DevTools টাইমলাইন প্যানেল সর্বদা পারফরম্যান্স অপ্টিমাইজেশানের পথে সর্বোত্তম প্রথম স্টপ। আপনার অ্যাপের কার্যকলাপের এই কেন্দ্রীভূত ওভারভিউ আপনাকে লোডিং, স্ক্রিপ্টিং, রেন্ডারিং এবং পেইন্টিং এর জন্য কোথায় সময় ব্যয় করা হয়েছে তা বিশ্লেষণ করতে সহায়তা করে। সম্প্রতি, আমরা টাইমলাইনকে আরও ইন্সট্রুমেন্টেশন সহ আপগ্রেড করেছি যাতে আপনি আপনার অ্যাপের পারফরম্যান্সের আরও গভীরভাবে দেখতে পারেন।
আমরা নিম্নলিখিত বৈশিষ্ট্য যোগ করেছি:
- ইন্টিগ্রেটেড জাভাস্ক্রিপ্ট প্রোফাইলার । (ফ্লেম চার্ট অন্তর্ভুক্ত!)
- ফ্রেম ভিউয়ার আপনাকে সংমিশ্রিত স্তরগুলি কল্পনা করতে সহায়তা করে।
- ব্রাউজারের পেইন্টিং কার্যকলাপে বিস্তারিত ড্রিল-ডাউনের জন্য পেইন্ট প্রোফাইলার ।
মনে রাখবেন যে এই নিবন্ধে বর্ণিত পেইন্ট ক্যাপচার বিকল্পগুলি ব্যবহার করার ফলে কিছু কার্যক্ষমতা ওভারহেড হয়, তাই আপনি যখন চান তখনই সেগুলি ফ্লিপ করুন।
ইন্টিগ্রেটেড জাভাস্ক্রিপ্ট প্রোফাইলার
আপনি যদি কখনও প্রোফাইল প্যানেলে ঘুরে দেখে থাকেন, আপনি সম্ভবত JavaScript CPU প্রোফাইলারের সাথে পরিচিত। এই টুলটি আপনার জাভাস্ক্রিপ্ট ফাংশনে এক্সিকিউশনের সময় কোথায় ব্যয় হয় তা পরিমাপ করে। ফ্লেম চার্ট সহ জাভাস্ক্রিপ্ট প্রোফাইলগুলি দেখে, আপনি সময়ের সাথে সাথে আপনার জাভাস্ক্রিপ্ট প্রক্রিয়াকরণটি কল্পনা করতে পারেন।
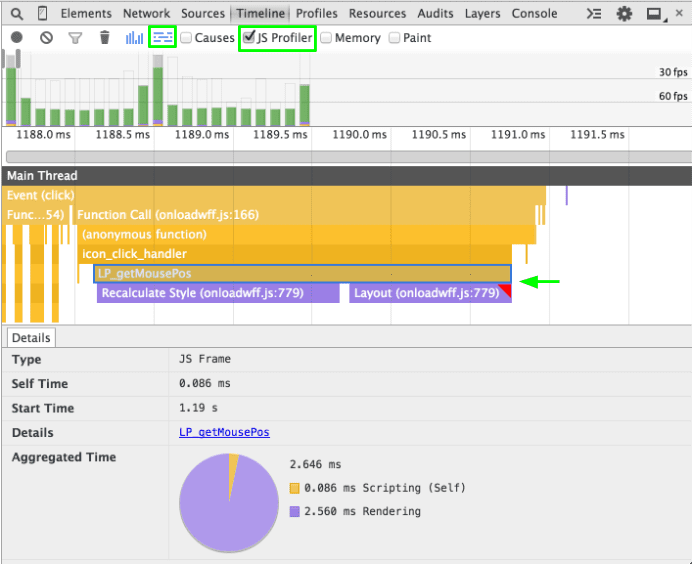
এখন, আপনি টাইমলাইন প্যানেলে আপনার জাভাস্ক্রিপ্ট এক্সিকিউশনের এই দানাদার ব্রেকডাউন পেতে পারেন। JS প্রোফাইলার ক্যাপচার বিকল্পটি নির্বাচন করে, আপনি অন্যান্য ব্রাউজার ইভেন্টের সাথে টাইমলাইনে আপনার জাভাস্ক্রিপ্ট কল স্ট্যাকগুলি দেখতে পারেন। টাইমলাইনে এই বৈশিষ্ট্যটি যুক্ত করা আপনার ডিবাগিং কর্মপ্রবাহকে স্ট্রিমলাইন করতে সহায়তা করে। কিন্তু তার চেয়েও বেশি, এটি আপনাকে আপনার জাভাস্ক্রিপ্ট প্রসঙ্গে দেখতে এবং আপনার কোডের অংশগুলি সনাক্ত করতে দেয় যা পৃষ্ঠা লোডের সময় এবং রেন্ডারিংকে প্রভাবিত করে।
জাভাস্ক্রিপ্ট প্রোফাইলার ছাড়াও, আমরা টাইমলাইন প্যানেলে একটি ফ্লেম চার্ট ভিউও সংহত করেছি। আপনি এখন আপনার অ্যাপের কার্যকলাপকে ইভেন্টের ক্লাসিক জলপ্রপাত বা একটি ফ্লেম চার্ট হিসাবে দেখতে পারেন। ফ্লেম চার্ট আইকন আপনাকে এই দুটি দৃশ্যের মধ্যে টগল করতে দেয়।


ফ্রেম ভিউয়ার
লেয়ার কম্পোজিংয়ের শিল্প হল ব্রাউজারের আরেকটি দিক যা বেশিরভাগ ডেভেলপারদের কাছ থেকে লুকিয়ে রাখা হয়েছে। অল্প পরিমাণে এবং যত্ন সহকারে ব্যবহার করা হলে, স্তরগুলি ব্যয়বহুল পুনরায় পেইন্ট এড়াতে সাহায্য করতে পারে এবং বিশাল কর্মক্ষমতা বৃদ্ধি করতে পারে। কিন্তু ব্রাউজার কীভাবে আপনার বিষয়বস্তু সংমিশ্রণ করবে তা অনুমান করা প্রায়শই সুস্পষ্ট নয়। টাইমলাইনের নতুন পেইন্ট ক্যাপচার বিকল্প ব্যবহার করে, আপনি একটি রেকর্ডিংয়ের প্রতিটি ফ্রেমে সংমিশ্রিত স্তরগুলি কল্পনা করতে পারেন।
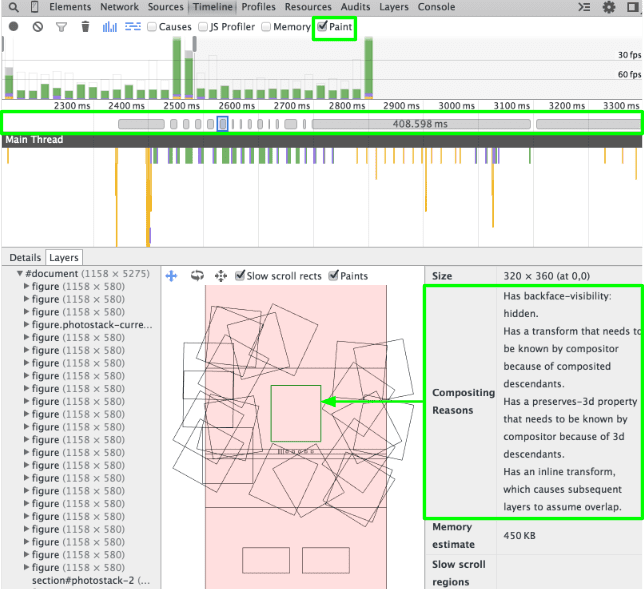
আপনি যখন প্রধান থ্রেডের উপরে একটি ধূসর ফ্রেম বার নির্বাচন করেন, তখন এর স্তর প্যানেলটি আপনার অ্যাপ রচনা করে এমন স্তরগুলির একটি ভিজ্যুয়াল মডেল প্রদান করে৷
আপনি এর বিষয়বস্তু অন্বেষণ করতে স্তর মডেল জুম, ঘোরানো, এবং টেনে আনতে পারেন। একটি স্তরের উপর ঘোরানো পৃষ্ঠায় তার বর্তমান অবস্থান প্রকাশ করে। একটি স্তরে ডান-ক্লিক করলে আপনি এলিমেন্টস প্যানেলে সংশ্লিষ্ট নোডে যেতে পারবেন। এই বৈশিষ্ট্যগুলি আপনাকে দেখায় যে কোন স্তরে উন্নীত করা হয়েছিল। আপনি যদি একটি স্তর নির্বাচন করেন, তাহলে কম্পোজিটিং কারণ লেবেলযুক্ত সারিতে এটিকে কেন প্রচার করা হয়েছিল তাও আপনি দেখতে পাবেন।

পেইন্ট প্রোফাইলার
শেষ কিন্তু অন্তত নয়, দামী পেইন্টের কারণে সৃষ্ট জ্যাংক শনাক্ত করতে আপনাকে সাহায্য করার জন্য আমরা পেইন্ট প্রোফাইলার যোগ করেছি। এই বৈশিষ্ট্যটি পেইন্ট ইভেন্টের সময় Chrome যে কাজ করে সে সম্পর্কে আরও বিশদ সহ টাইমলাইনকে সমৃদ্ধ করে৷
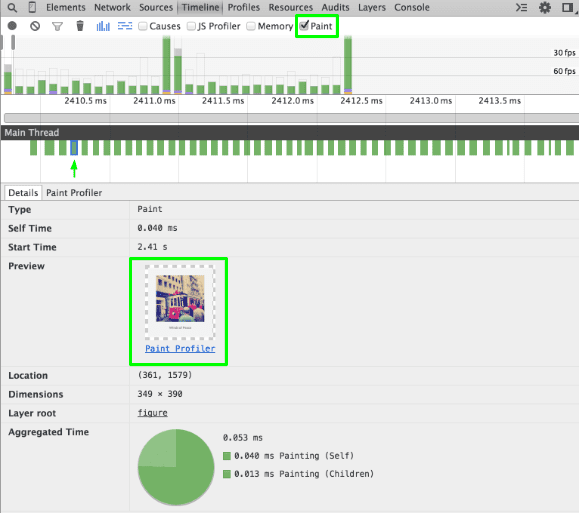
প্রারম্ভিকদের জন্য, প্রতিটি পেইন্ট ইভেন্টের সাথে সম্পর্কিত ভিজ্যুয়াল সামগ্রী সনাক্ত করা এখন সহজ। আপনি যখন টাইমলাইনে একটি সবুজ রঙের ইভেন্ট নির্বাচন করেন, তখন বিশদ ফলক আপনাকে আঁকা প্রকৃত পিক্সেলগুলির একটি পূর্বরূপ দেখায়।

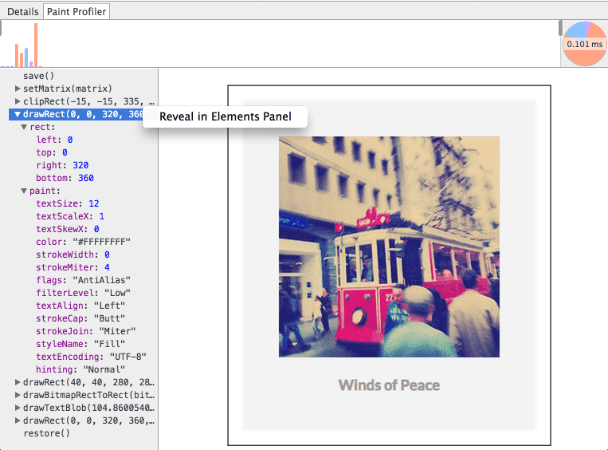
আপনি যদি সত্যিই ডুব দিতে চান তবে পেইন্ট প্রোফাইলার প্যানে চলে যান। এই প্রোফাইলারটি আপনাকে সঠিক ড্র কমান্ড দেখায় যা ব্রাউজার নির্বাচিত পেইন্টের জন্য কার্যকর করেছে। আপনার অ্যাপের প্রকৃত বিষয়বস্তুর সাথে এই নেটিভ কমান্ডগুলিকে সংযুক্ত করতে সাহায্য করার জন্য, আপনি একটি ড্র* কলে ডান-ক্লিক করতে পারেন এবং সরাসরি এলিমেন্টস প্যানেলে সংশ্লিষ্ট নোডে যেতে পারেন।

ফলকের শীর্ষ জুড়ে মিনি-টাইমলাইন আপনাকে পেইন্টিং প্রক্রিয়াটি খেলতে দেয় এবং ব্রাউজারের জন্য কোন ক্রিয়াকলাপগুলি সম্পাদন করা ব্যয়বহুল তা বুঝতে দেয়। অঙ্কন ক্রিয়াকলাপগুলি নিম্নরূপ রঙ-কোডযুক্ত: গোলাপী (আকৃতি), নীল (বিটম্যাপ), সবুজ (টেক্সট), এবং বেগুনি (বিবিধ)। বারের উচ্চতা কলের সময়কাল নির্দেশ করে, তাই লম্বা বারগুলি তদন্ত করা আপনাকে বুঝতে সাহায্য করতে পারে যে একটি নির্দিষ্ট পেইন্টের জন্য কী ব্যয়বহুল ছিল।
প্রোফাইল এবং লাভ!
যখন পারফরম্যান্স অপ্টিমাইজেশানের কথা আসে, তখন ব্রাউজারের জ্ঞান অবিশ্বাস্যভাবে শক্তিশালী হতে পারে। আপনাকে হুডের নীচে উঁকি দেওয়ার মাধ্যমে, এই টাইমলাইন আপডেটগুলি আপনার কোড এবং Chrome এর রেন্ডারিং প্রক্রিয়াগুলির মধ্যে সম্পর্ক স্পষ্ট করতে সহায়তা করে৷ টাইমলাইনে এই নতুন বিকল্পগুলি ব্যবহার করে দেখুন এবং দেখুন Chrome DevTools আপনার জ্যাঙ্ক-হান্টিং ওয়ার্কফ্লোকে উন্নত করতে কী করতে পারে!

