In Chrome 58, das derzeit als Canary-Version verfügbar ist, wurde das Steuerfeld „Zeitachse“ in „Leistung“ umbenannt, das Steuerfeld „Profile“ in „Arbeitsspeicher“ und die Funktion „JavaScript-CPU-Profil aufzeichnen“ im Steuerfeld „Profile“ wurde an eine weniger sichtbare Stelle verschoben.
Langfristig soll der alte JavaScript-CPU-Profiler entfernt werden und alle Nutzer sollen mit dem neuen Workflow arbeiten.
In diesem kurzen Migrationsleitfaden erfahren Sie, wie Sie ein JS-Profil im Steuerfeld „Leistung“ aufzeichnen und wie die Benutzeroberfläche des Steuerfelds „Leistung“ dem alten Workflow entspricht, den Sie gewohnt sind.
Auf den alten JavaScript-CPU-Profiler zugreifen
Wenn Sie den alten Workflow „JavaScript-CPU-Profil aufzeichnen“ bevorzugen, der früher im Steuerfeld „Profile“ verfügbar war, können Sie ihn weiterhin so aufrufen:
- Öffnen Sie das Hauptmenü der Entwicklertools.
- Wählen Sie Weitere Tools > JavaScript-Profiler aus. Der alte Profiler wird in einem neuen Bereich namens JavaScript Profiler geöffnet.
JS-Profil aufzeichnen
- Öffnen Sie die Entwicklertools.
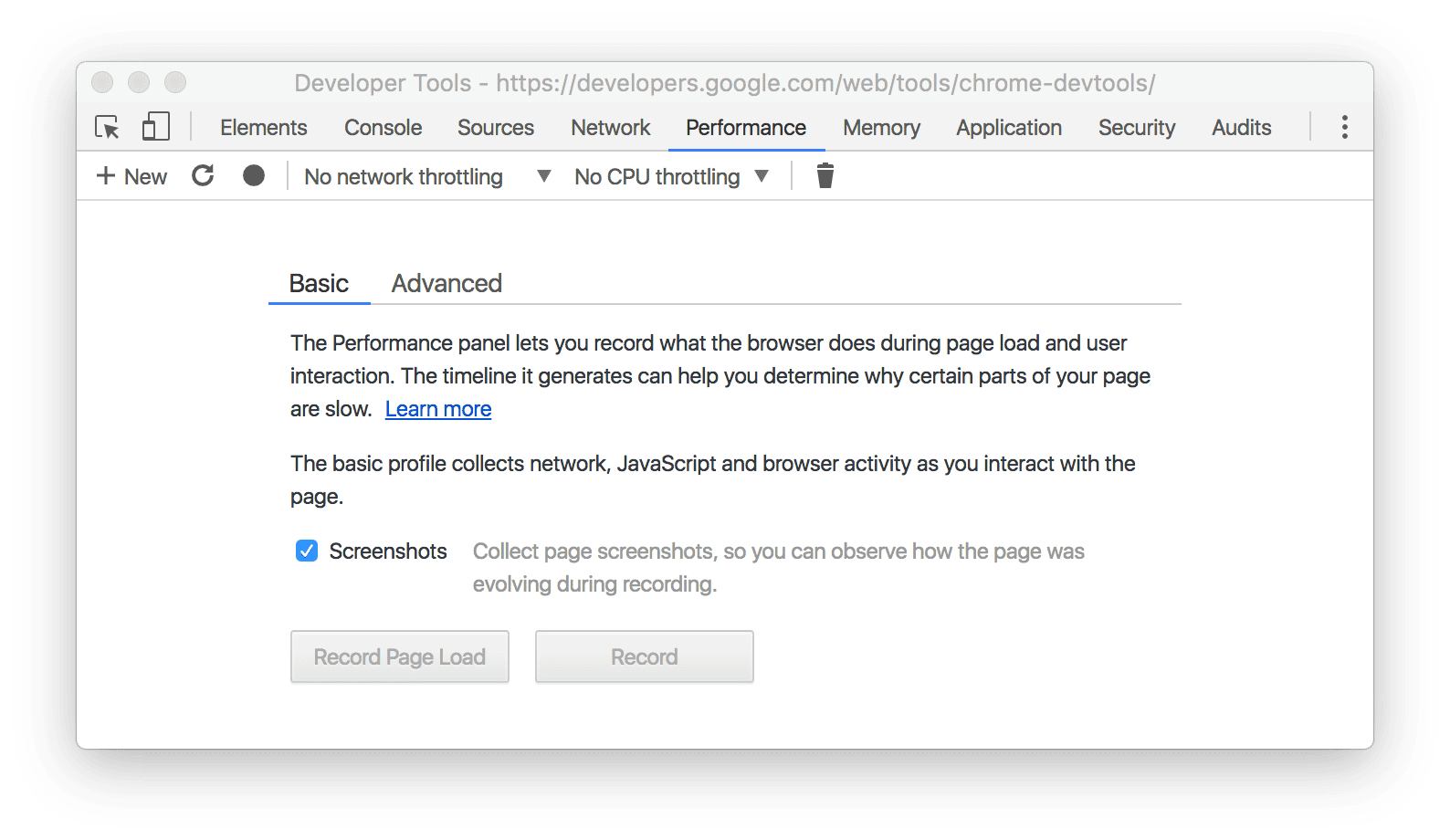
Klicken Sie auf den Tab Leistung.

Abbildung 1. Bereich „Leistung“ Sie haben folgende Möglichkeiten:
- Wenn Sie den Seitenaufbau analysieren möchten, klicken Sie auf Record Page Load (Seitenaufbau aufzeichnen). Die Entwicklertools starten die Aufzeichnung automatisch und beenden sie dann automatisch, wenn die Seite vollständig geladen ist.
- Wenn Sie eine laufende Seite profilieren möchten, klicken Sie auf Aufzeichnen, führen Sie die Aktionen aus, die Sie profilieren möchten, und klicken Sie dann auf Beenden.
So wird der alte Workflow dem neuen zugeordnet
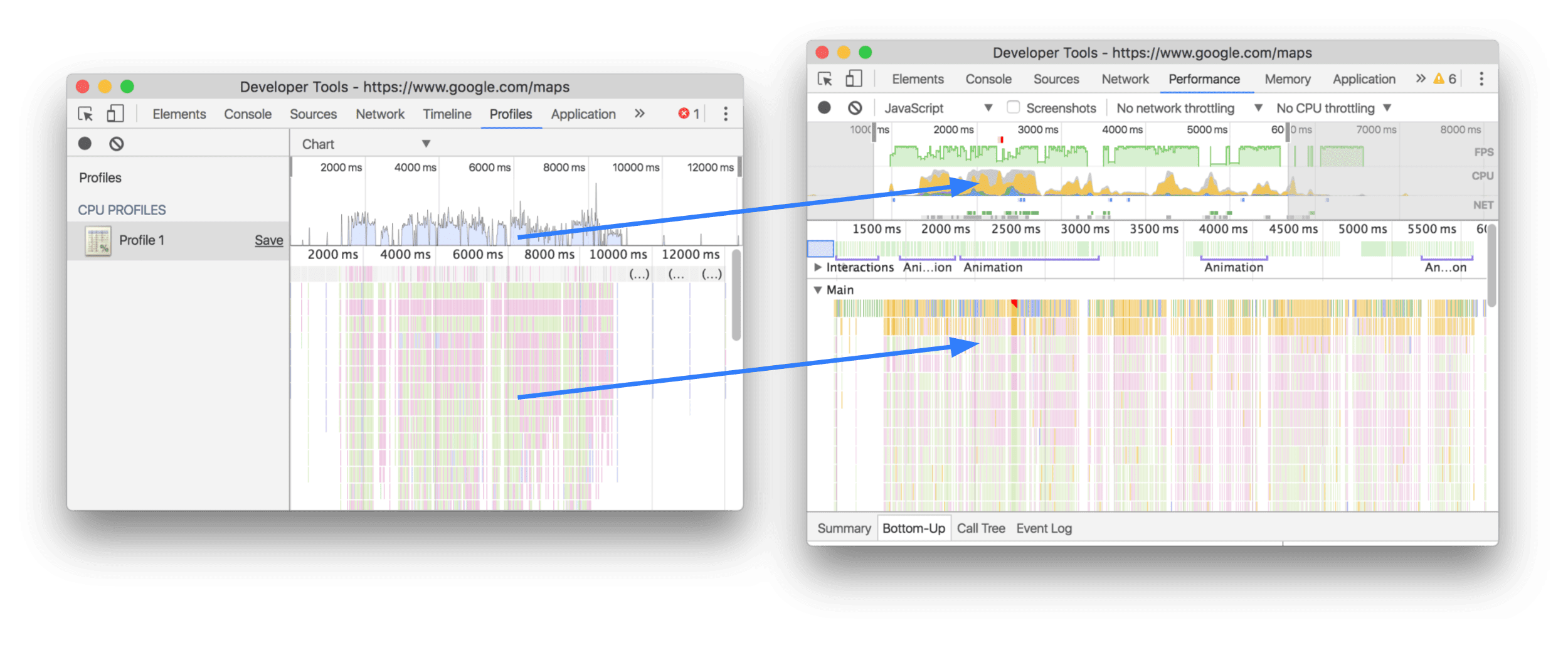
Im Screenshot unten sehen Sie in der Diagramm-Ansicht des alten Workflows die Position des Übersichtscharts zur CPU-Nutzung (oberer Pfeil) und des Flammencharts (unterer Pfeil) im neuen Workflow.

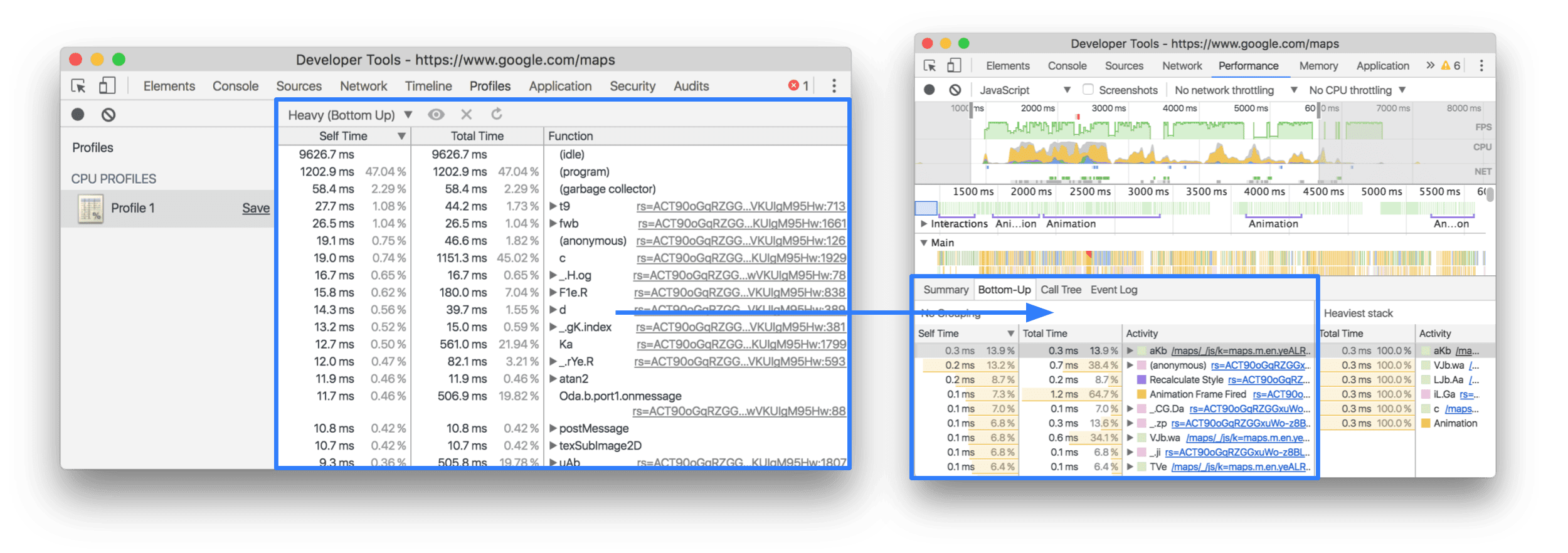
Die Ansicht Heavy (Bottom Up) ist auf dem Tab Bottom-Up verfügbar:

Die Ansicht Baumstruktur (Top-down) ist auf dem Tab Aufrufbaum verfügbar:

Wenn wir Funktionen übersehen haben oder Sie andere Fragen zu diesem Artikel haben, können Sie uns auf Twitter unter @ChromeDevTools kontaktieren oder ein GitHub-Problem in unserem Dokumentations-Repository melden.


