पब्लिश किया गया: 19 मार्च, 2025
Chrome की परफ़ॉर्मेंस टूल को बेहतर बनाने के लिए शुरू किए गए हमारे इनिशिएटिव के बारे में हम लगातार अपडेट देते रहते हैं. हमें यह बताते हुए खुशी हो रही है कि DevTools के परफ़ॉर्मेंस पैनल के साथ इंटरैक्ट करने के तरीके को और बेहतर बनाया जा रहा है. इन सुधारों को, परफ़ॉर्मेंस ट्रेस को नेविगेट करने और ग़ैर-ज़रूरी शोर को कम करने के लिए डिज़ाइन किया गया है. इससे, परफ़ॉर्मेंस से जुड़ी समस्याओं को तुरंत ट्रैक करने और उन्हें हल करने पर फ़ोकस किया जा सकता है.
बेहतर नेविगेशन
हमें कई उपयोगकर्ताओं से सुझाव मिला है कि परफ़ॉर्मेंस पैनल में स्क्रोल करना और ज़ूम करना आसान नहीं है. हालांकि, लंबे समय से इस्तेमाल करने वाले कई लोगों को इसकी आदत है, लेकिन कई लोगों को लगता है कि स्क्रोल जेस्चर का इस्तेमाल करके, स्क्रोल किया जा सकता है, न कि ट्रेस में ज़ूम इन और आउट किया जा सकता है.
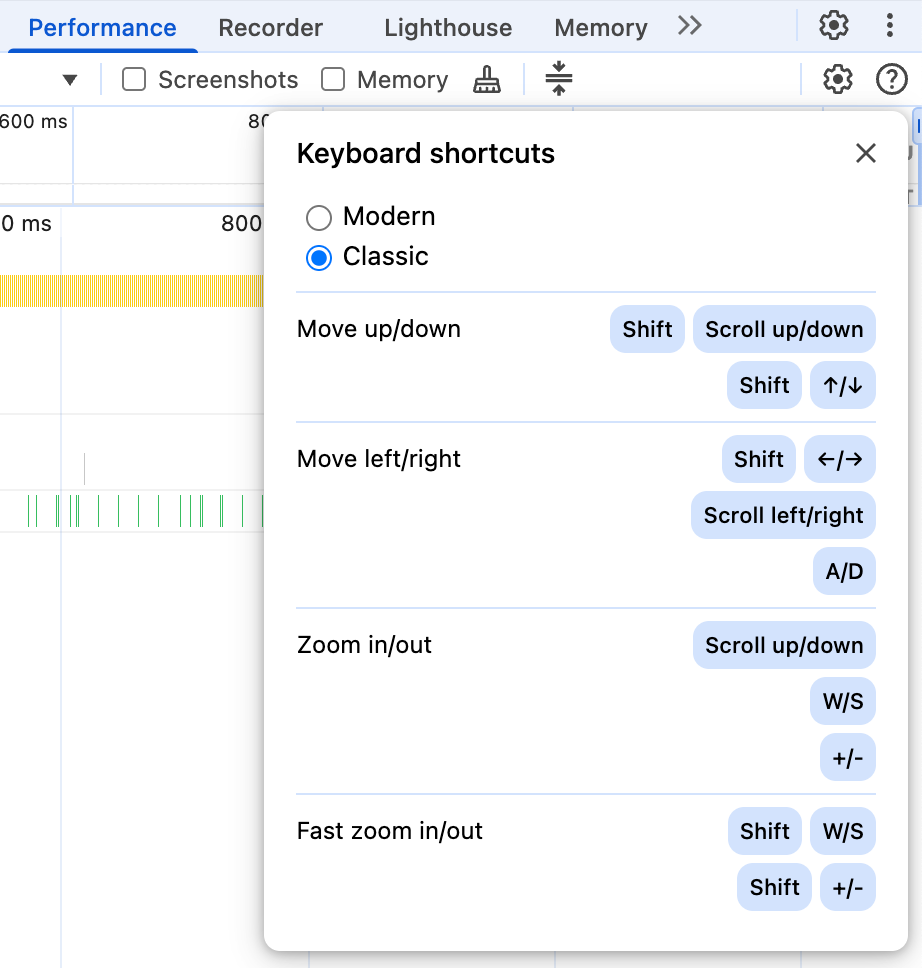
में मौजूद नए विकल्प की मदद से, मौजूदा "क्लासिक" स्क्रोलिंग और नए "मॉडर्न" स्क्रोलिंग मोड के बीच स्विच किया जा सकता है.

क्लासिक मोड में, ट्रैकपैड या स्क्रोल व्हील से स्क्रोल करने पर, ज़ूम इन और ज़ूम आउट होता रहता है. वहीं, Shift दबाकर स्क्रोल करने पर, फ़्लेमचार्ट ऊपर और नीचे स्क्रोल होता है.
नए मॉडर्न मोड में, ये कार्रवाईयां उलट हो जाती हैं: अब स्क्रीन पर स्क्रोल करने पर फ़्लेम चार्ट स्क्रोल होता है, जबकि Shift बटन दबाकर स्क्रोल करने पर फ़्लेम चार्ट को ज़ूम इन और ज़ूम आउट किया जा सकता है.
कीबोर्ड शॉर्टकट (जैसे, ट्रेस पर नेविगेट करने के लिए WASD का इस्तेमाल करना) पहले की तरह ही काम करते रहेंगे.
डेटा को दोनों दिशाओं में भेजने की सुविधा के बारे में खास जानकारी
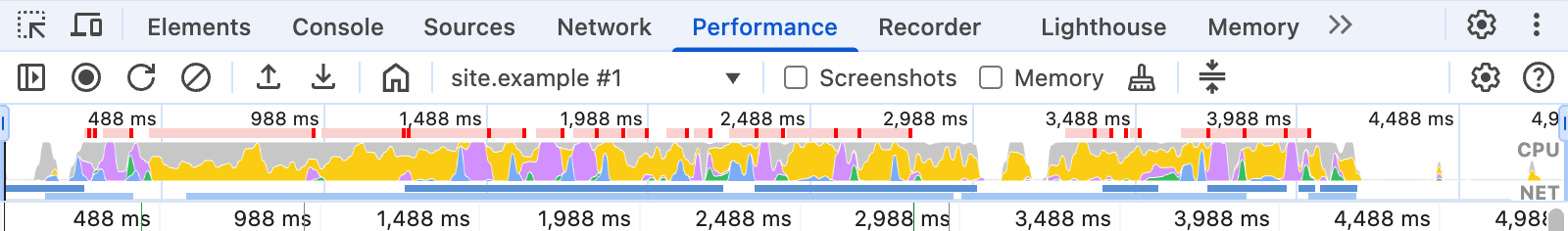
परफ़ॉर्मेंस पैनल में सबसे ऊपर, सीपीयू चार्ट दिखता है. यह टाइमलाइन की खास जानकारी का हिस्सा है. यह ट्रैक रिकॉर्डिंग के दौरान सीपीयू के इस्तेमाल का अनुमान दिखाता है. इसे काम के टाइप के हिसाब से बांटा जाता है. उदाहरण के लिए, स्क्रिप्ट को लागू करने के लिए नारंगी रंग, रेंडरिंग के लिए बैंगनी रंग.

इससे आपको ट्रेस की खास जानकारी मिलती है. इसे कभी-कभी मिनीमैप भी कहा जाता है. इसमें पूरी टाइमलाइन की खास जानकारी मिलती है. साथ ही, किसी समस्या की जांच करने के लिए ज़ूम इन करने पर भी आपको पूरी जानकारी मिलती है.
हालांकि, मुख्य रूप से ट्रैक को देखते समय, मिनीमैप में अपनी जगह को खोना आसान हो सकता है. इसके अलावा, ट्रैक को खोजने के दौरान भी ऐसा हो सकता है. इसलिए, हमने नई सुविधाएं जोड़ी हैं. इनकी मदद से, खास जानकारी को ज़ूम इन किए गए व्यू से जोड़ा जा सकता है. अब खास जानकारी पर कर्सर घुमाने पर, फ़्लेम चार्ट में उससे जुड़ी वर्टिकल लाइन दिखती है. यह लाइन, फ़्लेम चार्ट में उसी समय को मार्क करती है:
इसी तरह, फ़्लेम चार्ट में मौजूद एंट्री पर कर्सर घुमाने पर, अब सीपीयू चार्ट का उससे जुड़ा हिस्सा हाइलाइट हो जाएगा. इससे यह पता चलता है कि सीपीयू में स्पाइक किन टास्क की वजह से हो रहे हैं.
ट्रेस को फ़िल्टर करना
परफ़ॉर्मेंस से जुड़ी समस्याओं को डीबग करने के लिए, आम तौर पर ज़्यादा डेटा को छांटना पड़ता है. काम की जानकारी पर फ़ोकस करने में आपकी मदद करने के लिए, हमने ग़ैर-ज़रूरी जानकारी को फ़िल्टर करने की सुविधा को बेहतर बनाया है.
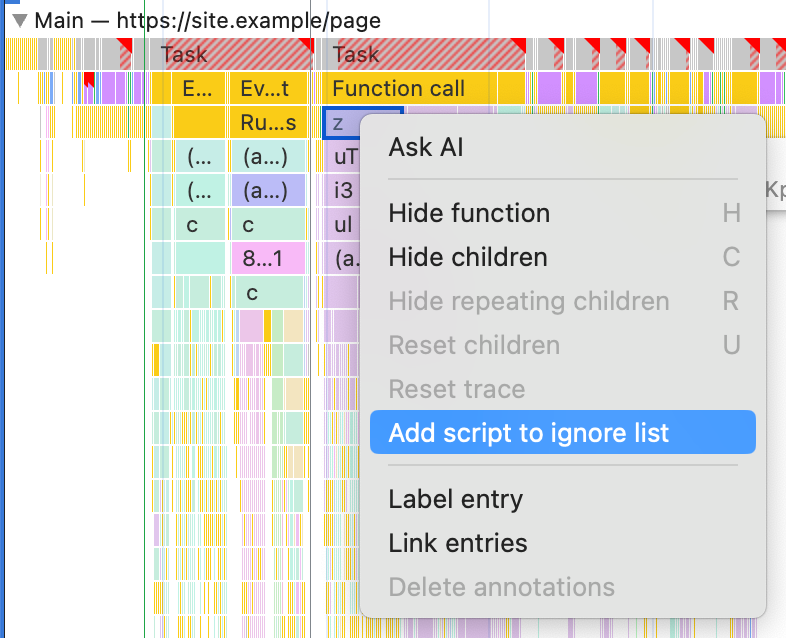
पिछले साल, हमने DevTools की 'इग्नोर करें' सूची में, परफ़ॉर्मेंस पैनल में स्क्रिप्ट जोड़ने की सुविधा शुरू की थी. इससे, फ़्लेमचार्ट में कम काम की एंट्री फ़िल्टर की जा सकती हैं. उदाहरण के लिए, अगर आपके पेज पर किसी कॉम्पोनेंट की परफ़ॉर्मेंस को डीबग किया जा रहा है, तो हो सकता है कि आपके फ़्रेमवर्क का कॉलस्टैक इतना बड़ा हो कि आपको परफ़ॉर्मेंस पैनल को ऊपर और नीचे स्क्रोल करना पड़े. साथ ही, ज़रूरी हिस्सों पर फ़ोकस करने के लिए, आपको अक्सर उस कॉलस्टैक का ज़्यादातर हिस्सा छोटा करना पड़े.
फ़्लेमचार्ट में किसी एंट्री पर राइट क्लिक करके, 'इग्नोर करें' सूची में स्क्रिप्ट जोड़ें को चुना जा सकता है. इससे स्क्रिप्ट, DevTools की 'इग्नोर करें' सूची में जुड़ जाती है और फ़्लेमचार्ट में उससे जुड़ी सभी एंट्री को छोटा कर दिया जाता है.

हालांकि, अब परफ़ॉर्मेंस पैनल में सबसे ऊपर मौजूद सेक्शन में जाकर, अनदेखा की गई सूची में मैन्युअल तरीके से भी बदलाव किया जा सकता है. नज़रअंदाज़ किए जाने वाले कोड की सूची में शामिल रेगुलर एक्सप्रेशन, DevTools में शेयर किए जाते हैं. इसलिए, सोर्स पैनल में डीबग करते समय, मेल खाने वाली स्क्रिप्ट को स्किप कर दिया जाएगा और फ़्लेमचार्ट में एक ही एंट्री में कॉलैप्स कर दिया जाएगा. साथ ही, यह सूची DevTools के सभी सेशन में बनी रहती है.
इस तरह, आपको यह कंट्रोल करने की सुविधा मिलती है कि किन फ़ाइलों को अनदेखा करना है. साथ ही, काम करते समय नियमों को चालू और बंद करने की सुविधा भी मिलती है.
तीसरे पक्ष की स्क्रिप्ट को धुंधला करना
तीसरे पक्ष की स्क्रिप्ट, वेबसाइटों पर आम तौर पर मौजूद होती हैं. हालांकि, ये अक्सर हमारे कंट्रोल में नहीं होतीं या किसी खास डीबगिंग सेशन के लिए काम की नहीं होतीं. परफ़ॉर्मेंस पैनल में सबसे ऊपर मौजूद, तीसरे पक्षों को धुंधला करें का नया विकल्प चुनने पर, टाइमलाइन में तीसरे पक्ष की स्क्रिप्ट और नेटवर्क गतिविधि धूसर हो जाएगी. इससे विज़ुअल में गड़बड़ी नहीं होगी और आपको पहले पक्ष की परफ़ॉर्मेंस में योगदान पर फ़ोकस करने में मदद मिलेगी.
हालांकि, कभी-कभी आपको ज़्यादा कंट्रोल की ज़रूरत होती है. जैसे, किसी खास तीसरे पक्ष पर फ़ोकस करना या सिर्फ़ अपने एपीआई या सीडीएन से योगदान पाना. खास जानकारी टैब में पैनल के सबसे नीचे, पहले और तीसरे पक्षों की जानकारी होती है. DevTools, पेज में इन पक्षों को ढूंढ पाता है. सूची में मौजूद हर इकाई पर कर्सर घुमाने से, उस इकाई से जुड़ी कोई भी गतिविधि धूसर हो जाएगी.
नतीजा
इन नई सुविधाओं की मदद से, परफ़ॉर्मेंस पैनल को बेहतर तरीके से नेविगेट किया जा सकता है. साथ ही, ट्रेस के उन हिस्सों पर फ़ोकस किया जा सकता है जो आपके लिए अहम हैं. इन सुविधाओं को आज़माएं और हमें बताएं कि इन्हें और कैसे बेहतर बनाया जा सकता है या आपको इनमें और कौनसे सुधार देखने हैं.


