโพซิทอรีเอกสาร
แล้วพบกันใหม่เดือนหน้า


