Ammettiamolo, scrivere test automatici non è la cosa più divertente nella vita di uno sviluppatore. In qualità di sviluppatori, vogliamo scrivere funzionalità, correggere bug e migliorare il mondo. Tuttavia, se non abbiamo test automatici nei nostri flussi di lavoro, a lungo termine le cose possono diventare piuttosto "bugginess". Pertanto, riteniamo che anche la scrittura di test automatici sia importante.
Con il riquadro Registratore in Chrome DevTools, puoi registrare e riprodurre i flussi utente, esportarli in vari formati (ad esempio script di test) tramite diverse estensioni e librerie di terze parti, personalizzare i flussi utente con la libreria Puppeteer Replay e integrarli con i tuoi flussi di lavoro esistenti.
In questo post del blog parleremo di:
- Come esportare e riprodurre i flussi utente in modo programmatico.
- Come personalizzare i flussi utente con l'aiuto di Puppeteer Replay.
- Come eseguire l'integrazione con i flussi di lavoro CI/CD.
Questo post del blog presuppone che tu conosca già le nozioni di base di Registratore. Se non hai mai utilizzato Registratore, segui questo breve tutorial introduttivo e questa guida video per iniziare.
Esportare i flussi utente e riprodurli in modo programmatico
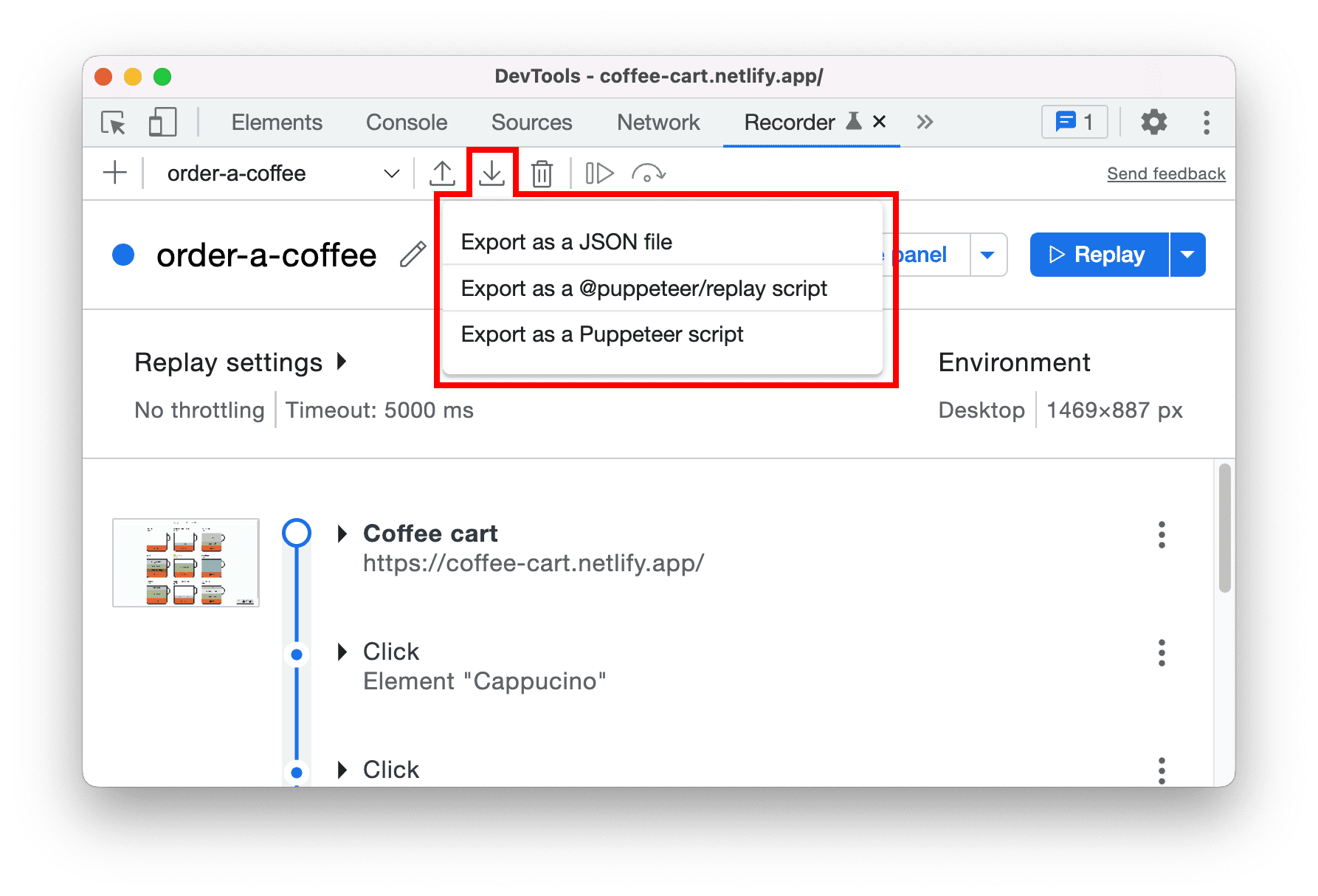
Per impostazione predefinita, Registratore ti consente di esportare queste registrazioni come script Puppeteer o Puppeteer Replay o come file JSON normale.

Dopo aver esportato i flussi utente come file JSON, puoi reimportarli nel riquadro Registratore e riprodurli di nuovo oppure utilizzare librerie esterne per riprodurli. La libreria Puppeteer Replay è una delle librerie disponibili.
Riproduci di nuovo con Puppeteer Replay
Segui le istruzioni nel repository per installare Puppeteer Replay.
Supponiamo che tu salvi i flussi utente JSON nella cartella recordings (ad esempio demo project). Puoi utilizzare il seguente comando per eseguire uno o più flussi utente:
# replay one user flow
npx @puppeteer/replay ./recordings/order-a-coffee.json
# replay all user flows under recordings folder
npx @puppeteer/replay ./recordings/*.json
Se vuoi, puoi aggiungere uno script npm per eseguire le registrazioni. Aggiungi questa riga al campo scripts in package.json:
"replay-all": "replay recordings"
In questo modo, puoi eseguire npm run replay-all nella riga di comando per riprodurre tutte le registrazioni.
Per impostazione predefinita, la riproduzione dei flussi utente avviene senza interfaccia utente (nota anche come modalità headless). Se vuoi visualizzare l'interfaccia utente, imposta la variabile di ambiente PUPPETEER_HEADLESS su false prima di eseguire il comando.
PUPPETEER_HEADLESS=false npm run replay-all
Riproduzione con librerie di terze parti
Esistono alcune librerie di terze parti che puoi utilizzare per la riproduzione oltre il browser Chrome. Ecco l'elenco completo delle librerie.
Ad esempio, TestCafe è un framework di test end-to-end. Supporta la riproduzione dei flussi utente JSON con Safari e altro ancora.
npm install -g testcafe
# replay with selected browsers
testcafe safari ./recordings/order-one-coffee.json
testcafe firefox ./recordings/order-one-coffee.json
testcafe chrome ./recordings/order-one-coffee.json
# replay with all browsers
testcafe all ./recordings/order-one-coffee.json
Saucelabs, invece, è una piattaforma di test basata su cloud. Supporta la riproduzione dei flussi utente JSON con browser e versioni diversi sul cloud.
Ecco un esempio di file di configurazione in Saucelabs. Consulta il repository di demo.
apiVersion: v1alpha
kind: puppeteer-replay
suites:
- name: "order a coffee"
recordings: [ "recordings/order-a-coffee.json" ]
…
Esportare i flussi utente con estensioni diverse
Oltre alle opzioni predefinite, puoi anche installare estensioni per esportare i flussi utente in diversi formati.

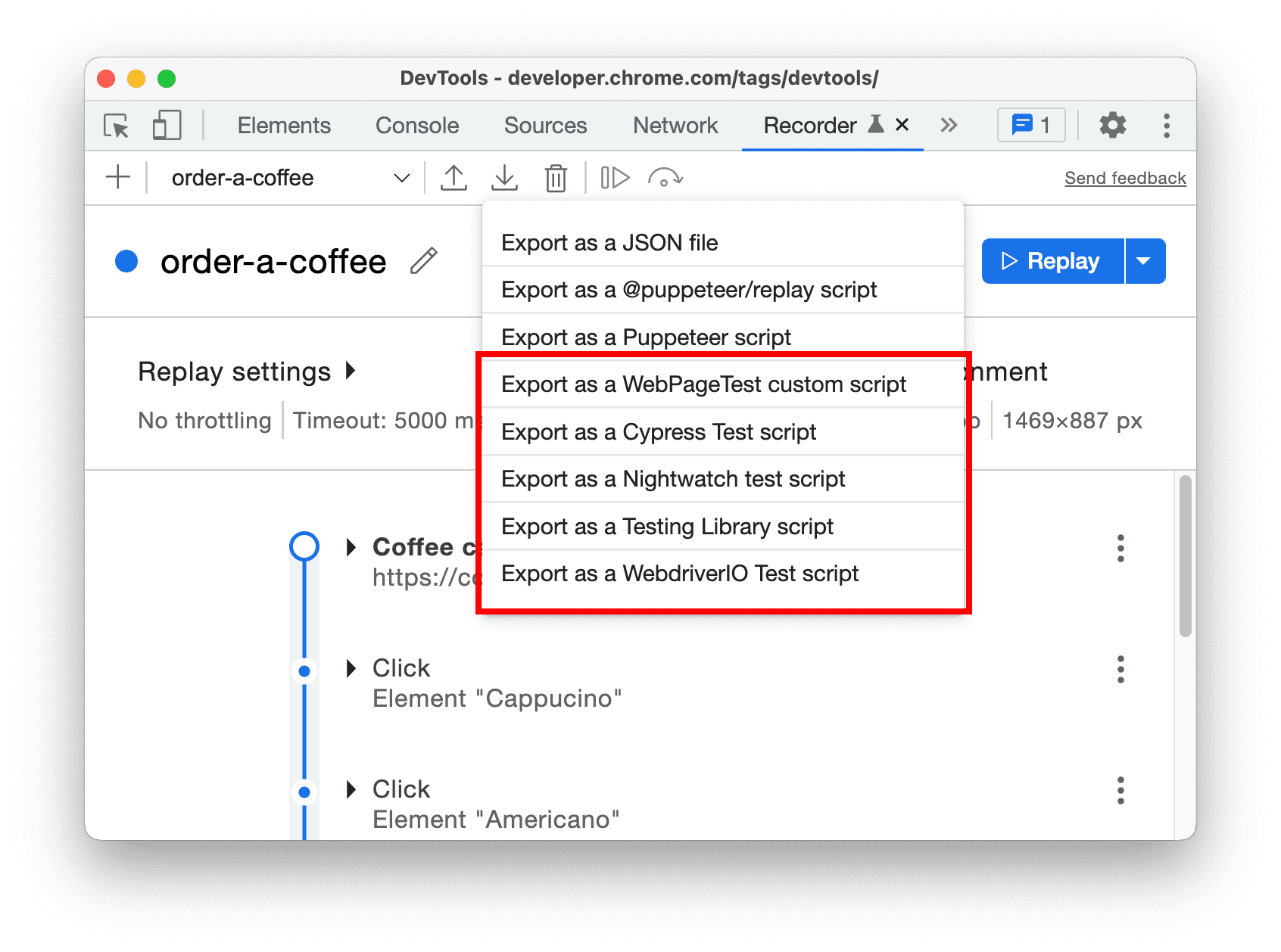
Ad esempio, puoi registrare ed esportare i flussi utente come script personalizzato di WebPageTest. Con lo script, puoi testare il rendimento dei flussi utente a più passaggi nelle tue applicazioni. Tuttavia, la scrittura di questi script può a volte essere complessa.
Inoltre, se hai già implementato strumenti di test, esistono estensioni per esportare i flussi utente in diversi script di test, come Cypress, Nightwatch, WebdriverIO, Testing Library e altri ancora. Ecco l'elenco completo. In questo modo, tu e il tuo team potreste iniziare a scrivere i test più rapidamente.
Trasformare in modo programmatico in script di test diversi
Oltre alle estensioni, la maggior parte di questi fornitori di test pubblica anche librerie per aiutarti a convertire in modo programmatico più flussi utente JSON.
Ad esempio, utilizza le librerie @cypress/chrome-recorder per esportare i flussi utente nei test Cypress.
npm install -g @cypress/chrome-recorder
npx @cypress/chrome-recorder ./recordings/*.json
Riproduci i flussi utente con le estensioni
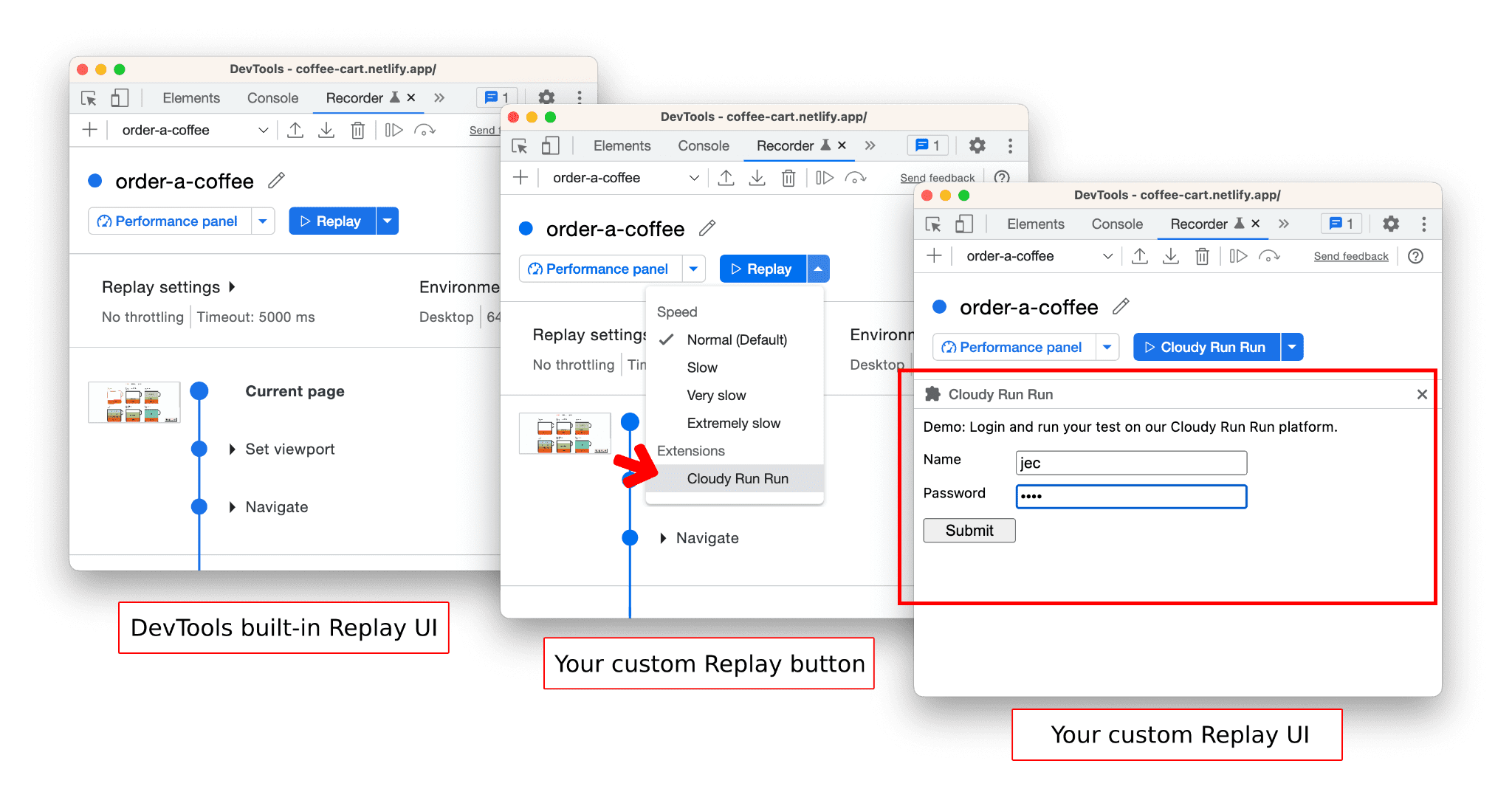
A partire da Chrome 112, ora puoi migliorare la tua esperienza utilizzando le estensioni per riprodurre nuovamente le registrazioni. Queste estensioni ti consentono di integrare facilmente servizi e infrastrutture di terze parti per riprodurre le registrazioni senza uscire da DevTools.

Per iniziare, consulta l'elenco delle estensioni disponibili o scopri come creare la tua estensione personalizzata.
Creare estensioni o librerie personalizzate
Dietro le quinte, tutte le estensioni e le librerie sono basate sulla libreria Puppeteer Replay. Oltre a consentirti di riprodurre i flussi utente, Puppeteer Replay offre API che ti consentono di personalizzare o trasformare la riproduzione dei flussi utente.
Personalizzare la riproduzione dei flussi utente
Creiamo un plug-in per gli screenshot. Per ogni flusso utente, vogliamo:
- Acquisisci uno screenshot alla fine di ogni passaggio e salvalo nella cartella
_screenshots. - Per visualizzare un messaggio al termine dell'esecuzione del flusso utente.
Ecco lo snippet di codice. Puoi anche scaricare questa demo e giocarci.
/* screenshot-plugin.mjs */
import { mkdirSync } from "fs";
import { PuppeteerRunnerExtension } from "@puppeteer/replay";
// create folder if not exist
let screenshotFolder = "_screenshots";
mkdirSync(screenshotFolder, { recursive: true });
export default class ScreenshotPlugin extends PuppeteerRunnerExtension {
count = 0;
async afterEachStep(step, flow) {
await super.afterEachStep(step, flow);
this.count = this.count + 1;
const path = `${screenshotFolder}/${flow.title}-${this.count}.png`;
await this.page.screenshot({ path });
console.log(`Saved screenshot as ${path}`);
}
async afterAllSteps(step, flow) {
await super.afterAllSteps(step, flow);
console.log("Operation completed successfully.");
}
}
Il codice è piuttosto espressivo. Estendiamo l'API PuppeteerRunnerExtension per salvare lo screenshot dopo ogni passaggio e per registrare un messaggio dopo tutti i passaggi.
Salva il file, quindi possiamo eseguire i flussi utente con questa estensione utilizzando il seguente comando:
# replay one user flow with plugin
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/order-a-coffee.json
# replay all user flows with plugin under recordings folder
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/*.json
Ecco l'output:
Saved screenshot as _screenshots/order-a-coffee-1.png
Saved screenshot as _screenshots/order-a-coffee-2.png
Saved screenshot as _screenshots/order-a-coffee-3.png
…
Operation completed successfully.
Trasformare i flussi utente
Un altro modo per personalizzare il flusso utente è trasformarlo in formati diversi (ad esempio, script di test Cypress o Nightwatch).
Ad esempio, il flusso utente contiene un passaggio per accedere a un URL. Ecco l'aspetto del file JSON:
{
"title": "order-a-coffee",
"steps": [
{
"type": "navigate",
"url": "https://coffee-cart.netlify.app/"
},
…
]
}
Puoi creare un plug-in stringify per trasformare il passaggio in JavaScript. Puoi anche visualizzare altre librerie esistenti per capire come funzionano.
Ad esempio, il seguente snippet di codice mostra come WebdriverIO trasforma il passaggio di navigazione:
export class StringifyPlugin extends PuppeteerStringifyExtension {
#appendStepType(out: LineWriter, step: Step, flow: UserFlow) {
switch (step.type) {
case 'navigate':
return out.appendLine(`await browser.url(${formatAsJSLiteral(step.url)})`)
…
}
Quando esegui il plug-in con i flussi utente, la riga di navigazione viene tradotta in await browser.url(‘https://coffee-cart.netlify.app/’).
Personalizzare l'esperienza di riproduzione di DevTools
Le estensioni di riproduzione consentono di riprodurre le registrazioni utilizzando servizi e infrastrutture di terze parti, il tutto senza uscire da DevTools Recorder.

Per creare la tua estensione di replay, consulta la documentazione relativa alle estensioni di replay e controlla un'estensione di esempio per avere indicazioni.
Pubblicare estensioni di Chrome
Dopo aver personalizzato e trasformato i flussi utente, puoi impacchettarli come estensione di Chrome e pubblicarli sul Chrome Web Store.
Dai un'occhiata a questa demo e alle istruzioni per scoprire come eseguire il debug localmente e pubblicare un'estensione di Chrome.
Eseguire l'integrazione con la pipeline CI/CD
Esistono diversi modi per farlo e sono disponibili molti strumenti. Ecco un esempio di automazione di questo processo con GitHub Actions:
# .github/node.js.yml
name: Replay recordings
on:
push:
branches: [ "main" ]
schedule:
- cron: '30 12 * * *' # daily 12:30pm
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- run: npm install puppeteer
- run: npm run replay-all
- run: npm run start
In questo esempio, riprodurremo i flussi utente quando:
- le nuove modifiche vengono inviate al branch
main - ogni giorno alle 12:30
Oltre a GitHub Actions, puoi eseguire l'integrazione anche con i tuoi provider cloud preferiti. Visita questa demo per scoprire come utilizzare il job Google Cloud Run per eseguire in parallelo fino a 10.000 flussi utente.
Conclusione
In questo post del blog abbiamo discusso le diverse opzioni per esportare i flussi utente come file JSON, personalizzare le ripetizioni con PuppeteerReplayExtension, trasformare i flussi utente con PuppeteerReplayExtension e integrarli nei flussi di lavoro CI.PuppeteerStringifyExtension
Spero che questo post del blog ti abbia dato alcune idee su come utilizzare il riquadro Registratore e gli strumenti forniti per semplificare l'integrazione di un flusso di lavoro di test nei tuoi progetti. Non vediamo l'ora di scoprire cosa creerai.
Scaricare i canali di anteprima
Valuta la possibilità di utilizzare Chrome Canary, Dev o Beta come browser di sviluppo predefinito. Questi canali di anteprima ti consentono di accedere alle funzionalità più recenti di DevTools, di testare API di piattaforme web all'avanguardia e di trovare i problemi sul tuo sito prima che lo facciano gli utenti.
Contatta il team di Chrome DevTools
Utilizza le seguenti opzioni per discutere di nuove funzionalità, aggiornamenti o qualsiasi altro argomento relativo a DevTools.
- Inviaci feedback e richieste di funzionalità all'indirizzo crbug.com.
- Segnala un problema DevTools utilizzando Altre opzioni > Guida > Segnala un problema DevTools in DevTools.
- Invia un tweet all'account @ChromeDevTools.
- Lascia un commento sui video di YouTube Novità di DevTools o sui video di YouTube Suggerimenti per DevTools.


