Давайте признаем, написание автоматических тестов — не самое веселое занятие в жизни разработчика. Как разработчики, мы хотим писать функции, исправлять ошибки и улучшать мир! Однако, если в наших рабочих процессах нет автоматического тестирования, в долгосрочной перспективе все может стать довольно «глючным». Итак, мы также считаем, что написание автоматических тестов важно.
С помощью панели «Рекордер» в Chrome DevTools вы можете записывать и воспроизводить пользовательские потоки, экспортировать их в различные форматы (например, тестовые сценарии) с помощью различных сторонних расширений и библиотек, настраивать пользовательские потоки с помощью библиотеки Puppeteer Replay и интегрировать их с существующими рабочими процессами.
В этом блоге мы обсудим:
- Как программно экспортировать и воспроизводить пользовательские потоки.
- Как настроить потоки пользователей с помощью Puppeteer Replay.
- Как интегрироваться с вашими рабочими процессами CI/CD .
В этом сообщении блога предполагается, что вы уже знакомы с основами Recorder. Если вы новичок в Recorder, для начала следуйте этому короткому вводному руководству и видеоруководству .
Экспортируйте потоки пользователей и воспроизводите их программно.
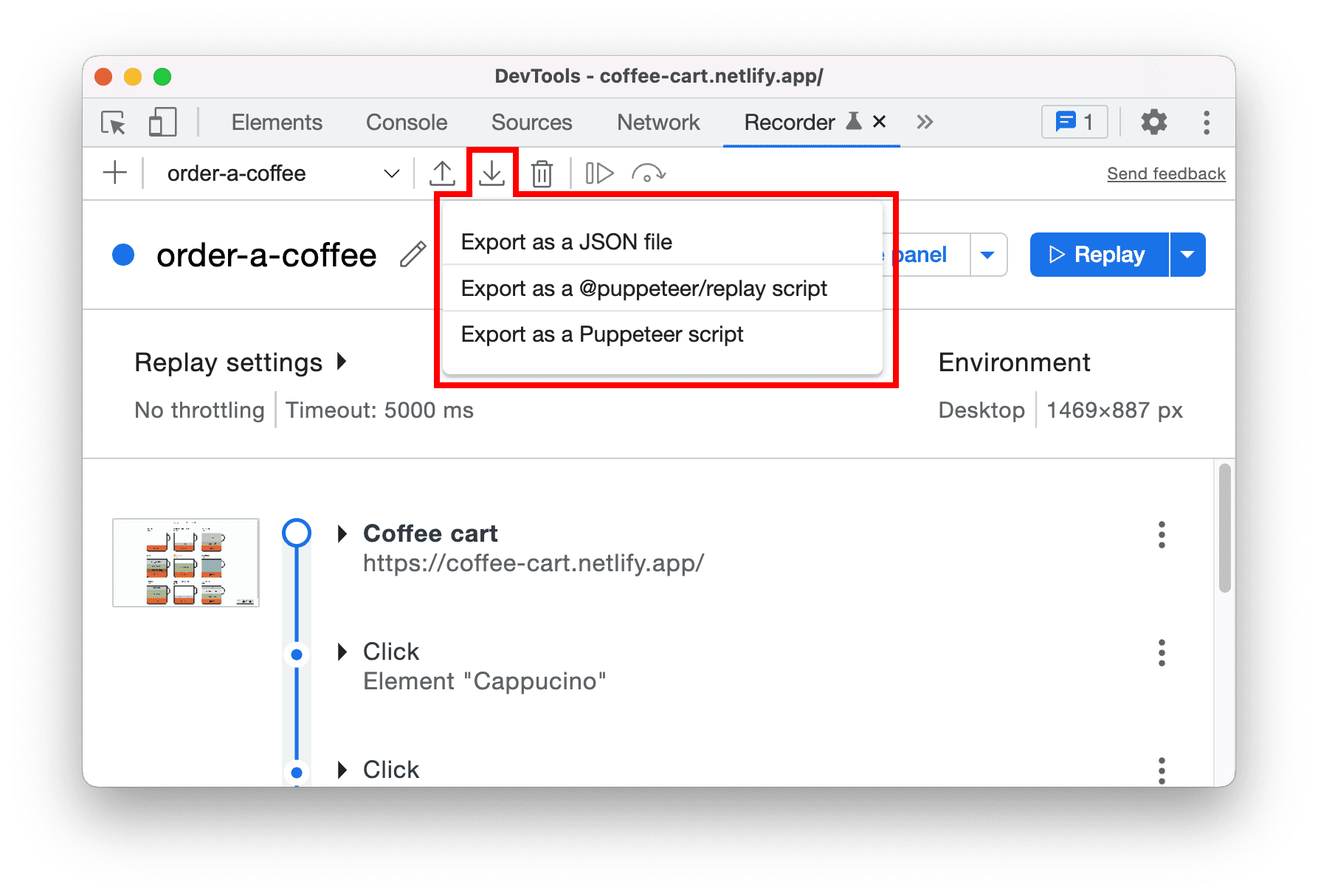
По умолчанию рекордер дает вам возможность экспортировать эти записи в виде сценария Puppeteer или Puppeteer Replay , а также в виде простого файла JSON.

После экспорта пользовательских потоков в виде файлов JSON у вас есть возможность импортировать их обратно на панель «Рекордер» и воспроизвести их или использовать внешние библиотеки для их воспроизведения. Библиотека Puppeteer Replay — одна из доступных библиотек.
Повтор с помощью Puppeteer Replay
Следуйте инструкциям в репозитории, чтобы установить Puppeteer Replay.
Допустим, вы сохраняете свои пользовательские потоки JSON в папке recordings (например, демонстрационный проект ), вы можете использовать следующую команду для выполнения одного или нескольких пользовательских потоков:
# replay one user flow
npx @puppeteer/replay ./recordings/order-a-coffee.json
# replay all user flows under recordings folder
npx @puppeteer/replay ./recordings/*.json
При желании вы можете добавить скрипт npm для запуска записей; добавьте эту строку в поле scripts в package.json :
"replay-all": "replay recordings"
При этом вы можете запустить npm run replay-all в командной строке, чтобы воспроизвести все записи.
Пользовательские потоки воспроизводятся без пользовательского интерфейса по умолчанию (также известный как безголовый режим ). Если вы хотите увидеть пользовательский интерфейс, установите для переменной среды PUPPETEER_HEADLESS значение false перед запуском команды.
PUPPETEER_HEADLESS=false npm run replay-all
Воспроизведение со сторонними библиотеками
Есть некоторые сторонние библиотеки, которые вы можете использовать для воспроизведения за пределами браузера Chrome. Вот полный список библиотек .
Например, TestCafe — это среда комплексного тестирования. Он поддерживает воспроизведение пользовательских потоков JSON в Safari и многое другое!
npm install -g testcafe
# replay with selected browsers
testcafe safari ./recordings/order-one-coffee.json
testcafe firefox ./recordings/order-one-coffee.json
testcafe chrome ./recordings/order-one-coffee.json
# replay with all browsers
testcafe all ./recordings/order-one-coffee.json
С другой стороны, Saucelabs — это облачная тестовая платформа. Он поддерживает воспроизведение пользовательских потоков JSON в разных браузерах и версиях в облаке.
Вот пример файла конфигурации в Saucelabs. Посмотрите демо-репозиторий .
apiVersion: v1alpha
kind: puppeteer-replay
suites:
- name: "order a coffee"
recordings: [ "recordings/order-a-coffee.json" ]
…
Экспортируйте потоки пользователей с различными расширениями
Помимо параметров по умолчанию, вы также можете установить расширения для экспорта пользовательских потоков в различные форматы.

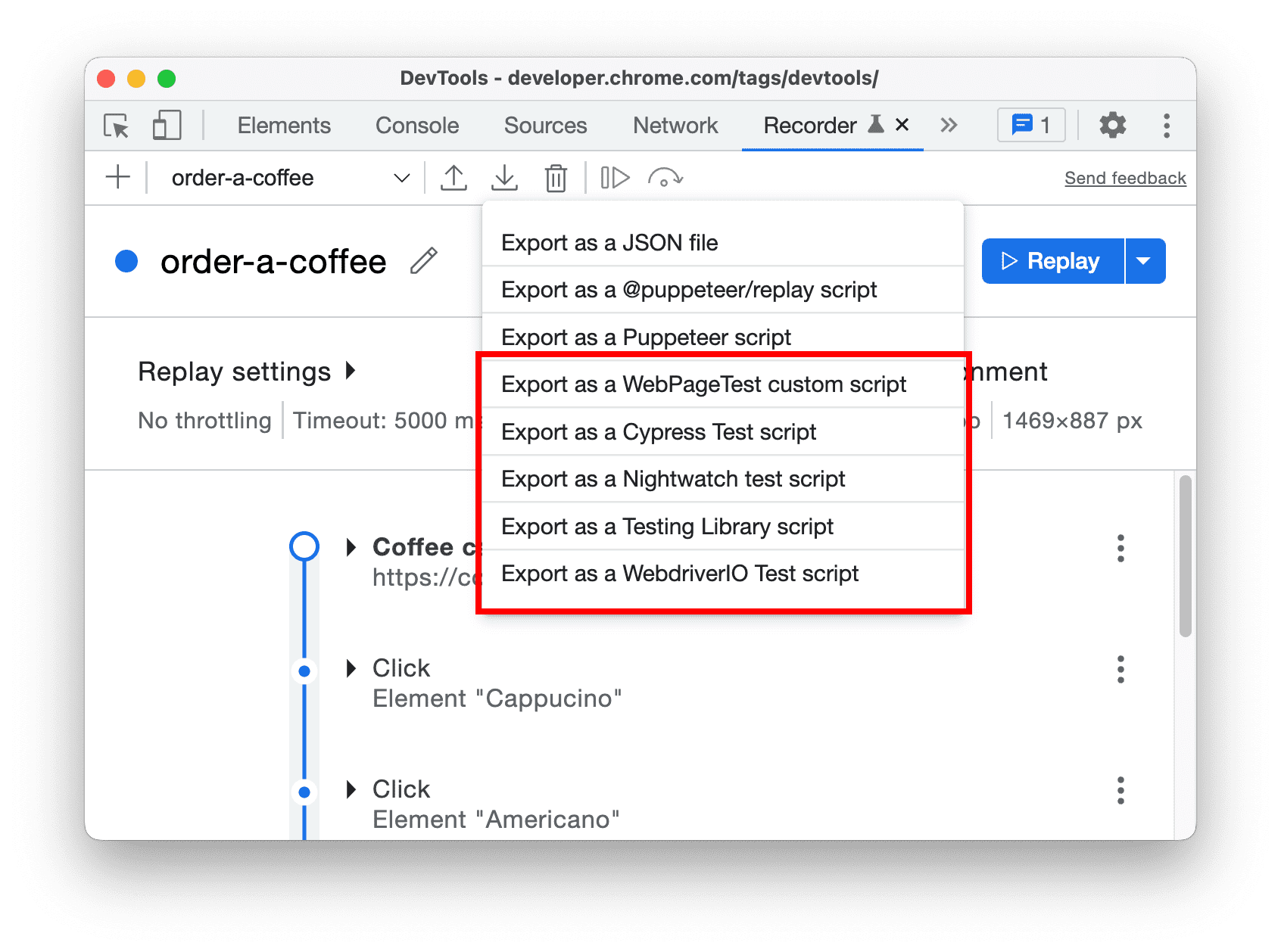
Например, вы можете записывать и экспортировать потоки пользователей в виде пользовательского сценария WebPageTest . С помощью скрипта вы можете протестировать производительность многоэтапных пользовательских потоков в ваших приложениях. Однако написание таких сценариев иногда может оказаться сложной задачей.
Кроме того, если у вас уже есть инструменты тестирования, есть расширения для экспорта пользовательских потоков в различные тестовые сценарии, такие как Cypress, Nightwatch, WebdriverIO, Testing Library и другие. Вот полный список . Это может помочь вам и вашей команде быстрее начать писать тесты.
Программное преобразование в различные тестовые сценарии
Помимо расширений, большинство этих поставщиков тестов также публикуют библиотеки , которые помогут вам программно конвертировать несколько пользовательских потоков JSON.
Например, используйте библиотеки @cypress/chrome-recorder для экспорта пользовательских потоков в тесты Cypress.
npm install -g @cypress/chrome-recorder
npx @cypress/chrome-recorder ./recordings/*.json
Воспроизведение пользовательских потоков с помощью расширений
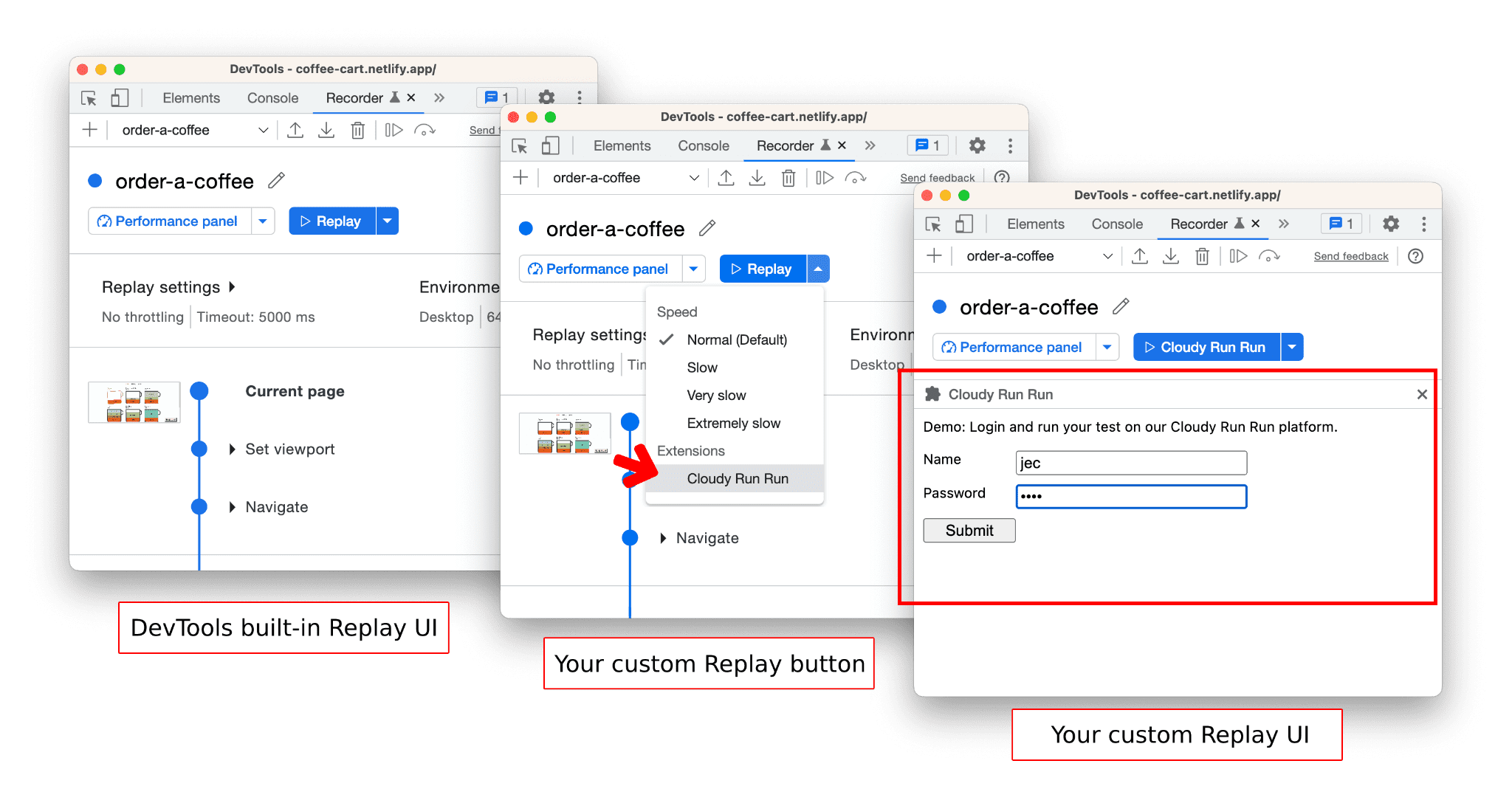
Начиная с Chrome 112, вы можете улучшить свои возможности, используя расширения для воспроизведения записей. Эти расширения позволяют легко интегрировать сторонние сервисы и инфраструктуру для воспроизведения записей, даже не выходя из DevTools.

Для начала изучите список доступных расширений или узнайте, как создать собственное расширение .
Создавайте свои собственные расширения или библиотеки.
За кулисами все расширения и библиотеки создаются на основе библиотеки Puppeteer Replay. Помимо возможности воспроизводить пользовательские потоки, Puppeteer Replay предлагает API, позволяющие настраивать или трансформировать воспроизведение пользовательских потоков.
Настройте воспроизведение пользовательских потоков
Давайте создадим плагин для скриншотов. Для каждого пользовательского потока мы хотим:
- Делать скриншот в конце каждого шага и сохранять его в папке
_screenshots. - Для вывода сообщения после завершения выполнения пользовательского потока.
Вот фрагмент кода. Вы также можете скачать эту демо-версию и поиграть с ней.
/* screenshot-plugin.mjs */
import { mkdirSync } from "fs";
import { PuppeteerRunnerExtension } from "@puppeteer/replay";
// create folder if not exist
let screenshotFolder = "_screenshots";
mkdirSync(screenshotFolder, { recursive: true });
export default class ScreenshotPlugin extends PuppeteerRunnerExtension {
count = 0;
async afterEachStep(step, flow) {
await super.afterEachStep(step, flow);
this.count = this.count + 1;
const path = `${screenshotFolder}/${flow.title}-${this.count}.png`;
await this.page.screenshot({ path });
console.log(`Saved screenshot as ${path}`);
}
async afterAllSteps(step, flow) {
await super.afterAllSteps(step, flow);
console.log("Operation completed successfully.");
}
}
Код сам по себе довольно выразителен. Мы расширяем API PuppeteerRunnerExtension , чтобы сохранять снимок экрана после каждого шага и регистрировать сообщение после всех шагов.
Сохраните файл, после чего мы сможем запускать пользовательские потоки с этим расширением, используя следующую команду:
# replay one user flow with plugin
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/order-a-coffee.json
# replay all user flows with plugin under recordings folder
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/*.json
Вот результат:
Saved screenshot as _screenshots/order-a-coffee-1.png
Saved screenshot as _screenshots/order-a-coffee-2.png
Saved screenshot as _screenshots/order-a-coffee-3.png
…
Operation completed successfully.
Трансформируйте потоки пользователей
Другой способ настройки пользовательского потока — преобразовать его в разные форматы (например, тестовые сценарии Cypress или Nightwatch).
Например, ваш пользовательский поток содержит шаг для перехода к URL-адресу. Вот как выглядит файл JSON:
{
"title": "order-a-coffee",
"steps": [
{
"type": "navigate",
"url": "https://coffee-cart.netlify.app/"
},
…
]
}
Вы можете создать плагин stringify, чтобы преобразовать этот шаг в JavaScript. Вы также можете просмотреть другие существующие библиотеки, чтобы узнать, как они это делают.
Например, следующий фрагмент кода показывает , как WebdriverIO преобразует этап навигации :
export class StringifyPlugin extends PuppeteerStringifyExtension {
#appendStepType(out: LineWriter, step: Step, flow: UserFlow) {
switch (step.type) {
case 'navigate':
return out.appendLine(`await browser.url(${formatAsJSLiteral(step.url)})`)
…
}
Когда вы запускаете плагин с пользовательскими потоками, строка навигации преобразуется в await browser.url('https://coffee-cart.netlify.app/') .
Настройте процесс воспроизведения DevTools
Расширения воспроизведения позволяют воспроизводить записи с использованием сторонних сервисов и инфраструктуры, не выходя из DevTools Recorder.

Чтобы создать собственное расширение воспроизведения, обратитесь к документации по расширению воспроизведения и ознакомьтесь с примером расширения .
Публикация расширений Chrome
После настройки и преобразования пользовательских потоков вы можете упаковать их как расширение Chrome и опубликовать в Интернет-магазине Chrome .
Ознакомьтесь с этой демонстрацией и инструкциями, чтобы узнать, как выполнить локальную отладку и опубликовать расширение Chrome .
Интеграция с вашим конвейером CI/CD
Есть несколько способов сделать это и существует множество инструментов. Вот пример автоматизации этого процесса с помощью GitHub Actions :
# .github/node.js.yml
name: Replay recordings
on:
push:
branches: [ "main" ]
schedule:
- cron: '30 12 * * *' # daily 12:30pm
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- run: npm install puppeteer
- run: npm run replay-all
- run: npm run start
В этом примере мы будем воспроизводить потоки пользователей, когда:
- новые изменения переносятся в
mainветку - каждый день в 12:30
Помимо GitHub Actions, вы также можете интегрироваться со своими любимыми облачными провайдерами. Посмотрите эту демонстрацию , чтобы узнать, как можно использовать Google Cloud Run Job для параллельного выполнения до 10 000 пользовательских потоков!
Заключение
В этом сообщении блога мы обсудили различные варианты экспорта пользовательских потоков в виде файлов JSON, настройки повторов с помощью PuppeteerReplayExtension , преобразования пользовательских потоков с помощью PuppeteerStringifyExtension и интеграции их в рабочие процессы CI.
Я надеюсь, что эта запись в блоге дала вам некоторые идеи о том, как можно использовать панель «Рекордер» и предоставляемые инструменты, чтобы упростить интеграцию рабочего процесса тестирования в ваши проекты. Не могу дождаться, чтобы увидеть, что вы построите!
Загрузите предварительный просмотр каналов
Рассмотрите возможность использования Chrome Canary , Dev или Beta в качестве браузера для разработки по умолчанию. Эти каналы предварительного просмотра предоставляют вам доступ к новейшим функциям DevTools, позволяют тестировать передовые API-интерфейсы веб-платформы и помогают находить проблемы на вашем сайте раньше, чем это сделают ваши пользователи!
Свяжитесь с командой Chrome DevTools
Используйте следующие параметры, чтобы обсудить новые функции, обновления или что-либо еще, связанное с DevTools.
- Отправляйте нам отзывы и запросы на добавление новых функций на crbug.com .
- Сообщите о проблеме DevTools, используя Дополнительные параметры > Справка > Сообщить о проблеме DevTools в DevTools.
- Напишите в Твиттере @ChromeDevTools .
- Оставляйте комментарии к видеороликам YouTube «Что нового в DevTools» или «Советы разработчика» на YouTube .



