Di Chrome 58, yang saat ini adalah Canary, panel Linimasa telah diganti namanya menjadi panel Performa, panel Profil telah diganti namanya menjadi panel Memori, dan fitur Rekam Profil CPU JavaScript di panel Profil telah dipindahkan ke lokasi yang lebih tersembunyi.
Sasaran jangka panjangnya adalah menghapus CPU Profiler JavaScript lama, dan membuat semua orang menggunakan alur kerja baru.
Panduan migrasi kecil ini menunjukkan cara merekam profil JS di panel Performa, dan cara UI panel Performa dipetakan ke alur kerja lama yang biasa Anda gunakan.
Mengakses profiler CPU JavaScript lama
Jika Anda lebih memilih alur kerja "Record JavaScript CPU Profile" lama yang sebelumnya tersedia di panel Profiles, Anda masih dapat mengaksesnya seperti ini:
- Buka menu utama DevTools.
- Pilih Alat lainnya > JavaScript Profiler. Profiler lama akan terbuka di panel baru yang disebut JavaScript Profiler.
Cara merekam profil JS
- Buka DevTools.
Klik tab Performa.

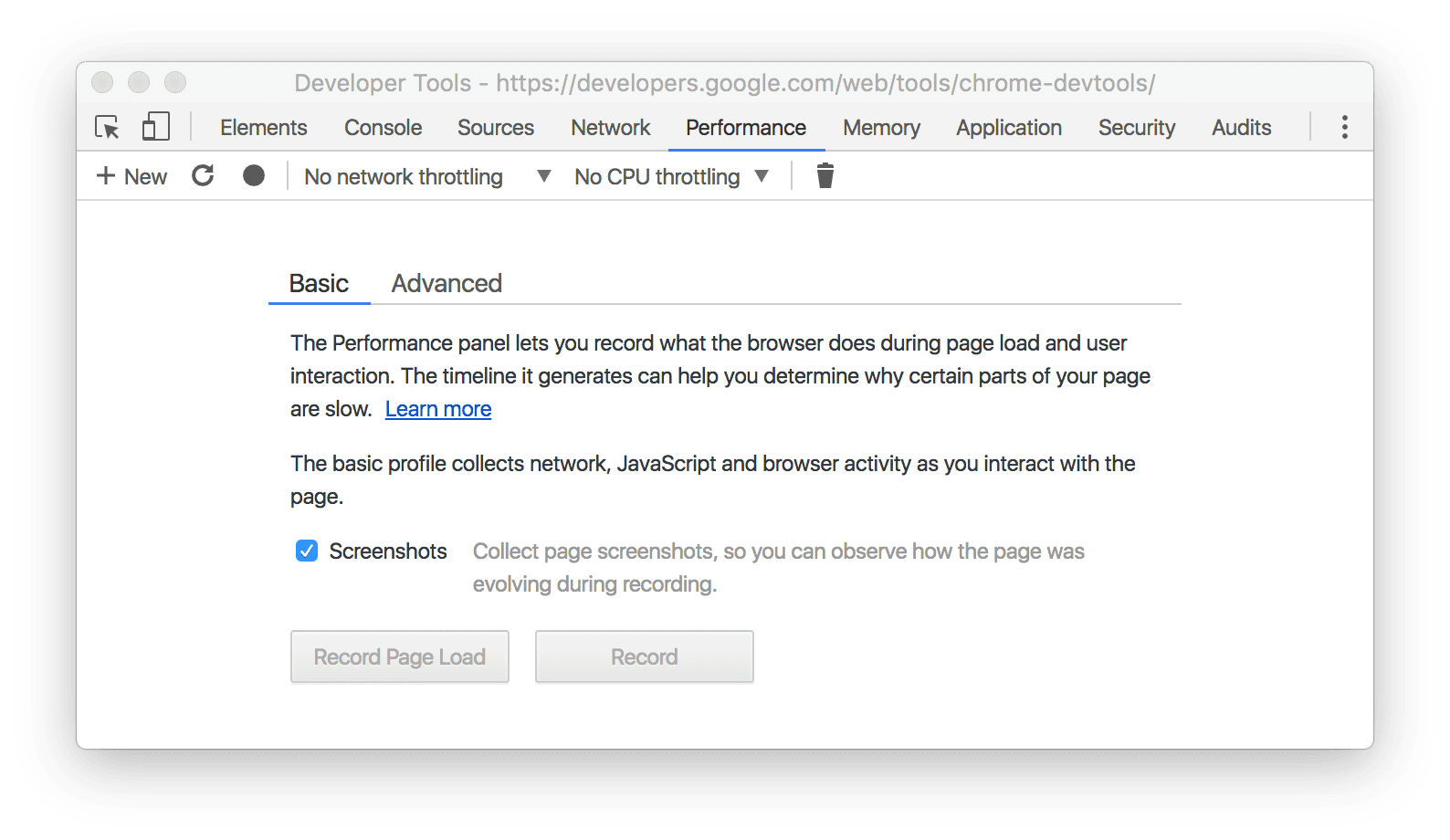
Gambar 1. Panel Performa. Rekam dengan salah satu cara berikut:
- Untuk membuat profil pemuatan halaman, klik Record Page Load. DevTools akan otomatis memulai perekaman, lalu berhenti secara otomatis saat mendeteksi bahwa halaman telah selesai dimuat.
- Untuk membuat profil halaman yang sedang berjalan, klik Record, lakukan tindakan yang ingin Anda buat profilnya, lalu klik Stop setelah selesai.
Cara alur kerja lama dipetakan ke alur kerja baru
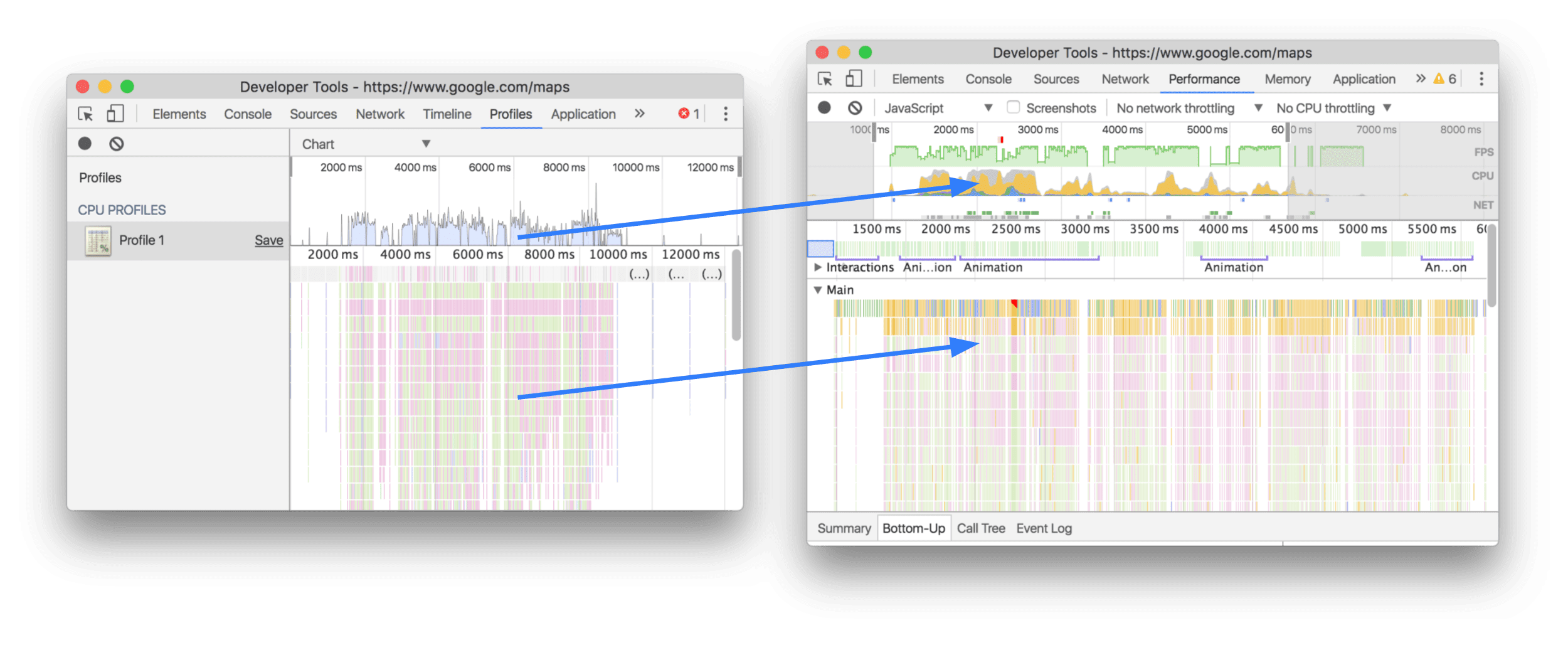
Dari tampilan Diagram alur kerja lama, screenshot di bawah menunjukkan posisi diagram ringkasan penggunaan CPU (panah atas) dan diagram percik api (panah bawah) dalam alur kerja baru.

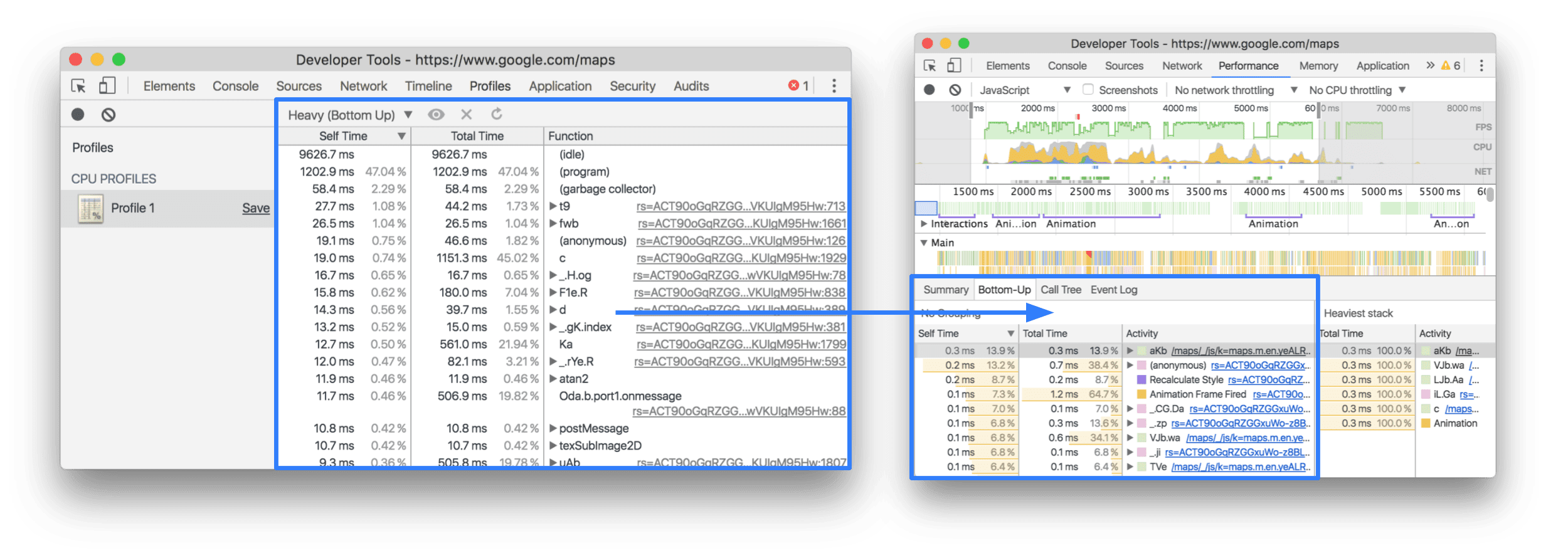
Tampilan Berat (Atas Bawah) tersedia di tab Atas Bawah:

Selain itu, tampilan Hierarki (Top Down) tersedia di tab Hierarki Panggilan:

Hubungi @ChromeDevTools di Twitter atau buka masalah GitHub di repo dokumen kami jika kami melewatkan fitur apa pun, atau jika Anda memiliki pertanyaan lain tentang artikel ini.

