Il pannello Spostamenti di DevTools è sempre stato la prima tappa migliore per l'ottimizzazione del rendimento. Questa panoramica centralizzata dell'attività della tua app ti aiuta ad analizzare dove viene impiegato il tempo per il caricamento, la scrittura di script, il rendering e la pittura. Di recente abbiamo eseguito l'upgrade della cronologia con più strumenti per consentirti di visualizzare una visione più approfondita del rendimento della tua app.
Abbiamo aggiunto le seguenti funzionalità:
- Profiler di JavaScript integrato. (incluso il grafico a fiamme).
- Visualizzatore frame per aiutarti a visualizzare i livelli compositi.
- Paint Profiler per visualizzare in dettaglio l'attività di disegno del browser.
Tieni presente che l 'utilizzo delle opzioni di acquisizione di Paint descritte in questo articolo comporta un certo sovraccarico delle prestazioni, quindi attivale solo quando ti servono.
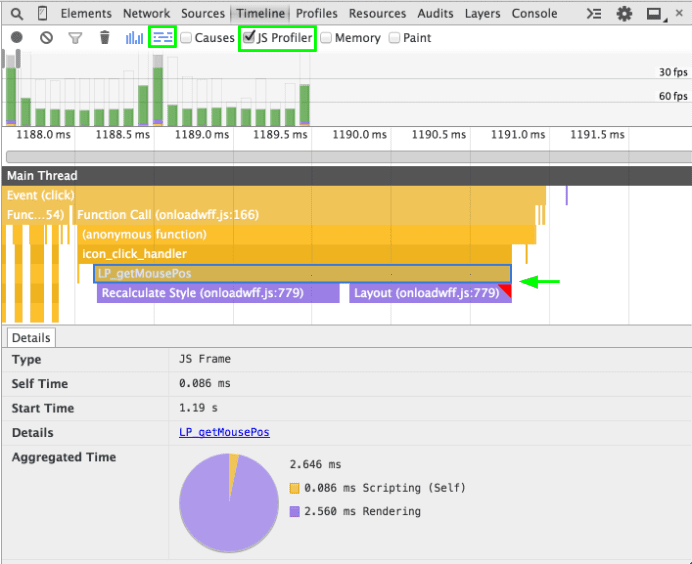
Profiler di JavaScript integrato
Se hai mai esaminato il riquadro Profili, probabilmente conosci il profilatore della CPU JavaScript. Questo strumento misura dove viene trascorso il tempo di esecuzione nelle funzioni JavaScript. Visualizzando i profili JavaScript con il grafico a forma di fiamma, puoi visualizzare l'elaborazione di JavaScript nel tempo.
Ora puoi ottenere questa suddivisione granulare dell'esecuzione di JavaScript nel riquadro Cronologia. Se selezioni l'opzione di acquisizione JS Profiler, puoi vedere gli stack di chiamate JavaScript nella sequenza temporale insieme ad altri eventi del browser. L'aggiunta di questa funzionalità alla cronologia consente di semplificare il flusso di lavoro di debug. Ma non solo: ti consente di visualizzare il codice JavaScript nel contesto e di identificare le parti del codice che influiscono sul tempo di caricamento e sulla visualizzazione della pagina.
Oltre al profiler JavaScript, abbiamo integrato anche una visualizzazione del grafico a forma di fiamma nel riquadro Cronologia. Ora puoi visualizzare l'attività della tua app come classica struttura a cascata di eventi o come grafico a forma di fiamma. L'icona del grafico a forma di fiamma ti consente di passare da una visualizzazione all'altra.


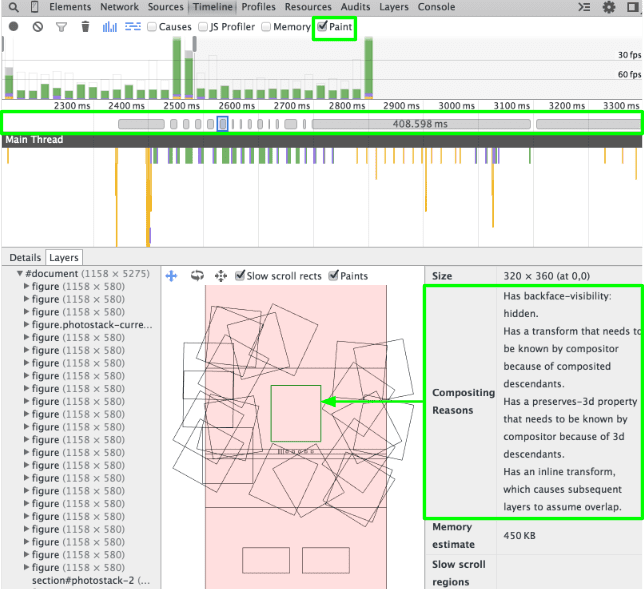
Visualizzatore frame
L'arte della composizione dei livelli è un altro aspetto del browser che è stato per lo più nascosto agli sviluppatori. Se utilizzati con parsimonia e attenzione, i livelli possono aiutarti a evitare costosi ritocchi e a ottenere enormi miglioramenti delle prestazioni. Tuttavia, spesso non è facile prevedere in che modo il browser comporrà i tuoi contenuti. Con la nuova opzione di acquisizione Dipingi di Spostamenti, puoi visualizzare i livelli compositi in ogni frame di una registrazione.
Quando selezioni una barra del riquadro grigia sopra il thread principale, il relativo riquadro Livelli fornisce un modello visivo dei livelli che compongono l'app.
Puoi aumentare e diminuire lo zoom, ruotare e trascinare il modello di livelli per esplorarne i contenuti. Se passi il mouse sopra un livello, viene visualizzata la sua posizione corrente nella pagina. Se fai clic con il tasto destro del mouse su un livello, puoi passare al nodo corrispondente nel riquadro Elementi. Queste funzionalità mostrano cosa è stato promosso a un livello. Se selezioni un livello, puoi anche vedere il motivo per cui è stato promosso nella riga etichettata Motivi composizione.

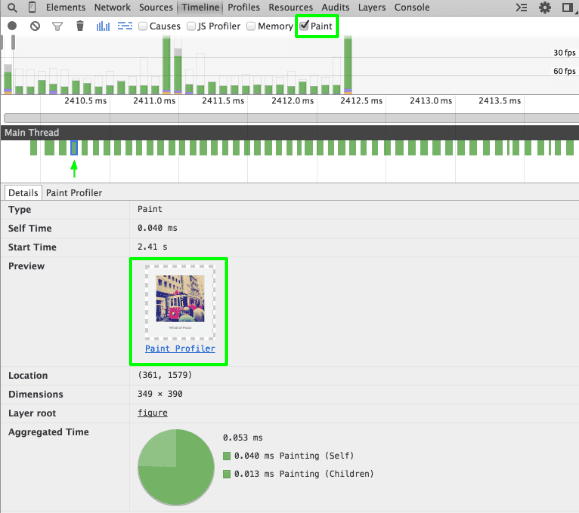
Profiler colorazione
Infine, abbiamo aggiunto il profiler di pittura per aiutarti a identificare i problemi di aggiornamento causati da vernici costose. Questa funzionalità arricchisce la cronologia con ulteriori dettagli sul lavoro svolto da Chrome durante gli eventi di pittura.
Per cominciare, ora è più facile identificare i contenuti visivi corrispondenti a ogni evento di pittura. Quando selezioni un evento di pittura verde nella sequenza temporale, il riquadro Dettagli mostra un'anteprima dei pixel effettivi che sono stati dipinti.

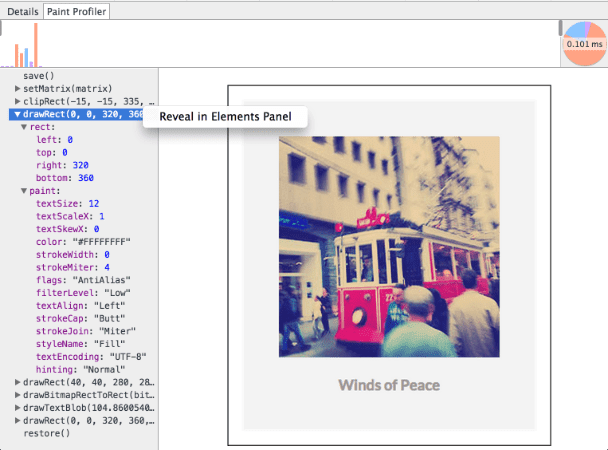
Se vuoi approfondire, passa al riquadro Profiler di Paint. Questo profiler mostra i comandi di disegno esatti eseguiti dal browser per la vernice selezionata. Per aiutarti a collegare questi comandi nativi ai contenuti effettivi della tua app, puoi fare clic con il tasto destro del mouse su una chiamata draw* e passare direttamente al nodo corrispondente nel riquadro Elementi.

La mini sequenza temporale nella parte superiore del riquadro ti consente di riprodurre il processo di pittura e di avere un'idea delle operazioni che sono costose per il browser. Le operazioni di disegno sono codificate per colore nel seguente modo: rosa (forme), blu (bitmap), verde (testo) e viola (varie). L'altezza della barra indica la durata della chiamata, pertanto esaminare le barre alte può aiutarti a capire cosa ha reso costoso un determinato colore.
Profila e guadagna.
Quando si tratta di ottimizzazione del rendimento, la conoscenza del browser può essere incredibilmente utile. Fornendoti un'anteprima del funzionamento interno, questi aggiornamenti di Spostamenti contribuiscono a chiarire la relazione tra il tuo codice e le procedure di rendering di Chrome. Prova queste nuove opzioni in Spostamenti e scopri cosa può fare Chrome DevTools per migliorare il tuo flusso di lavoro di ricerca di problemi di fluidità.
