Avouons-le, écrire des tests automatisés n'est pas la tâche la plus amusante dans la vie d'un développeur. En tant que développeurs, nous voulons créer des fonctionnalités, corriger des bugs et améliorer le monde. Toutefois, lorsque nous n'intégrons pas de tests automatisés à nos workflows, à long terme, les choses peuvent devenir très "buggées". Nous pensons donc qu'il est également important d'écrire des tests automatisés.
Le panneau Enregistreur des outils pour les développeurs Chrome vous permet d'enregistrer et de revoir les parcours utilisateur, de les exporter dans différents formats (par exemple, des scripts de test) via différentes extensions et bibliothèques tierces, de personnaliser les parcours utilisateur avec la bibliothèque Puppeteer Replay et de les intégrer à vos workflows existants.
Dans cet article de blog, nous allons aborder les points suivants:
- Exporter et revoir des parcours utilisateur de manière programmatique
- Personnaliser vos parcours utilisateur à l'aide de Puppeteer Replay
- Intégrer la solution à vos workflows CI/CD
Dans cet article de blog, nous partons du principe que vous connaissez déjà les principes de base de l'Enregistreur. Si vous ne connaissez pas encore l'Enregistreur, suivez ce court tutoriel d'introduction et ce guide vidéo pour vous lancer.
Exporter et revoir les parcours utilisateur par programmation
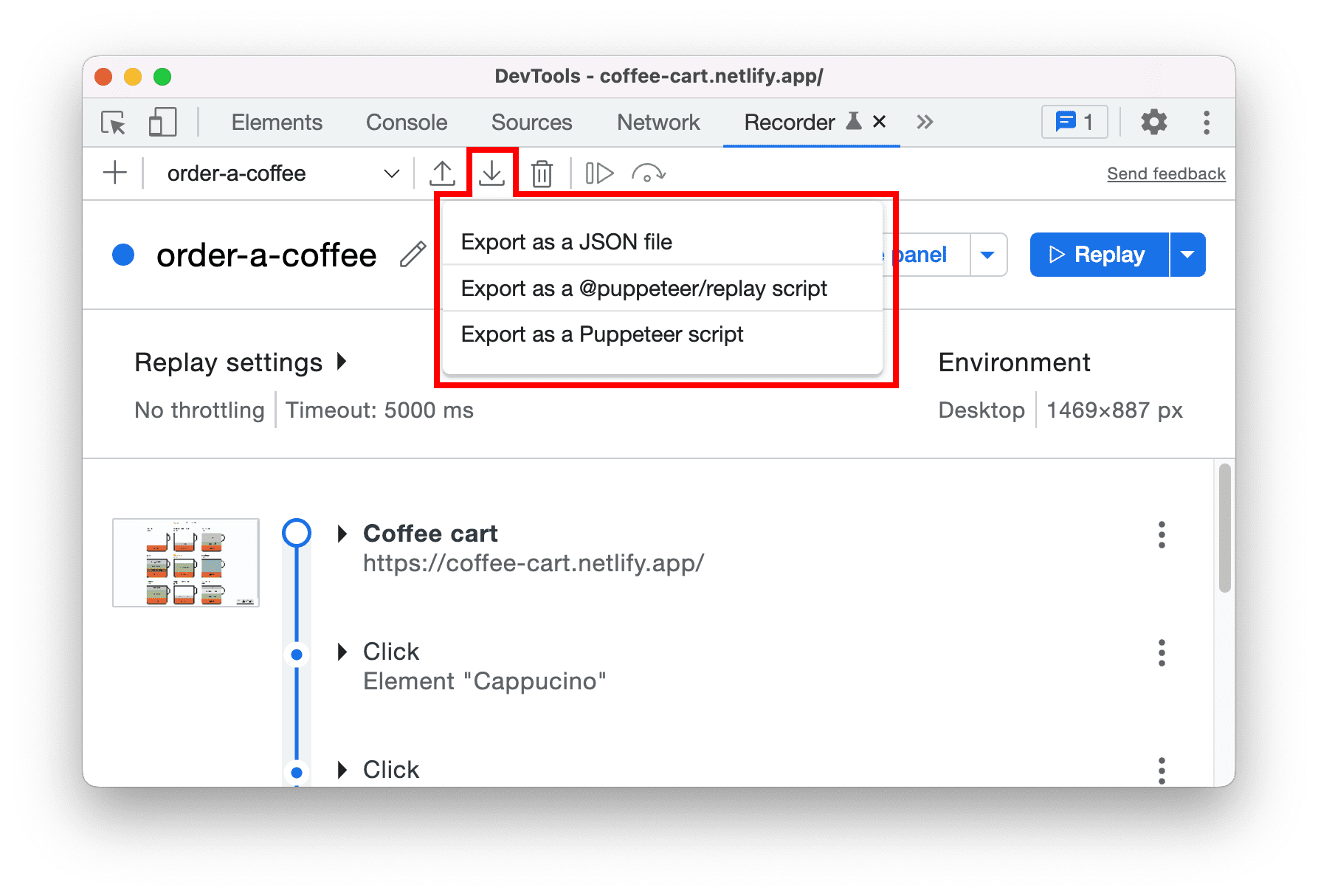
Par défaut, l'Enregistreur vous permet d'exporter ces enregistrements sous la forme d'un script Puppeteer ou Puppeteer Replay, ou sous la forme d'un fichier JSON simple.

Une fois que vous avez exporté les parcours utilisateur au format JSON, vous pouvez les réimporter dans le panneau de l'enregistreur et les lire à nouveau, ou utiliser des bibliothèques externes pour les lire à nouveau. La bibliothèque Puppeteer Replay est l'une des bibliothèques disponibles.
Replay avec Puppeteer Replay
Suivez les instructions du dépôt pour installer Puppeteer Replay.
Supposons que vous enregistriez vos parcours utilisateur JSON dans le dossier recordings (par exemple, projet de démonstration). Vous pouvez utiliser la commande suivante pour exécuter un ou plusieurs parcours utilisateur:
# replay one user flow
npx @puppeteer/replay ./recordings/order-a-coffee.json
# replay all user flows under recordings folder
npx @puppeteer/replay ./recordings/*.json
Vous pouvez éventuellement ajouter un script npm pour exécuter les enregistrements. Ajoutez cette ligne au champ scripts dans package.json:
"replay-all": "replay recordings"
Vous pouvez ensuite exécuter npm run replay-all dans la ligne de commande pour lire tous les enregistrements.
Par défaut, les flux utilisateur sont lus sans interface utilisateur (également appelé mode headless). Si vous souhaitez afficher l'UI, définissez la variable d'environnement PUPPETEER_HEADLESS sur "false" avant d'exécuter la commande.
PUPPETEER_HEADLESS=false npm run replay-all
Replay avec des bibliothèques tierces
Vous pouvez utiliser certaines bibliothèques tierces pour effectuer des relectures en dehors du navigateur Chrome. Voici la liste complète des bibliothèques.
Par exemple, TestCafe est un framework de test de bout en bout. Il permet de rejouer les flux utilisateur JSON avec Safari et plus encore.
npm install -g testcafe
# replay with selected browsers
testcafe safari ./recordings/order-one-coffee.json
testcafe firefox ./recordings/order-one-coffee.json
testcafe chrome ./recordings/order-one-coffee.json
# replay with all browsers
testcafe all ./recordings/order-one-coffee.json
En revanche, Saucelabs est une plate-forme de test cloud. Il permet de rejouer des flux utilisateur JSON avec différents navigateurs et versions dans le cloud.
Voici un exemple de fichier de configuration dans Saucelabs. Consultez le dépôt de démonstration.
apiVersion: v1alpha
kind: puppeteer-replay
suites:
- name: "order a coffee"
recordings: [ "recordings/order-a-coffee.json" ]
…
Exporter des parcours utilisateur avec différentes extensions
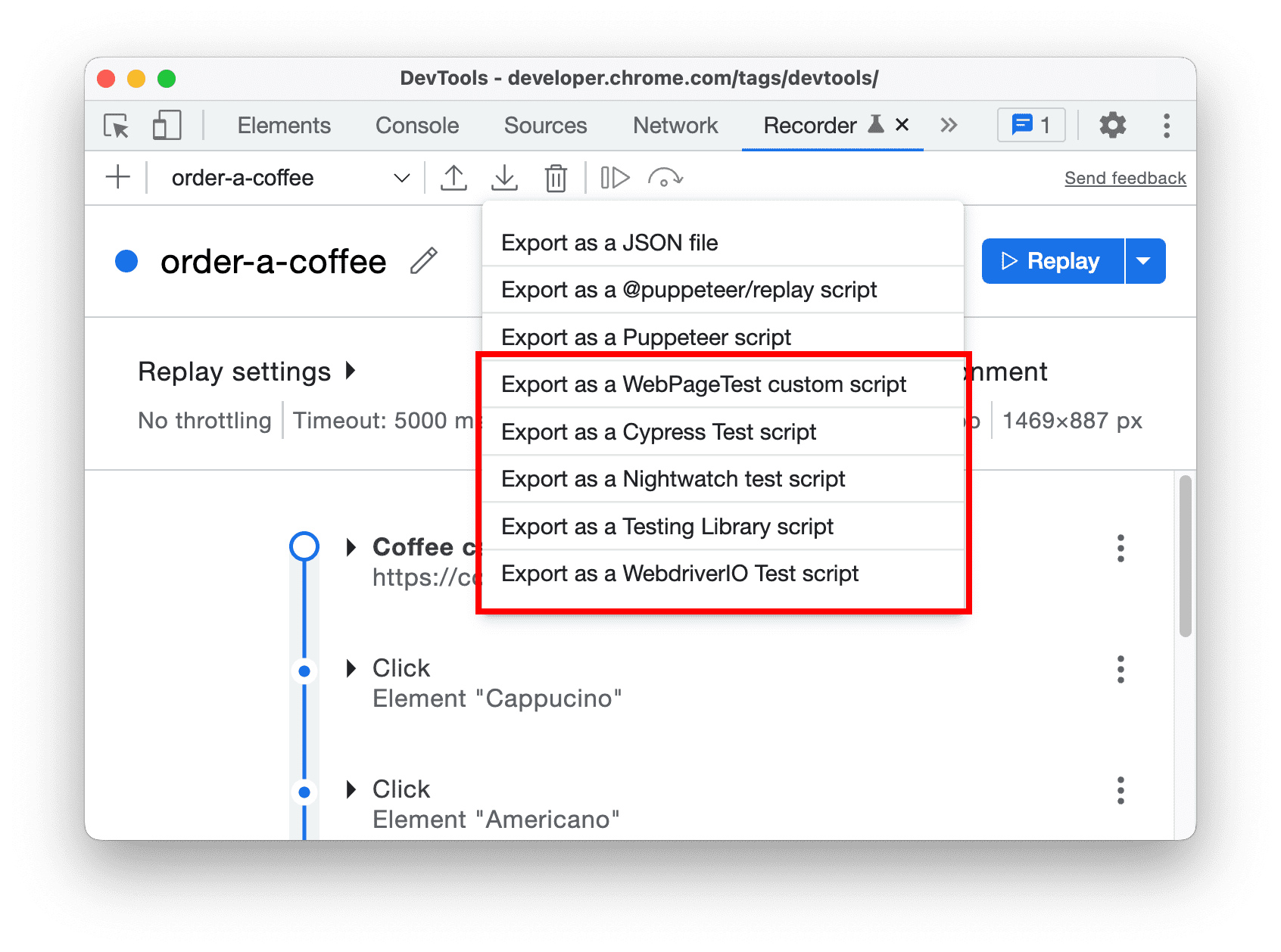
En plus des options par défaut, vous pouvez également installer des extensions pour exporter les parcours utilisateur dans différents formats.

Par exemple, vous pouvez enregistrer et exporter les parcours utilisateur sous la forme d'un script personnalisé WebPageTest. Avec le script, vous pouvez tester les performances des parcours utilisateur en plusieurs étapes dans vos applications. Cependant, écrire ces scripts peut parfois être difficile.
De plus, si vous avez déjà mis en place des outils de test, vous pouvez exporter des flux utilisateur vers différents scripts de test, tels que Cypress, Nightwatch, WebdriverIO, Testing Library, etc. Voici la liste complète. Cela peut vous aider, vous et votre équipe, à commencer à écrire des tests plus rapidement.
Transformer des scripts de test en scripts de test différents de manière programmatique
En plus des extensions, la plupart de ces fournisseurs de tests publient des bibliothèques pour vous aider à convertir plusieurs flux utilisateur JSON de manière programmatique.
Par exemple, utilisez les bibliothèques @cypress/chrome-recorder pour exporter les flux utilisateur vers les tests Cypress.
npm install -g @cypress/chrome-recorder
npx @cypress/chrome-recorder ./recordings/*.json
Revoir des parcours utilisateur avec des extensions
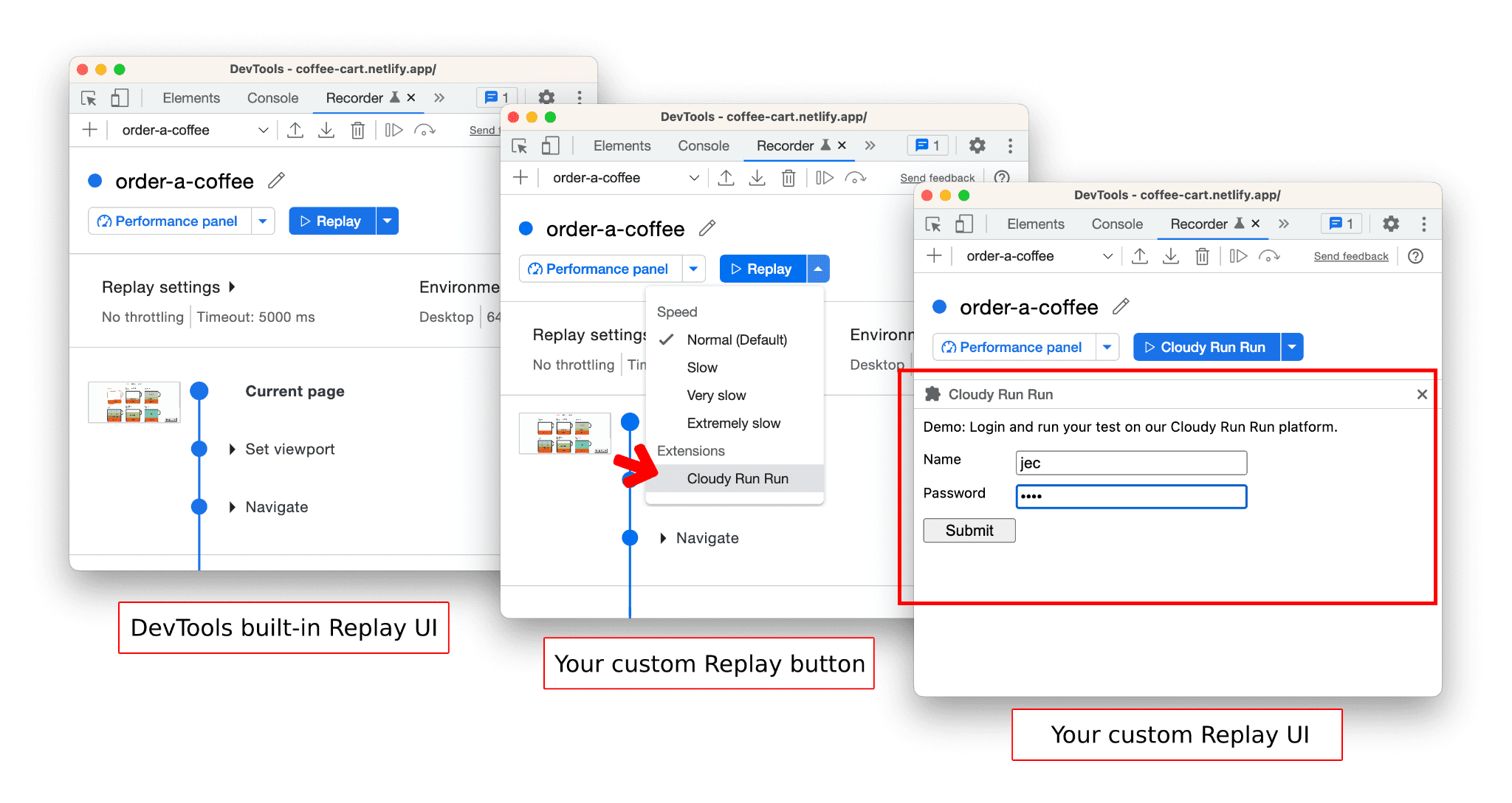
À partir de Chrome 112, vous pouvez désormais améliorer votre expérience en utilisant des extensions pour revoir des enregistrements. Ces extensions vous permettent d'intégrer facilement des services et une infrastructure tiers pour lire des enregistrements sans quitter DevTools.

Pour commencer, consultez la liste des extensions disponibles ou découvrez comment créer votre propre extension personnalisée.
Créer vos propres extensions ou bibliothèques
En arrière-plan, toutes les extensions et bibliothèques sont créées sur la bibliothèque de relecture Puppeteer. En plus de vous permettre de rejouer des parcours utilisateur, Puppeteer Replay propose des API qui vous permettent de personnaliser ou de transformer la relecture des parcours utilisateur.
Personnaliser la relecture des parcours utilisateur
Créons un plug-in de capture d'écran. Pour chaque parcours utilisateur, nous souhaitons:
- Pour prendre une capture d'écran à la fin de chaque étape et l'enregistrer dans le dossier
_screenshots. - Pour afficher un message lorsque l'exécution du parcours utilisateur est terminée.
Voici l'extrait de code. Vous pouvez également télécharger cette démonstration et l'utiliser.
/* screenshot-plugin.mjs */
import { mkdirSync } from "fs";
import { PuppeteerRunnerExtension } from "@puppeteer/replay";
// create folder if not exist
let screenshotFolder = "_screenshots";
mkdirSync(screenshotFolder, { recursive: true });
export default class ScreenshotPlugin extends PuppeteerRunnerExtension {
count = 0;
async afterEachStep(step, flow) {
await super.afterEachStep(step, flow);
this.count = this.count + 1;
const path = `${screenshotFolder}/${flow.title}-${this.count}.png`;
await this.page.screenshot({ path });
console.log(`Saved screenshot as ${path}`);
}
async afterAllSteps(step, flow) {
await super.afterAllSteps(step, flow);
console.log("Operation completed successfully.");
}
}
Le code est assez expressif. Nous étendons l'API PuppeteerRunnerExtension pour enregistrer la capture d'écran après chaque étape et pour consigner un message après toutes les étapes.
Enregistrez le fichier, puis exécutez des flux utilisateur avec cette extension à l'aide de la commande suivante:
# replay one user flow with plugin
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/order-a-coffee.json
# replay all user flows with plugin under recordings folder
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/*.json
Voici le résultat:
Saved screenshot as _screenshots/order-a-coffee-1.png
Saved screenshot as _screenshots/order-a-coffee-2.png
Saved screenshot as _screenshots/order-a-coffee-3.png
…
Operation completed successfully.
Transformer les parcours utilisateur
Une autre façon de personnaliser le parcours utilisateur consiste à le transformer en différents formats (par exemple, Cypress ou des scripts de test Nightwatch).
Par exemple, votre parcours utilisateur contient une étape permettant d'accéder à une URL. Voici à quoi ressemble le fichier JSON:
{
"title": "order-a-coffee",
"steps": [
{
"type": "navigate",
"url": "https://coffee-cart.netlify.app/"
},
…
]
}
Vous pouvez créer un plug-in stringify pour transformer l'étape en JavaScript. Vous pouvez également consulter d'autres bibliothèques existantes pour voir comment elles procèdent.
Par exemple, l'extrait de code suivant montre comment WebdriverIO transforme l'étape de navigation:
export class StringifyPlugin extends PuppeteerStringifyExtension {
#appendStepType(out: LineWriter, step: Step, flow: UserFlow) {
switch (step.type) {
case 'navigate':
return out.appendLine(`await browser.url(${formatAsJSLiteral(step.url)})`)
…
}
Lorsque vous exécutez le plug-in avec les flux utilisateur, la ligne de navigation est traduite en await browser.url(‘https://coffee-cart.netlify.app/’).
Personnaliser l'expérience de relecture dans les outils pour les développeurs
Les extensions de relecture permettent de lire des enregistrements à l'aide de services et d'infrastructures tiers, sans quitter l'Enregistreur DevTools.

Pour créer votre propre extension de relecture, consultez la documentation sur les extensions de relecture et examinez un exemple d'extension pour obtenir des conseils.
Publier des extensions Chrome
Une fois que vous avez personnalisé et transformé les parcours utilisateur, vous pouvez les empaqueter en tant qu'extension Chrome et les publier sur le Chrome Web Store.
Regardez cette démonstration et suivez les instructions pour déboguer en local et publier une extension Chrome.
Intégrer votre pipeline CI/CD
Il existe plusieurs façons de procéder et de nombreux outils. Voici un exemple d'automatisation de ce processus avec GitHub Actions:
# .github/node.js.yml
name: Replay recordings
on:
push:
branches: [ "main" ]
schedule:
- cron: '30 12 * * *' # daily 12:30pm
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- run: npm install puppeteer
- run: npm run replay-all
- run: npm run start
Dans cet exemple, nous allons rejouer les parcours utilisateur lorsque:
- Les nouvelles modifications sont envoyées vers la branche
main. - Tous les jours à 12h30
En plus de GitHub Actions, vous pouvez également intégrer vos fournisseurs cloud préférés. Accédez à cette démonstration pour découvrir comment utiliser une tâche Google Cloud Run pour exécuter jusqu'à 10 000 flux utilisateur en parallèle.
Conclusion
Dans cet article de blog, nous avons abordé les différentes options d'exportation des parcours utilisateur au format JSON, de personnalisation des rediffusions avec PuppeteerReplayExtension, de transformation des parcours utilisateur avec PuppeteerStringifyExtension et d'intégration dans vos workflows de CI.
J'espère que cet article de blog vous a donné des idées sur la façon d'utiliser le panneau de l'enregistreur et les outils fournis pour intégrer plus facilement un workflow de test à vos projets. Nous avons hâte de découvrir vos créations !
Télécharger les canaux de prévisualisation
Envisagez d'utiliser Chrome Canary, Dev ou Bêta comme navigateur de développement par défaut. Ces canaux de prévisualisation vous donnent accès aux dernières fonctionnalités de DevTools, vous permettent de tester les API de plate-forme Web de pointe et vous aident à détecter les problèmes sur votre site avant vos utilisateurs.
Contacter l'équipe des outils pour les développeurs Chrome
Utilisez les options suivantes pour discuter des nouvelles fonctionnalités, des mises à jour ou de tout autre élément lié aux outils pour les développeurs.
- Envoyez-nous vos commentaires et vos demandes de fonctionnalités sur crbug.com.
- Signalez un problème dans les outils de développement à l'aide de l'icône Plus d'options > Aide > Signaler un problème dans les outils de développement dans les outils de développement.
- Envoyez un tweet à @ChromeDevTools.
- Laissez des commentaires sur les vidéos YouTube sur les nouveautés des outils pour les développeurs ou sur les vidéos YouTube sur les conseils concernant les outils pour les développeurs.


