In Chrome 58, che al momento è Canary, il riquadro Spostamenti è stato rinominato Riquadro Prestazioni, il riquadro Profili è stato rinominato Riquadro Memoria e la funzionalità Registra il profilo CPU di JavaScript nel riquadro Profili è stata spostata in una posizione più nascosta.
L'obiettivo a lungo termine è rimuovere il vecchio profiler della CPU JavaScript e far lavorare tutti con il nuovo flusso di lavoro.
Questa breve guida alla migrazione mostra come registrare un profilo JS nel riquadro Prestazioni e come l'interfaccia utente del riquadro Prestazioni viene mappata al precedente flusso di lavoro a cui sei abituato.
Accesso al vecchio profiler della CPU JavaScript
Se preferisci il vecchio flusso di lavoro "Registra profilo CPU di JavaScript" che era disponibile nel riquadro Profili, puoi comunque accedervi nel seguente modo:
- Apri il menu principale di DevTools.
- Seleziona Altri strumenti > Profiler di JavaScript. Il vecchio profiler si apre in un nuovo riquadro denominato Profiler JavaScript.
Come registrare un profilo JS
- Apri DevTools.
Fai clic sulla scheda Rendimento.

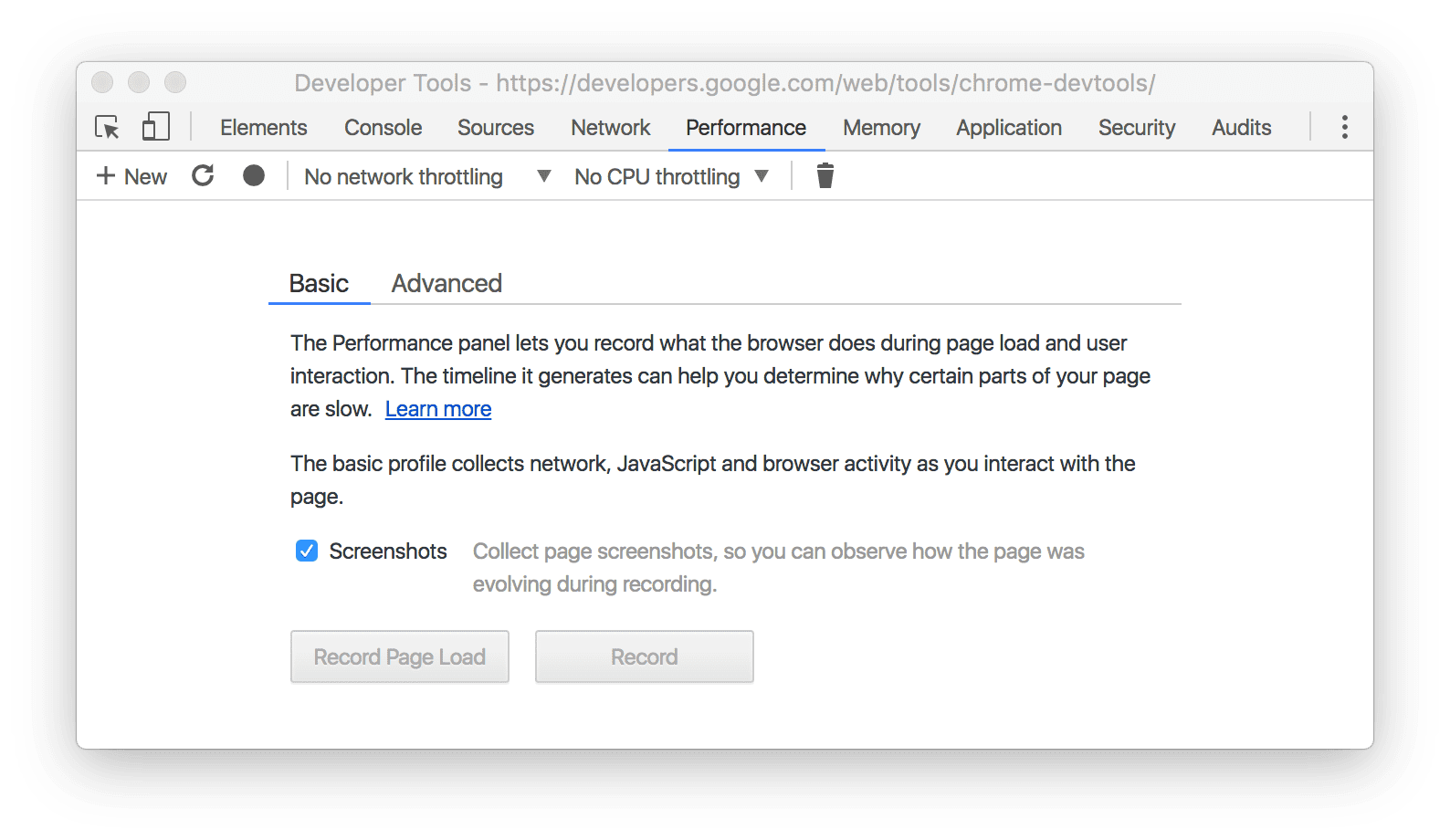
Figura 1. Il riquadro Rendimento. Registra in uno dei seguenti modi:
- Per creare il profilo di un caricamento di pagina, fai clic su Registra caricamento pagina. DevTools avvia automaticamente la registrazione e poi si interrompe automaticamente quando rileva che il caricamento della pagina è terminato.
- Per creare il profilo di una pagina in esecuzione, fai clic su Registra, esegui le azioni di cui vuoi creare il profilo e poi fai clic su Interrompi al termine.
Come il vecchio flusso di lavoro viene mappato al nuovo
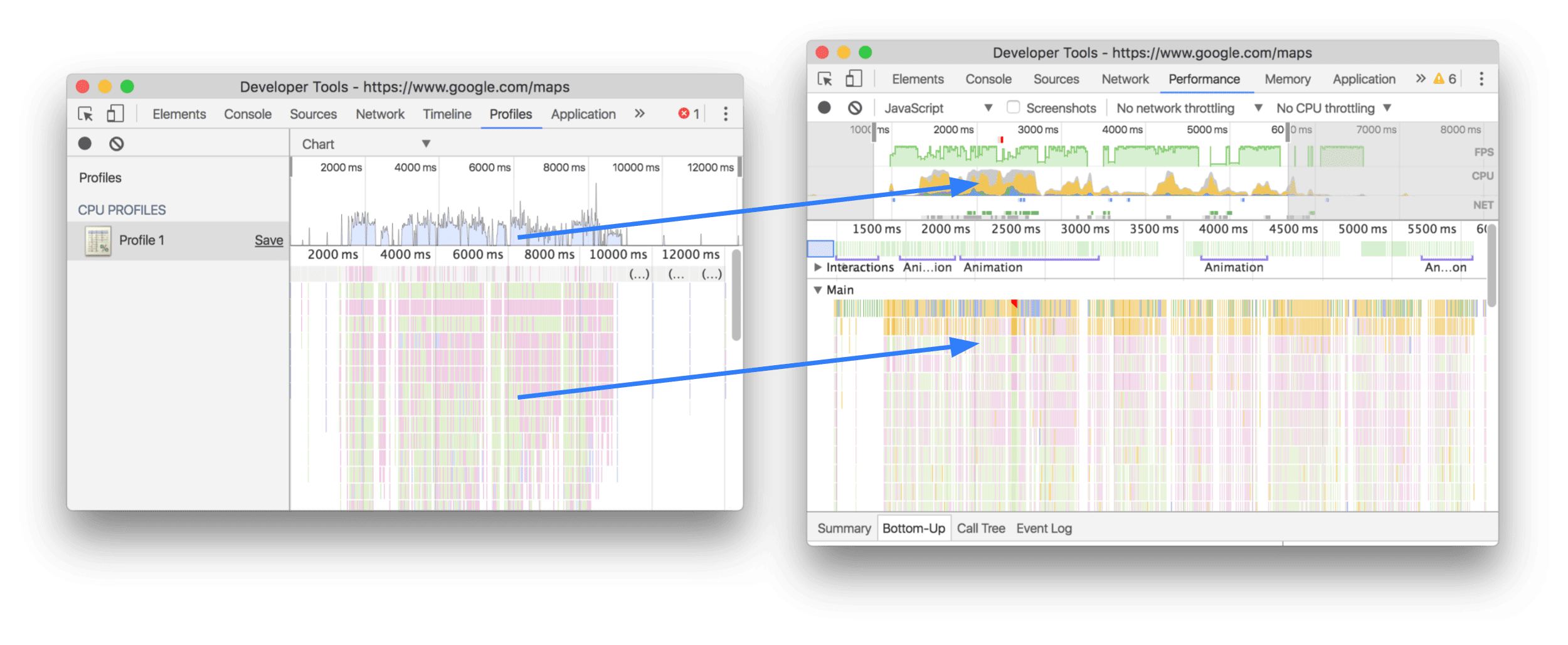
Nella visualizzazione Grafico del vecchio flusso di lavoro, lo screenshot di seguito mostra la posizione del grafico di panoramica dell'utilizzo della CPU (freccia in alto) e del grafico a forma di fiamma (freccia in basso) nel nuovo flusso di lavoro.

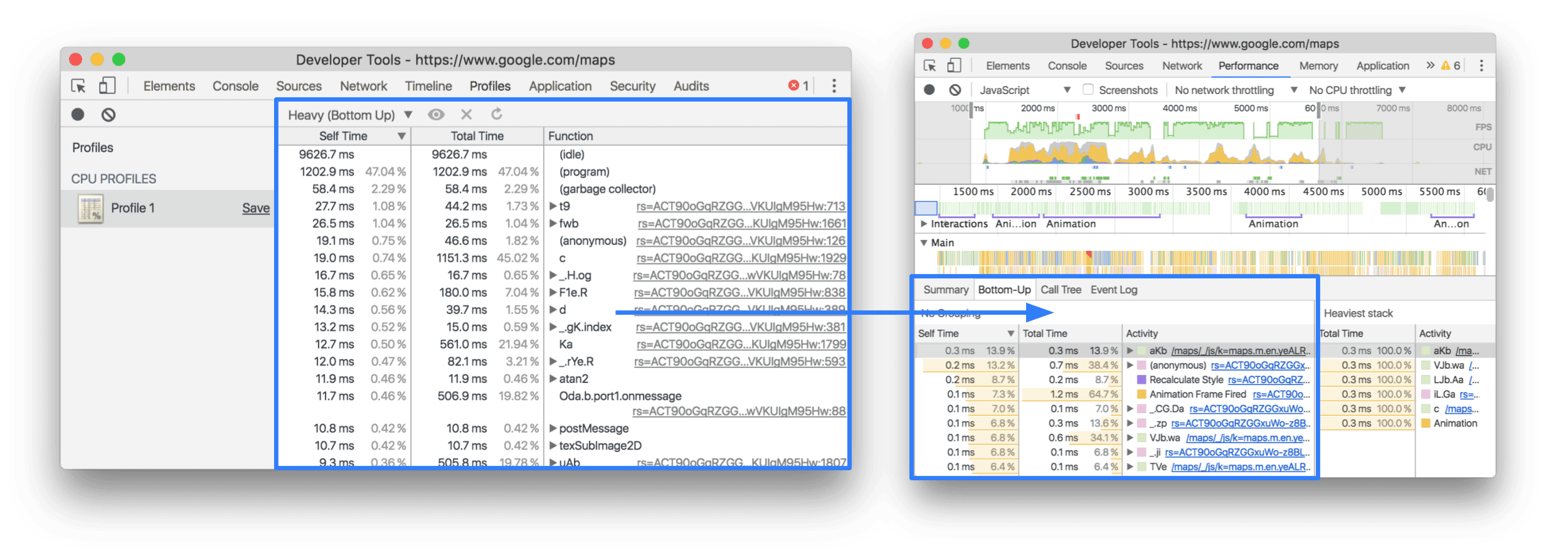
La visualizzazione Importanza (dal basso verso l'alto) è disponibile nella scheda Dal basso verso l'alto:

La visualizzazione Ad albero (dall'alto verso il basso) è disponibile nella scheda Struttura ad albero delle chiamate:

Contatta @ChromeDevTools su Twitter o apri un problema GitHub nel nostro repository di documentazione se abbiamo perso delle funzionalità o se hai altre domande su questo articolo.

