بیایید قبول کنیم، نوشتن تست های خودکار سرگرم کننده ترین چیز در زندگی یک توسعه دهنده نیست. بهعنوان توسعهدهندگان، ما میخواهیم ویژگیها را بنویسیم، اشکالات را برطرف کنیم و جهان را بهبود ببخشیم! با این حال، زمانی که تست خودکار در جریان کاری خود نداریم، در دراز مدت، همه چیز می تواند کاملاً "باگ" شود. بنابراین، ما همچنین فکر می کنیم که نوشتن تست های خودکار مهم است.
با پنل Recorder در Chrome DevTools، میتوانید جریانهای کاربر را ضبط و پخش کنید، آنها را به فرمتهای مختلف (مثلاً اسکریپتهای آزمایشی) از طریق افزونهها و کتابخانههای شخص ثالث مختلف صادر کنید، جریانهای کاربر را با کتابخانه Puppeteer Replay سفارشی کنید، و آنها را با جریانهای کاری موجود خود ادغام کنید.
در این پست وبلاگ، ما قصد داریم در مورد:
- نحوه صادرات و پخش مجدد جریان های کاربر به صورت برنامه ای.
- چگونه با کمک Puppeteer Replay جریان های کاربری خود را سفارشی کنید.
- چگونه با گردش کار CI/CD خود یکپارچه شوید.
این پست وبلاگ فرض می کند که شما از قبل اصول Recorder را می دانید. اگر تازه وارد Recorder هستید، این آموزش مقدماتی کوتاه و راهنمای ویدیویی را برای شروع دنبال کنید.
جریان های کاربر را صادر کنید و به صورت برنامه ای پخش کنید
به طور پیش فرض، Recorder به شما این امکان را می دهد که این ضبط ها را به عنوان یک اسکریپت Puppeteer یا Puppeteer Replay یا به عنوان یک فایل JSON ساده صادر کنید.

هنگامی که جریان های کاربر را به عنوان فایل های JSON صادر می کنید، می توانید آن را به پنل ضبط کننده بازگردانید و دوباره پخش کنید یا از کتابخانه های خارجی برای پخش مجدد آن استفاده کنید. کتابخانه Puppeteer Replay یکی از کتابخانه های موجود است.
پخش مجدد با Puppeteer Replay
دستورالعمل های موجود در مخزن را برای نصب Puppeteer Replay دنبال کنید .
فرض کنید جریانهای کاربر JSON خود را در پوشه recordings ذخیره میکنید (به عنوان مثال، پروژه آزمایشی )، میتوانید از دستور زیر برای اجرای یک یا چند جریان کاربر استفاده کنید:
# replay one user flow
npx @puppeteer/replay ./recordings/order-a-coffee.json
# replay all user flows under recordings folder
npx @puppeteer/replay ./recordings/*.json
به صورت اختیاری، می توانید یک اسکریپت npm برای اجرای ضبط ها اضافه کنید. این خط را به فیلد scripts در package.json اضافه کنید:
"replay-all": "replay recordings"
با آن، می توانید npm run replay-all در خط فرمان اجرا کنید تا همه ضبط ها دوباره پخش شوند.
بهطور پیشفرض، جریانهای کاربر بدون رابط کاربری دوباره پخش میشوند (همچنین به عنوان حالت بدون سر و صدا نیز شناخته میشود). اگر میخواهید رابط کاربری را ببینید، قبل از اجرای دستور، متغیر محیطی PUPPETEER_HEADLESS را روی false تنظیم کنید.
PUPPETEER_HEADLESS=false npm run replay-all
پخش مجدد با کتابخانه های شخص ثالث
چند کتابخانه شخص ثالث وجود دارد که می توانید از آنها برای پخش مجدد فراتر از مرورگر کروم استفاده کنید. در اینجا لیست کامل کتابخانه ها آمده است.
به عنوان مثال، TestCafe یک چارچوب تست سرتاسر است. از پخش مجدد جریان های کاربر JSON با سافاری و موارد دیگر پشتیبانی می کند!
npm install -g testcafe
# replay with selected browsers
testcafe safari ./recordings/order-one-coffee.json
testcafe firefox ./recordings/order-one-coffee.json
testcafe chrome ./recordings/order-one-coffee.json
# replay with all browsers
testcafe all ./recordings/order-one-coffee.json
از سوی دیگر، Saucelab یک پلت فرم آزمایشی مبتنی بر ابر است. از پخش مجدد جریان های کاربر JSON با مرورگرها و نسخه های مختلف در فضای ابری پشتیبانی می کند.
در اینجا یک نمونه فایل پیکربندی در Saucelab است. مخزن نسخه ی نمایشی را بررسی کنید.
apiVersion: v1alpha
kind: puppeteer-replay
suites:
- name: "order a coffee"
recordings: [ "recordings/order-a-coffee.json" ]
…
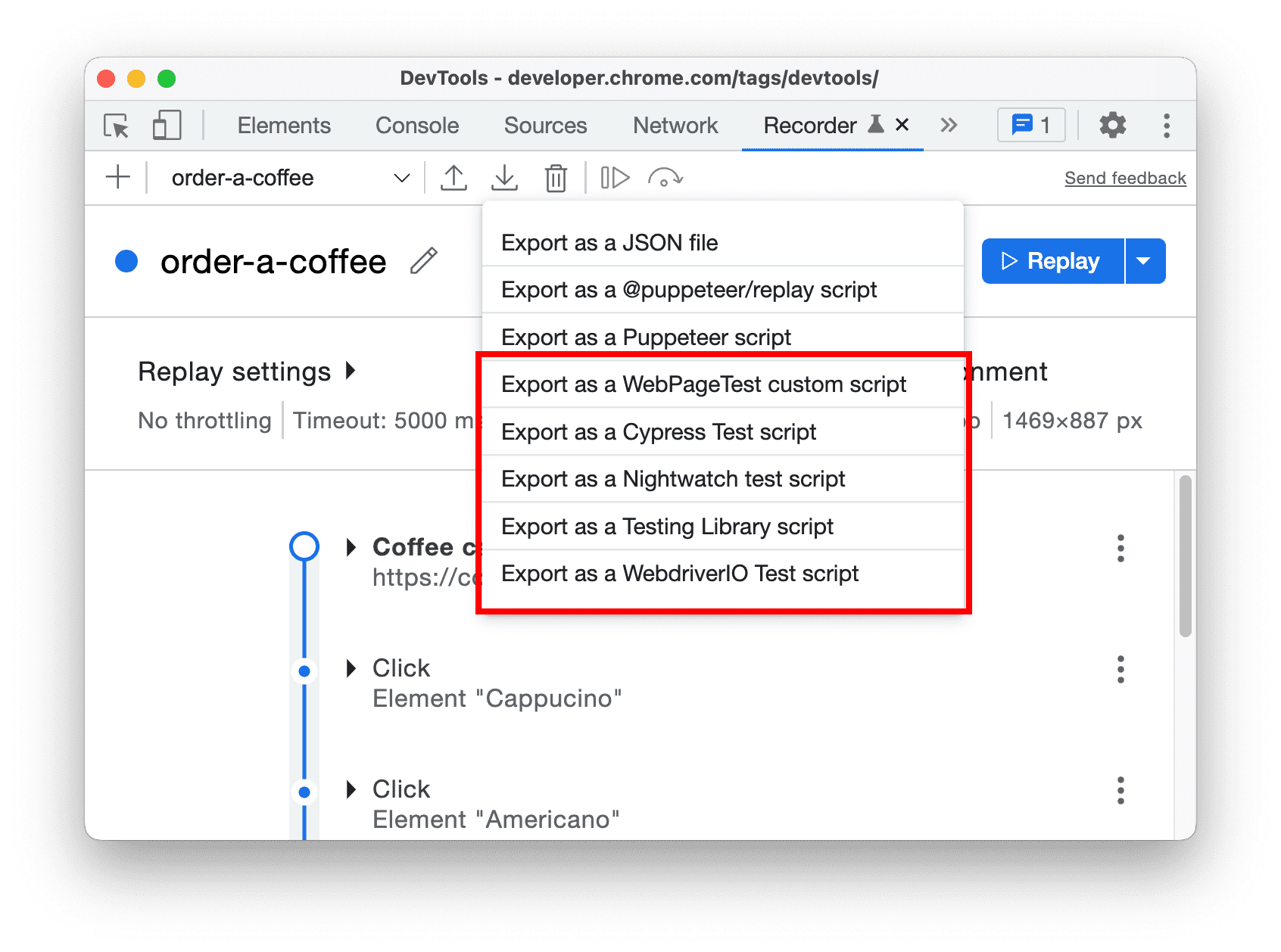
جریان های کاربر را با پسوندهای مختلف صادر کنید
جدا از گزینههای پیشفرض، میتوانید افزونههایی را برای صادرات جریانهای کاربر به فرمتهای مختلف نصب کنید .

برای مثال، میتوانید جریانهای کاربر را بهعنوان اسکریپت سفارشی WebPageTest ضبط و صادر کنید. با استفاده از اسکریپت، می توانید عملکرد جریان های کاربری چند مرحله ای را از طریق برنامه های خود آزمایش کنید. با این حال، نوشتن آن فیلمنامه ها گاهی اوقات می تواند چالش برانگیز باشد.
علاوه بر این، اگر از قبل ابزارهای آزمایشی در اختیار دارید، برنامههای افزودنی برای صادر کردن جریانهای کاربر به اسکریپتهای آزمایشی مختلف مانند Cypress، Nightwatch، WebdriverIO، Testing Library و غیره وجود دارد. در اینجا لیست کامل است. این می تواند به شما و تیمتان کمک کند تا تست ها را سریعتر بنویسید.
به صورت برنامه نویسی به اسکریپت های تست مختلف تبدیل شوید
علاوه بر برنامههای افزودنی، بیشتر این ارائهدهندگان تست ، کتابخانههایی را نیز منتشر میکنند تا به شما کمک کنند تا چندین جریان کاربر JSON را به صورت برنامهنویسی تبدیل کنید.
برای مثال، از کتابخانههای @cypress/chrome-recorder برای صادر کردن جریانهای کاربر به تستهای Cypress استفاده کنید.
npm install -g @cypress/chrome-recorder
npx @cypress/chrome-recorder ./recordings/*.json
پخش مجدد جریان های کاربر با برنامه های افزودنی
با شروع از Chrome 112، اکنون می توانید تجربه خود را با استفاده از برنامه های افزودنی برای پخش مجدد ضبط ها افزایش دهید. این برنامههای افزودنی به شما امکان میدهند خدمات و زیرساختهای شخص ثالث را برای پخش مجدد ضبطها بدون خروج از DevTools به طور یکپارچه یکپارچه کنید.

برای شروع، فهرست افزونه های موجود را کاوش کنید یا یاد بگیرید که چگونه برنامه افزودنی سفارشی خود را ایجاد کنید .
افزونه ها یا کتابخانه های خود را بسازید
در پشت صحنه، تمام افزونه ها و کتابخانه ها در بالای کتابخانه Puppeteer Replay ساخته شده اند. Puppeteer Replay جدا از اینکه به شما امکان پخش مجدد جریان های کاربر را می دهد، API هایی را ارائه می دهد که به شما امکان می دهد پخش مجدد جریان های کاربر را سفارشی یا تغییر دهید .
بازپخش جریان های کاربر را سفارشی کنید
بیایید یک پلاگین اسکرین شات بسازیم. برای هر جریان کاربر، ما می خواهیم:
- برای گرفتن اسکرین شات در پایان هر مرحله و ذخیره آن در پوشه
_screenshots. - برای خروجی پیام پس از اتمام اجرای جریان کاربر.
این قطعه کد است. شما می توانید این دمو را دانلود کرده و با آن بازی کنید.
/* screenshot-plugin.mjs */
import { mkdirSync } from "fs";
import { PuppeteerRunnerExtension } from "@puppeteer/replay";
// create folder if not exist
let screenshotFolder = "_screenshots";
mkdirSync(screenshotFolder, { recursive: true });
export default class ScreenshotPlugin extends PuppeteerRunnerExtension {
count = 0;
async afterEachStep(step, flow) {
await super.afterEachStep(step, flow);
this.count = this.count + 1;
const path = `${screenshotFolder}/${flow.title}-${this.count}.png`;
await this.page.screenshot({ path });
console.log(`Saved screenshot as ${path}`);
}
async afterAllSteps(step, flow) {
await super.afterAllSteps(step, flow);
console.log("Operation completed successfully.");
}
}
کد به خودی خود بسیار گویا است. ما API PuppeteerRunnerExtension را گسترش می دهیم تا پس از هر مرحله اسکرین شات ذخیره شود و پس از تمام مراحل، پیامی ثبت شود.
فایل را ذخیره کنید، سپس با استفاده از دستور زیر می توانیم جریان های کاربر را با این پسوند اجرا کنیم:
# replay one user flow with plugin
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/order-a-coffee.json
# replay all user flows with plugin under recordings folder
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/*.json
در اینجا خروجی است:
Saved screenshot as _screenshots/order-a-coffee-1.png
Saved screenshot as _screenshots/order-a-coffee-2.png
Saved screenshot as _screenshots/order-a-coffee-3.png
…
Operation completed successfully.
تغییر جریان کاربر
راه دیگر برای سفارشی کردن جریان کاربر، تبدیل آن به فرمت های مختلف است (به عنوان مثال، اسکریپت های تست Cypress یا Nightwatch).
به عنوان مثال، جریان کاربر شما شامل یک مرحله برای پیمایش به یک آدرس اینترنتی است. در اینجا شکل فایل JSON به شرح زیر است:
{
"title": "order-a-coffee",
"steps": [
{
"type": "navigate",
"url": "https://coffee-cart.netlify.app/"
},
…
]
}
شما می توانید یک پلاگین stringify برای تبدیل مرحله به جاوا اسکریپت ایجاد کنید. همچنین می توانید سایر کتابخانه های موجود را مشاهده کنید تا ببینید چگونه این کار را انجام می دهند.
به عنوان مثال، قطعه کد زیر نشان می دهد که چگونه WebdriverIO مرحله ناوبری را تغییر می دهد :
export class StringifyPlugin extends PuppeteerStringifyExtension {
#appendStepType(out: LineWriter, step: Step, flow: UserFlow) {
switch (step.type) {
case 'navigate':
return out.appendLine(`await browser.url(${formatAsJSLiteral(step.url)})`)
…
}
وقتی افزونه را با جریان های کاربر اجرا می کنید، خط پیمایش به await browser.url('https://coffee-cart.netlify.app/') ترجمه می شود.
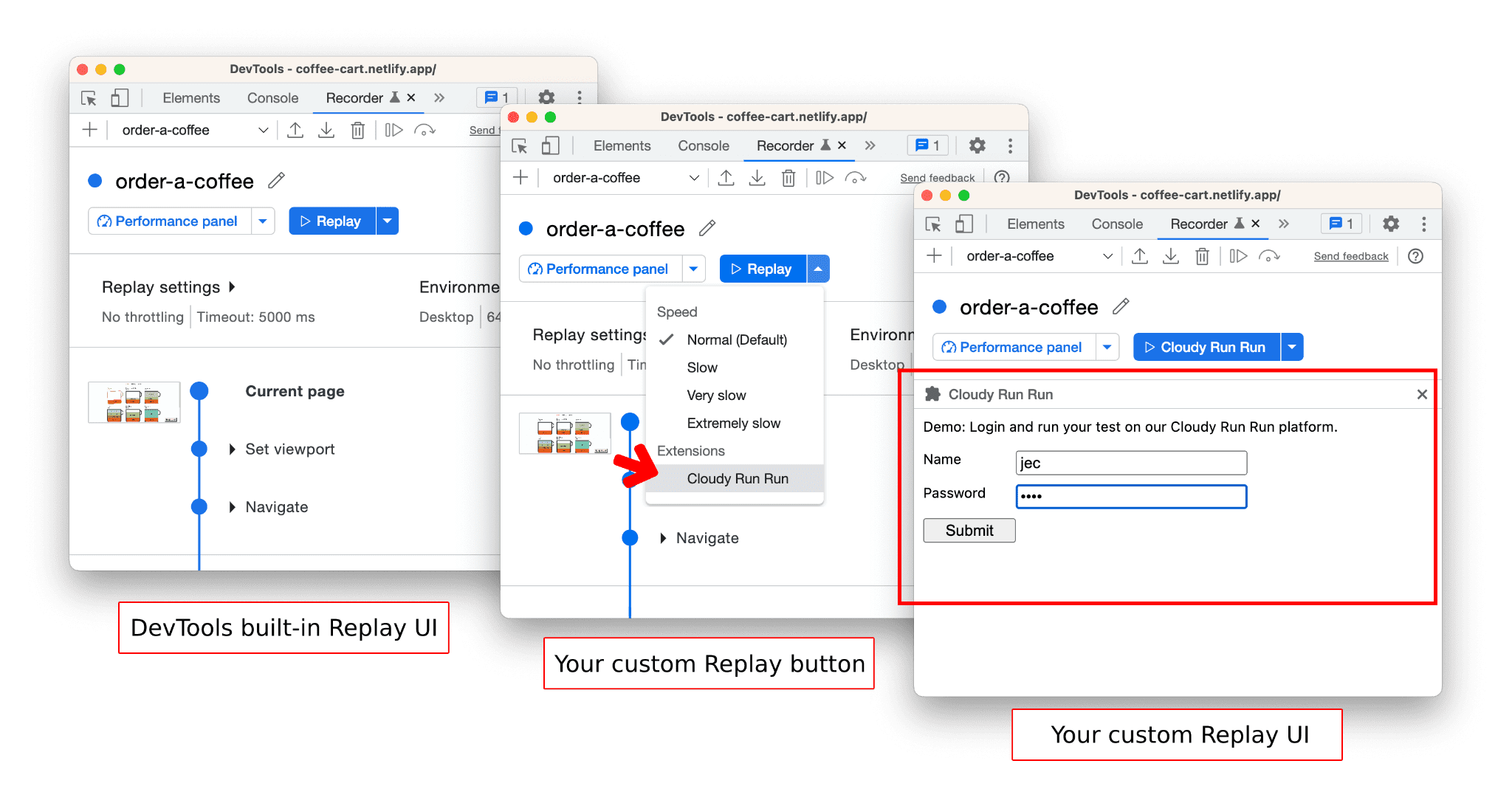
تجربه بازپخش DevTools را سفارشی کنید
برنامههای افزودنی پخش مجدد راهی برای پخش مجدد ضبطها با استفاده از خدمات و زیرساختهای شخص ثالث، بدون خروج از DevTools Recorder، ارائه میکنند.

برای ایجاد برنامه افزودنی پخش مجدد خود، به مستندات پسوند پخش مجدد مراجعه کنید و یک نمونه پسوند را برای راهنمایی بررسی کنید.
افزونه های کروم را منتشر کنید
هنگامی که جریان های کاربر را سفارشی و تغییر دادید، می توانید آنها را به عنوان یک برنامه افزودنی Chrome بسته بندی کنید و در فروشگاه وب Chrome منتشر کنید.
برای آشنایی با نحوه اشکال زدایی محلی و انتشار یک برنامه افزودنی Chrome، این نسخه نمایشی و دستورالعمل ها را بررسی کنید.
با خط لوله CI/CD خود یکپارچه شوید
راههای مختلفی برای انجام این کار وجود دارد و ابزارهای زیادی نیز وجود دارد. در اینجا نمونه ای از خودکارسازی این فرآیند با GitHub Actions آورده شده است:
# .github/node.js.yml
name: Replay recordings
on:
push:
branches: [ "main" ]
schedule:
- cron: '30 12 * * *' # daily 12:30pm
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- run: npm install puppeteer
- run: npm run replay-all
- run: npm run start
در این مثال، ما جریان های کاربر را زمانی که:
- تغییرات جدید به شاخه
mainفشار می آورد - هر روز ساعت 12:30 شب
به غیر از GitHub Actions، می توانید با ارائه دهندگان ابری مورد علاقه خود نیز ادغام شوید. به این دمو بروید تا ببینید چگونه میتوانید از Google Cloud Run Job برای اجرای موازی تا 10000 جریان کاربر استفاده کنید!
نتیجه گیری
در این پست وبلاگ، گزینههای مختلف صادر کردن جریانهای کاربر بهعنوان فایلهای JSON، سفارشیسازی بازپخشها با PuppeteerReplayExtension ، تبدیل جریانهای کاربر با PuppeteerStringifyExtension و ادغام آنها در گردشهای کاری CI را مورد بحث قرار دادهایم.
امیدوارم این پست وبلاگ به شما ایده هایی در مورد نحوه استفاده از پنل ضبط و ابزارهای ارائه شده برای ادغام یک گردش کار آزمایشی در پروژه های خود داده باشد. نمی توانید منتظر بمانید تا ببینید چه چیزی خواهید ساخت!
کانال های پیش نمایش را دانلود کنید
استفاده از Chrome Canary ، Dev یا Beta را به عنوان مرورگر توسعه پیشفرض خود در نظر بگیرید. این کانالهای پیشنمایش به شما امکان دسترسی به جدیدترین ویژگیهای DevTools را میدهند، به شما اجازه میدهند APIهای پلتفرم وب پیشرفته را آزمایش کنید و به شما کمک میکنند تا قبل از کاربران، مشکلات سایت خود را پیدا کنید!
با تیم Chrome DevTools در تماس باشید
از گزینههای زیر برای بحث در مورد ویژگیهای جدید، بهروزرسانیها یا هر چیز دیگری مربوط به DevTools استفاده کنید.
- بازخورد و درخواست های ویژگی را برای ما در crbug.com ارسال کنید.
- یک مشکل DevTools را با استفاده از گزینه های بیشتر > راهنما > گزارش مشکل DevTools در DevTools گزارش کنید.
- توییت در @ChromeDevTools .
- نظرات خود را در مورد موارد جدید در ویدیوهای DevTools YouTube یا DevTools Tips ویدیوهای YouTube بگذارید.



