แผงไทม์ไลน์ของเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์เป็นจุดเริ่มต้นที่ดีที่สุดในการเพิ่มประสิทธิภาพเสมอ ภาพรวมแบบรวมศูนย์ของกิจกรรมในแอปนี้จะช่วยคุณวิเคราะห์ว่าเวลาส่วนใหญ่หมดไปกับการโหลด สคริปต์ การแสดงผล และการวาดภาพ เมื่อเร็วๆ นี้ เราได้อัปเกรดไทม์ไลน์ด้วยเครื่องมือวัดผลเพิ่มเติมเพื่อให้คุณเห็นมุมมองประสิทธิภาพของแอปที่ละเอียดยิ่งขึ้น
เราได้เพิ่มฟีเจอร์ต่อไปนี้
- เครื่องมือสร้างโปรไฟล์ JavaScript แบบผสานรวม (มีแผนภูมิ Flame Chart ด้วย!)
- เครื่องมือดูเฟรมเพื่อช่วยให้คุณเห็นภาพเลเยอร์แบบคอมโพสิต
- เครื่องมือวิเคราะห์การวาดสําหรับเจาะลึกกิจกรรมการวาดของเบราว์เซอร์อย่างละเอียด
โปรดทราบว่าการใช้ตัวเลือกการจับภาพวาดที่อธิบายในบทความนี้อาจทำให้ประสิทธิภาพลดลง ดังนั้นให้เปิดใช้เฉพาะเมื่อต้องการเท่านั้น
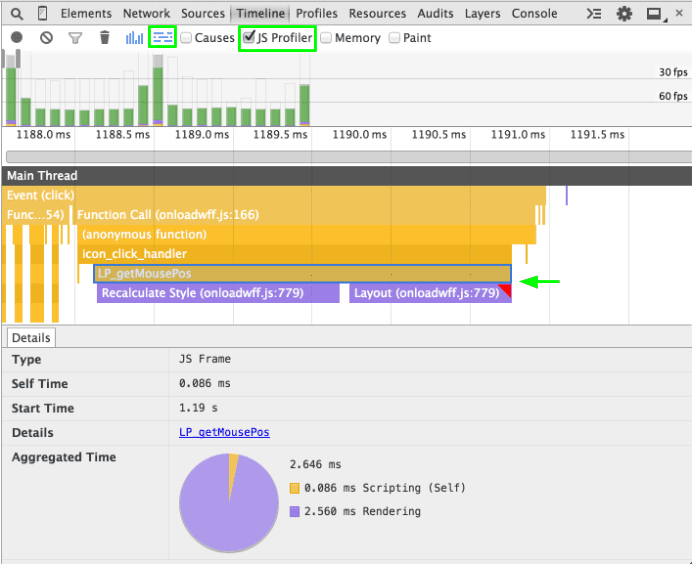
เครื่องมือสร้างโปรไฟล์ JavaScript แบบรวม
หากเคยสำรวจแผงโปรไฟล์ คุณอาจคุ้นเคยกับเครื่องมือวิเคราะห์โปรไฟล์ CPU ของ JavaScript เครื่องมือนี้จะวัดตำแหน่งที่ใช้เวลาในการดำเนินการในฟังก์ชัน JavaScript การดูโปรไฟล์ JavaScript ด้วยแผนภูมิเปลวไฟช่วยให้คุณเห็นภาพการประมวลผล JavaScript เมื่อเวลาผ่านไป
ตอนนี้คุณดูรายละเอียดการดำเนินการ JavaScript ที่ละเอียดได้ในแผงไทม์ไลน์ เมื่อเลือกตัวเลือกการบันทึกของ JS Profiler คุณจะเห็นกองคําเรียก JavaScript ในไทม์ไลน์พร้อมกับเหตุการณ์อื่นๆ ของเบราว์เซอร์ การเพิ่มฟีเจอร์นี้ลงในไทม์ไลน์จะช่วยปรับปรุงขั้นตอนการทำงานในการแก้ไขข้อบกพร่อง แต่เหนือสิ่งอื่นใดคือช่วยให้คุณดู JavaScript ในบริบทและระบุส่วนของโค้ดที่ส่งผลต่อเวลาในการโหลดหน้าเว็บและการแสดงผล
นอกจากเครื่องมือวิเคราะห์ JavaScript แล้ว เรายังผสานรวมมุมมองแผนภูมิเปลวไฟไว้ในแผงไทม์ไลน์ด้วย ตอนนี้คุณดูกิจกรรมของแอปเป็นการแสดงเหตุการณ์ตามลำดับขั้นแบบคลาสสิกหรือเป็นผังเปลวไฟได้แล้ว ไอคอนแผนภูมิเปลวไฟช่วยให้คุณสลับระหว่างมุมมอง 2 แบบนี้ได้


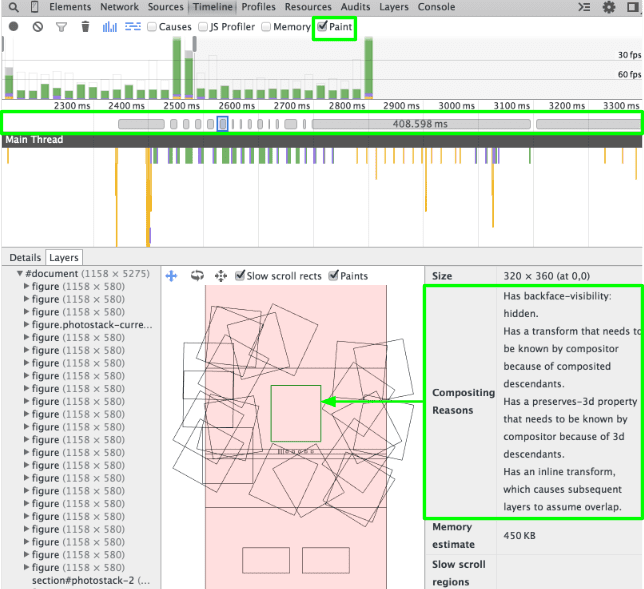
โปรแกรมดูเฟรม
ศิลปะของการคอมโพสเลเยอร์เป็นอีกแง่มุมหนึ่งของเบราว์เซอร์ที่นักพัฒนาแอปส่วนใหญ่มองไม่เห็น การใช้เลเยอร์อย่างประหยัดและรอบคอบจะช่วยหลีกเลี่ยงการวาดภาพใหม่ที่มีค่าใช้จ่ายสูงและเพิ่มประสิทธิภาพได้อย่างมาก แต่การคาดเดาว่าเบราว์เซอร์จะประกอบเนื้อหาของคุณอย่างไรนั้นมักไม่ชัดเจน เมื่อใช้ตัวเลือกการจับภาพวาดใหม่ของไทม์ไลน์ คุณจะดูเลเยอร์แบบคอมโพสิตในแต่ละเฟรมของไฟล์บันทึกได้
เมื่อเลือกแถบเฟรมสีเทาเหนือเธรดหลัก แผงเลเยอร์จะแสดงโมเดลภาพเลเยอร์ที่ใช้ประกอบแอป
คุณสามารถซูม หมุน และลากโมเดลเลเยอร์เพื่อสำรวจเนื้อหาได้ การวางเมาส์เหนือเลเยอร์จะแสดงตำแหน่งปัจจุบันของเลเยอร์ในหน้า การคลิกขวาที่เลเยอร์จะช่วยให้คุณข้ามไปยังโหนดที่เกี่ยวข้องในแผงองค์ประกอบได้ ฟีเจอร์เหล่านี้จะแสดงสิ่งที่ได้รับการเลื่อนชั้นเป็นเลเยอร์ หากเลือกเลเยอร์ คุณจะดูสาเหตุที่เลเยอร์ได้รับการโปรโมตได้ในแถวที่มีป้ายกำกับว่าเหตุผลในการคอมโพส

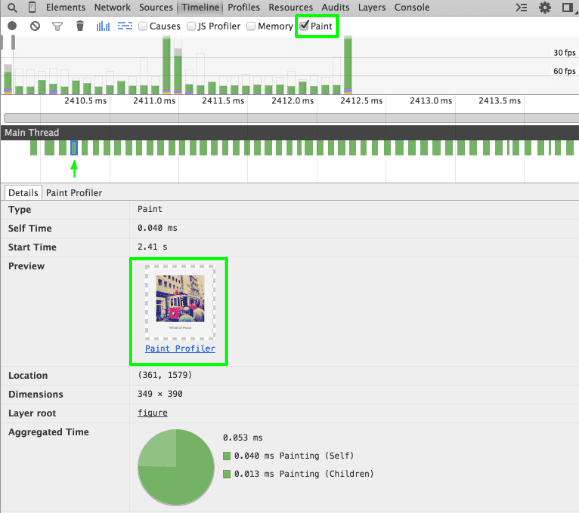
เครื่องมือสร้างโปรไฟล์การแสดงผล
สุดท้ายนี้ เราได้เพิ่มเครื่องมือวิเคราะห์ภาพวาดเพื่อช่วยคุณระบุปัญหาการกระตุกที่เกิดจากภาพวาดที่มีราคาแพง ฟีเจอร์นี้ช่วยเพิ่มรายละเอียดเกี่ยวกับการทำงานของ Chrome ในระหว่างเหตุการณ์การวาดลงในไทม์ไลน์
สำหรับผู้เริ่มต้นใช้งาน ตอนนี้การระบุเนื้อหาภาพที่เกี่ยวข้องกับเหตุการณ์การวาดแต่ละรายการทำได้ง่ายขึ้น เมื่อเลือกเหตุการณ์การทาสีเขียวในไทม์ไลน์ แผงรายละเอียดจะแสดงตัวอย่างพิกเซลจริงที่ทา

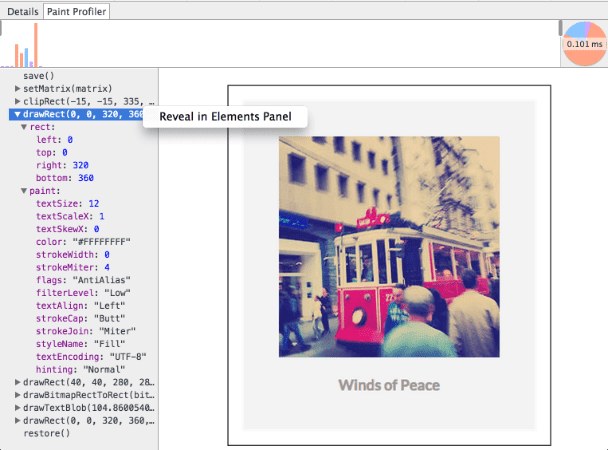
หากต้องการเจาะลึกจริงๆ ให้เปลี่ยนไปที่แผงเครื่องมือวิเคราะห์ภาพ เครื่องมือวิเคราะห์นี้แสดงคำสั่งวาดที่แน่นอนซึ่งเบราว์เซอร์ดำเนินการสำหรับสีที่เลือก คุณสามารถคลิกขวาที่การเรียกใช้ draw* แล้วข้ามไปยังโหนดที่เกี่ยวข้องในแผงองค์ประกอบได้โดยตรงเพื่อช่วยเชื่อมต่อคําสั่งเนทีฟเหล่านี้กับเนื้อหาจริงในแอป

ไทม์ไลน์ขนาดเล็กที่ด้านบนของแผงช่วยให้คุณเล่นกระบวนการวาดภาพซ้ำและดูได้ว่าการดำเนินการใดที่ใช้เวลานานสำหรับเบราว์เซอร์ การดำเนินการวาดจะแบ่งออกเป็นสีต่างๆ ดังนี้ ชมพู (รูปร่าง), น้ำเงิน (บิตแมป), เขียว (ข้อความ) และม่วง (อื่นๆ) ความสูงของแถบแสดงระยะเวลาการโทร ดังนั้นการตรวจสอบแถบสูงจะช่วยให้คุณเข้าใจว่าโฆษณาวิดีโอใดที่เสียค่าใช้จ่ายมาก
โปรไฟล์และผลกำไร
ความรู้เกี่ยวกับเบราว์เซอร์มีประโยชน์อย่างยิ่งเมื่อพูดถึงการเพิ่มประสิทธิภาพ การปรับปรุงไทม์ไลน์เหล่านี้ช่วยให้คุณเห็นภาพรวมของการทำงานภายใน ซึ่งจะช่วยชี้แจงความสัมพันธ์ระหว่างโค้ดของคุณกับกระบวนการแสดงผลของ Chrome ลองใช้ตัวเลือกใหม่เหล่านี้ในไทม์ไลน์และดูว่า Chrome DevTools ทำอะไรได้บ้างเพื่อปรับปรุงเวิร์กโฟลว์ในการค้นหาปัญหาการกระตุก
